
Upper関数で文字列を大文字に変換してエラーを解消しよう!
システムで文字列データを処理する際、大文字と小文字の違いが原因でエラーが発生することがあります。
特に、クレジットカード名義やユーザー情報など、大文字で統一されている必要がある場合には注意が必要です。
この記事では、Upper関数を使って、文字列をすべて大文字に変換する方法をご紹介します。
なぜUpper関数が必要?
文字列データに小文字が含まれている場合、システムが正しく認識できないことがあります。
特に以下のようなケースで問題が発生しやすいです:
クレジットカード名義のデータが小文字を含んでいる。
外部システムが大文字でのデータ入力を要求している。
文字列の不一致が原因で処理が失敗する。
Upper関数を使用することで、これらの問題を簡単に解決できます。
Upper関数の使い方
Upper関数は、文字列内のすべての文字を大文字に変換する関数です。
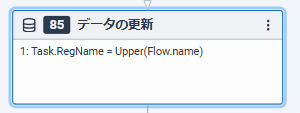
設定は非常に簡単で、以下のような構文を使用します:

設定例
変数名:Flow.name(名義データを格納している変数)
処理結果:すべての文字が大文字に変換されます。
Before:john doe
After:JOHN DOE
設定のメリット
システム互換性を確保:外部システムが大文字を要求している場合でも、確実に対応できます。
エラー回避:小文字が原因で発生するデータ不一致のエラーを防止します。
簡単な実装:Upper関数を適用するだけで解決可能です。
注意点
Upper関数を使用することで、文字列がすべて大文字になります。
入力データのフォーマットが重要な場合は、他の処理との兼ね合いを確認してください。一部のケースでは、大文字と小文字の区別が必要なデータもあるため、要件に応じて使用してください。
Upper関数のまとめ
文字列データをすべて大文字に変換する際には、Upper関数が便利です。シンプルな構文で確実にエラーを防ぐことができます。
クレジットカード名義や特定のデータ要件に対応する際には、試してみてください
これにより、システムのエラーを未然に防ぎ、スムーズなデータ処理が可能になります。
さらに知りたい方へ
Genesys Cloudのその他の文字列操作については、公式リソースセンターで確認できます。詳細な設定例や関数の仕様はこちらから:
Genesys Cloudリソースセンター
データを正確に処理して、システムをもっと効率的に活用しましょう✨

いいなと思ったら応援しよう!

