デザイン上達のため行うwebトレース_09
デザイン上達のため行うwebトレースのログです。気づき・疑問もメモ
参考サイト
株式会社佐藤設備 https://310setsubi.co.jp/
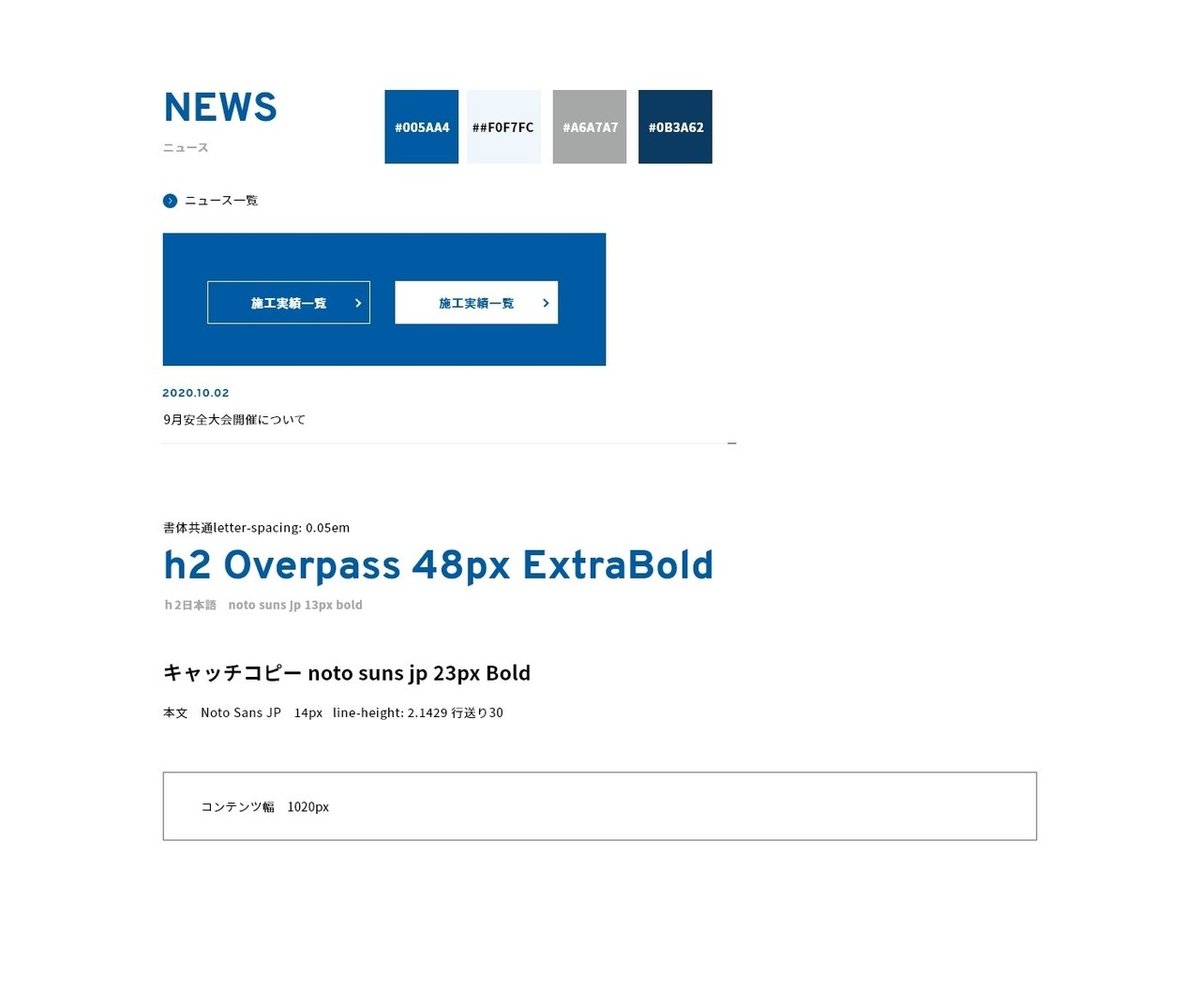
トレース結果

要素に関するメモ
デザインソース:コーポレートロゴとカラーリング
書体:noto sans jp 英字はOverpass
カラー:メインカラーは企業ロゴの青(#005AA4)文字カラーは黒(#000000)とグレー(#A6A7A7) 背景に薄水色(#F0F7FC) フッターにダークブルー(#A6A7A7)
メインイメージ:背景の動画とコーポレートマークの透かし
ボタン:線のみのboxで文字と矢印 ホバーで線の色が塗りに変化。
コンバージョンのお問合せボタンのみ、最初から背景色ありの表示。
boxボタンの他にサブとして、〇と矢印のアイコンと文字のリンク。h2の下や項目の多い時にboxだと大きすぎる部分に使用
アイコン:上記の〇と矢印のアイコン。
写真:作業風景、施工した建築物等オリジナル写真多数。全体的に青の暗めのトーンに寄せている
グローバルメニュー:シンプルなヘッダーメニューで背景は動画を透過。ホバー時のラインは上に表示

考察メモ
シンプルな配色とデザイン
イメージカラーの青以外はグレートンとごく薄い水色の背景色。書体も日本語用と英文で各1種類。h2は英文を青の48px、日本語をグレーの13pxでメリハリがある。
装飾はコーポレートマークの透かしを大きめに背景配置を3回リピート。他に装飾が無いので、マークの印象が残る。マークは四角なので、配置した時に背景として落ち着くのが良い。企業モットーの 安全・丁寧・誠実 のメッセージを伝える信頼感のあるデザイン。
写真の幅
スマホとPCの広幅両方に対応できるように、スマホを3:2、PCは上下をトリミングした横幅広めにしている。PCとスマホ両方の写真のレイアウトを同時に考えている。
大きいレイヤー
シンプルなデザインだが単調になりすぎないのはレイヤーの重なりを作っているから。背景と写真の縦横比率を極端に変えない、縦のマージンを100px程度に揃える、要素を大きめにして、1スクロールの中に重なりの印象を強くしすぎないことで、整頓されたデザインになっている。
スマホのメニューレイアウト
左からスライドするタイプ。ロゴの位置大きさをメニュー有・無の状態で固定で配置できるメニューレイアウト。

