
絵心がなくても大丈夫!?イラレで "dribbbleっぽい!" イラストの描き方
こんにちは。SONICJAMデザイナーの森田です。
みなさま、dribbble というサイトをご存知でしょうか。
dribbble とはデザイナー向けのSNSコミュニティです。
招待制なので作品を公開できるデザイナーは限られており、作品は一定のクオリティが担保されています。(ちなみにbが3つあるのは『ドメインが取れないから』という理由だそう。)
主にデジタル領域に強いデザイナーが UI 画面やイラスト作品をあげていて、リアルなスキューモフのアイコンを製作していた時代の名残からか、特にイラスト作品は図形を元に簡潔に描かれたジオメトリックなテイストのものが多い傾向にあります。
本日はそんな dribbble 風のイラストの描き方。描く上での考え方をご紹介します。
通常の "ペンツールでパスをトレースして..." といった描き方ではなく、シェイプツールを元に無駄なく形を整えるという発想の描き方です。この方法なら、アンカーポイントを最小限に抑え、歪みのないシンプルな形を作ることができます。
対象をシンプルに表現することで"直感的なわかりやすさ"が付加されるため、文化や年代の異なる人でも理解しやすいユニバーサルなイラストを描く際にも役に立ちそうです。
*ツールはAdobe イラストレーターを使用します。

MENU
"初級編"『 私たちの身の回りのものは、ほとんど全て ◯△□ でできている。』
"中級編"『 シェイプを結合させて応用しよう。』
"上級編"『 複雑な造形は線で基礎を固めてから。』
"おまけ" 『お勧めの本』『便利なプラグイン』等...
"初級編"『 私たちの身の回りのものは、ほとんど全て ◯△□ でできている。』

私たちの身の回りにあるもの、人工的に作られたもののほとんどは『 丸、 三角、四角 』 といった基本的な形をベースにデザインされています。
例えば、パソコン、イス、ペン、箱ティッシュ、外付けメモリ、照明、時計、窓、ビル ...
単純に辺りを見回して観察してみると目につくもののほとんどはシンプルな図形だけで、もしくはその組み合わせでデザインされていることに気づきます。
上にあげたイラストも全て『 丸、三角、四角 』といったAdobe イラストレーターにあるデフォルトのシェイプを編集して描いています。
PRACTICE #1 電子レンジ

01. 適当に長方形を用意します。(サイズは最終的なアウトプットに適したもので。)
02. 角丸を調整します。
03. 要素を並べていきます。丸角をMAXまであげると両辺は半円になります。
04-05.ここで重要なのは各要素のマージンをできるだけ揃えて配置することです。 シンプルなテイストなので細部にこだわれるかどうかで結果が違います。
06. 半円の足をつけたら完成!
簡単ですね。単純に『長方形』と『丸』を並べただけです。この要領で身の回りにあるものを色々書き込めば背景イラストが描けますね。
"中級編"『 シェイプを結合させて応用しよう。』

Adobe イラストレーターには『パスファインダー』というとても優秀なツールがあります。シェイプを結合させたり引き算することができるので、単純な図形だけでは表すことのできない造形も表現可能です。

図はパスファインダーを用いて図形を組み合わた例です。自然界のものなど、多少複雑な形も図形を組み合わせて表現できます。
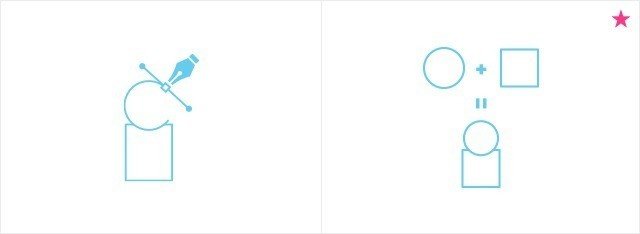
PRACTICE #2 テント

01. 三角形と丸を2つ用意します。
02. 丸の底点を三角形の左点に、右端の点が中央に来るように両円とも配置します。
03. 配置ができたらパスファインダー下段左端にあるボタンを、一思いに押します。
04. 6つのシェイプに分割されるので、不要な両はしの円は削除し、三角形の頂上にある塗りを黄色にします。
05. テントの底にあたる部分です。5つの丸と長方形を結合させます。
06. 先ほどの三角形と結合させます。
07. 同じ要領でテント周りの留め具などの形も結合させていきます。
08. 最後に色を調整すれば完成です。
なんだか知育教材みたいですね。描きたいものをよく観察して『この部分は丸でいけそうだな』と考えるのはとても楽しい気がします。
繰り返しになりますが、ものの縁を線で捉えるのではなく、全体感。デフォルメできる部分を簡単なシェイプに当てはめて形を調整していけば簡潔で美しいイラストが描けます。
"上級編"『 複雑な造形は線で基礎を固めてから。』

『そうはいっても、◯△□だけでは限界があるのでは?』と思われる方もいるはず。
そうですね。特に動物や人間は構造が複雑なので、◯△□だけでといったら大味なイラストになってしまいますよね。
そんな時はこう考えましょう。『大体において、生物の体は管で繋がっている。』
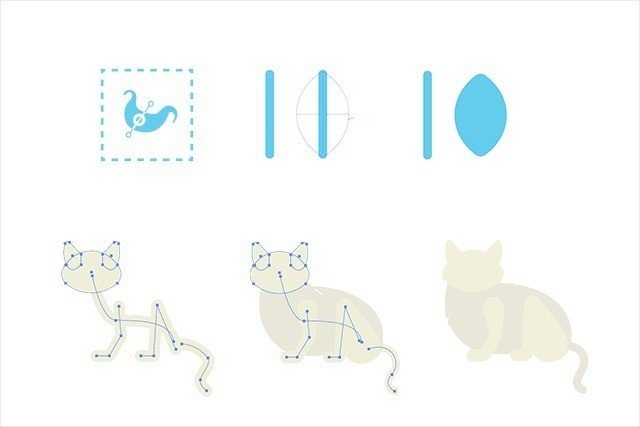
生物を描くときに必要な要素は、頭、胴、手、足、尻尾 ... が主なところです。すべての要素は関節を通して線で繋がっています。なのでペンツールを使い関節にアンカーポイントを設け、線で四肢を繋げていけば体に近いシェイプを生成することができます。
ここで活躍するのが線幅ツールです。描いた線を局所的に太くすることができます。

例えば猫を描く場合、胴体は上図の通りペンツールで関節を結ぶ。>>線の太さを線幅ツールで調整。>>線をアウトライン化してシェイプの細かい部分を調整。
といった流れで作業します。
このような方法をとる理由は、シェイプの歪みを極力抑えたいからです。シンプルさが求められるベクターイラストでは、無駄なアンカーポイントは歪みを生みクオリティを下げます。もの縁をペンツールでなぞった場合はどうしてもアンカーポイントを多く設けてしまいがちです。
ペンツールでトレースするのを否定したいわけではないのですが、発想変えることでより速く整った形のイラストを仕上げることが可能です。
PRACTICE #3 卓球の選手

01. 線の先端とコーナーは必ず丸に設定してください。人間の関節にアンカーポイントを置き線で結んでください。(写真を下敷きにすると便利です。)
02. 線幅を調整していきます。
03. 洋服を作るため手足はコピーして同じ位置に重ねます。
04. 洋服の線の太さを若干太くします。半袖がいいので、いらない袖は切りましょう。
05. 線をアウトライン化して、シェイプを整えます。
06. 奥の手足の色味を暗く調整したら完成です。
※ラケットとシューズは割愛させてください。
タネを知ってしまえば簡単ですね。考え方だけ押さえておけば誰でも簡単にできるようになります。生物以外でも複雑な造形はこの方法で応用が利きます。
"おまけ" 『お勧めの本』『便利なプラグイン』等...
ベクターイラストにいまいちピンときていない方には、こちらの本をオススメします。
"ベクターイラストレーション Today"
少し古い本ですがベクターイラストの事例を紹介しています。
こちらはオススメのプラグイン
KIMBO
インストールするとツールが追加され、Adobe イラストレーターでは描くのが難しい波線や、動物の毛並みなどを描くときにに便利なシェイプ編集機能が使えるようになるので是非是非使ってみてください。
最後に...
簡単な挿絵、ロゴ、アイコン、賑やかしなどを作成する際にとっても役に立つ、覚えておくと便利なスキルだと思います。また月日が経っても廃れることはないテイストだと思うので、みなさんも是非チャレンジしてみてください。
私事ですが、この度『dribbble』の Player アカウントをゲットいたしましたyay!
https://dribbble.com/the__mori
フォローよろしくお願いします!
