
STUDIOで実践する、万人のためになるウェブアクセシビリティ対策
はじめまして、この春からSOMPO Digital LabのSprintチームにプロダクトデザイナーとしてジョインした松葉( https://twitter.com/tiyou01 )です。
これまでは映像業界でエディターとして働いたり、スタートアップでデザイナーを経験してきました。また個人としてもウェブ制作や映像制作をしており、ノーコードウェブ制作ツールSTUDIOの公式パートナーも務めています。
STUDIOはコードを書かずにウェブサイトを制作できるノーコードウェブ制作ツールです。
エディタでデザインしたレイアウトをそのままウェブサイトとして公開でき、スピーディなウェブ制作が可能になります。ユーザー数を着実に伸ばしている注目のツールで、先日はProduct Huntで1位を獲得して話題にもなりました。
またSTUDIOはコミュニティでユーザー間で活発に意見交換がされていたり、ユーザーからのフィードバックを積極的に取り入れてアップデートされていたりと、今後の動きにも期待大なプロダクトです。
私たちSOMPO Digital LabのSprintチームのデザイナーも、エンジニアの工数を割かずにウェブサイトやランディングページを実装できるので、文章の修正やページの追加が多く発生する案件などのスピーディな動きが求められる場面で積極的に利用しています。
そんなSTUDIOですが、デザインだけではなく基本的なアクセシビリティ対策もノーコードでかんたんに実装できるのをご存知でしょうか?
1からコードを書いてウェブサイトを制作し、しかもアクセシビリティ対策まで…というのはハードルが高く感じますが、STUDIOなら一連の作業をGUI上で完結できます。
今回はその代表的な対策についてピックアップしてご紹介します。
「アクセシビリティ」とは?
そもそも「アクセシビリティ」とはなんでしょう?
2006年に国連で採択され、日本も2007年に署名した「障害者の権利に関する条約」を参照してみると、第九条の「施設及びサービス等の利用の容易さ」が「Accessibility」という英単語に対応していることがわかります。ウェブアクセシビリティは「ウェブで提供される情報へのアクセスのしやすさ」と言い換えられるでしょうか。
アクセシビリティ対策は一見障害のある人のためだけのものと思われるかもしれません。しかしアクセシビリティ対策は障害のある方だけでなく、すべての人にとっての使いやすさに影響します。
アクセシビリティ対策をすることで、たとえば視力が低下した高齢者が利用する場合や、解像度や品質の低いディスプレイを使用している場合、周りの環境によってディスプレイが見づらい場合など、さまざまな使用状況での使いやすさを担保できます。
目指すもの
ウェブアクセシビリティ対策の達成基準はWeb Content Accessibility Guidelines(WCAG)に示されています。
しかし、WCAGの基準を完璧に満たすことは容易ではありません。チェック項目はかなりの数があり、またSTUDIOではたとえばキーボード操作での挙動の変更などユーザーが変更できない箇所もあるため、完璧な対応ができない場合があります。
とはいえ、ウェブアクセシビリティ対策は重要な課題で、できることから手をつけていくべきです。この記事では、STUDIOでの実装例を通じて、すぐに実践できるウェブアクセシビリティ対策をいくつか紹介します。
具体的な対策
使用言語を明示する
ウェブサイトで使用されている言語を指定します。

<!-- htmlで記述した場合 -->
<html lang=”ja”>言語設定はスクリーン・リーダー(ウェブページの音声読み上げソフト)がウェブページで使用されている言語を正しく認識するために必要です。誤った言語で認識されると、例えば日本語のページなのに英語の箇所しか読み上げられない、といったことが起きてしまいます。
補足:現状STUDIOでは実装できませんが、lang属性は要素ごとに設定もできます。たとえば英文の引用をする段落があったときは<p lang=”en”>〜英文の引用〜</p>とマークアップすれば、その箇所はスクリーン・リーダーでは英語で読み上げられます。
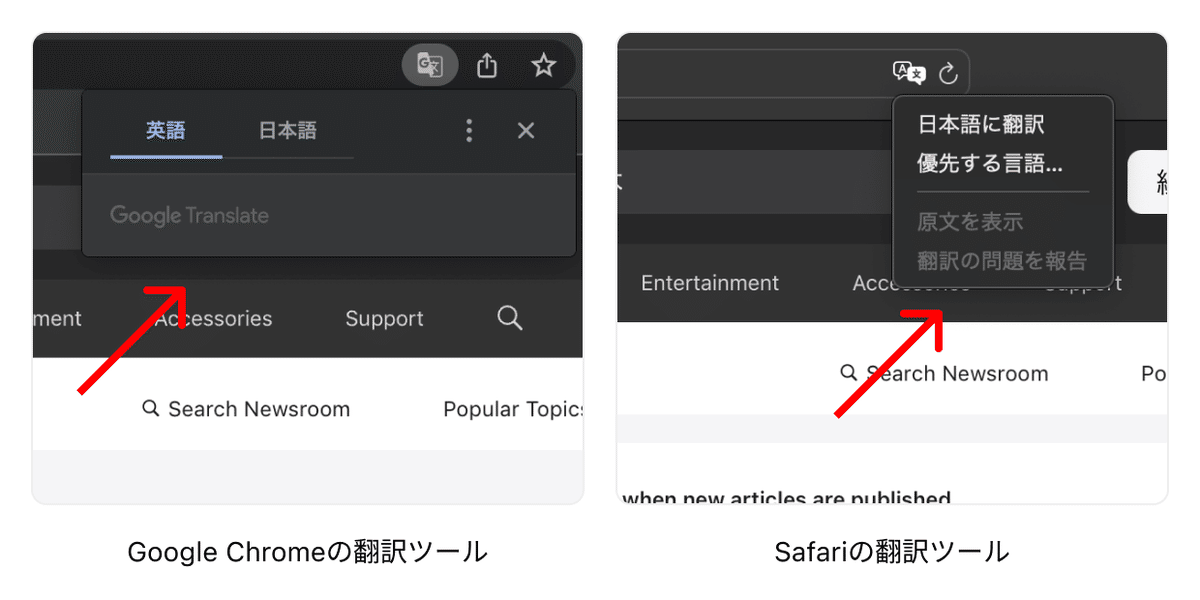
また、lang属性は読み上げ以外にも利用されます。Google Chromeなどのモダンなブラウザには翻訳ツールが組み込まれており、外国語のページを開いたときにユーザーが使用している言語への翻訳が提案されます。ウェブページの言語が正しく指定されていないと、日本語で記載されたページなのに自動で翻訳されてしまうこともあります。

タイトルを設定する
ウェブページのタイトルを設定します。

<!-- htmlで記述した場合 -->
<title>ウェブページのタイトル</title>タイトルはタブでの表示やSNSシェア時に見ることになりますが、スクリーン・リーダーでの閲覧時にも重要です。スクリーン・リーダーでは、複数ウィンドウを開いているときのウィンドウ切替時にタイトルが読み上げられます。適切なタイトルをつけることで目的のページにアクセスしやすくなります。
STUDIOではCMSを利用して動的ページを作成するときに設定を忘れがちな場所かもしれません。カテゴリページ、記事ページなどで正しくタイトルが表示されるようにCMSのプロパティを利用して設定しましょう。
ページ構造を正しく指定する
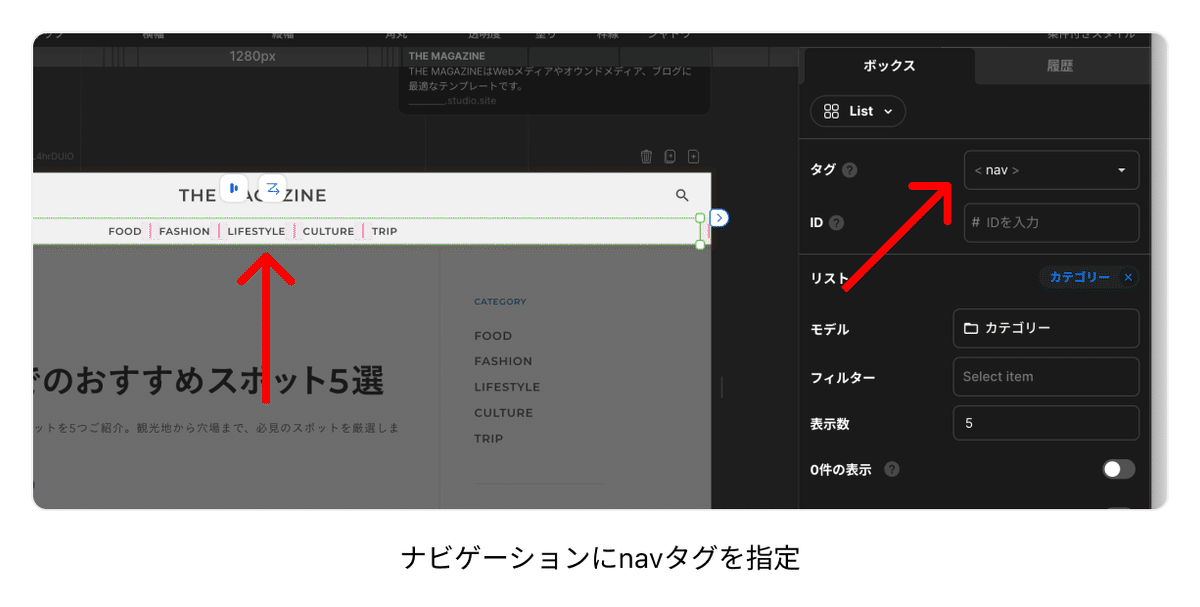
ページ内のヘッダ、ナビゲーション、メインコンテンツ部分、フッターなどはそれぞれheader、nav、main、footerなどのタグで意味的要素が正しく指定されるようにマークアップします。

<!-- htmlで記述した場合 -->
<header>
<nav>ナビゲーション</nav>
</header>
<main>
<article>記事本文</article>
</main>
<footer>フッター</footer>header、nav、mainなどの意味的要素をもつタグはランドマークと呼ばれ、ページ内でそれぞれの要素の役割を指定するのに利用します。
ランドマークを正しく指定すれば、スクリーン・リーダーで特定のランドマークに移動できるようになります。視覚障害でページ内の情報を一覧しづらい場合でも、情報の構造を把握しやすくなります。
ブラウザのリーダーモード拡張機能などで記事を抽出して読む際にも、ランドマークが正しく指定されていれば読みやすくなります。
見出しの階層を正しく指定する
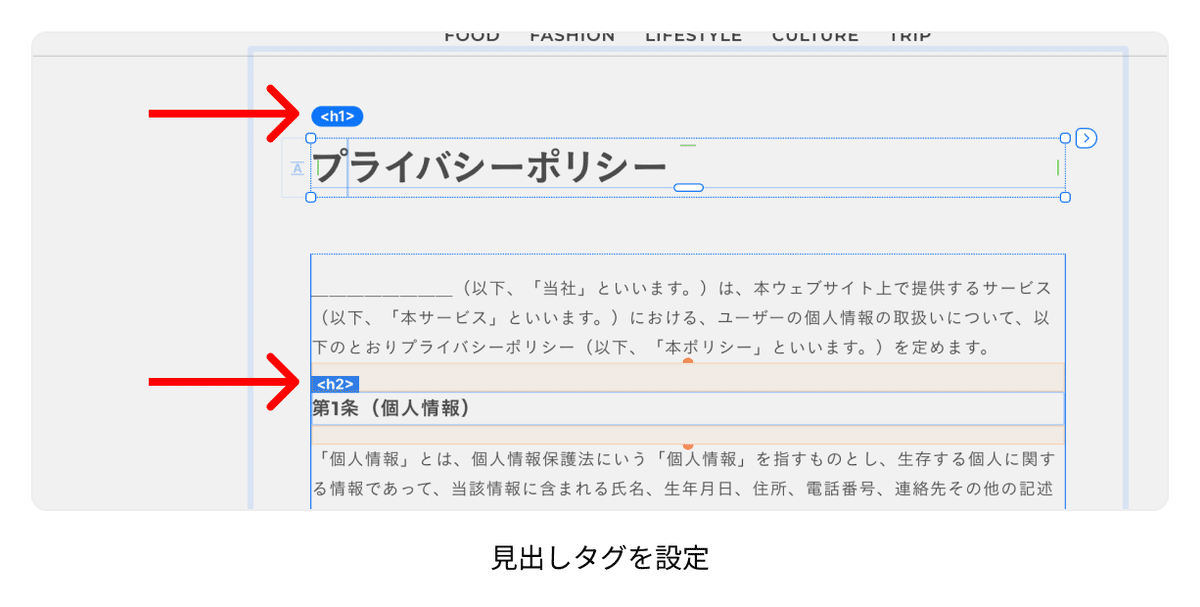
ページ内の見出しをh1、h2…などのタグで指定します。

<!-- htmlで記述した場合 -->
<h1>見出しレベル1</h1>
<h2>見出しレベル2</h2>
<h2>見出しレベル2</h2>
<h3>見出しレベル3</h3>
<h2>見出しレベル2</h2>
<h3>見出しレベル3</h3>
<h4>見出しレベル4</h4>スクリーン・リーダーには見出し単位でジャンプする機能があります。ウェブページの構造を適切に構造化し、適切な階層で見出しをつけることで、目的の情報にアクセスしやすくなります。
見出しはh1→h2→h3…と正しく構造化します。h1→h3…のようにレベルをスキップした構造になってしまわないように注意します。
ブラウザのリーダーモード拡張機能などで記事を抽出して読む際にも、見出しが正しく指定されていれば読みやすくなります。
リストを正しく指定する
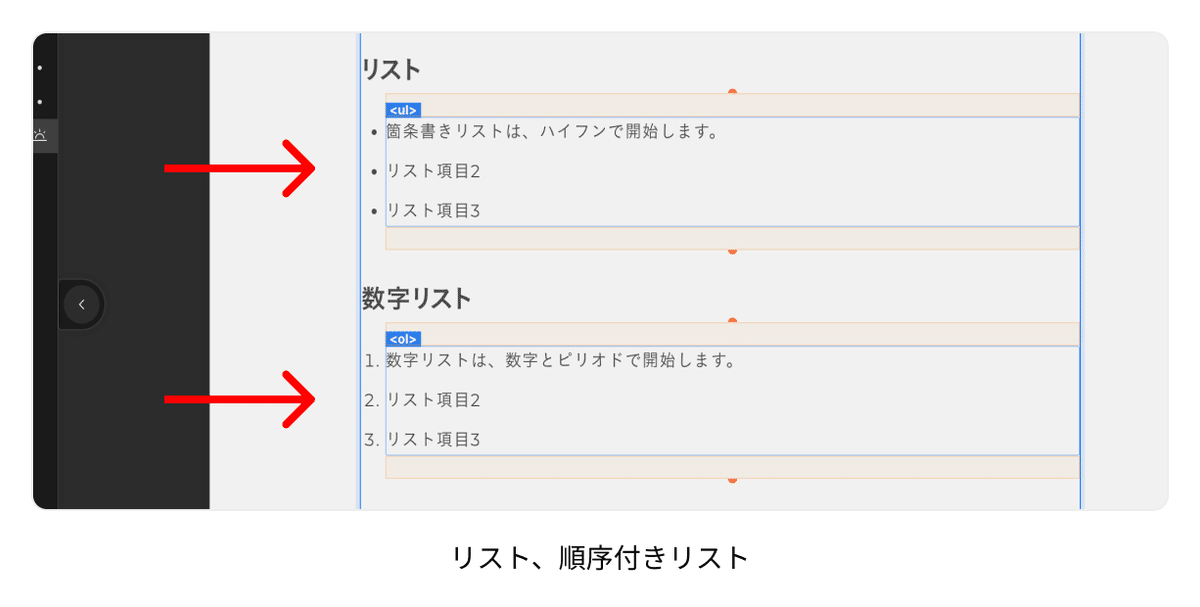
リスト項目を<ul>、<ol>、<li>などを利用してマークアップします。

<!-- htmlで記述した場合 -->
<ul>
<li>リスト項目1</li>
<li>リスト項目1</li>
<li>リスト項目1</li>
</ul>
<ol>
<li>順序付きリスト項目1</li>
<li>順序付きリスト項目2</li>
<li>順序付きリスト項目3</li>
</ol>正しくリストとしてマークアップすれば、スクリーン・リーダーが読み上げるときに「リスト3項目。リスト項目1、リスト項目2…」とリストの構造が正しく伝わるように読み上げられます。
画像に代替テキストを設定する
視覚に障害がある人が閲覧する場合や画像が読み込めない場合にも、画像の内容が伝わるように、画像の代替テキストを設定します。

<!-- htmlで記述した場合 -->
<img alt="画像の説明" src="a.jpg">代替テキストは画像の内容を正確に表現するように記載します。
また、代替テキストはSEOにも影響を与えます。適切に設定することで、画像が検索結果に表示される可能性が高まります。
代替テキストはアクセシビリティとSEOにとって重要な要素です。画像を装飾として使用する場合を除いて必ず設定するようにしましょう。
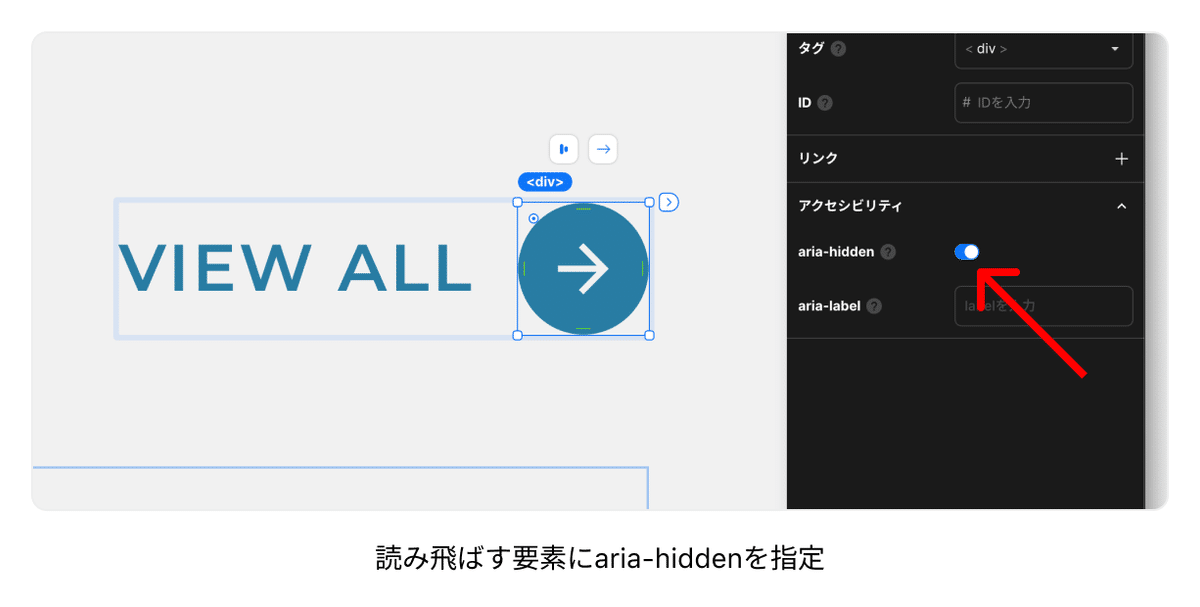
読み上げない要素を設定する
スクリーン・リーダーで「読み上げる必要がない」要素を、aria-hidden属性を利用して指定します。

<!-- htmlで記述した場合 -->
<div>
<p>次に進む</p>
<i aria-hidden="true">→</i>
</div>たとえば「次に進む→」のような記号とラベルがセットになったボタンでは、「→」を『やじるし』と読み上げる必要はありません。
このように読み上げる必要がない要素にaria-hiddenを設定することで読み飛ばすよう設定できます。
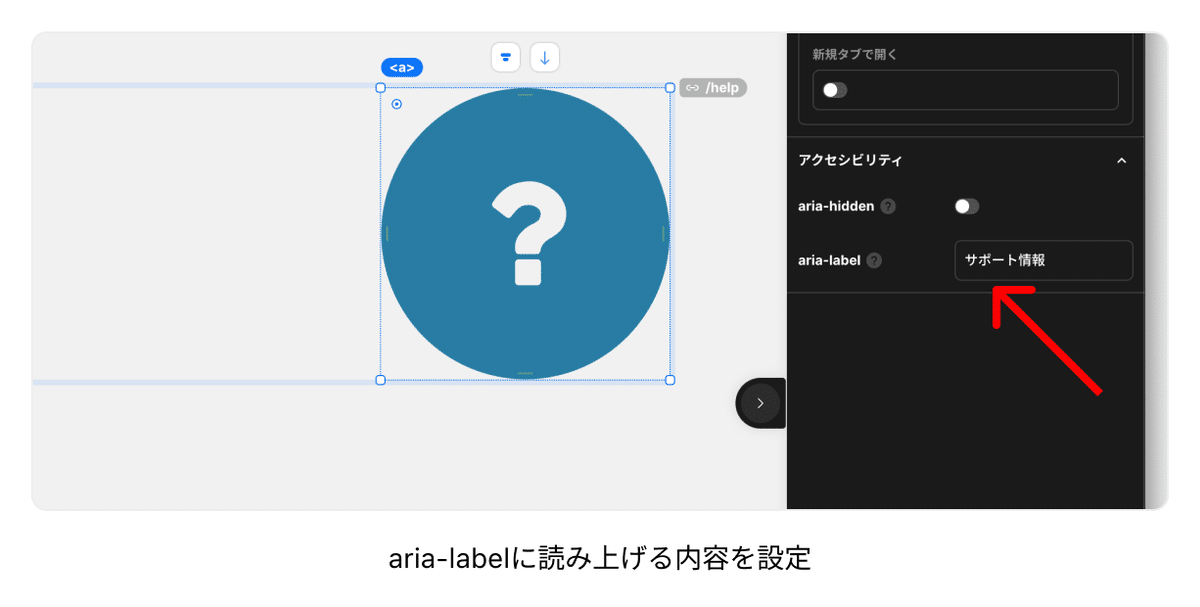
読み上げるテキストを指定する
記号だけが表示されたボタンのような、そのまま読み上げると意味が通らない要素に対して、別途読み上げ方を指定します。

<!-- htmlで記述した場合 -->
<button aria-label="ヘルプ ">?</button>原則としてはHTMLとして正しく構造をマークアップして、見えている内容=読み上げられる内容とすべきですが、それだけではどうしても対応できない場合に、補足的に使用します。
補足:WAI-ARIAについて
aria-hidden、aria-labelは「WAI-ARIA」で定義された属性です。WAI-ARIAはHTMLだけでは伝えられない構造や意味をコンテンツに付け加えるための仕組みで、HTMLの意味的要素を使った上でどうしても必要な場合に、補足的に利用します。
STUDIOでは、読み上げない要素を指定するaria-hidden、読み上げるテキストを指定するaria-labelが利用できます。
まとめ:千里の道も一歩から。まずはできることからやっていきましょう
STUDIOですぐ実践できるウェブアクセシビリティ対策を紹介しました。
完璧に網羅するのは大変なウェブアクセシビリティ対策ですが、上に挙げた項目はどれもかんたんに設定できます。ウェブアクセシビリティ対策に少しの時間を割くことで、情報を届けられる層が広がることになります。
STUDIOではアクセシビリティ委員会を立ち上げるなどアクセシビリティに力を入れていくとのことで、これからも実現できることが増えていくはずです。
すべての人にとって有益なアクセシビリティ対策、まずはできることから実践していきましょう。
参考文献
※文中の「障害」の表記については内閣府障がい者制度改革推進会議の検討結果に倣い「障害」と漢字で表記しています。
弊社ではデザイナーを絶賛募集中です。少しでもご興味を持っていただけた方はご連絡いただけますと幸いです。まずはライトにカジュアル面談しましょう!


