
【Dify】Next.js製オープンソースUIで独自のフロントエンド簡単構築
Dify API を活用して、会話履歴などを省いたシンプルなUIでチャットボットを構築したいと思ったことはありませんか?
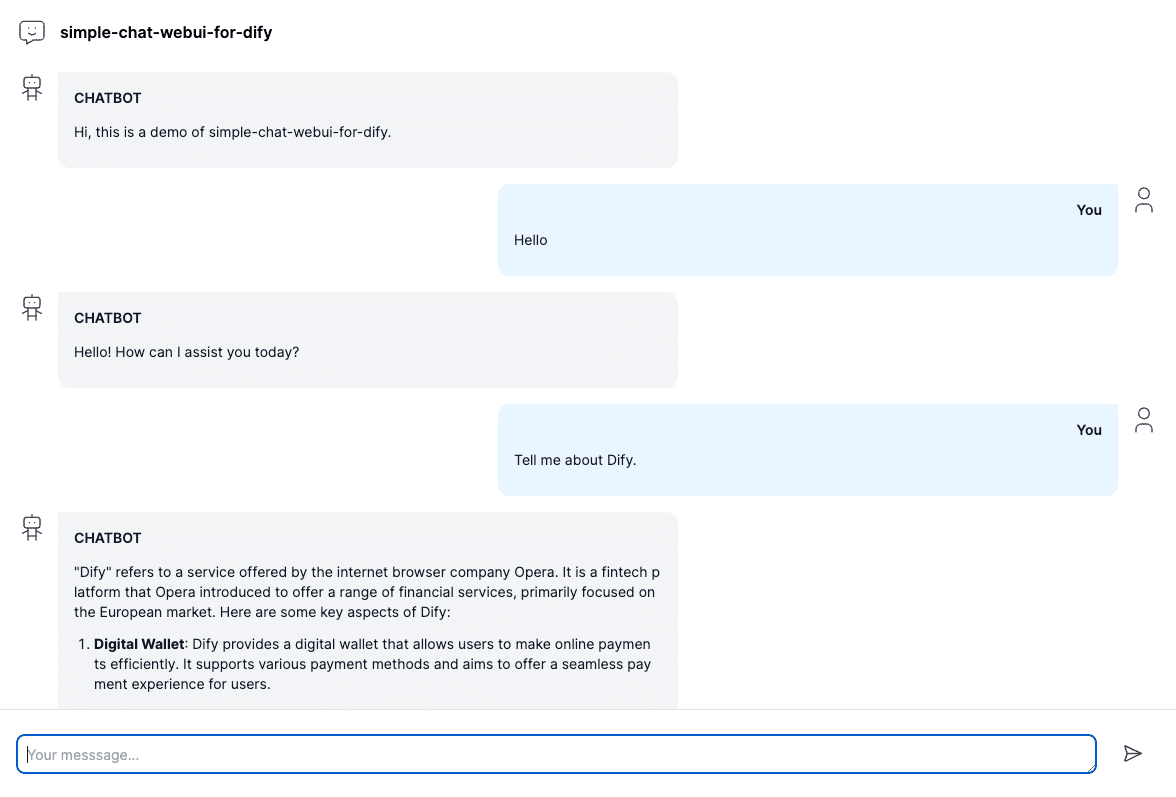
そんなあなたにおすすめなのが、Next.js製のオープンソースフロントエンド「simple-chat-webui-for-dify」です。
この記事では、simple-chat-webui-for-difyの特徴と使い方、カスタマイズ方法について解説します。
simple-chat-webui-for-dify とは?

Dify は強力なチャットボット構築プラットフォームですが、標準のカスタマイズ可能なアプリは使い方が複雑に感じる場合もあるかもしれません。
simple-chat-webui-for-dify は、Dify で作成したチャットボットを、よりシンプルで使いやすいUIで公開するための Next.js 製アプリケーションです。
特徴
会話履歴などを表示しないシンプルなUI
Next.js製で高速かつ軽量
環境変数によるカスタマイズが可能
オープンソースで自由に利用・改変可能
simple-chat-webui-for-dify の使い方
リポジトリをクローンする
$ git clone git@github.com:microaijp/simple-chat-webui-for-dify.git
$ cd simple-chat-webui-for-dify
content_copy Use code with caution.Bash
必要なパッケージをインストールする
$ npm install
content_copy Use code with caution.Bash
環境変数を設定する
.env ファイルを作成し、以下の環境変数を設定します。
DIFY_APP_API_BASE_URL: Dify アプリの API ベース URL
DIFY_APP_API_KEY: Dify アプリの API キー
これらの値は、Dify のアプリケーション設定画面から取得できます。
アプリケーションを起動する
$ npm run dev
content_copy Use code with caution.Bash
これで、http://localhost:3000 でチャットボットにアクセスできるようになります。
カスタマイズ方法
.env ファイルで以下の環境変数を設定することで、UIをカスタマイズできます。
NEXT_PUBLIC_APP_TITLE: アプリケーションのタイトル
NEXT_PUBLIC_APP_SUB_TITLE: アプリケーションのサブタイトル
NEXT_PUBLIC_APP_DESCRIPTION: アプリケーションの説明
NEXT_PUBLIC_APP_BACKGROUND_COLOR: アプリケーションの背景色
NEXT_PUBLIC_APP_TEXT_COLOR: アプリケーションのテキスト色
NEXT_PUBLIC_APP_BUTTON_COLOR: アプリケーションのボタンの色
NEXT_PUBLIC_APP_BUTTON_TEXT_COLOR: アプリケーションのボタンのテキストの色
まとめ
simple-chat-webui-for-dify を使うことで、Dify API を活用したシンプルなチャットボットUIを簡単に構築できます。
オープンソースなので、自由にカスタマイズして独自のチャットボットUIを作成することも可能です。
ぜひ、Dify API と simple-chat-webui-for-dify を活用して、あなたのアイデアを実現してみてください。
参考記事
https://microai.jp/blog/bf3259ac-1712-486d-9f1b-4668abf4b069
