
プログラミングを始めたい初心者へ!!何から始めればいいの?
この記事ではWindowsでのプログラミング方法をゼロから教えていきます。
Macの方も細部が変わりますが、この記事を見て簡単なプログラムは書けると思います。
すでにプログラムを触ったことがあるよーっていう方は少し流す程度でみてくれると嬉しいです。
プログラミングを始めるために
必要なもの
パソコンが必要!!
プログラミングをするにはパソコンがないといけません!
これさえあれば何とかなります!!
もしパソコンがなくてもプログラミングをしたい人は目次の一番下にある「スマホしかないけどプログラミングがしたい!」を見てね!
下準備
まずは「コードエディタ」というものをダウンロードしていきます。
今回使用するコードエディタは「VisualStudio Code」というソフトを使用していきます。
まずコードエディタとはなんだ?という方に簡単に説明します。
皆さんプログラミングと聞いてどんなものを思い浮かべますか?
大体の人は黒い画面にたくさん英語を書くところを想像するでしょう。
あの画面がコードエディタによる画面です!!
実際は黒色だけでなくカラフルな色があったり白色だったりもあります。
プログラムのコードを書くのをお手伝いしてくれるソフトを「コードエディタ」といいます。
ではコードエディタのインストールを行っていきましょう。
すでにインストールされている方は次のステップまで飛ばしてね!
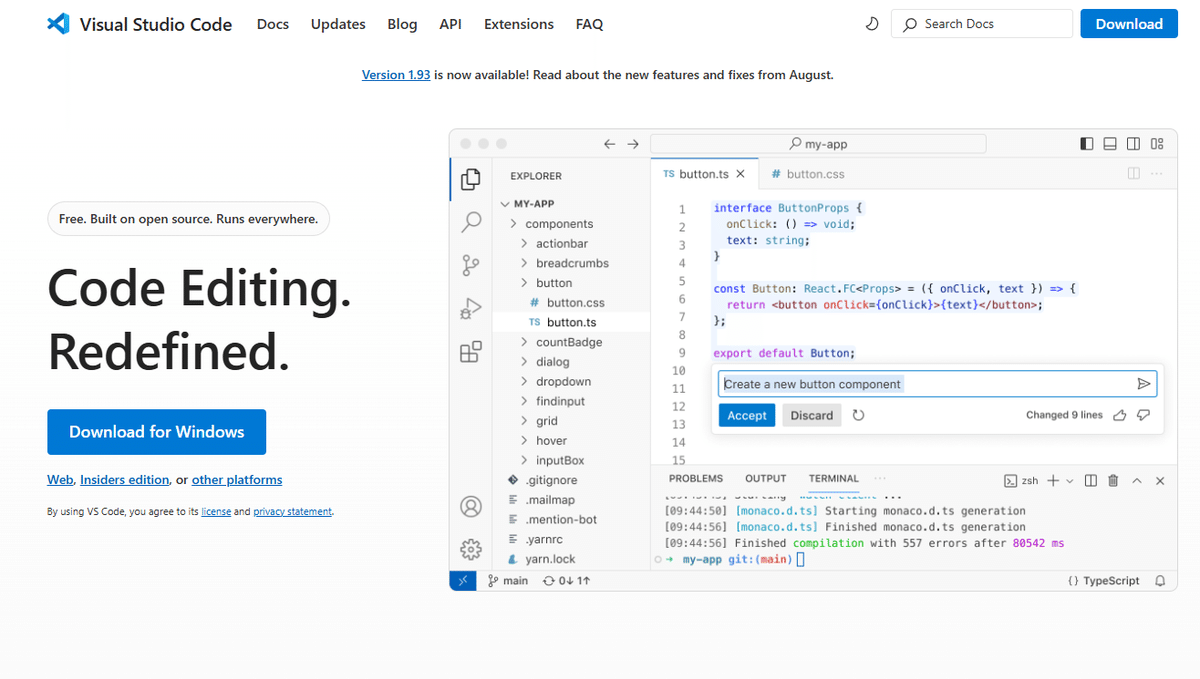
先ほど紹介した「VisualStudio Code」のホームページ右上にある
「Download」ボタンをクリック!

下の画像のようなダウンロードページに飛んだと思います。
ここで自身のPCにあったボタンをクリックしてください。
Windowsなら一番左のボタン、Macなら一番右のボタンですね。

ボタンを押すとダウンロードが開始されると思います。
ダウンロードが完了したらファイルを開きます。
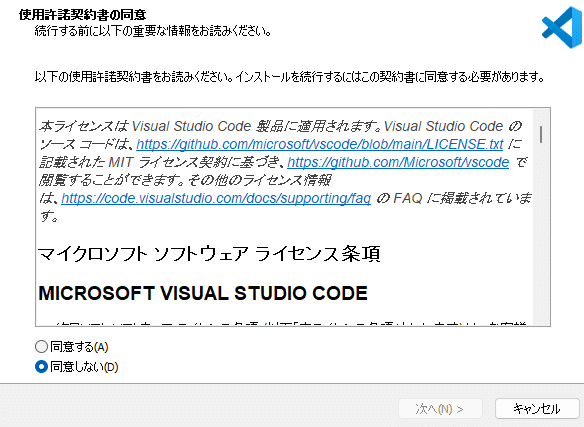
するとこのような画面が開きます。

これに「同意する」を選択して次へ進みます。

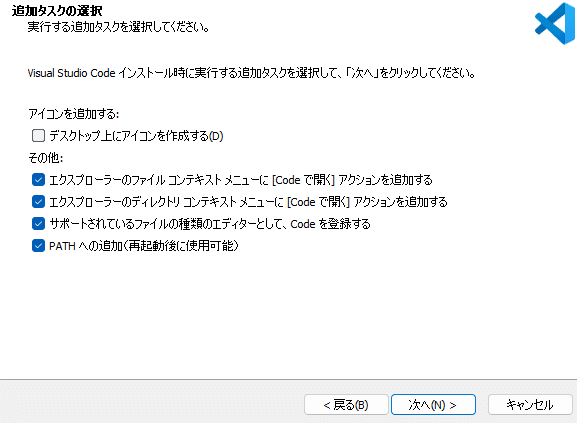
「デスクトップ上にアイコンを作成する」にチェックを入れて次へ

これでインストールする準備が整ったので
インストールボタンを押してインストールが完了するまで待機します!

これでインストールが完了いたしました。
Visual Studio Code を実行するにチェックを入れたまま完了をクリックするとインストールしたアプリが起動します。
ソフトの言語を日本語に!
アプリを始めて起動、インストールした人はアプリ内の文字がすべて英語だと思います。これを日本語にする手順を教えます。
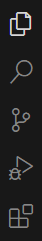
まず下の画像のようなアイコンが並んでいるでしょう。
(色は気にしなくていい)

この画像一番下と同じマークのアイコンをクリックしてください。
するとこんな感じに文字を入力できるところが出てきます。

入力できるところに「Japanese」と入力してください。
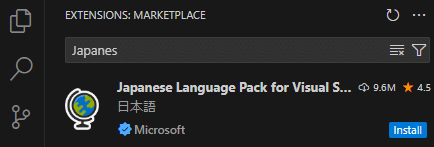
すると下の画像のようなアイコンが出てきます。

この画像の右下にある「Install」ボタンをクリックしてください。
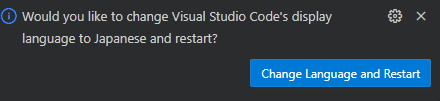
するとアプリの画面右下にポップアップでボタンが出てきます。

このボタンを押しましょう!
するとアプリが一度閉じ、開きなおされます。
開きなおしたときにはすべてが日本語に代わっています。
これにて日本語化完了です。
簡単なプログラムを書いてみよう!
拡張機能の追加
先ほど言語切り替えで使ったこのアイコンは拡張機能を追加するボタンです。

先ほどは日本語化の拡張機能をインストールしたのですね。
今度は別の拡張機能を追加していきます。
先ほどと同じように入力画面まで進み、「Live」と入力します。

このWi-Fiみたいなマークの拡張機能をインストールします。
インストールが完了したら早速簡単なコードを書いていきます。
プログラミング!!
今回描くプログラムは「HTML」というプログラミング言語で、WEBサイトを作るときに使います。
まずはプログラムを保存するフォルダを作成します。
デスクトップ上で「WEBサイト」というフォルダを作成してください。
続いて、VisualStudio Codeで作成したフォルダを開きます。


最初の画像のフォルダーを開くか、上部タブのファイルにカーソルを合わせ、そこから出てくるフォルダーを開くを選択し、「デスクトップ」、先ほど作成したフォルダを選択して開きます。

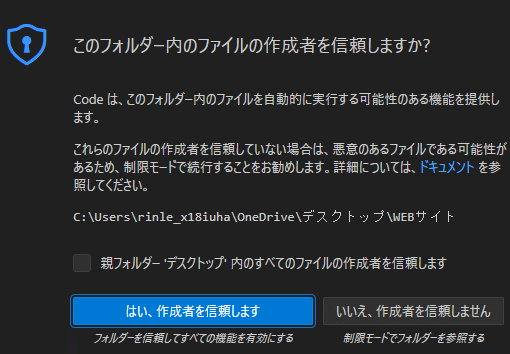
このような警告が出てきたらこのフォルダの作成者は自分なので左の「作成者を信頼」ボタンを押します。

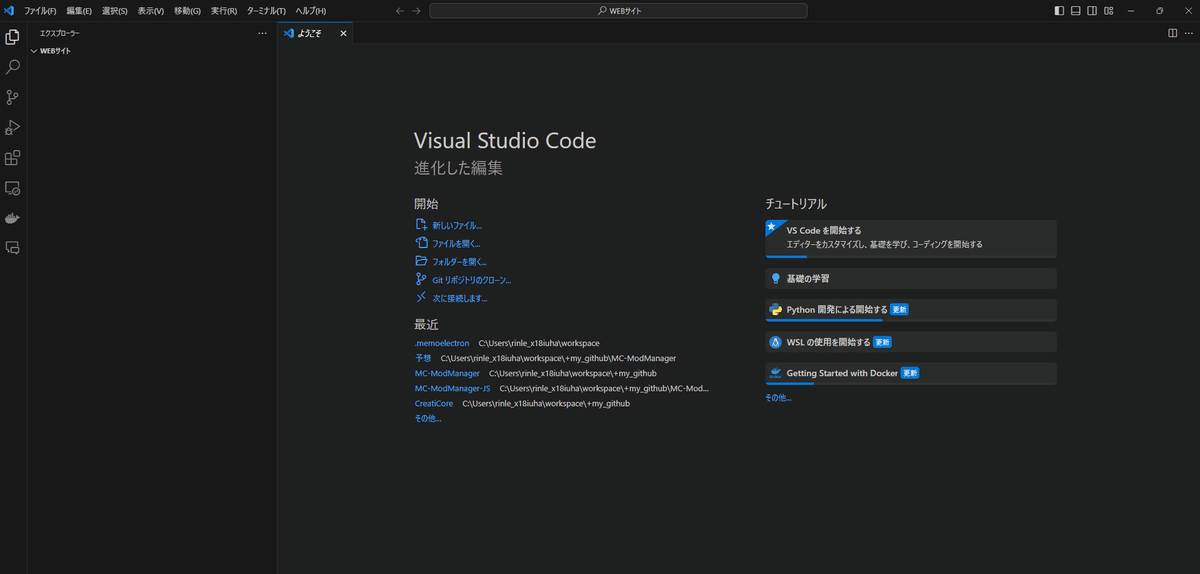
最終的にこのような画面になります。(Macでも似た感じ)
ここにプログラムを書くファイルを追加していきます。
左のエクスプローラーから新しいファイルをクリック

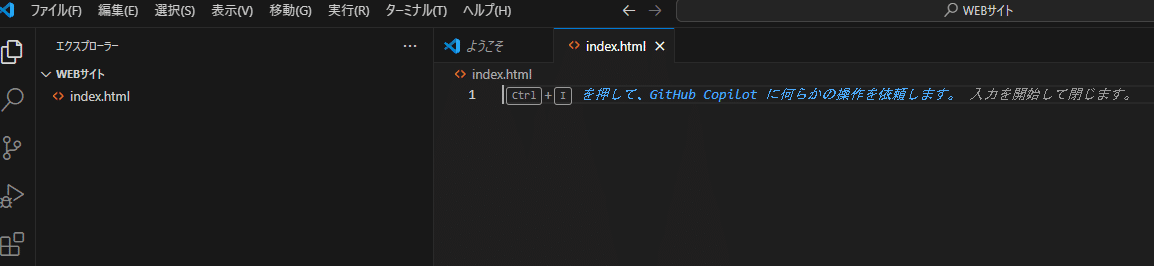
ファイル名を「index.html」という形で選択します。

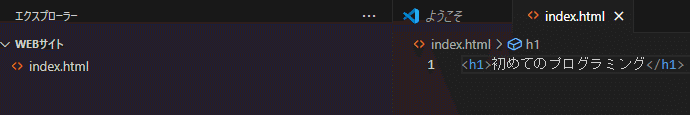
こんな感じでファイルが作成されます。
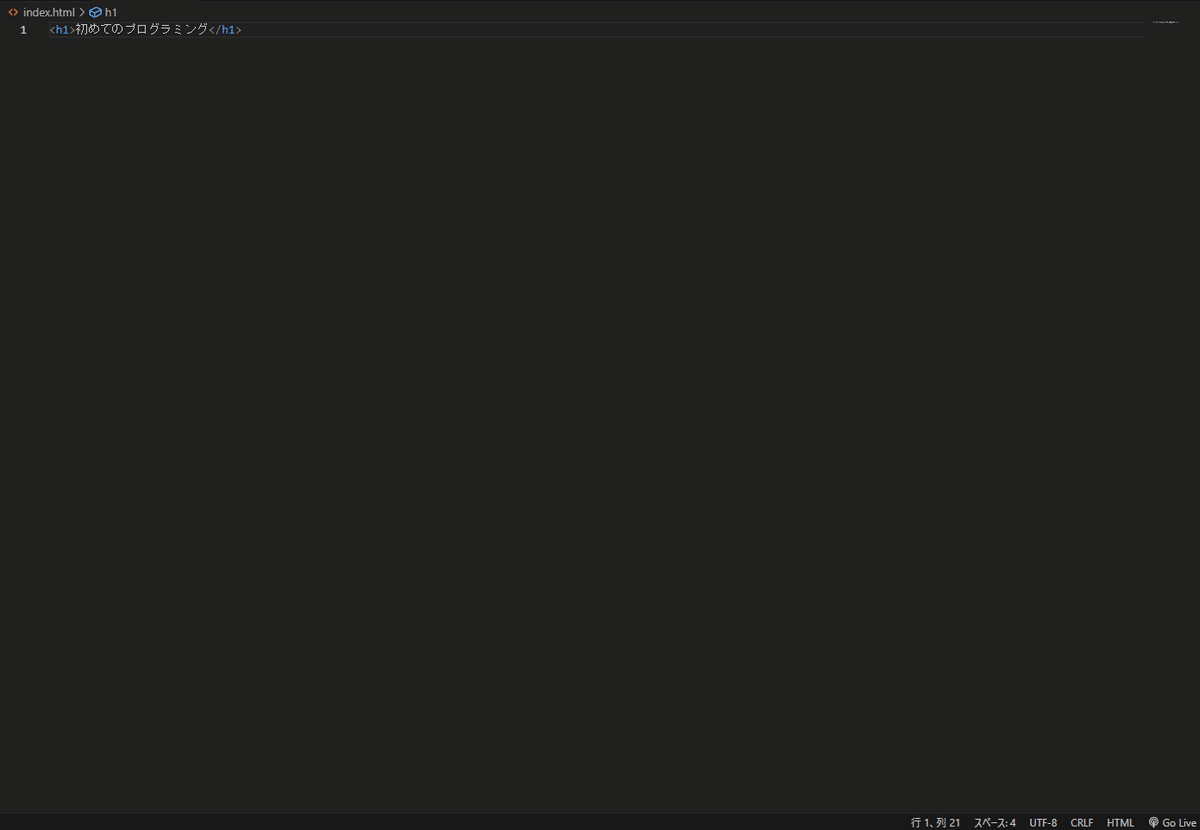
ではプログラムコード「<h1>初めてのプログラミング</h1>」
というコードを書いていきます。

これでWebサイトにこの文章を表示させるプログラムをかけました。
ではこのプログラムを動かします。

右下に小さく「Go Live」と文字が書いてあります。
これをクリックしてください。すると…

書いた文字が表示されました!!
でも、これだけじゃ味気ないのでどんどんコードを追加していきます。
<h1>一番大きな見出し</h1>
<h2>二番目に大きな見出し</h2>
<h3>三番目に大きな見出し</h3>
<p>本文、テストテキスト</p>上記のコードを書いてみてください。
これで様々なサイズの文字を書けるようになります。
<p style="color: #ff0000">赤色です。</p>
<p style="color: #00ff00">緑色です。</p>
<p style="color: #0000ff">青色です。</p>これにより文字の色を変えることもできるようになります。
#ff0000などの文字はカラーコードという文字なので調べて自分の表示したい色で表示してみましょう!!
最終的なコード
<h1>一番大きな見出し</h1>
<h2>二番目に大きな見出し</h2>
<h3>三番目に大きな見出し</h3>
<p>本文、テストテキスト</p>
<p style="color: #ff0000">赤色です。</p>
<p style="color: #00ff00">緑色です。</p>
<p style="color: #0000ff">青色です。</p>
今日のところはここまで…
今回は「コードエディタの基本的な使い方」「簡単なコード」を作成しました。
次回はもっとWebサイトっぽくしたり、ホームページっぽくすることを目標にします。
最終的にはWEBゲームを作れることを目標に一歩ずつ進んでいきます!!
見てくださりありがとうございます!!
スマホしかないけどプログラミングがしたい!
プログラミングはPC(パソコン)がなくても始めることができます。
スマホでプログラミングを始めたい方は「プロゲート」がおすすめ!
これはiPhoneでもappleストアから入手することができて簡単にプログラミングの勉強ができるよ!!
スマホしかなくてまだコードが書けない。。。
そんな人はまずはこれから初めて見てね!!!
