デザイン上達のためのwebトレース_01
デザイン上達のため行うwebトレースのログです。気づき・疑問もメモ
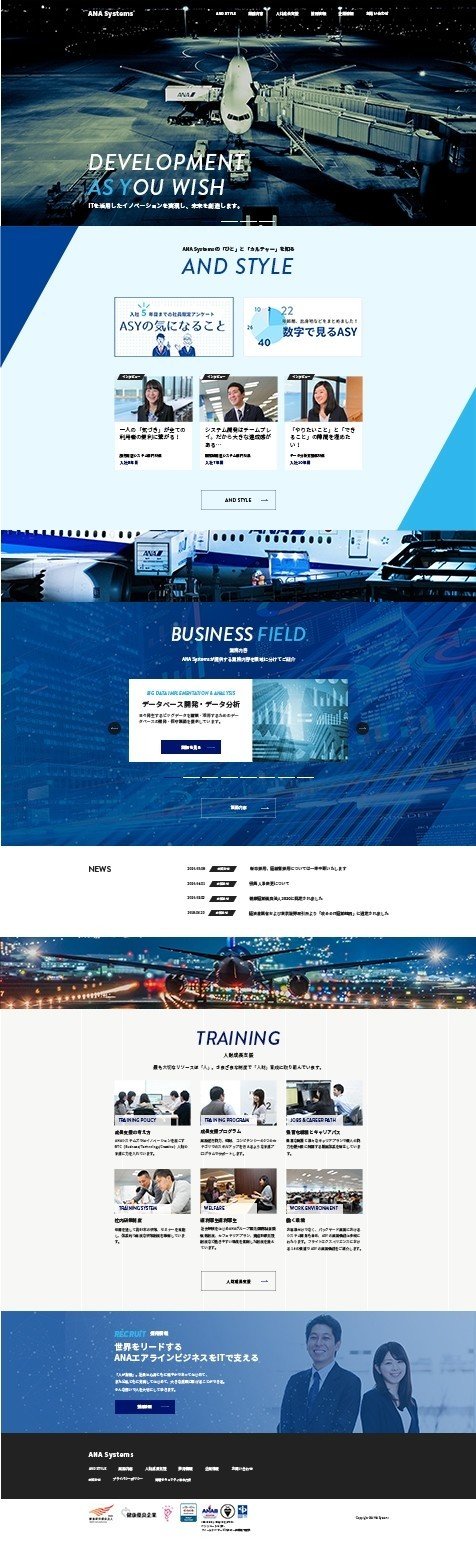
参考サイト
ANAシステム様 https://www.anasystems.co.jp/
トレース結果

要素に関するメモ
デザインソース:ANAのロゴの平行四辺形とコーポレートカラーの青と水色
書体:Brandon Grotesque Medium Italic/Noto Sans JP
カラー:コーポレートカラーの濃青(#004296)と水色(#2fb6ed) 背景色の薄青(#e8f9ff) ダークグレー(#222222)
アイコン・ボタン:全体的にミニマム ゴーストボタン 平行四辺形のボックス 矢印は片方のみでライン カルーセルのボタンは高さ3px
写真:被写体は飛行機の機体、人物。作りこみ感はないがノイズも少ないちょうどよくナチュラルな写真。飛行機の写真はやや暗めで白背景のセクションの合間で引き締め、人物はグレースーツかユニフォームの青で統一感。
グローバルメニュー:メガメニュー 見やすいが一つのリンクエリアが大きすぎるのかも
考察メモ
印象はシステム開発企業の堅い印象を軽減して、働く人に焦点を当てている。ANAの関連会社としてのブランディング。安心感・堅実さ。
トレンドの斜めラインデザインのように斜めラインを大きな面で多用していない。斜めラインはシャープさスピード感を演出できるが、同時に不安定さも出る。安心感・堅実さ、縁の下の力持ち的な印象を与えたいから控えているのかも。堅いイメージに傾きすぎないためにイラストバナーを使用。
「斜体の書体は禁じ手」という固定概念があったが、ロゴに合わせ、サンセリフ書体、角度控えめならアリのだなと小さな発見。
お仕事させてもらって割とすぐに、浮かんだ疑問「歴史のあるコーポーレートロゴとwebデザインをどのように合わせるか?」創業時の時代のデザインの個性と今のトレンドが必ずしもマッチするわけでもない。このサイトから解決のヒントを貰えた。
