
LeftとReplaceで簡単に現在の日付を取得する方法
Genesys Cloudのフロー作成中、「現在のUTC時刻から日付だけを取得したい!」と思ったことはありませんか?この記事では、LeftとReplaceを使って、簡単かつ短いコードで日付を取得する方法をご紹介します。コードが長いと感じる方や、もっとシンプルにしたい方にピッタリです!
なぜ日付取得が必要?
Genesys Cloudのフローでは、現在の日付を参照して、顧客の対応日時を記録したり、特定の日付条件での処理を分岐させたりする場面があります。
効率的な処理を実現するには、短いコードで必要なデータを取得することが重要です。
簡単な手順:LeftとReplaceを活用する
通常、現在のUTC時刻はGetCurrentDateTimeUtc()で取得できます。
しかし、この関数の戻り値は次のような形式です:
2024-11-29T14:32:00.000Z
このうち、日付部分(2024-11-29)だけを取り出したい場合、次の2ステップで処理できます。
1. Left関数で最初の10文字を取得する
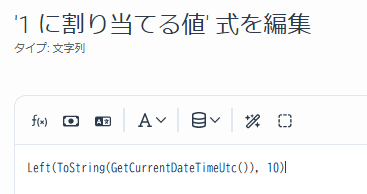
まず、Left関数を使って、文字列の先頭10文字を切り出します。
式は次のようになります:

この結果、以下のような文字列が取得できます:
2024-11-29
2. Replace関数でフォーマットを変更する
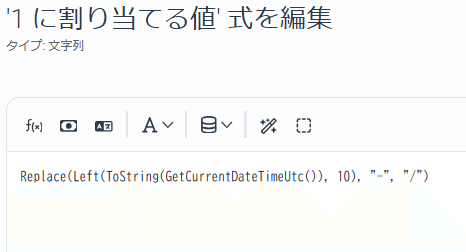
次に、Replace関数を使って、-(ハイフン)を/(スラッシュ)に置き換えます。
式は次の通りです:

これにより、日付の形式が次のように変換されます:
2024/11/29
この方法のメリット
短いコードで簡潔:従来の方法と比べて、コード量を大幅に削減できます。
可読性が高い:処理内容が明確で、初心者でも理解しやすいです。
柔軟性:必要に応じて他のフォーマットにも簡単に変更できます。
まとめ:LeftとReplaceでスマートに処理
現在の日付を取得する方法として、LeftとReplaceを活用することで、短くわかりやすいコードが書けます。
以下の式を使えば、簡単に現在の日付を取得可能です:
Replace(Left(ToString(GetCurrentDateTimeUtc()), 10), "-", "/")
この方法は特に「コードをシンプルにしたい」「設定ミスを防ぎたい」という場面で役立ちます。ぜひ活用してみてください!
リソースセンターで詳細をチェック!
Genesys Cloudでの日付や時刻の処理に関するさらなる情報は、公式リソースセンターを確認してください:
Genesys Cloudリソースセンター
短いコードでスマートに!シンプルな解決方法で、フローの設計をもっと効率化しましょう✨

いいなと思ったら応援しよう!

