
【VRChat】環境による視界の広さメモ【HUD・視界ジャック】
画面右下のHUDみたいな要素を作りたくなって、VRとデスクトップの視界の広さを調べたのでメモ
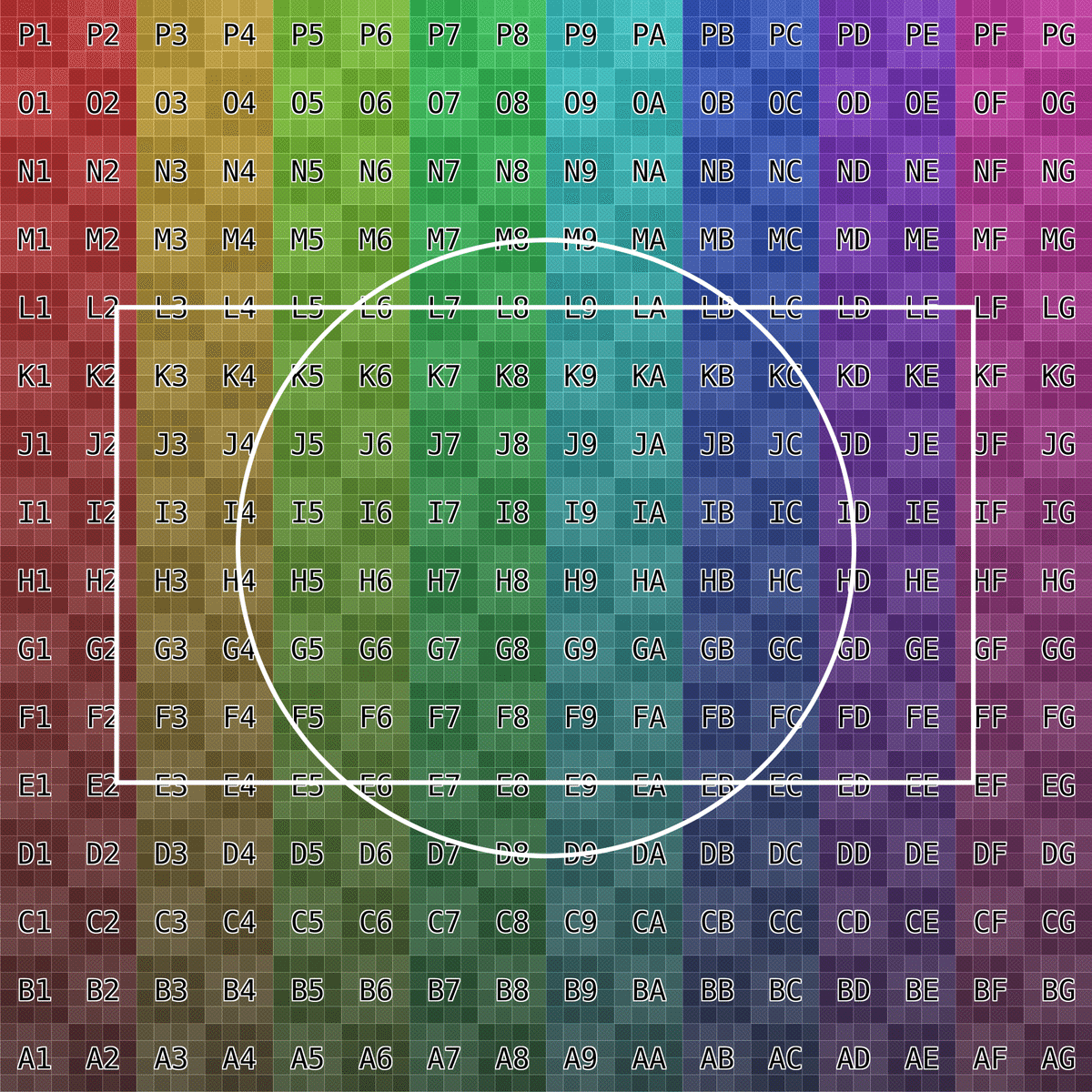
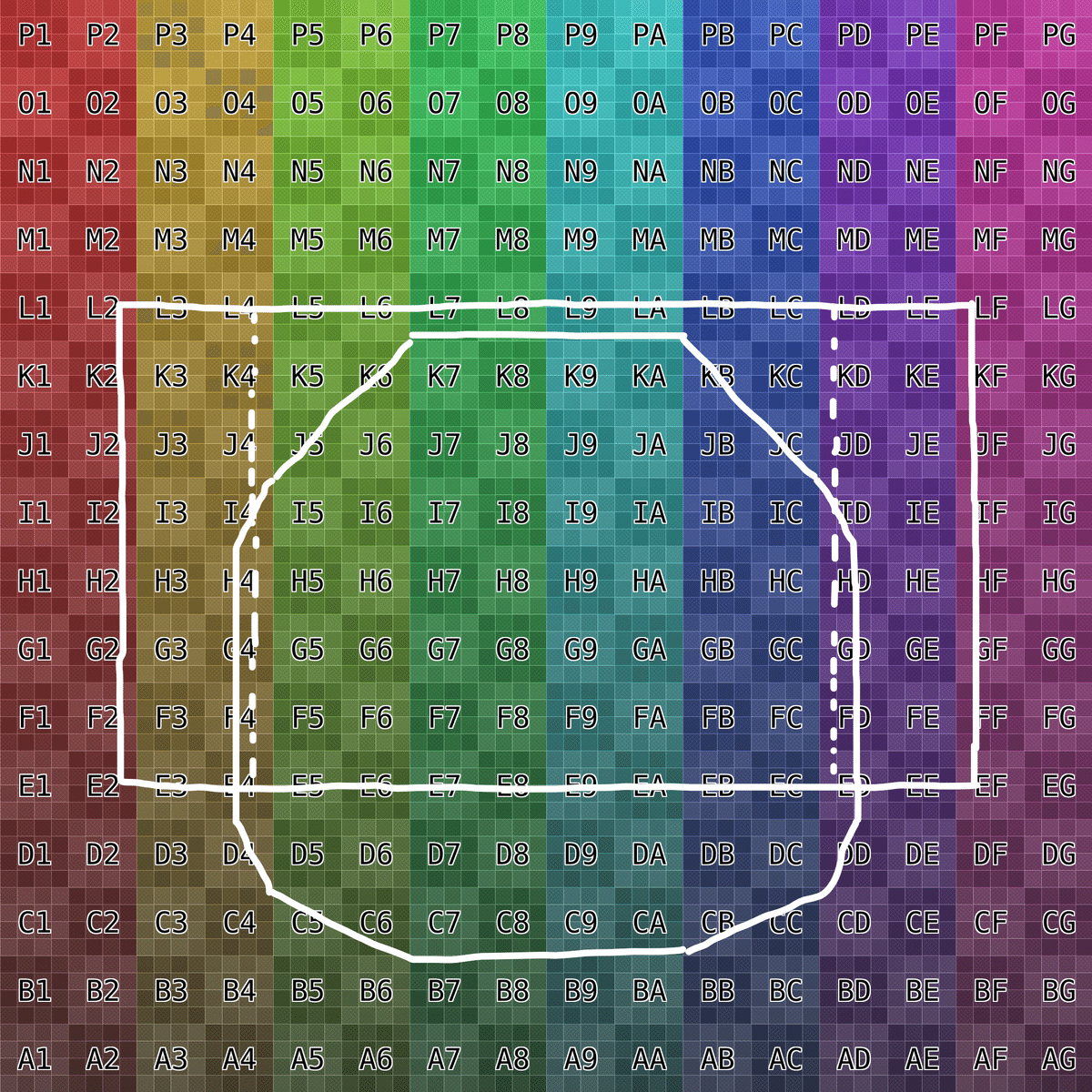
調査結果

注意:シェーダーの作りやパラメータで結果が異なるため、上図の絶対的な画像サイズは考慮しないこと。あくまでアスペクト比やUI配置の参考。
四角がデスクトップ、円がVR
VR:円の中心位置・半径には個人差がある(ゴーグルの目からの距離や角度、フェイスパッドの厚みで個人差があるため)
デスクトップ:上下の幅は固定。ウィンドウのアスペクト比によって、左右の幅が収縮する。基本は 16:9 と思っておいて良さそう
考察
デスクトップで調整してVRで試したら見切れちゃったよチクショウ!という状況が理解できた。フルスクリーンな視界ジャックでは個人差も考慮して、デスクトップよりも上下にけっこう余裕を持たせないとVRで見切れる
画面端になにかを表示したいとき、思ったより中央に寄せないとVRから見えない
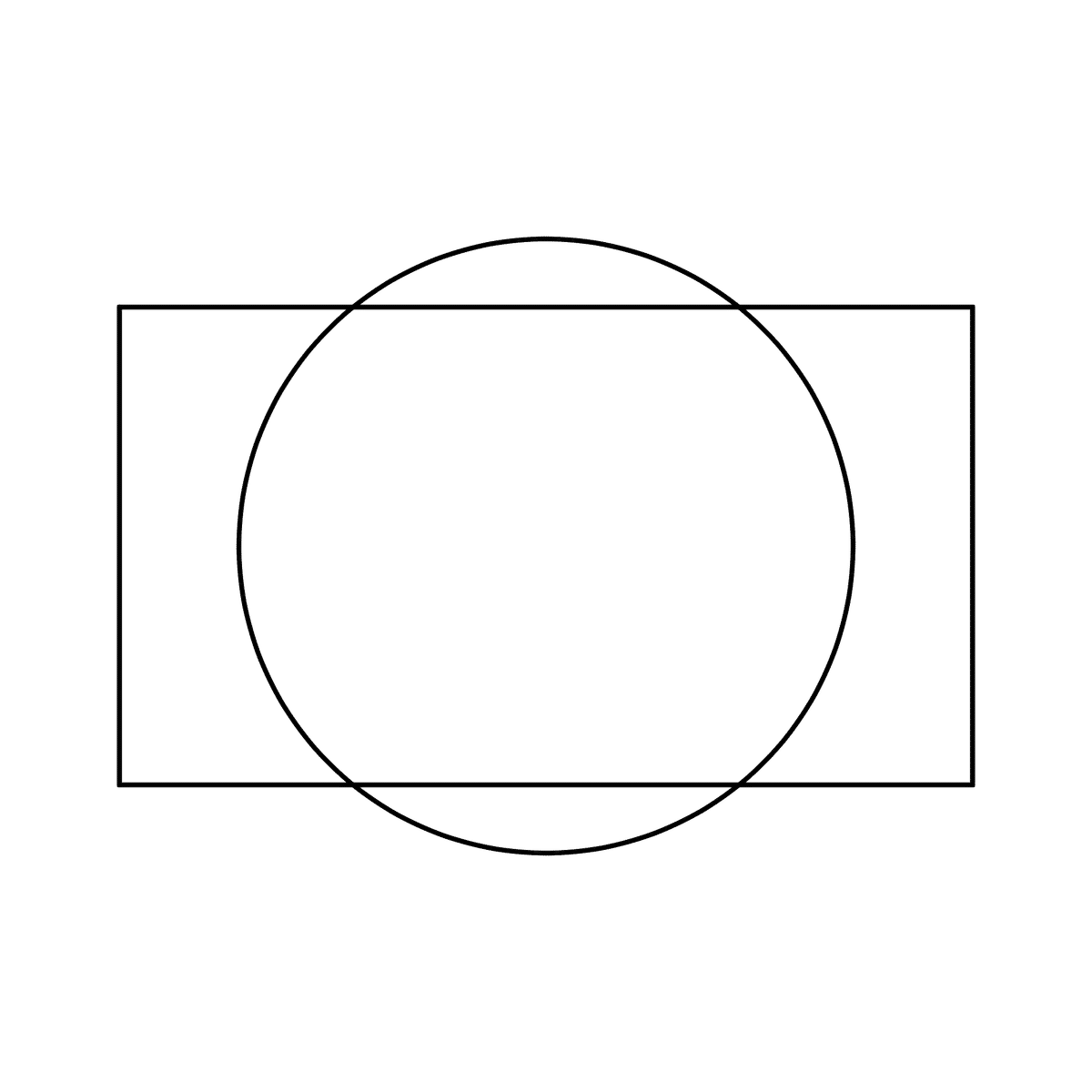
編集用画像素材

以下、調査詳細
調査方法
自身にまっすぐに画像を見せる視界ジャックシェーダー(ビルボードシェーダー)を作成し、正方形のテクスチャを適用。
描画の距離やスケールは相対的なもので調査に関係ないので割愛。
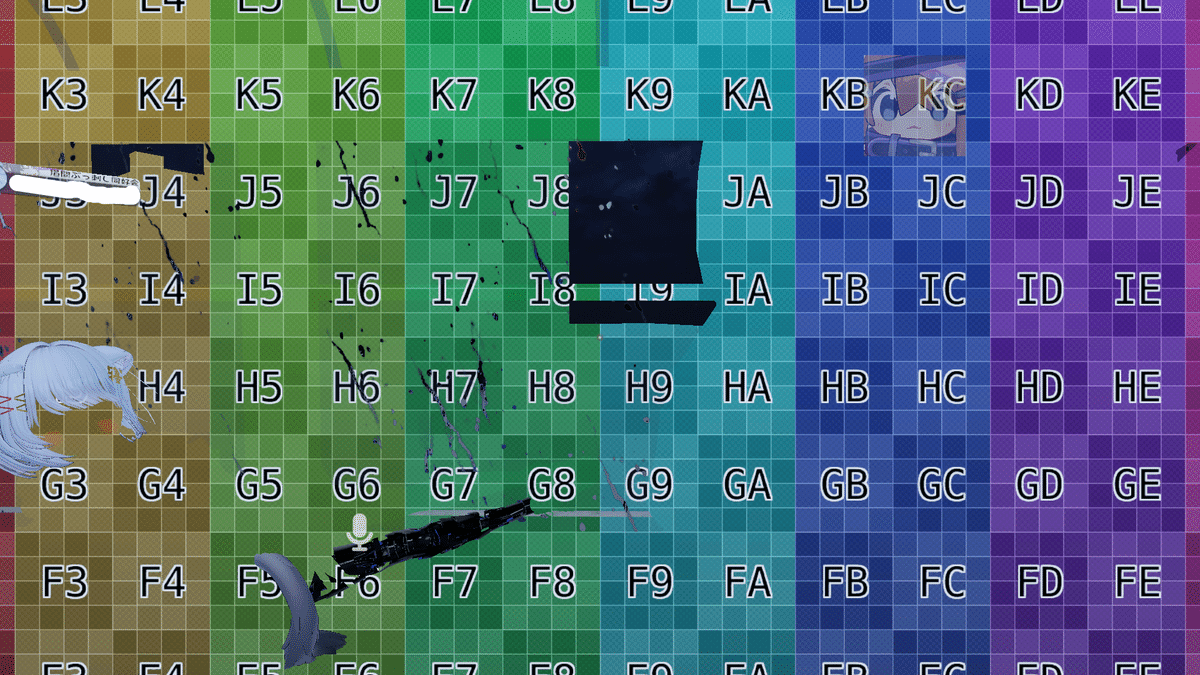
VRモードの視界

手動でプロットしたので実際はほぼ円形。下に寄っているが、ゴーグルを触ると2マス(円の直径の4分の1)くらい余裕でずれるため、そめかの装着角度が良くない説が浮上。毎回手動キャリブレーションしなきゃいけない強迫観念が無事インストールされた。
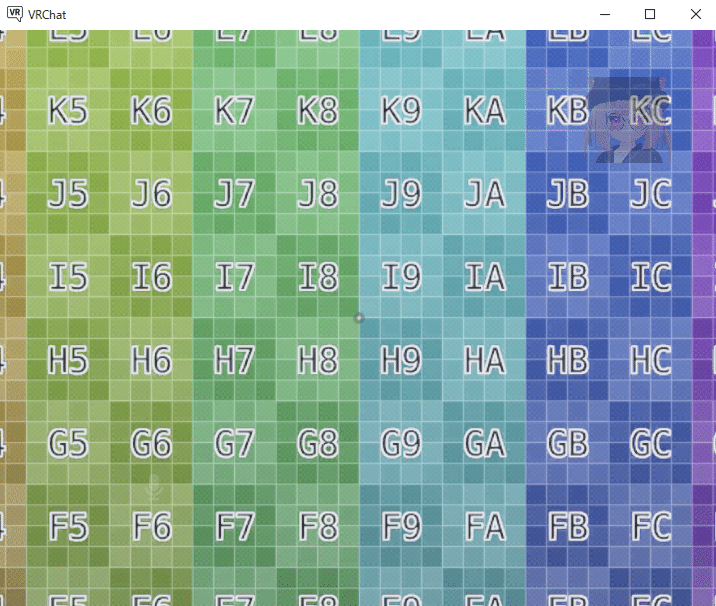
デスクトップモード
フレンド協力。ありがとねー


上下の視界幅は固定で、アス比によって左右に広がるみたい。
合わせてみる

これにそめかのゴーグル装着不良説を補正して想像で描いたのが最初の画像。
今回使った検証にもってこいな画像は、こちらをお借りしました。
