
Mac CatalinaのChromeでヒラギノ角ゴシックProが表示されない問題 (解決済み)。や、その他不思議な挙動たち
Mac OS CatalinaのChromeで、「見慣れたサイトのフォントがヒラギノではなく、メイリオやヒラギノ以外のフォントになっている」という問題が起きていました。
この件に関して、「Mac OSでヒラギノ角ゴシック Pro (Hiragino Kaku Gothic Pro)」と「Mac OSでヒラギノ角ゴシック ProN (Hiragino Kaku Gothic ProN)」が、OSに標準インストールされなくなり、代わりに「ヒラギノ角ゴシック (Hiragino Sans)」に置き換わったせいで、これまでのCSS指定ではヒラギノでレンダリングされなくなったのでは、という風にネット上で推測されていましたが、フォントが置き換わったのはもっと昔からで、結論としてはただのChromeのバグでした。本日リリースされたChrome 80で無事に修正されています。
では、さっそく検証結果を並べます。
全て以下のようなコードになっています。(Codepen)
<p class="meiryo-test">
あいうえお ABCDEFG。<br>
メイリオがインストールされていればメイリオで表示されるはず。<br>
それ以外では明朝体で表示されます。<br>
<span class="weight-normal">あいうえお ABCDEFG フォントウエイト Normal</span><br>
<span class="weight-300">あいうえお ABCDEFG フォントウエイト 300</span><br>
<span class="weight-400">あいうえお ABCDEFG フォントウエイト 400</span><br>
<span class="weight-bold">あいうえお ABCDEFG フォントウエイト Bold</span><br>
<span class="weight-600">あいうえお ABCDEFG フォントウエイト 600</span>
<span class="weight-700">あいうえお ABCDEFG フォントウエイト 700</span><br>
</p>
<p class="hiragino-pro-test">
あいうえお ABCDEFG。<br>
ヒラギノ角ゴProがインストールされていればヒラギノ角ゴProで表示されるはず。<br>
それ以外では明朝体で表示されます。<br>
<span class="weight-normal">あいうえお ABCDEFG フォントウエイト Normal</span><br>
<span class="weight-300">あいうえお ABCDEFG フォントウエイト 300</span><br>
<span class="weight-400">あいうえお ABCDEFG フォントウエイト 400</span><br>
<span class="weight-bold">あいうえお ABCDEFG フォントウエイト Bold</span><br>
<span class="weight-600">あいうえお ABCDEFG フォントウエイト 600</span>
<span class="weight-700">あいうえお ABCDEFG フォントウエイト 700</span><br>
</p>
<p class="hiragino-sans-test">
あいうえお ABCDEFG。<br>
Hiragino SansがインストールされていればHiragino Sansで表示されるはず。<br>
それ以外では明朝体で表示されます。<br>
<span class="weight-normal">あいうえお ABCDEFG フォントウエイト Normal</span><br>
<span class="weight-300">あいうえお ABCDEFG フォントウエイト 300</span><br>
<span class="weight-400">あいうえお ABCDEFG フォントウエイト 400</span><br>
<span class="weight-bold">あいうえお ABCDEFG フォントウエイト Bold</span><br>
<span class="weight-600">あいうえお ABCDEFG フォントウエイト 600</span>
<span class="weight-700">あいうえお ABCDEFG フォントウエイト 700</span><br>
</p>.meiryo-test {
font-family: Meiryo, serif;
}
.hiragino-pro-test {
font-family: "Hiragino Kaku Gothic Pro", serif;
}
.hiragino-sans-test {
font-family: "Hiragino Sans", serif;
}
.weight-normal {
font-weight: normal;
}
.weight-bold {
font-weight: bold;
}
.weight-300 {
font-weight: 300;
}
.weight-400 {
font-weight: 400;
}
.weight-600 {
font-weight: 600;
}
.weight-700 {
font-weight: 700;
}
😥 Chrome (79.0.3945.130)

このように、ヒラギノ角ゴシックProで指定した文字が、不可解な明朝体になっています。サイトによっては Meiryo の指定が併記されているので、これがYahooやMessengerがメイリオ化していた原因のようです。
/* Yahoo */
font-family: "ヒラギノ角ゴ Pro W3",Hiragino Kaku Gothic Pro,"メイリオ",Meiryo,Osaka,"MS Pゴシック",MS PGothic,sans-serif
/* Messenger */
font-family: "Helvetica Neue", "Segoe UI", Helvetica, Arial, "hiragino kaku gothic pro", meiryo, "ms pgothic", sans-serif;
😥 Safari (Catalina 10.15.3)

ヒラギノ角ゴシックPro指定の箇所は問題なく表示されていますが、こちらはメイリオが出ないです。個人的にメイリオが好きだったのですが、あまり世の中に影響はないでしょう。以下のような考察がありました。
その後、いくつかのウェブサイトで動作確認したところ、どうやらMojave環境のSafariでは、macOS標準搭載のフォントのみで表示され、Microsoft社をはじめとするユーザーが追加したフォントは無視されてしまうように見受けられました。
Mojaveの仕様か、バグか判然としませんので、フィードバックから報告しておきました。
(Mojave環境のSafariでMicrosoft社のフォントが表示されない - Apple コミュニティ より)
👍 Firefox (72.0.2)

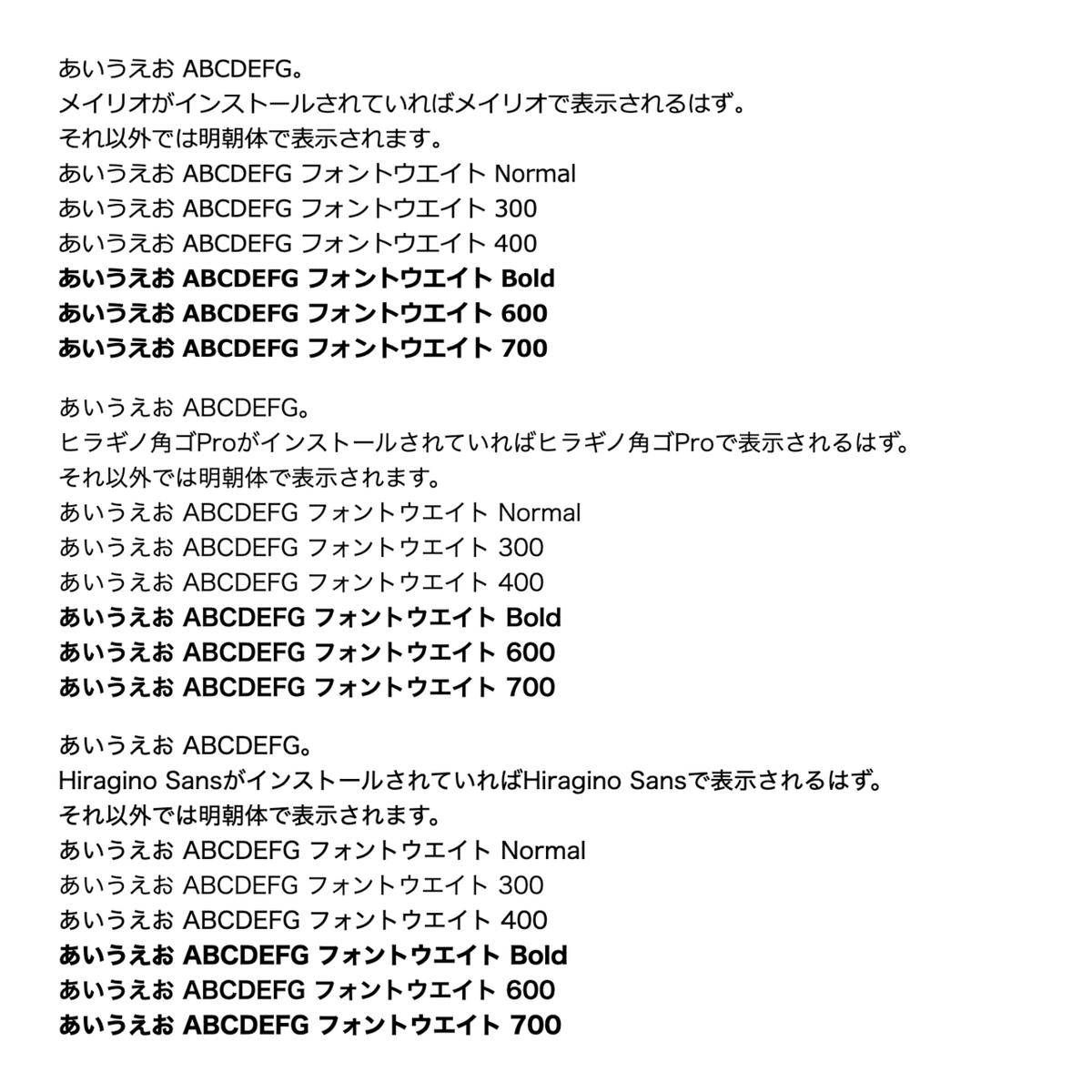
全て指定通りに出ています 👏
👍 Chrome (80.0.3987.87)

Chrome 79で起きていた、ヒラギノ角ゴシック指定された文字の表示が直りました 👏
💡 Hiragino Kaku Gothic Pro と Hiragino Sans のウエイトの違い
その他細かい点として、上に並べたスクリーンショットを見比べるとわかるのですが、
Hiragino Kaku Gothic Pro で指定すると、、
font-weight: normal; → W3
font-weight: 300; → W3
font-weight: 400; → W3
font-weight: bold; → W6
font-weight: 600; → W6
font-weight: 700; → W6
で表示されます。Hiragino Kaku Gothic Proは、W3とW6のみがMacに標準インストールのためです。
Hiragino Sans で指定すると、、
font-weight: normal; → W4
font-weight: 300; → W3
font-weight: 400; → W4
font-weight: bold; → W7
font-weight: 600; → W6
font-weight: 700; → W7
このようになります。W0〜9がOSに入っているためきちんと差が出ます。
[追記] ちなみにiOS13のSafariでは、CatalinaのSafariとほぼ同じなのですが、font-weight: 400 の指定時に normal より細い W3 で表示されている。という不思議な挙動がありました。600と700の違いはきちんと解釈されています。

このような差がありました。
ちなみに、 normal は 400 , bold は 700 として定義されています 👇
💡 まとめ
今回一時的に、「Hiragino Kaku Gothic Proの指定はもう使えないので、Hiragino Sansを追記しよう」ムーブメントが起こりましたが、Hiragino Sansを上位に記述しまうと、若干文字の太さが変わることになるので、それを望まない場合は、「Chrome 80の普及を待てば、特に何もしなくて大丈夫」という方針で大丈夫そうです。
※ すごく細かい話で、Hiragino Kaku Gothic Pro指定した際に、ウエイトだけ、以前の振る舞いを再現しているのか、フォントのバージョンも過去のものなのかは、検証していません!!
おまけ) ヒラギノ角ゴシック ProとProNの違い
Nはいくつかの感じが旧字になります。
記事を用意しる間にChrome 80がリリースされてしまい、もう役に立たない内容かもしれないですが、ググった印象がやや不正確に感じたので公開しておきました!
この記事が気に入ったらサポートをしてみませんか?
