
AR Journey 05: 360°背景
はいほー☁️
今日は背景を360°見渡せるAR制作を紹介します。
従来知られる壁紙を背景にするのと違って、
旅行が好きな私は、スイスのリゾート地として知られているサンモリッツを背景にしました。
Sphereをインポートする

球体のオブジェクト (3D Objects ▶︎ Hires Sphere Primitive) をアセットライブラリーからインポートしました。
画像を挿入する
球体の中に入れ込むので、360°パノラマ画像を選ぶのがベスト。
おすすめサイト▶︎ 360 Cities / Air Pano / Adobe Stock など
画像をインポートしたら、テクスチャーの設定に Blend Mode の下にある Cull Mode を Front に変更する。
でもここでは、納得のいくサンモリッツの画像がなく、普通の画像にしました。
パーティクルに雪を追加する + おまけ

最後に何かあったほうが面白いと思い、雪を降らせました。おまけに頭の上にST. MORITZの文字をバラバラに浮かせ、タップでつけたり消えたりできるようにした。


でもね、背景の画質が荒くなるのだよ。そういうもんなんだと思ってたけど、プロARボスから画質をよくする方法があると聞いたのさ! そのやり方を以下のように教わったのさ!
画質向上 #1: Portal Sphere と Large Map を使う

Asset Library から Portal Sphere (Hi-ResMesh)と Large Map (4x2)をインポートします。Hires Sphere Primitive から Portal Sphere に置き換えました。
画質向上 #2: 画像を分割する

Photoshopで背景画像を使って、8分割します。切り取りツールの中からスライスツールを選択します。そしたら右クリックで、"スライスを分割" を選択。

水平方向に分割に ☑️ つけて、2と入力。垂直方向に分割に☑️つけて、4と入力。
こうすると、8分割になったでしょ?
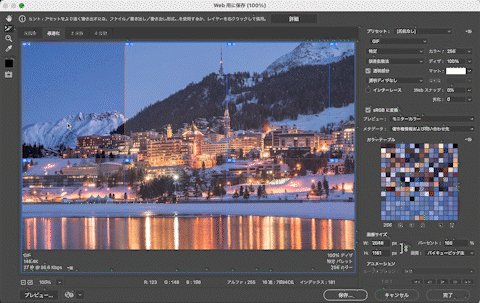
それができたら、ファイル ▶︎ 書き出し ▶︎ Web用に保存 (従来)

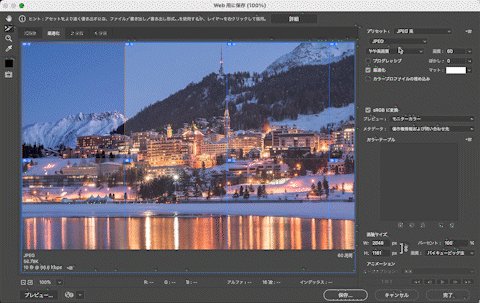
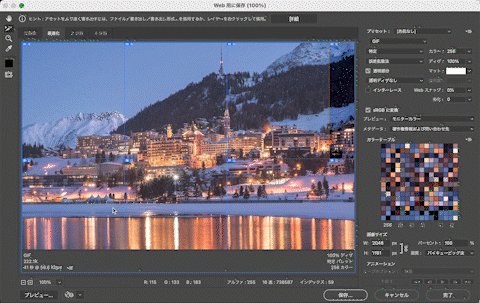
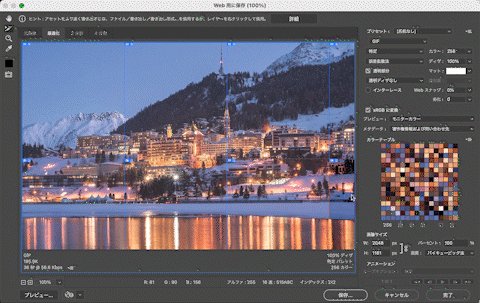
GIFになってるところをJPEGに変更します。それをひと分割ずつやっていくと全部JPEGになる。保存する時には自動的にimagesのファイルが作成され、8枚全部分割された状態になる。
画質向上 #3: Large Map に入れ込む

インポートしたLarge Mapをパッチにドラッグして、Portal Sphereのインスペクターパネルのtextureの→をクリックして、パッチに入れてLarge Mapと繋げます。
8分割された画像をLarge Mapの中に上部に0.0から3.0、下部に0.1から3.1で左から順番で入れ込みます。
まとめ
もともと最初は、カメラを動かすと同時に背景が左右に動くのをやりたかったが、そのやり方をググってる時に、代わりに360度背景の作り方を見つけて、部分より全体の方が、撮影するときに好きな角度で取れたり、まるでそこにいるようにバーチャル体験ができて面白いと思い、その方向に行きました。
街や屋内、宇宙、海などでもできて、スマホ1本でバーチャル旅行ができちゃうのがこのエフェクトの魅力だと思います。
