
その作業、自動化できませんか?AfterEffects自動化ことはじめ
こんにちは。SONICJAM.studioの平井です。
SONICJAM.studio設立以来、ありがたいことに映像制作のお仕事が続いており、 ほぼ毎日AfterEffectsを使った映像制作に携わっています。
今回はそんな中でAdobe ExtendScript Toolkitを使った作業自動化スクリプトの制作に興味が湧き、挑戦してみたのでその導入記事となります。
※Adobe CCをお使いで簡単なプログラミングが理解できる・関心のある方向け
※導入までとなるため、プログラミングについての具体的な解説は本記事では割愛
Adobe ExtendScript Toolkitとは
ExtendScript Toolkit(以下ESTK)はAdobe製品を制御するためのJavaScriptをベースにした開発環境です。 Adobeの各アプリケーションと連携し、スクリプトの挙動を確認しながらデバッグすることができます。 Photoshop, Illustrator, Bridge, InDesign, AfterEffects, Premiere等で動作させることができるとのこと。
スクリプトは最終的に.jsxもしくは.jsxbin(.jsxをバイナリ化したもので基本的には.jsxと同じ)というファイル形式で保存され、 AfterEffectsであればアプリケーションフォルダ内のスクリプトを格納するScriptUI Panelsフォルダなどに保存することで実行することができます。
下準備
まずはESTKをPCにインストールしましょう。
Adobe CCのアプリケーションからポチッとクリックでいけます。

選択項目に出てこない場合は、環境設定 > Creative Cloudの中に 「古いアプリケーションを表示」という項目があるのでチェックを入れましょう。

スクリプトを実行してみる
今回はESTKで、オリジナルのアラートのポップアップを作ってみましょう。
ESTKを起動すると以下のようなエディタが起動します。
あらかじめAfterEffectsも起動しておきましょう。
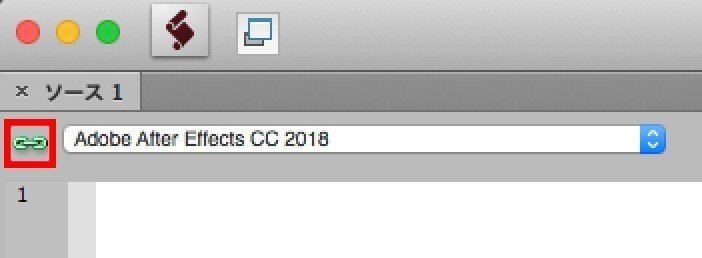
左上に連携するアプリケーションを選択するメニューがあるので、 「Adobe AfterEffects CC2018」を選択します。

メニューの左に鎖のマークがついていますが、これをクリックして緑色になるとESTKとAfterEffectsを連携できている状態になります。

ではさっそく簡単なプログラムを走らせてみます。
下記のコードをエディタに入れてみます。
alert("忘れないうちに⌘S!!!!!!!!!!");
右側にある再生ボタンを押すとAfterEffects側に以下のような画面が出てくるはずです。

この「alert」という命令は警告などを表示するためのスクリプトで、今回の場合はカッコ内に記述した「忘れないうちに⌘S!!!!!!!!!!」という文字列を表示することができるものになっています。
今回はここまでですが、例えばこれが10分おきに出てくるといったスクリプトを仕込んでおけば立派なアラートとして機能すると思います。(自分はちょっと嫌ですがw)
ほか実用しているスクリプト
普段の仕事では毎回AfterEffectsの中にデータ整理のため固定のフォルダ構造を作るのですが、 毎プロジェクトごとに手動で作るのが面倒だったのでそれを自動生成するスクリプトを書いてみました。ご自由にお使いください。
作業用フォルダ構造を生成する.jsx
まとめ
いかがでしたでしょうか?自分は上記のような自作したスクリプトを案件で実用しており、作業中のちょっとしたストレス軽減に繋がっているのを実感しています。 今後はちょっと面倒くさいな、と感じたことに対して「これって自動化できるのでは?」という視点を持つことを習慣にしていきたいなと思いました。
AmazonのKindle unlimitedでAfterEffects自動化サンプルプログラム上・下巻が見れるようになっているので、加入している方はこの機会に見てみてはいかがでしょうか。(2018年6月末現在)
After Effects自動化サンプルプログラム 上巻
After Effects自動化サンプルプログラム 下巻
参考にした記事
プログラミングがわからない人のためのAfterEffectsスクリプト入門
AfterEffectsをスクリプトで制御(1)-ESTKから制御する-
