
デザインツール「Figma」をデザイナーがさわってみた件
こんにちは、SONICJAMデザイナーの濱川です。
昨今、プロトタイプやUI制作に関わるツールが賑わってますね。
SketchやXDや最近のinvisionStudioなど、画面を描くツールは色々とありますが、Figmaというツールが個人的に便利だったので、ご紹介したいと思います。
Figmaについて
少し触って見たところ、SketchやXDに使用感は似ています。
できることもそこまで大きく違いはないのですが、プロジェクトをシェアすると、オンラインでリアルタイムに共同作業ができるところが魅力なツールです。

*Figmaの詳しい解説は、こちらの記事が参考になりそうです。
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
https://qiita.com/hikaru_tayama/items/49373412ec1a515ff05d
が、しかし、
デザイナーの私としては全然違うところで魅力を感じました。
Figmaでレスポンシブ時の簡単な検証ができそう

FigmaはFrame(範囲を定義)しながら画面を制作していきます。このFrame内の要素は、親のFrameに対してConstrains(制約)という機能で、可変時の挙動を設定できます。
Figmaで上記の機能を使えば、ビジュアルを見ながらレスポンシブ時における様々な画面幅・比率での挙動の確認が可能となり、効率的なデザインができそうです。

この機能はSTUDIOやFramerやSketchのプラグインにもある機能ですが、
今回は一番直感的だったFigmaで検証します。
それでは、実際に検証してみましょう
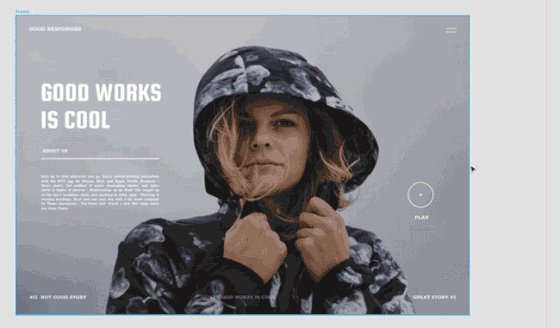
検証用に適当なデザインを用意します。
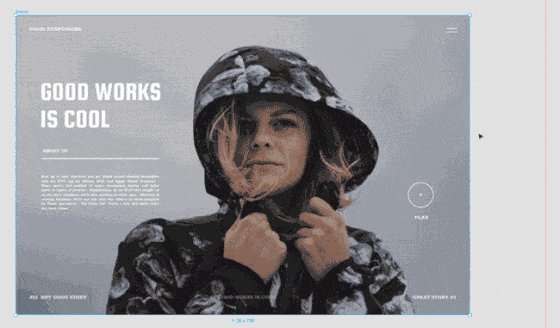
1.フル画面の場合
共通UIなどはある程度挙動が決まってくるので、実装者に動きを伝えやすいものですが、よく悩むのは、人物横のテキストブロックをどうするか。
検証1では、そのケースを例に検証してみます。

2.横並カラムの場合
画面幅が変わった時に、カラムの挙動をどうするか?
マージンをあけるのか、画像は拡大するのか。
適切なのはどれなのかを検証してみましょう。

検証1 : フル画面の場合
まずは共通UI周りの挙動を、要素毎に「Constrains」パネルで下記のように設定してみます。
(矢印は、画面を拡大した際に移動する向き)

「Constrains」パネルはここにあります。

動かしてみると、こんな感じ。

次に、タイトル周りを下記の内容で検証してみます。
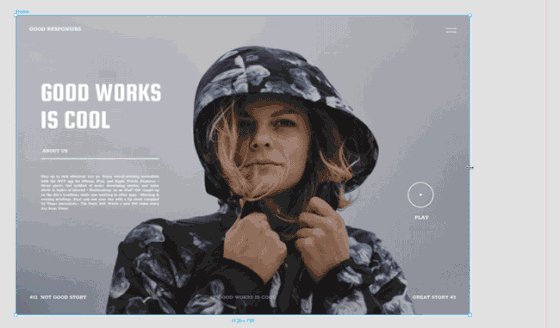
A : 可変せずに位置移動
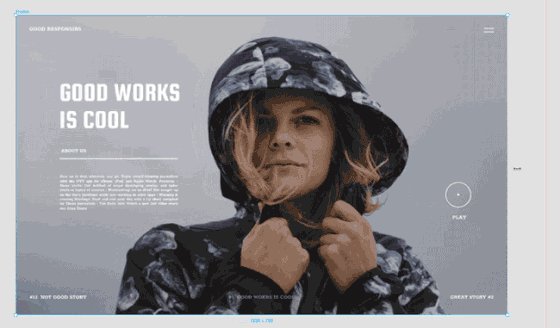
B : コピーは拡大しながら、テキストボックスは可変
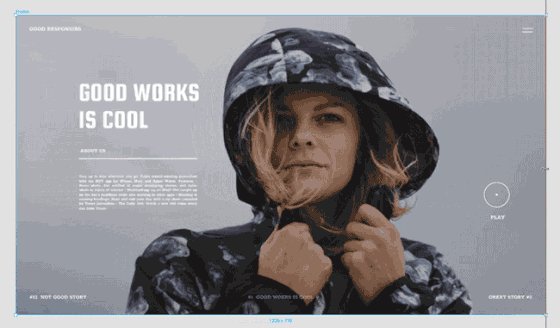
C : 全体を拡大しながら位置移動
それぞれ「Constrains」パネルで指定を変えていきます。
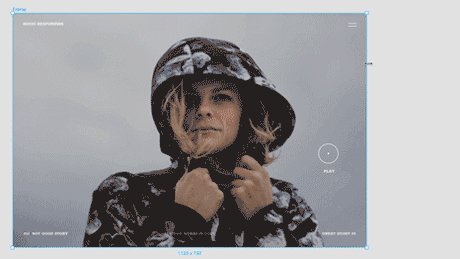
A : 可変せずに位置移動

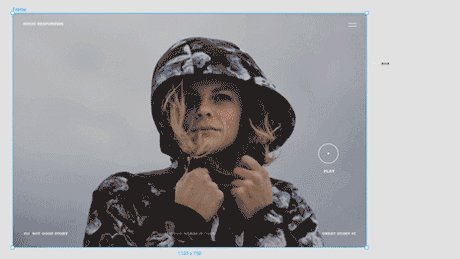
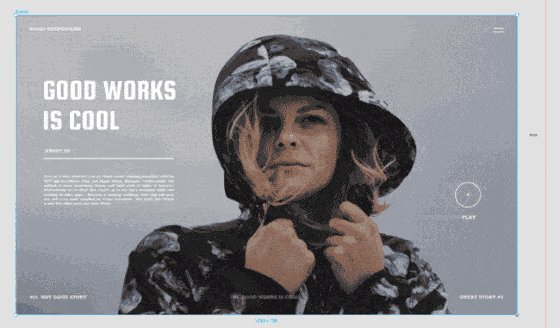
B : コピーは拡大しながら、テキストボックスは可変

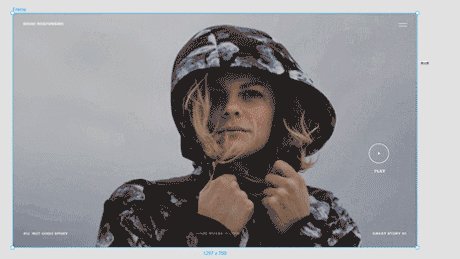
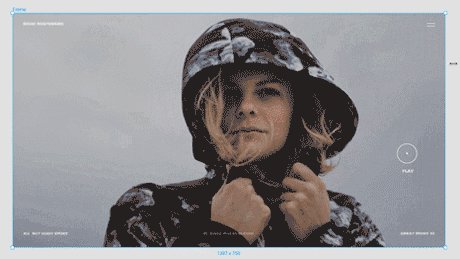
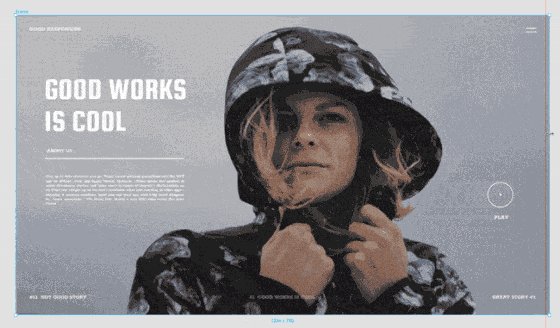
C : 全体を拡大しながら位置移動

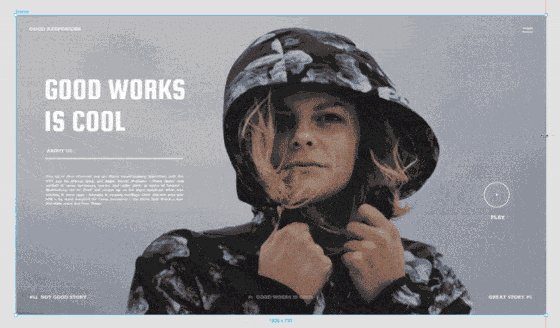
Bで良さそう!
色々なケースを検証して比べられるのは嬉しいですね。
細かな仕様は、これを見ながら実装の方と話すとより効率的かと。
検証2 : 横並びカラムの場合
下記の内容で検証してみます。
設定はAと同じく「Constrains」パネルで設定していきます。
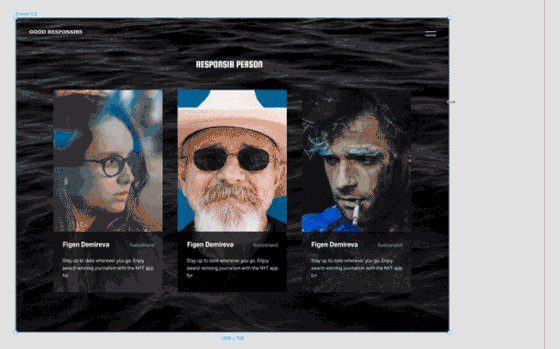
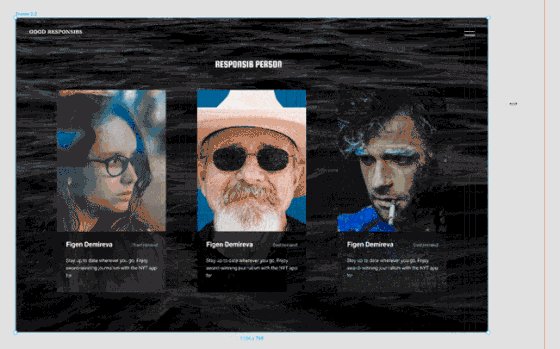
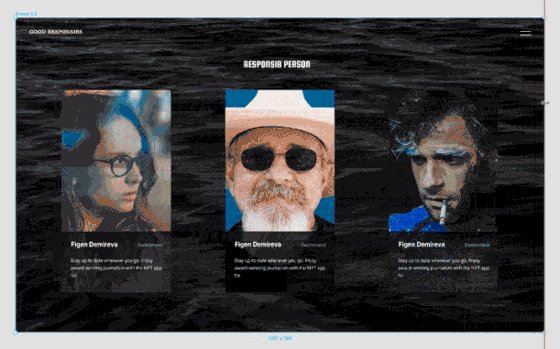
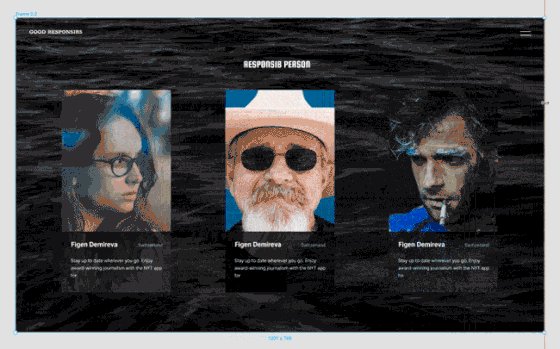
A : パネル間の余白をあける
B : 画像を拡大せずに可変させる
C : 画像を拡大しながら可変させる
A : パネル間の余白をあける

B : 画像を拡大せずに可変させる

C : 画像を拡大しながら可変させる
Bで良さそうですが、テキスト部分はCの「ボックスを可変」の方が良い気がします。
結果
頭の中の仕様と実際の挙動でズレが出ていたものが、視覚的に見られることで、より精度の高いデザインになります。また、元の画像幅やテキストボリュームなどを可変させることで、静止画だと見えない部分が見え、足りない部分に気付くことが多くなりそうです。

まとめ
デザインがある程度決まっていれば、レスポンシブ用の画面は5分ほどで作れると思います。
Figmaの操作もPhotoshop等デザインアプリを使う人であれば、ほぼ学習コストがいらないレベル。(今後どうなるかわかりませんが)無料で使用できるので、かなり気軽に始められると思います。
また、Figmaはレスポンシブ以外にも、様々な便利な機能が搭載されたツールです。
*改めて貼っておきます。
Sketch はもういらない? デザインツール Figma の紹介 - Qiita
https://qiita.com/hikaru_tayama/items/49373412ec1a515ff05d
まずは使ってみないことには始まらないのが、こういったツール。
気になられた方は、このままアカウントを作ってしまうことをお勧めします。
(https://www.figma.com)
では、お読みいただきありがとうございました。
