
Solana Developer Hub #5: シンプルなNFTをMintするアプリケーション作ってみた
この記事は2023/2/22に開催したSolana Developer Hub Online #5で話をした「シンプルなNFTをMintするアプリケーション作ってみた」を再編集したものになります。
シンプルなNFTをMintするアプリケーション作ってみた


Metaplex大好きおじさんです!
と言いつつ、前回のWorkshop用のコンテンツ作成が初めてのMetaplexデビューだったのですが面白いですね。大好きになりました。

先日、Solana Developer Hub Workshop #4というイベントをオフラインで開催させていただきました。
こちらのコンテンツとして、NFTをmintするだけの簡単なアプリケーションを作りました。

こちらのリンクが実際にワークショップで利用したGitHubのリポジトリになります。
リポジトリのAboutのところにあるリンクをクリックすると実際に動かすことができるので、ぜひお試しください。

それではまず、このNFTをmintするアプリケーションはどのような構成なのか見ていきましょう。

このアプリケーションではGitHubをフル活用した静的ページの構成になっています。
開発者はGitHubにコミットすると、GitHub Actionを通じて、GitHub Pageでアプリケーションが公開されます。
GitHub ActionsはGitHubが提供するCI/CDの仕組みです。この仕組みを使ってコミットにフックしてHTMLやJS、CSSを生成して、それをGitHub Pagesに配置します。
GitHub PagesはGitHubが提供する静的ページをWebサイトとして公開する仕組みになります。
ユーザーはGithub Pageに公開されたWebサイトにアクセスして、Solanaネットワークにmintのトランザクションを送信することでNFTを取得できるというような構成になります。

この構成のメリットはGitHubで完結するのでとても開発がしやすいです。
昨今の開発のデファクトであるGitHubは開発に必要な機能が一揃いしており、それがシームレスに連動するので、開発効率がとても高いです。
また、GitHubのフリープランで利用できる構成になっており、お金がかからないというのも素晴らしいですね。
私はお布施として有料のプランにしてますけど。
ただ、この素晴らしい構成にもデメリットはあります。

例えば、GitHub Pagesがサービス停止してしまいアクセスできなくなるとか、私の契約が切れてしまいアカウントが削除されてアクセスできなくなるということが起こり得ます。
そういった耐障害性や継続性を考えるとブロックチェーンでは分散ストレージを活用するというのも選択肢に入ります。
IPFSやArweaveなど分散ストレージの製品はここ数年盛り上がっており、いろいろな製品が発表されています。
そのため、ニーズにあった分散ストレージを選択していただくと良いです。

次にNFTをmintするアプリケーションで利用した主要なライブラリを紹介します。

今回利用したのはフロントエンド開発の定番な構成の1つかと思います。
JSフレームワーク: React
UIフレームワーク: Material UI
ビルドツール: Vite
最近はとりあえずこの組み合わせて作ることが多いです。
これはあくまでも1つの例なので、ReactではなくVueを使う、ViteではなくWebpackを使うなど別のものを使っても構いません。
注意点としてこの後に紹介するSolana関係のライブラリは主にReact用が提供されていることが多く、例えばVueやSvelteで公式サポートがなく、非公式で誰かが作ったものしかないということがあります。

開発の補助ツールとしても最近よく使われているものを使っています。
今回はワークショップで使うコンテンツというのでサンプル要素が強く、今回はStorybookを使ったVRT(Visual Regression Testing)だけで済ましています。
しかし、もしプロダクションで動作するアプリケーションを作るならテストを行うのはとても重要になります。
そのためテストツールとして最近であればJestやVitest、E2EならCypressやMaestroなどもよく聞くので、このあたりの利用を考えても良いかもしれません。

最後に、SolanaブロックチェーンでNFTをmintするために、ウォレット接続のライブラリと、NFTを扱うライブラリを利用しています。
Solana関係のライブラリはモジュール方式を採用していることが多く、本体と必要となる機能のモジュールを入れるような形です。
ウォレット接続で使うwallet-adapter-reactはReactでSolanaウォレットと接続する機能を提供するライブラリで、wallet-adapter-react-uiはそのUIを提供するライブラリになります。
なので、ウォレット接続はしたいが、UIは自分で作りたいという方はwallet-adapter-reactだけを利用してもらうという使い方になります。
NFTを扱うumiはMetaplex社が提供しているフレームワークです。
umi自体は最近出たフレームワークで、少し前はmetaplex-foundation/jsが使われていました。
そのため、調べるとmetaplex-foundation/jsを使っているケースなどがありますが、umiを使うようにしてください。

次にこのアプリケーションをどのように開発していったのかを解説していきます。

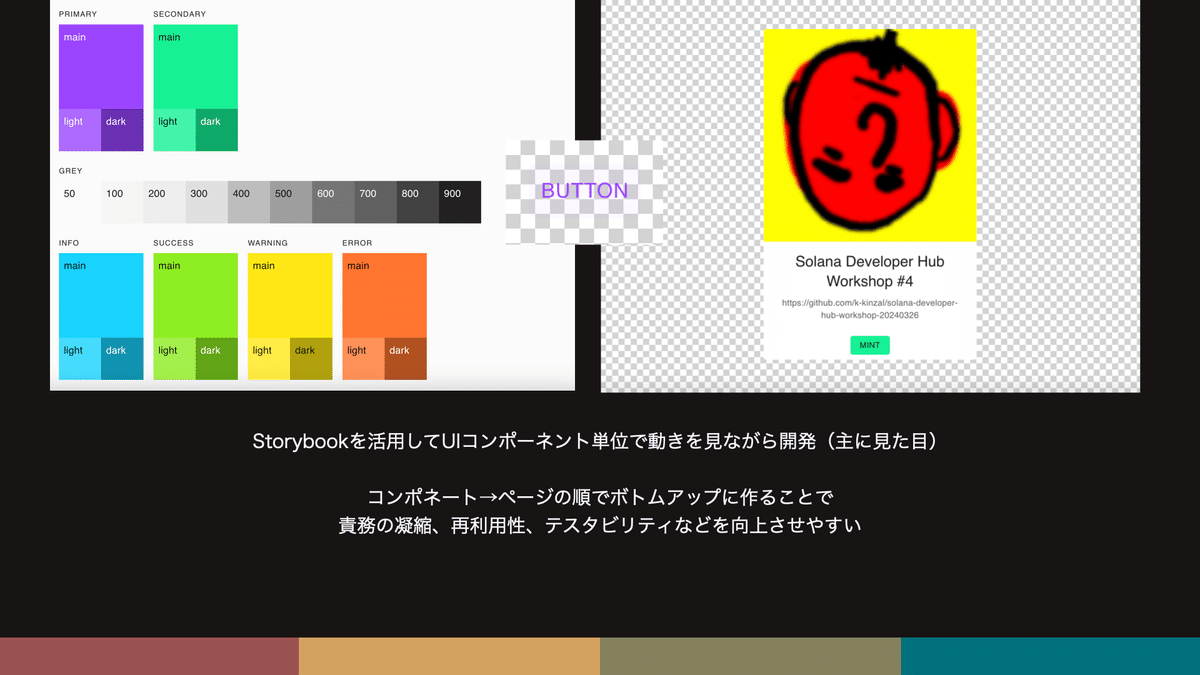
今回はStorybook開発という手法を使っています。

これがどういった開発手法かというと、Storybookを使ってコンポーネント単位にUIを開発していくという手法になります。
この手法ではコンポーネントを作り、そのコンポーネントをまとめてページを作るというボトムアップな作り方になっています。
こうすることでコンポーネントの責務の凝縮や、裁量性、テスタビリティを向上させることができます。

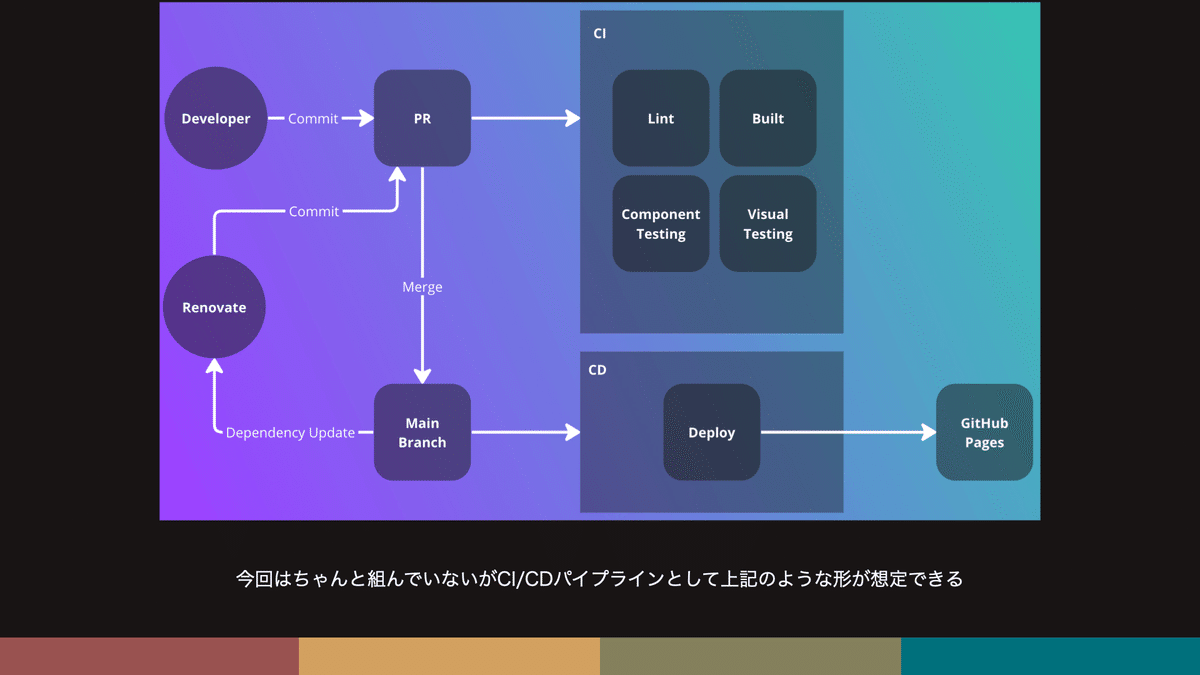
今回はこの全てを作っているわけではありませんが、CI/CDは重要なためきっちり作ることをおすすめします。
今回は主にCIではBiomeを使ったLint、ViteでのBuild、StorybookとChromaticを使ったVRTを行っています。
作っていないものとしてはComponent TestingとRenovateを使って依存系の自動更新ですね。
このあたりは継続的に開発し続けないからそうしていますが、もし継続的に開発を続けていくなら必ずいれることをお勧めします。

ここまでの話を聞いてわかる通り、開発においてWeb開発の技術がそのまま利用できます。
もちろんブロックチェーンによって変わるところはありますが、大部分は既存のWeb開発のプラクティスが使えるため必要以上に構えなくても大丈夫です。

では、ブロックチェーンアプリケーションで変わるのはどこでしょうか?
まず、あるのはウォレットです。
Solanaネットワークにトランザクションを送信するさいにウォレットでの署名が必要になり、署名するためにウォレットとの接続が必要になります。
そのため、トランザクションの送信を行うさいには、ウォレットをどう扱うのかUI/UXの考慮が必要になります。
次にSolanaネットワークとの通信です。
Solanaを使ったブロックチェーンアプリケーションではサーバーではなく、JSON RPC通信を行うRPCノードとの通信を行います。
SolanaではPublic RPCを使うことができますが、プロダクション向けのアプリケーションでは利用できず、自前で立てる必要があります。
ただし、通信自体は他のSaaSサービスを呼び出すのとあまり変わらず、今回でいえばumiなど専用のライブラリを利用している場合は隠蔽されるため、実装上あまり気にするポイントではありません。
最後にデータの取得でSolanaネットワークから取得するさいにはKVS特性になっており、書き込みを優先したデータ構造になっていることが多いです。
そのため、自由な取得はやりにくく、クライアント側で描画のためにデータの変換や蓄積が必要になることがあります。

では、実際に開発していていくつかハマったポイントを紹介します。

Solana関係のライブラリではNodeJSのコアモジュールに依存しているケースが多く、ブラウザで動作させるにはPolyfillsは必須になります。
サンプルプログラムなどではよくNextJSが使われており、サーバーサイドではそのまま動作し、クライアントではNextJSがPolyfillsを含んでおり動作する形になっています。
しかし、ReactやVueといったブラウザで動作するフレームワークではないと動作しないため気をつけてください。

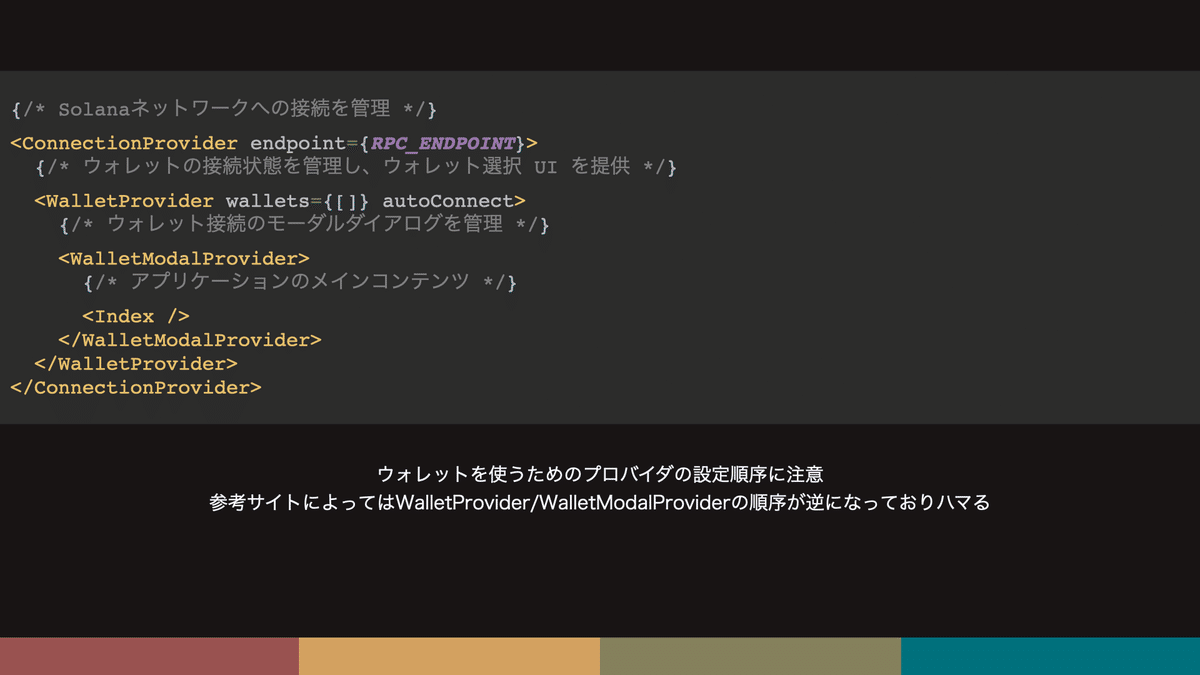
ウォレットを扱うためのプロバイダの設定順序にも注意が必要です。
Solana Cookbookというメジャーなサイトがありますが、こちらで記載のプロバイダの設定順序が間違っており、動作しないということがありました。
余談ですが、その修正PRを送っていますが取り込まれる気配はありません。

Solanaが公式に提供しているPublic RPCとしてdevnet、testnet、mainnet-betaがありますが、特にmainnet-betaは制限が強いです。
おそらくプロダクションで動作するアプリケーションとしてはほぼ利用できないと考えてもらっても問題ないかと思います。
仮にdevnet、testnetで動作しても、mainnet-betaではエラーが起きるというのはよくあるので気をつけてください。

Phantom Walletを使って署名するさいにリクエストをブロックしたという強い警告が出ます。
このブロックを解消するにはblowfish.xyzへの問い合わせが必要になるようです。
ウォレットのスキャム対策で @blowfishxyz を実装する事例が増えてきています。
— Super 256hax ニゴロハックス (@256hax) May 1, 2024
先日、 @Scannner_io のドメインをホワイトリスト登録の依頼をしまして、スキャム警告が出なくなりました🎉 pic.twitter.com/VeFMix2M5M
日本でも256hax氏がblowfish.xyzに問い合わせて警告を解消した話があるので参考にしてください。


ブロックチェーンアプリケーションとはいえ、Web開発になれていればそんなに難しくはありません。
このNFTをmintするアプリケーションの作成にかかった時間は10時間ぐらいで、大部分はPolyfills周りと、Solana Cookbookの間違ったコードの解消などなど主にライブラリの使い方に時間がかかったという印象です。
そのため、ハマりポイントを把握した今なら3時間ぐらいあれば普通に作れそうと思っています。
また、Webの開発の技術は非常に重要になります。
私自身、普段から開発しているのでそこまで困りませんでしたが、おそらくブロックチェーンの知識より、このWeb開発の技術がない方が困りそうです。

以上がNFTをmintするアプリケーションを作ってみたという話でした。
実際に作っている風景を録画しているので作業風景が気になる方はこちらをご参照ください。
また、ワークショップの内容自体は別撮りで配信していますので興味ある方はそちらをご覧ください。
この記事が気に入ったらサポートをしてみませんか?
