
AR Journey 17: ワールド空間
どうもーー!!
ワールドARで現実の空間に仮想のセット(無人島) を配置するようなエフェクトを作ったのだ!🏝️
エフェクトの流れ

フェスなど野外でのイベントとかが活用できそうかな。屋内でも充分なスペースがある場所ならどこでもできるさー!
架空の空間セットをARで現実空間に配置することによって、ドラマや映画の中の空間にお邪魔する気分になれるかもね。
ということで、どんな感じになるのか、みていくよーーー!
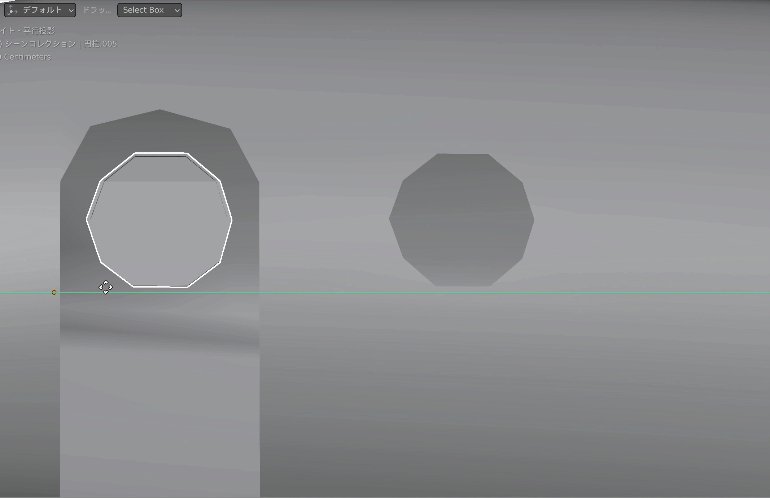
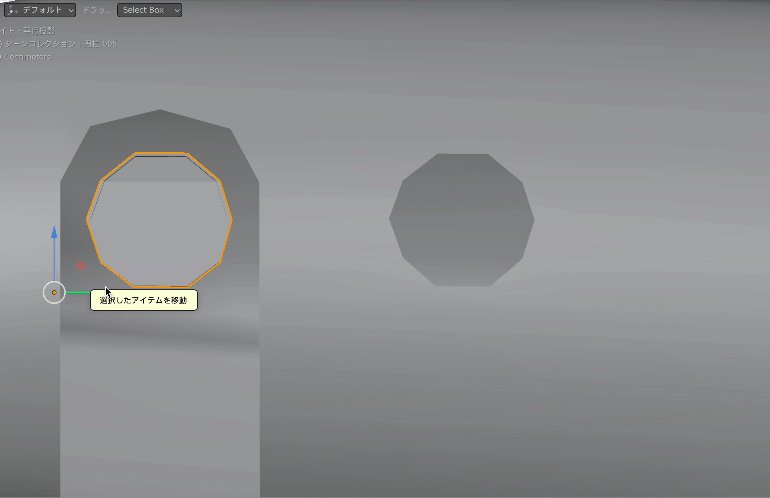
プライベートジェットのモデリング
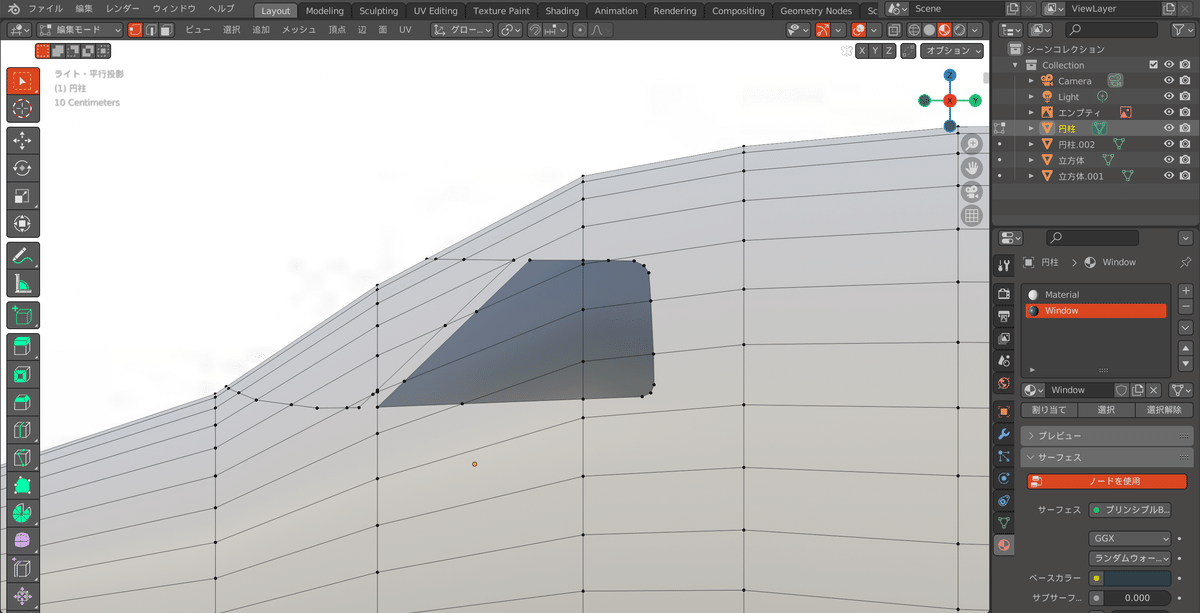
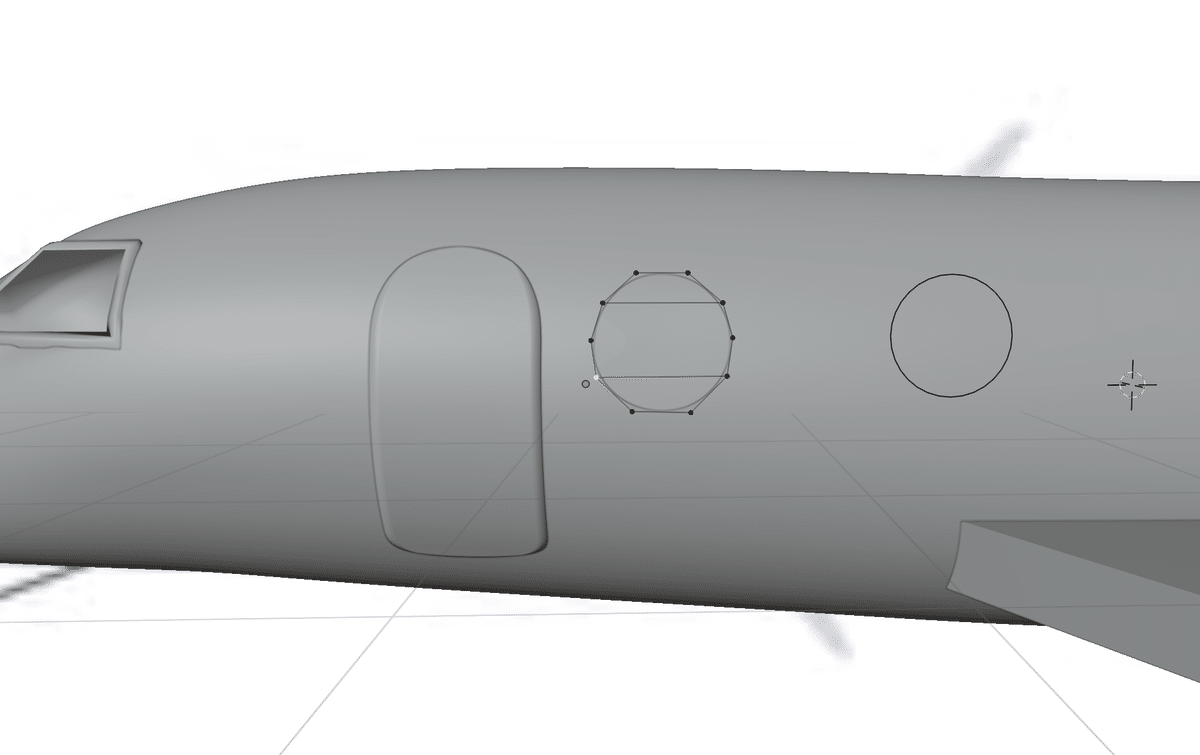
最初にプライベートジェットが横を通り過ぎていく演出を入れたいので、早速モデリングした。






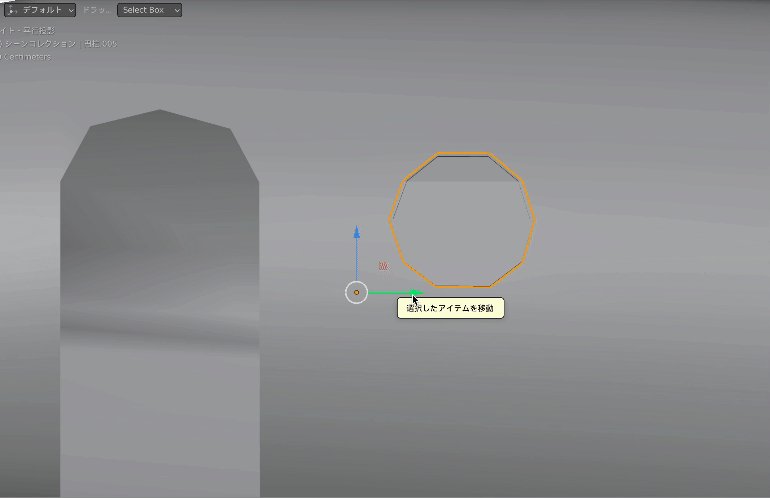
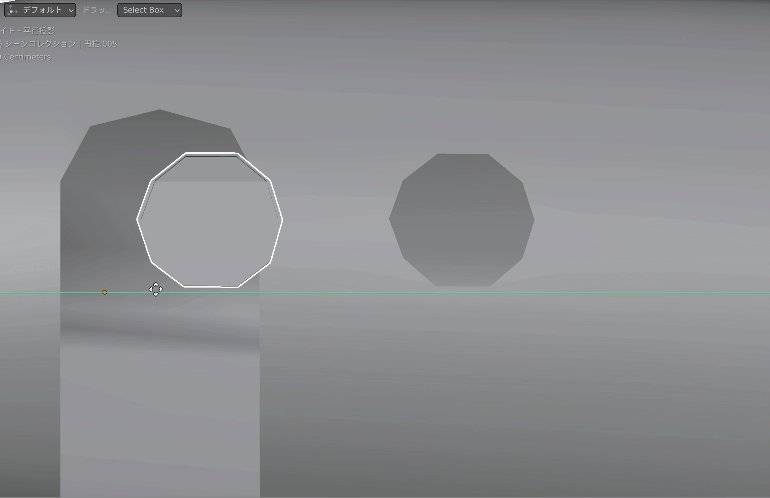
機体にサブディビジョンを入れると、変な形になって見栄えが悪くなるから、期待を複製して、窓と扉を切り取って、元の機体につけた。

サブディビジョン結構使ったから、容量の削減のために三角形の数を形のダメージ最低限になるように削減するのって大変!
小さいものは大きく減らしても大丈夫だと思ふ。
イラスト素材

その無人島に漂着した女子たちが周りにいる設定で、イラストを描きまてぃた!
漂着したからには、それぞれの表情や様子を表現した。オリジナルなキャラクターを入れるって面白いでしょ?
ARに入れるにおいては、画面が半分以上埋まるぐらいのスケールに調整していけば、より現実的になるかと。
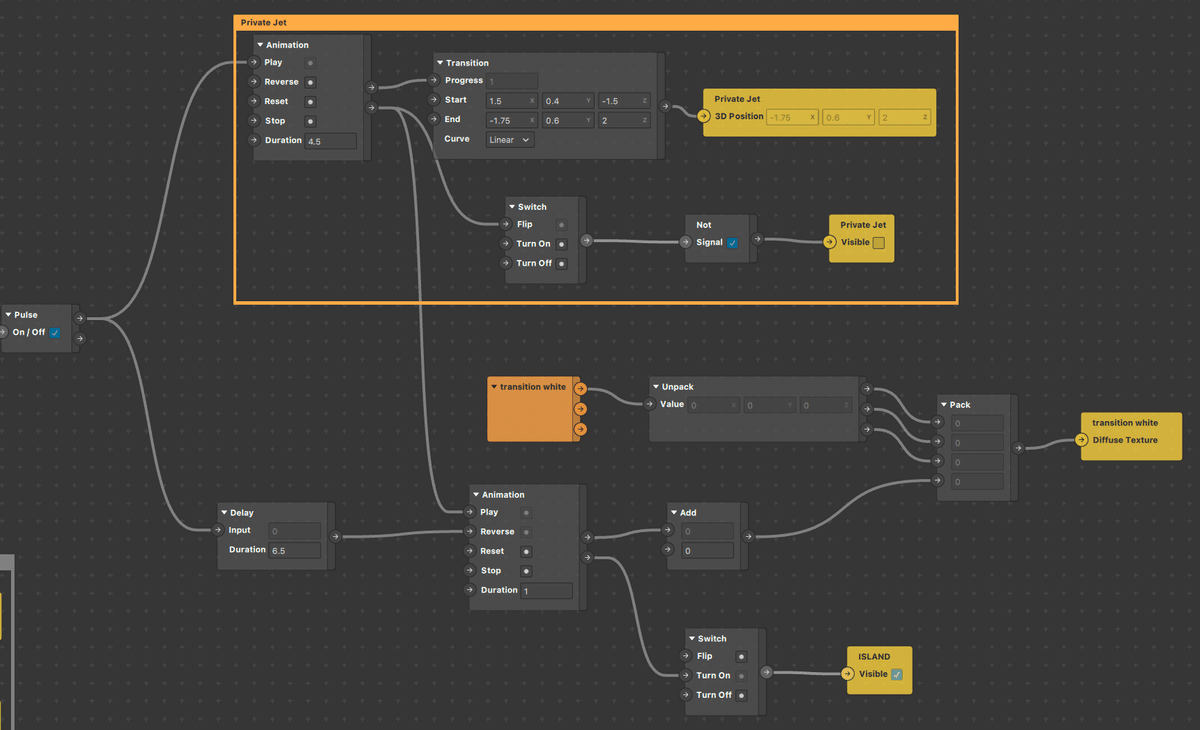
トランジション (スイッチ)


最初のアニメーションが終わった後に新しいのに切り替えるにはAnimationのCompleted (2番目)からSwitchまたは新しいAnimationパッチを繋げることね!
フェードイン: Animation ▶︎ Add ▶︎ + テクスチャー(オレンジ) ▶︎ Unpack [Vector 3] ▶︎ Pack (3つ全部繋げる) ▶︎ テクスチャー (Diffuse Texture)
フェードアウト: Delay ▶︎ Animation (Reverse)に繋げる。
無人島空間の作成

トランジションの時に切り替わる無人島空間を作ったのだお!
砂浜をBlenderで段差やデコボコを表現して、砂のテクスチャーを挿入したのだ!
焚き火はパーティクルシステムを使って燃えてる演出を入れた。
3Dオブジェクト + タップ

これらのオブジェクトが空中に浮いて、タップすると何かが出てくるようになる。
FloatやRotateのアニメーションを使って、視覚的に仕掛けを誘導させるようにしてみた。
⚠️問題発生⚠️

画質設定の問題があって、オレンジの文字が出ている。Visual Quality Settingに書いてあるこの条件が満たされてないとユーザーがこのエフェクトを使えないよみたいななんかわけわからんことが出てきた。デバイスへのテスト送信ができない、公開もできない…だとさ

画像の素材をたくさん使ってるから、万が一容量が超えそうな時のためにテクスチャの解像度を下げすぎたからなんだと思ふ。
元のファイルサイズを圧縮したり、スケールを小さく使う画像の場合は512 x 512 (半分)にしたり、 3Dオブジェクトのメッシュの数を削減したりしてみたけど、状況が変わらない…!
現在取り込み中…
みんなに体験してもらえるよう、解決しだい更新していこうと思う。
この記事が気に入ったらサポートをしてみませんか?
