
【GA4・Clarity分析】Web広告のABテストで重要なこと
こんにちは、Web広告運用に携わる皆さん。
ソニックジャムのアドプランナーの勝良です。
日々の運用お疲れ様です。
ABテストで疲弊している方向けの一助となればと思い、
多くの広告運用者が陥りがちな「オペレーション的なABテスト」の罠から抜け出し、効果的なABテストを行うことで成果を最大化する方法をお伝えします。
ABテストで疲弊しないためには
ここでいう疲弊とは、”次にどうすべきか”の方針が定まらずに行動していることを指します。
よくあるABテスト
多くの企業がABテストに取り組んでいますが、終始表面的な数値比較にとどまっていないでしょうか?
例えば、こんな具合です。

このような単純な比較だけでは、「なぜその結果になったのか?」の示唆を得られる理解に至りません。
結果、効果的な改善につながらず、いわゆる「千本ノック」の状態に陥ってしまいます。
ABテストでいちばん重要なこと
ABテストの目的は、仮説を検証し、新たな仮説を生み出すことです。
そのためには、単なる数値比較ではなく、ユーザーの行動を深く理解することが重要です。
忘れがちですが思い出して欲しいのは、Web広告における「広告」の定義です。
「広告」は広告クリエイティブだけのことではなく、広告クリエイティブ+LPですよね。
当然、ランディングページも含めて体験を良くしていかなければなりません。

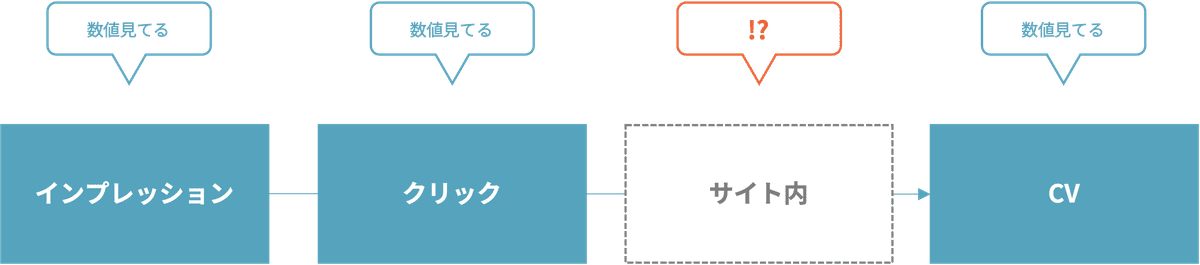
つまり、クリエイティブだけでなく、ユーザーがランディングした後の行動まで含めて分析する必要があるのです。

Web広告のサイト分析例
サイト内の行動を分析すると仮説が大きく変わるかもしれません。下記は分かりやすく大げさにしてますが、現場では全然ありえる分析例です。
①管理画面だとこんな仮説

②GA4で見え方が変わってくる

③Clarityでより詳細な仮説が出せる

言いたいこと
ABテストは絶対にするべき
でも仮説の検証をしないと仮説の精度が上がらない
そのためにページ内行動も分析しましょう
サイト分析をしてみましょう
ツールとしては無料のGA4とClarityを推奨しています。私はシーンに応じて下記のように使い分けています。

サイト分析をする上での前提
UTMパラメータを追加して入稿しているものとして解説しています。
特に広告別の数値をとるにはutm_contentのパラメータを追加している必要があります。
ご存知ない方へUTMパラメータについては↓
GA4分析の実践例
基本
通常のレポートタブでは分析に限界があるので探索レポートの実践例です。
UTMパラメータのおさらい
遷移先となるLPにutmから始まるパラメータを付加することで、GA側に流入を識別させることができます。

※Google広告とGA4の連携において自動で付与されるgclidはSafariで除外対象のcookieとなったので非推奨です。
参考記事↓
基本的には探索レポートを利用
通常のレポートタブでは分析に限界があるので探索レポートの実践例です。
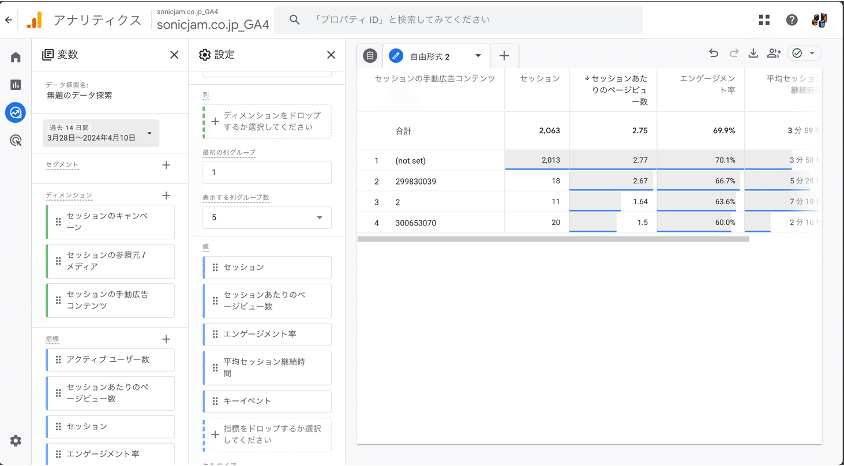
実践例1:質をざっくり見る
用途:流入の質をぱっと理解するために得られる
得られる材料:そもそも良い流入を得られているか、全くダメなのか

■設定項目
ディメンション:セッションの手動広告コンテンツ
値:セッション+セッションあたりのPV数+エンゲージメント率+平均セッション継続時間+キーイベント
実践例2:ユーザー環境によって違う?
用途:ユーザーの属性(デバイス、地域、新規リピート)によって違いがないか得られる材料:環境ごとに区別すべき出稿なのか、クリエイティブなのかの判断に

■設定項目
ディメンション:セッションの手動広告コンテンツ+デバイスカテゴリ or 地域 or 新規/既存
値:セッション+セッションあたりのPV数+エンゲージメント率+平均セッション継続時間+キーイベント
実践例3:途中で落ちているページはどこ?
用途:特定のクリエイティブの流入から回遊したページで離脱率が高いところがないか
得られる材料:配信している広告と相性が悪いかも?となるページ。訴求の参考に

■設定項目
セグメント:セッションセグメント、セッションの手動広告コンテンツで広告を指定
ディメンション:ページパスとスクリーンクラス
値:表示回数+離脱数
実践例4:CVした人はどこを見ている?
用途:CVに貢献するページを探り出す分析。
得られる材料:配信している広告と相性の良いページ。訴求の参考に

■設定項目
セグメント:セッションセグメント、セッションの手動広告コンテンツで広告を指定+キーイベントtrue
ディメンション:ページパスとスクリーンクラス
値:表示回数+キーイベント
分析のポイント
それは、良いセッションと悪いセッションを比較して異なる特徴を抽出することです。
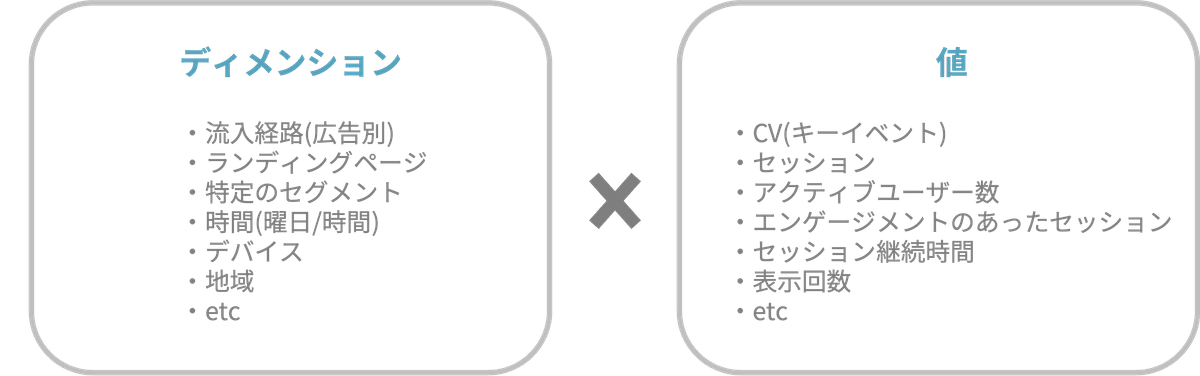
CV(キーイベント)や、エンゲージメントなど良さげな指標を“値”に置いて気になるディメンションで比較分析してみましょう。

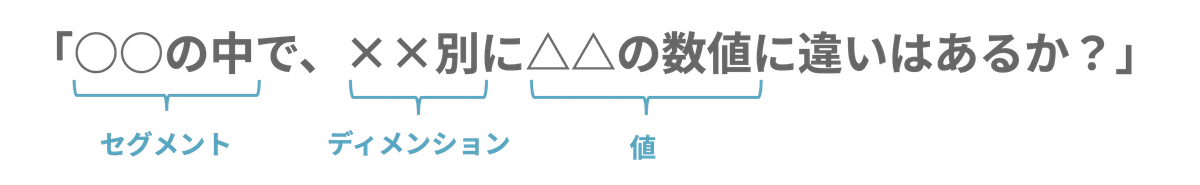
「ディメンションとかセグメントとかよく分からない」って方、いますよね。
頭の中に浮かんだ疑問を、適当な値で置き換えればそれが分析になります。

■例1 「広告別に滞在時間の違いはあるか?」
↓
ディメンション:セッションの手動広告
値:セッションの継続時間
■例2「広告の中で、時間別にCV率の違いはあるか?」
↓
セグメント:デフォルトチャネルPaid SearchまたはDisplay
ディメンション:時
値:セッション、キーイベント
Clarity分析の実践例
基本
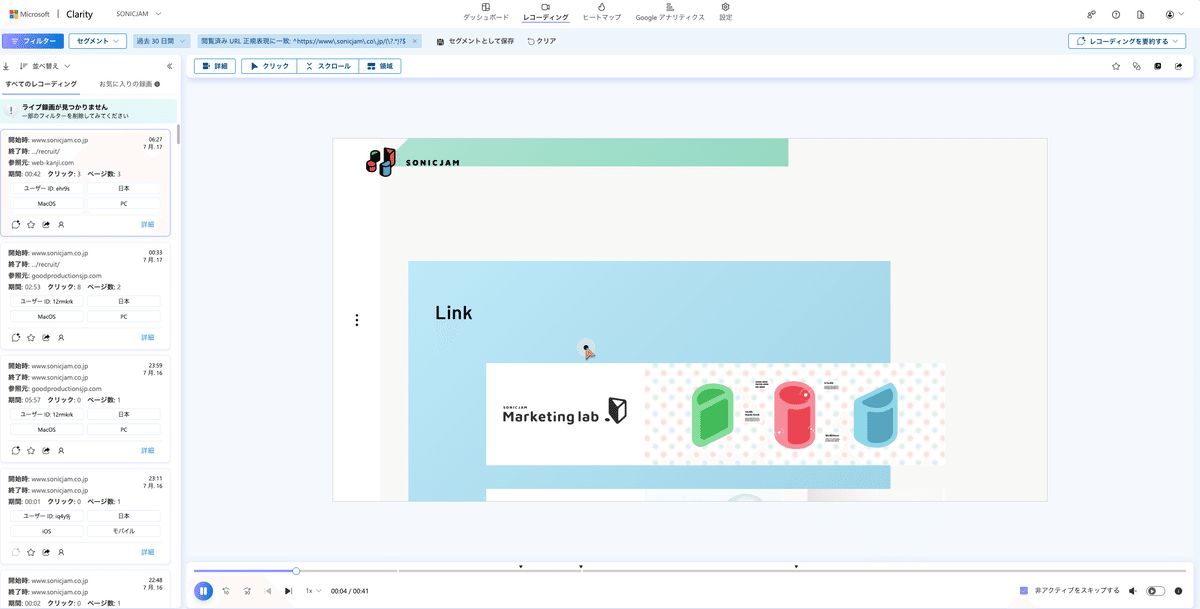
まず分析したい広告流入を絞り込みます。
utmパラメータ付きのURLを入力して広告の流入でフィルタ

実践例5:ページ内のどこで離脱する?
用途:どこで急激に離脱しているかをチェック
得られる材料:ファーストビュー以下で急激に離脱が増えている箇所があれば、広告訴求と乖離しているのかも

■見る場所
スクロールヒートマップ
実践例6:どのCTAが押されている?
用途:どこでクリックが発生しているか
得られる材料:CTAなど重要となるアクションのクリックがされていたら、その箇所の訴求が広告と相性が良かったのかも

■見る場所
クリックヒートマップ
実践例7:CVしている人はどんな動きをしている?
用途:どのような体験をしているか考察
得られる材料:CVしている人の特徴的な動きから刺さっていたと思われる訴求を想像

■設定項目
・レコーディングタブを見る
・utmパラメータ付きのURLを入力して広告の流入でフィルタ

・カスタムタグでCVのあった流入に限定

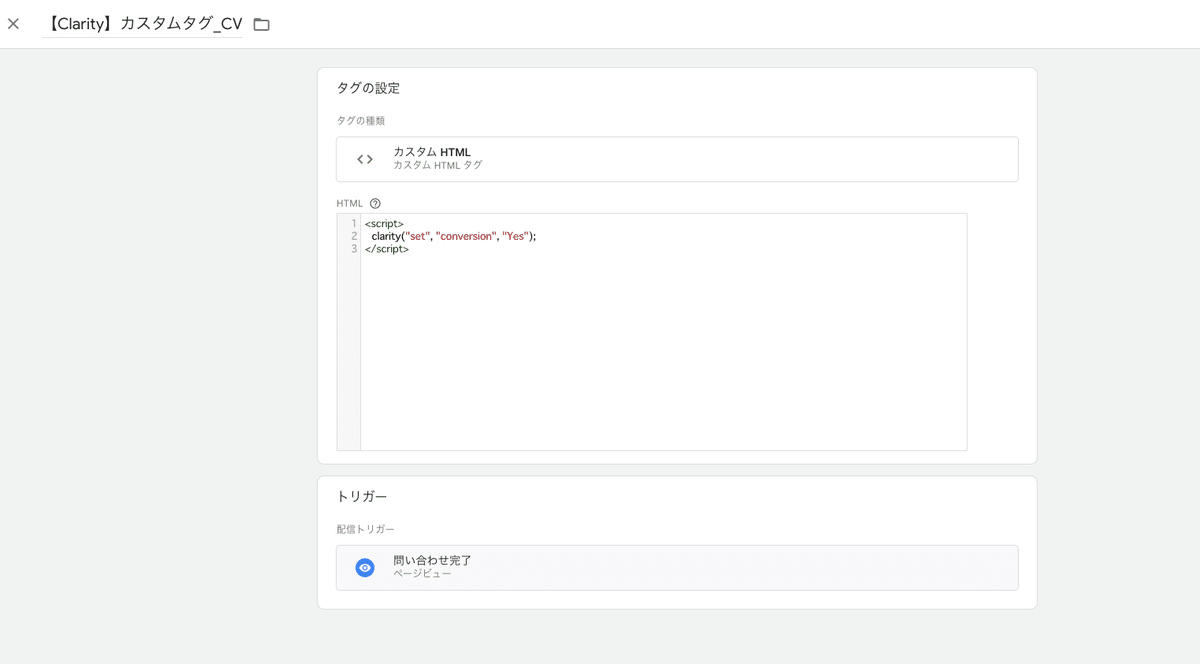
ClarityのカスタムタグについてはGTMで実装
タグ:カスタムHTML
HTML:下記参考例
トリガー:広告のCVと一緒
<script>
clarity("set", "conversion", "Yes");
</script>
※注意
1つの記録を見るのに1分くらいかかる。60も見たら1時間かかる。
Clarity沼にはまった人は数しれず。
分析のポイント
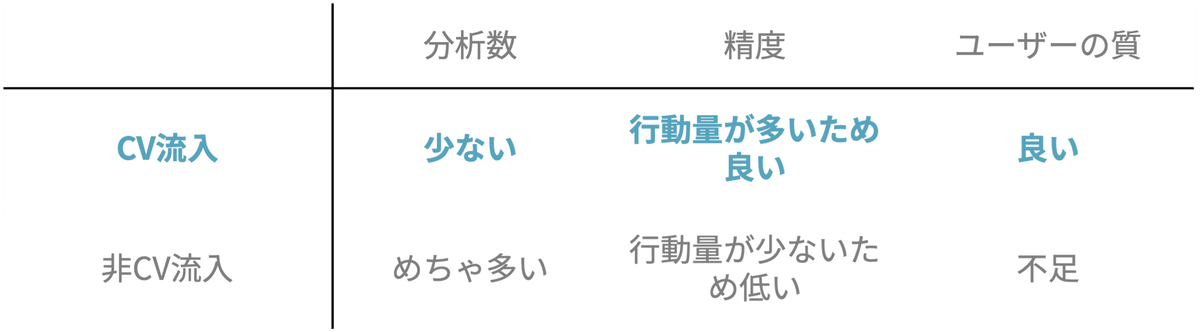
重要なのはいかに短時間で仮説を立てる示唆を得られる流入を見つけるか。 CVに至らない流入はエンゲージメントも少なく、その情報量の中で分析をしなければなりません。

失敗したものを追求するより、成功したものの成功要因を抽出する方がタイムパフォーマンスが良い。ということが経験的に多いです。

まとめ
オペレーション的なABテストから脱却し、ユーザーの行動分析に基づいたテストを行う
GA4とClarityを活用し、「鳥の目」と「虫の目」で必要なシーンに応じて分析する
GA4は比較することにより”違い”を見つけましょう
Clarityは良い流入にフォーカスしてインサイトを見つけましょう
こんな分析するヒマないけど、分析して欲しい!という方はお問い合わせください
