
[事例紹介]「モバイル!SOMPO」のデザインリニューアル
こんにちは、SOMPO Digital LabデザインチームのUIデザイナー・プロダクトデザイナーの金(https://twitter.com/seikei_kin )です。
先日、我々がデザイン面でお手伝いした損害保険ジャパン株式会社(損保ジャパン)が提供するサービス(iOS・Androidスマートフォンアプリケーション)が公開されました。
今回のnoteでは、この「モバイル!SOMPO」の設計・開発について、デザイナー目線から解説していきます!
「モバイル!SOMPO」とは
「モバイル!SOMPO」(通称「モバソン」)とは、一言でいうと代理店募集人向けの営業支援スマートフォンアプリ。「募集人」とは一般には聞きなれない言葉ですが、平たくいうと保険を募集する人、つまり損害保険会社の代理店において損害保険や生命保険を販売する人のこと、です。我々SOMPOからすると全国のお客様とコミュニケーションをとりながら、自社の商品やサービスを販売し契約を締結してくれる、大変貴重な存在です。
その募集人さんの営業活動ですが、必ずしもデジタル面の環境整備が十分になされているわけではなく、まだまだ属人的でアナログな部分が多いのも事実です。たとえばコミュニケーション手段は電話やFAXに頼ったり、ご家庭に訪問して対面で打ち合わせしたり。また保険契約締結後は事故などなければそれっきりで、お客様へのフォローや接点も少なくなりがち……という問題もあります。
ちなみにわたくしはこんな本を読んで勉強しました。リアルな募集人活動について窺い知ることができる1冊です。
アナログなコミュニケーションも必ずしも悪いことばかりではないのですが、やはり我々SOMPOのDXを推進する立場としては、もっと募集人さんの営業活動をデジタルの力で効果的・効率的にしたい、という思いがありました。例えばお客様への連絡もチャットで行えるようにしたり、オフィスに帰ってPCで対応していた各更新業務もスマホを使ってその場でできるようにしたり、代理店内の情報共有やデータ蓄積を推進したり、AIを活用し日々の問い合わせや疑問を自動で解消できたり……。
このように代理店業務のデジタル化を推進し、お客さまの体験価値向上を実現できるスマートフォンアプリケーションを関連部署とともに企画しデザインした、というのが我々の今回のお仕事内容です。
デザイナーとして何をやったか
ではここから我々デザイナーのこのプロジェクトにおける役割について解説していきます。
ユーザーインタビュー
正確にいうと今回作成した「モバイル!SOMPO」自体はすでに存在はしているアプリではあるのですが、そこからさらにいいものに機能拡充すべく、まず我々はサービスデザイナーを主体に、全国のSOMPOの代理店に対してユーザーインタビューを実施しました。
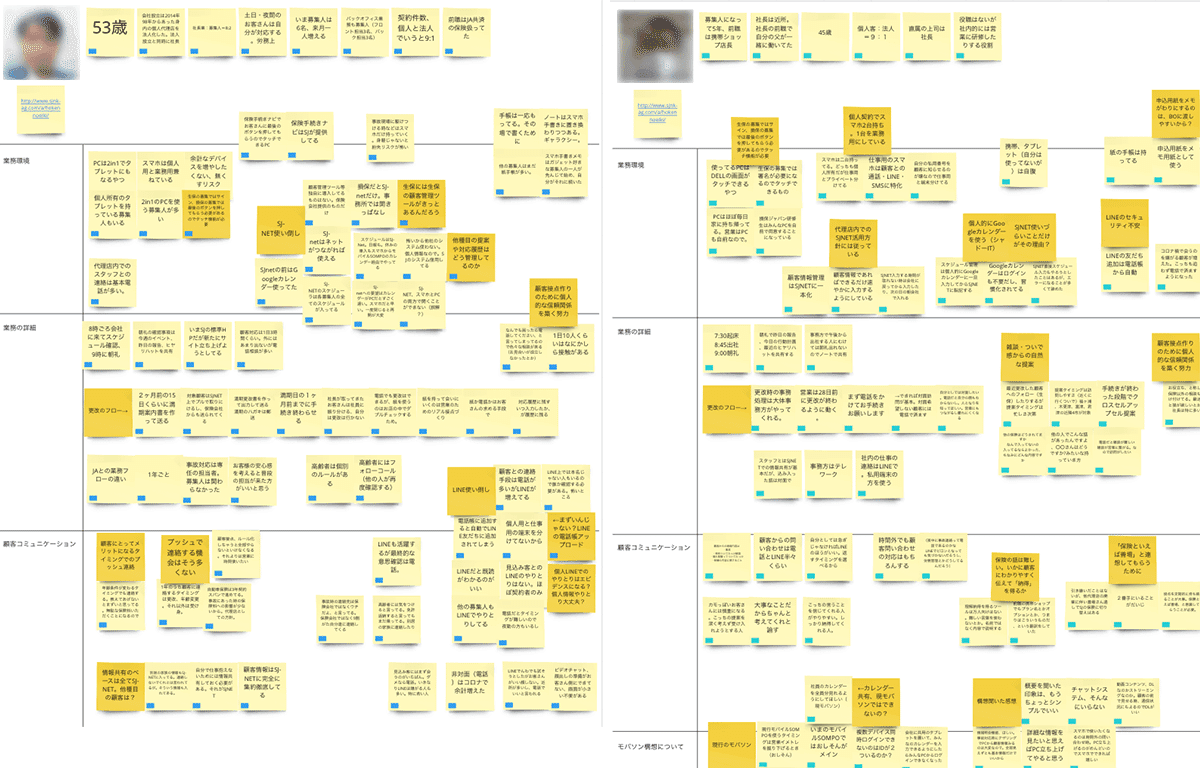
ここでは現場のみなさんからリアルな声を聞き、広く実態を調査し、業務フローを理解しながら抱えている課題やインサイトを探っていきます。インタビュー中は既存自社ツールへの耳の痛いフィードバックをいただいたり、我々の知らないツールの活用方法を教えてもらったりと、とても勉強になる刺激的な時間でした。


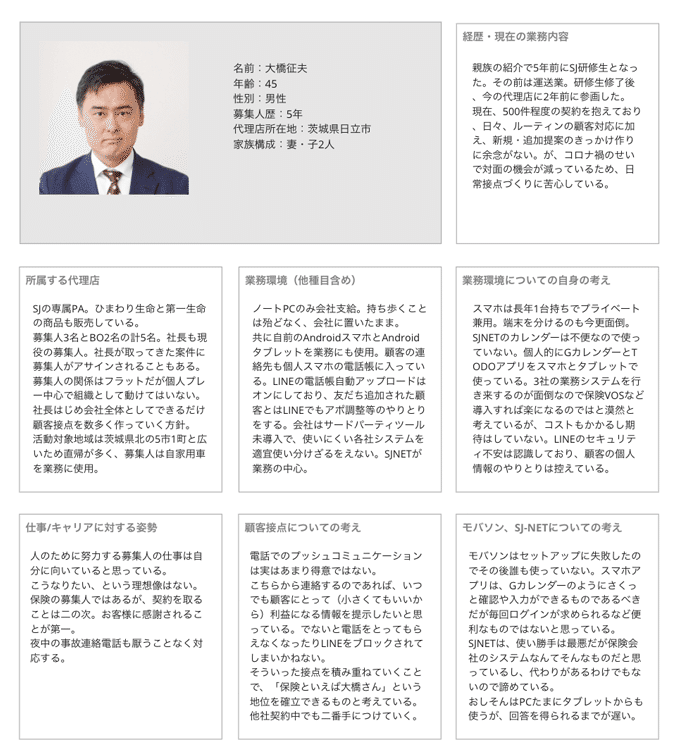
このインタビューを終えた後は、ターゲットとなる募集人像・メインペルソナを策定。それを踏まえたカスタマージャーニーマップやユーザーフローを描き、あるべき機能を洗い出します。
そして最終的にはこのようなコンセプトを策定するに至りました。
このサービス(モバイルSOMPO)は…代理店の募集人自身が、日常的に、タイムリーに、顧客にとって有益な接点を創出できるようになること。
そのための日々の行動を効率的に行えるようになること。
それをモバイル(スマホ・タブレット)アプリで支援するサービスです。
ユーザーフロー・機能策定
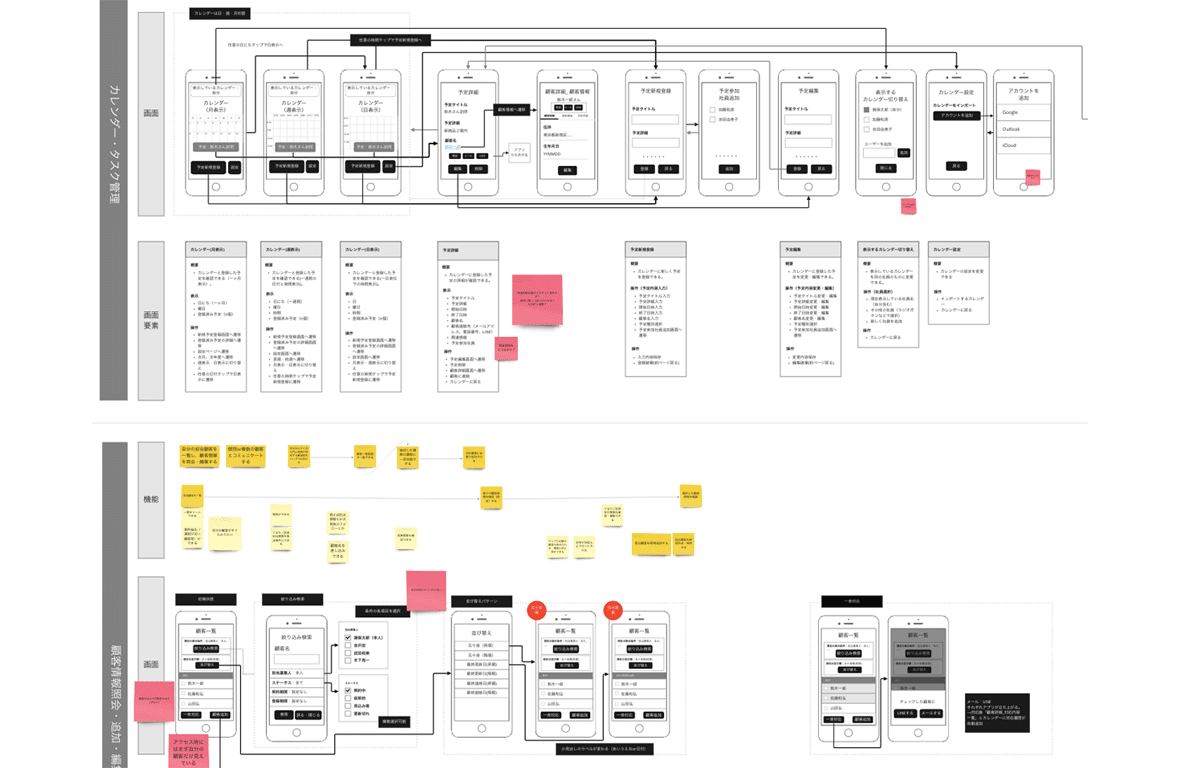
コンセプトが決まったら、今度はそれを具現化するアプリケーションの見た目・遷移・機能を考えていきます。具体的にはユーザーフロー・画面フロー・ワイヤーフレーム・ビジュアルデザインの作成を進めていきます。

また、ここまではサービスデザイナー主体でデザイン工程が進んで行きましたが、インターフェイスのデザインを考えていくこのフェーズから、徐々に我々プロダクトデザイナーがイニシアチブをとってプロジェクトを牽引していきます。
ちなみに両者の協業については以下の記事で詳しくまとめていますのでご一読ください!
受容性検証
ワイヤーフレーム・画面デザインも完成したし晴れて開発に着手……といきたいところですが、そうではありません。我々が考えているデザインが本当に要件を満たしているのか・課題を解決しうるものなのか、実際にユーザーに当てて検証する必要があります。せっかく企画して作ってみたものの、現場のニーズや業務フローとかけ離れてしまい使われないものになってしまっては意味がありません。具体的には、この段階で実際に使われるアプリケーションに近いプロトタイプをFigmaを使って作成し、それを再度募集人さんに使ってもらいながら受容性を探っていきます。
今回、コロナ禍ということもあり、受容性検証はオンラインで行いました。画面を通じ設計したプロトタイプを操作していただき、感想を聞き出しながら使いやすさやわかりやすさについて評価いただきます。
結果としてここでも我々の企画やデザインは概ね好意的に受け入れられ、受容性に問題がないことが確認できましたので、晴れて本番リリースに向けてプロジェクトを進めていくことになります。
(余談ですが、我々はデジタルプロダクトのPoCを推進するチームですので、ここで受容性が確認できなかったらそこでプロジェクトが終了したり、次のステップや別の企画に進行することもあり得ます)
リリースに向けたプロジェクトキックオフ・要件定義
ここからは実際に公開されるアプリケーションという前提を見据えて改めて要件を整理しつつ、機能やデザインをブラッシュアップしていきます。我々SOMPOはそれなりに大きい組織・グループですので、広く全国の募集人さんが使用するデジタルプロダクトの開発プロジェクトとなってくると、関わってくるステークホルダーや定例ミーティングの数や参加者も増えていきます。顧客基盤を扱うグループのシステム会社もいれば、一部の機能を開発するパートナー会社さんもいるし、CRM構想を視野に入れている部署も参加しています。各関連部署・組織さまざまな事情や思惑がありますし、エンジニアやデザイナーと仕事をしたことがない方も多いです。
そんな座組みの中、我々デザイナーとしては各所から上がってくる希望や制限を整理しつつ、リソースも視野に入れ、かつ最初に接した募集人さんのニーズを忘れることなく、最適な落とし所を模索していきます。いたずらにドキュメントを増やすよりビジュアルと動くプロトタイプでスピーディに合意していく効率性や、職能を越境してプロジェクトを牽引していく積極性などが求められます。
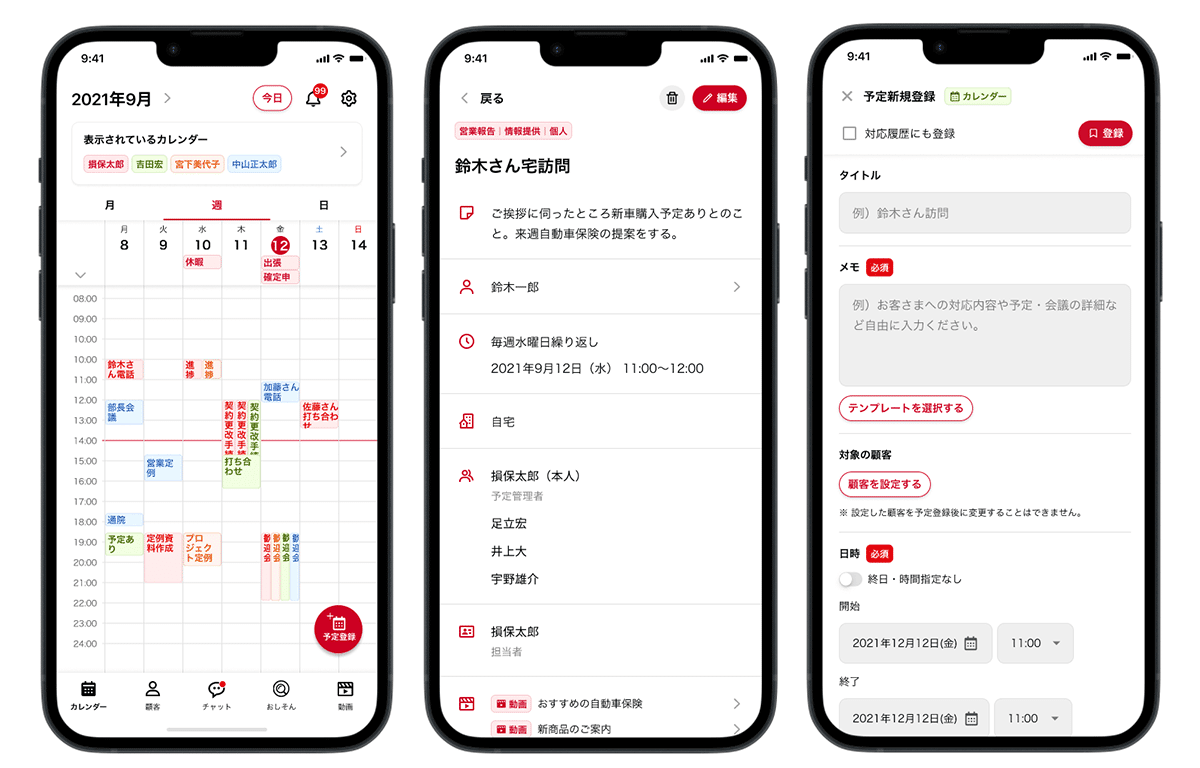
最終的には以下の機能・デザインを策定するに至りました(一部抜粋)。
カレンダー(日々の行動をスケジューリングできる)

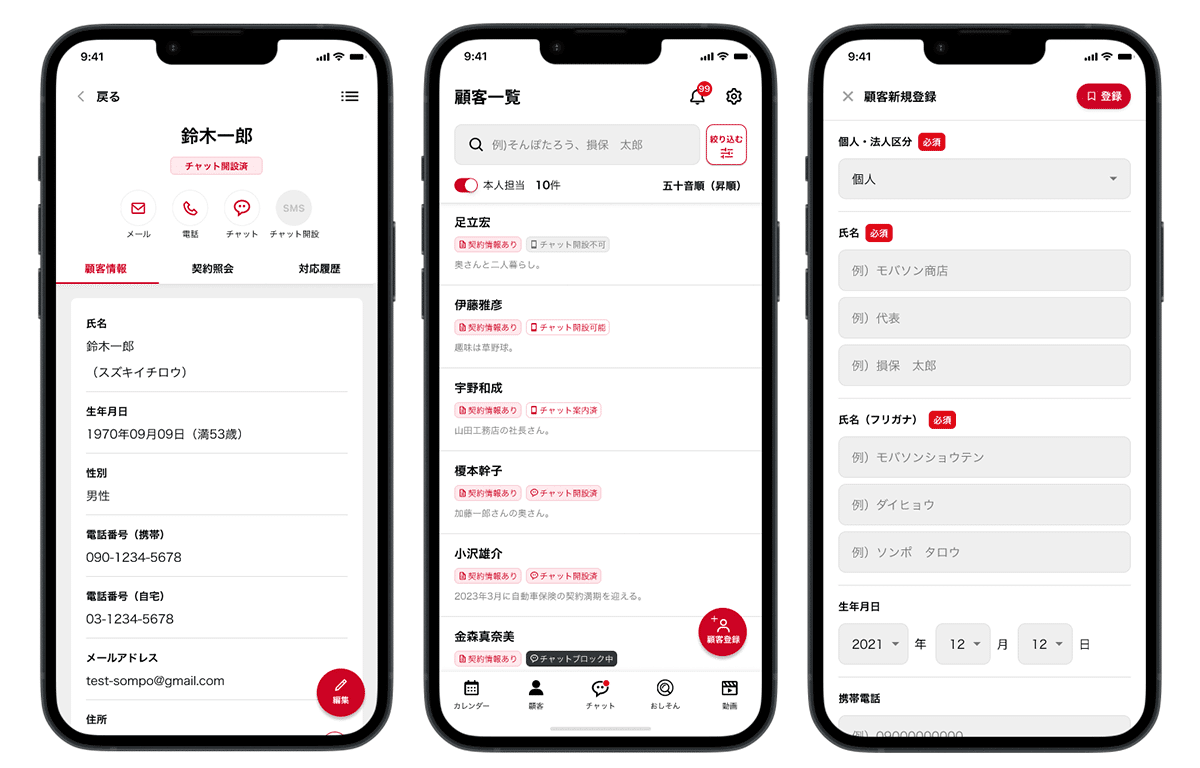
顧客情報(顧客情報を照会したり登録・更新できる)

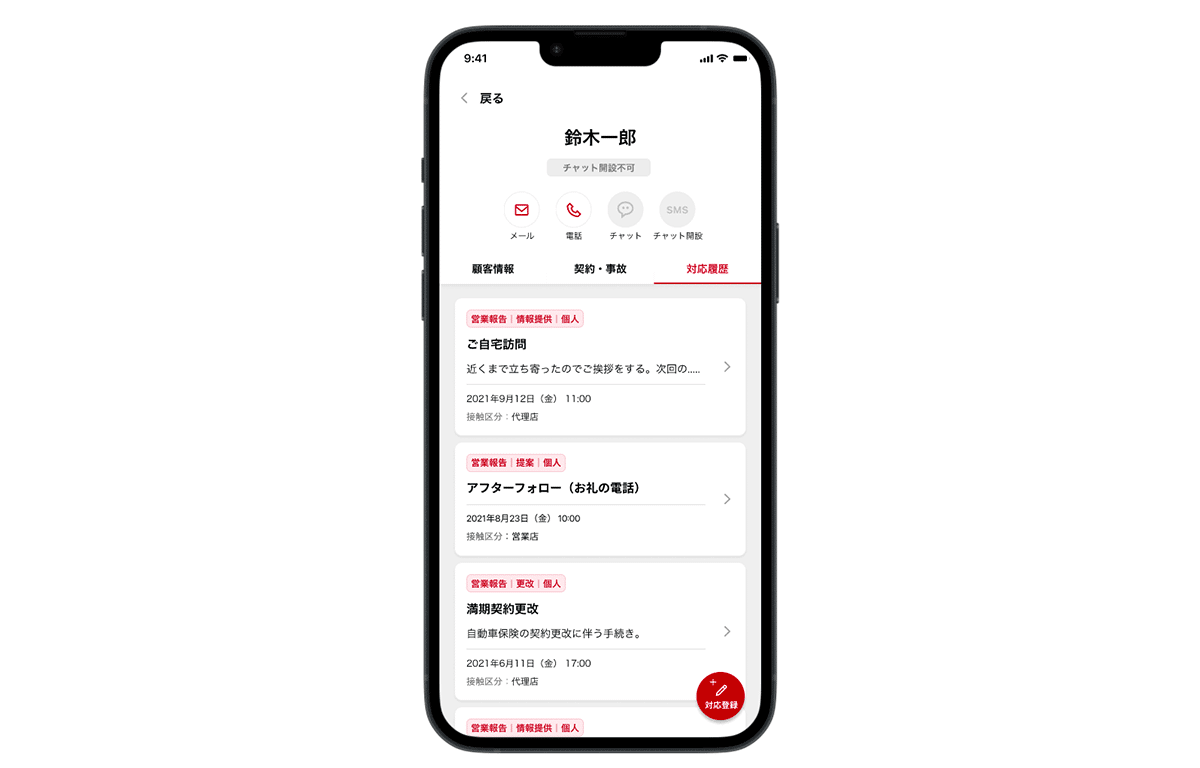
対応履歴(顧客に対する対応内容を記録できる)

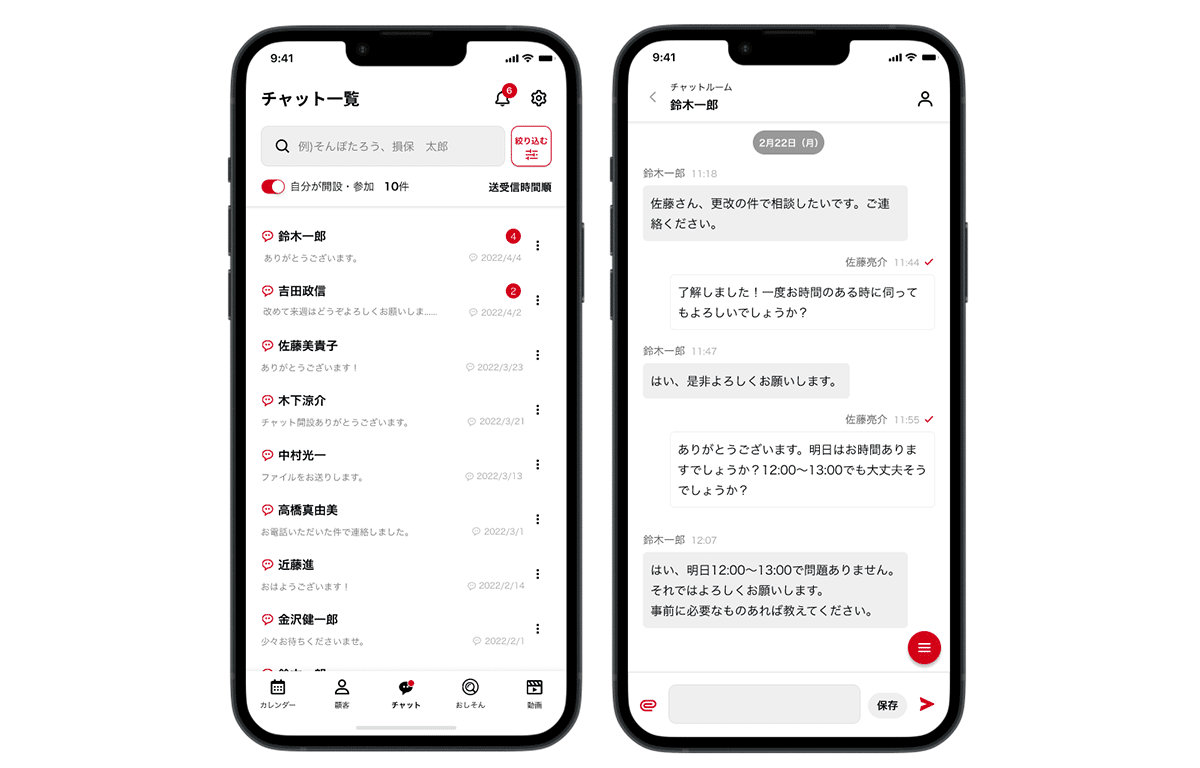
チャット(顧客とセキュアな環境でチャットコミュニケーションをとることができる)

実装・開発
要件定義・デザインを経た後は、エンジニアと協業しながらアプリケーションを実装・開発していくフェーズです。アジャイル開発を取り入れ、一週間ごとにスプリントで動くものを開発しながら、順次実証してきます。
ここでもデザイナーは他職能とともに検証に参加したり、前工程で詰めきれなかった要件を検討したり、見た目のズレを修正してもらったり、新たにエンジニアから上がってくる不明点を捌いたりと、様々な形でプロジェクトに伴走します。デザインして終わり、ではなく、動くプロダクトをベースにブラッシュアップし品質を上げていくていくという意味では、むしろ開発工程においてこそデザイナーが果たすべき役割はとても大きいように思います。
このような開発工程を経て、段階的なリリースを経ながら本アプリケーションは2022年末に公開するに至りました。
デザイナーとして意識したこと
各機能やデザインの詳細について個別に説明していくと長くなるのですが、ここではデザイナー視点として意識したことを3点ほど共有します。
「いちいちやらなくていい」を増やす
つまるところウェブやデジタルの利点はいちいちやる手間を減らす、というところにあると思っています。ユーザーの行動をイメージしながら先回りし、自動的に最適な形にしてあげたり、不要な負荷を減らしたり。
その視点に立って、例えば具体的にはこういった機能・デザインを考えました。
カレンダーの予定登録において、テンプレートを用意し、募集人間で呼び出し使いまわせるようにする。
予定と顧客に対する対応履歴は連動することで、日々の活動をスケジューリングすれば自動的に顧客への対応がアーカイブされるようにする。
スマートフォンのメリットを最大限活用し、顧客の誕生日や契約満期日など、重要なタイミングでプッシュ通知を発動する。
(一部開発中の機能を含む)
この辺り、以下で私が思うかゆいところに手が届き、困りごとを一歩先回りして解決してくれるデザインのポイントをまとめています。よろしければご参考ください!
他業界の顧客管理を研究する
今回のデザインしたプロダクトは、要するに顧客管理アプリケーションということになるのですが、それに先立ち他業界の類似アプリを数多く調査しました。SalesforceやHubSpotなどのメジャーなものから、美容師さん向け・看護師さん向け、珍しいところでは風俗・接客業向けなど……(イケてるキャバクラのお姉様は顧客管理もばっちりされているのです)。アプリストアからCRMに関わりそうなものは片っ端からダウンロードし、操作しながらアプリの構造を把握したり今回のプロジェクトに応用できそうなアイデアやヒントは設計に活かすよう意識しました。
このように、保険業界にいるだけでは得られない知見・視点・アイデアをプロジェクト内にインプットするのもデザイナーの重要な役割だと思っています。
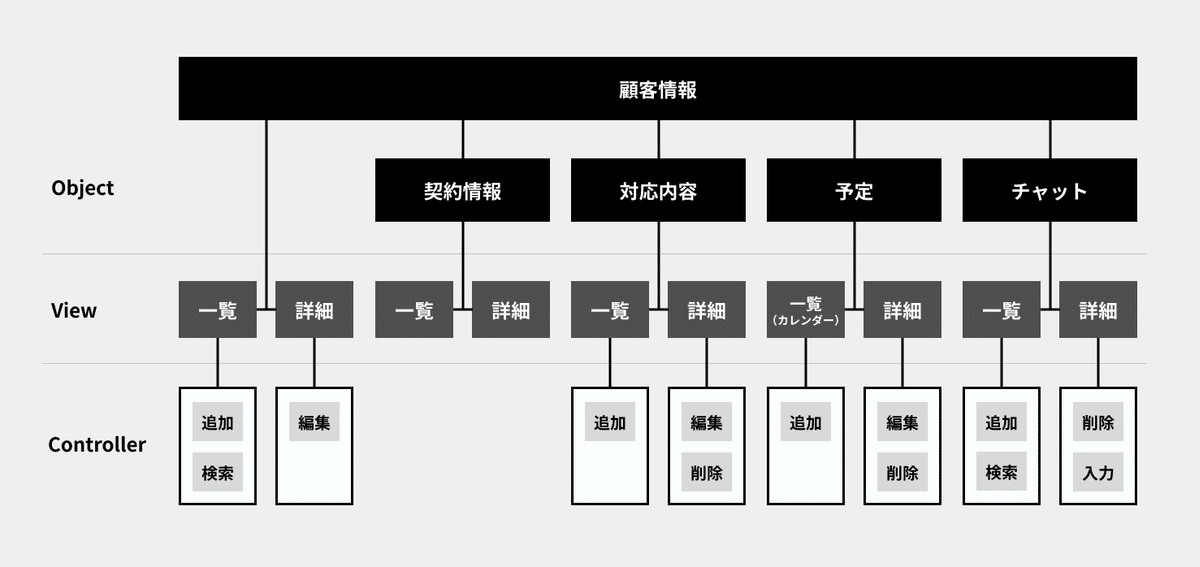
オブジェクト同士の繋がりを意識する
どうしてもこの手のアプリケーションはタスクベースで設計を考えがちですが(例えば顧客に連絡する、契約更改する、予定を登録するetc)、そこはOOUIの概念を意識し、システムで扱うオブジェクトを見抜き整理することを心がけました。具体的には顧客情報を中心に予定・契約・対応内容などをオブジェクトとして設定し、それを一覧・詳細・編集・登録の各ビューで表現し、シームレスにつなぎ合わせます。そうすることでユーザーの自主性やアプリの柔軟性を損ねることのない、使いやすい設計になったのではと思います。

ちなみにOOUIって何?という方はソシオメディアさんの以下の記事や書籍をご参考ください。
今、何をやっているか
公開してもプロジェクトは完了ではありません。プロジェクト進行中見送った機能もあるのでその追加開発を行ったり、改めてユーザーテストも行い現場の声を聞いたり、機能拡充のために新しい設計に着手したりと、プロダクトをエンハンス(機能追加や性能向上)するため継続的にプロジェクトに関わっています。
一般に公開されているアプリケーションではないので皆様に操作・ダウンロードいただけないのが残念ですが、我々SOMPO Digital Labデザインチームとしては本サービスがSOMPOのDXにおけるCRM・代理店募集人支援のための基盤となるよう、引き続き邁進していきたいと思います。
なお、弊社ではデザイナーを絶賛募集中です。少しでもご興味を持っていただけた方はご連絡いただけますと幸いです。まずはライトにカジュアル面談しましょう!

/assets/images/6275125/original/2cbc4200-f4f6-418b-8d0b-3d9f48e3c387?1673840840)