
AR Journey 04: アバターを踊らそう!
はいほー🌬
寒くなったりあったかくなったりするなか、ご機嫌はいかがでしょうか?🌤
複数のアバターを踊らせるARを作りました。どうやったらこういうのが作れるか紹介していくよ。
キャラクターを作る

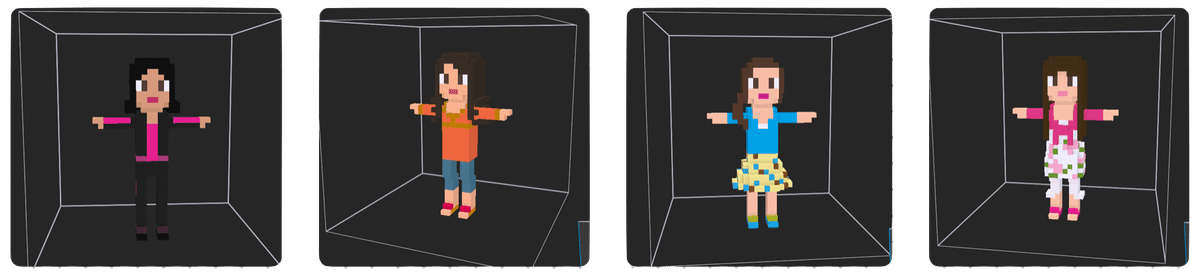
最初にMagicaVoxelという3Dボクセルを作成するソフトで、女の子のアバターを4体作りました。この後、ダンスのアニメーションをつけるので、動かせるようにTポーズで形成しています。
それぞれの特徴を捉えて、4人それぞれの個性やスタイルを表現してみました。名前もつけちゃった💗
BlenderでFBXに書き出す

ボクセルを作り終わったら、obj形式でエクスポートします。それをBlenderにインポートしてfbx形式で書き出しました。なぜそれをやるかというと、OBJのままだと、色が反映しないからです。
なので、ファイル ▶︎ インポート ▶︎ Wavefront (.obj) でインポートして、FBXでエクスポートする際には、パスモードをコピーに変更してその右の箱のところをクリックする。
Mixamoでアニメーションつける
FBXのデータでMixamoで、アニメーションをつけます。肘、手首、膝、顎などを配置してオートリギングしてもらいます。なんかサマンサだけ何度かうまくできてなかったけど、なんとかできた。
ダンスなので、たくさんのダンスのアニメーションから迷い迷い選んだのが、ロックヒップホップです♬ これができたらダウンロードしていきま〜す。
Animation Playback Controllerをつける

いよいよここからSpark ARに入ります。ダウンロードしヒップホップダンスのアニメーションを全てインポートして、プレーントラッカーに入れていきます。
Animationからそれぞれのダンスアニメーションを選んで、Animation Playback Controllerをつけると、踊れるようになります。
Joystickを挿入する

ここでは、アバターの位置を調整したいので、そのための Joystick3 をアセットライブラリーから検索して、インポートします。それをDeviceパッチから繋げる。

画面全体に指を使うので、動かせるようにするために、シーンパネルの中のJoystick3をパッチエディターにドラッグして紫のパッチから色々繋げていく。
位置の調整をさせる

Slider UI でスケール (大きさ) を調整する。
Screen Pan (指を置いたまま画面上をドラグして動き回す)で好きな位置に移動させる。
Screen Rotateで回転させる。
ここでアバターの位置を変える時に止まっていて違うポーズをしてる状態になっていたら面白いと思い、ポーズのアニメーションをつけた。おもしろいでしょ?
この場合は、If Then Elseパッチを使って、Screen Panを If Then Else の Condition、ポーズをThen、ダンスのアニメーションをElseにつなげた。ポーズでもAnimation Playback Controllerを使う。それができたら、Visible □ のチェックを外して非表示にする。
パーティクルを追加する

これを作った当時は、桜の開花前だっとことがあり、季節に沿って桜の花びらを Particle System (パーティクル) を使って降らせた🌸。3種類の花びらの形を作って、ふる角度を斜めにしたり、回転させたりして自然な散らばりを表現した。
問題点

ボクセルのマテリアルの色が不気味に変色してしまっていた😨
💡 アセットパネルのアバターの.voxとついてるデータを選択して、右のCompressionの設定を iOS, Android, Older Android の3つとも Automatic から None に変更する!
Preview にはカラーチャートみたいのが出てくる。Automatic のままでは、色全体がブレンドして混じり、白がピンクと混じり気色悪い見た目になってしまう。Noneにすることで、一つ一つの色が維持する。
Voxelで作ったオブジェクトをSpark ARで使用する場合は、これを意識するといいかも。
おまけ

アバターのところに、現実的にその場にいるように影を追加しました。
Shadowを追加したら、インスペクターツールのInputsからMin Position と Max Positionをパッチに入れて、Bounding Boxから繋げる。
ついでに背景に桜の木をVoxelで作って、一番後ろのアバターと重ならない程度に配置しました🌸 可愛くて面白くなったでしょ?


