
DeepSeek v3 on Ollama! VS Code + Continue.devで始める新時代のAI開発環境
年末から急遽Reactを使うようになり、たくさんのファイルや変数の関係性を一度に把握する必要がでてきました。そんなときに便利なのが**@codebase全体に対して指示を行うことができるAI支援ツールです。
これまではPythonプログラミングでCursorを使っていましたが、一旦VS Codeに戻り、Continue.devという拡張機能を導入してAI支援を再構築してみました。さらに、OpenAIのo1 proのレスポンスが低下する時間帯を感じることもあったので、中国製ローカルLLMであるDeepSeek v3を、ollamaという仕組みで動かし、Continue.devから利用できるようにしています。(ちなみにオンラインで利用出来るDeepSeek v3は怖くて接続したことはありませんw)
以下では、実際に構築した手順を簡単にまとめました。(私の環境はメモリをたくさん積んだM4 MacBook Proですが、DeepSeek v3の容量は2GBなのでそれほどメモリが多くなくても動くのではないかと思います。以下はMacOS前提で話を進めます。)
1.システム全体イメージ

• VS Code:開発の中心となるエディタ
• Continue.dev:VS Code内で動作するAIアシスタント拡張機能
• ollama:ローカルLLMを動かすための仕組み
• DeepSeek v3:高速に動作する中国製のローカルLLM
• @codebase:Reactなどの大規模なNode.jsプロジェクト全体を解析して指示可能
2.インストール・設定手順
1. VS Code(Visual Studio Code)のインストール
公式サイトからダウンロードするか、Homebrewを使ってインストールします。
brew install –cask visual-studio-code
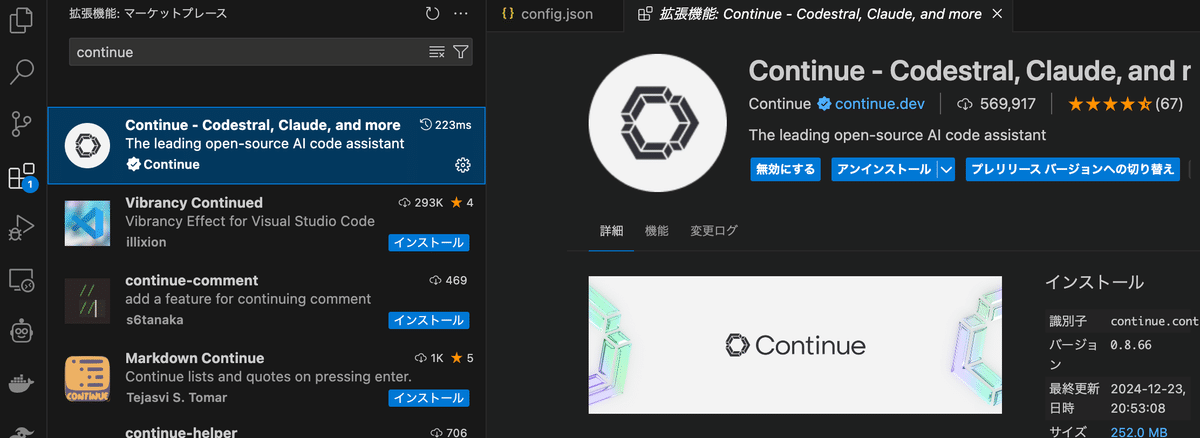
2. VS Code機能拡張で「Continue」を検索し、インストール
拡張機能(Extensions)から「Continue.dev」を見つけて有効化します。

3. アイコンのドラックアンドドロップ
Continue.devをCursorの感覚で使うため、左側のバーに出てきたContinue.devアイコンを、右側のカラムにドラッグ&ドロップして使いやすい位置に配置します。

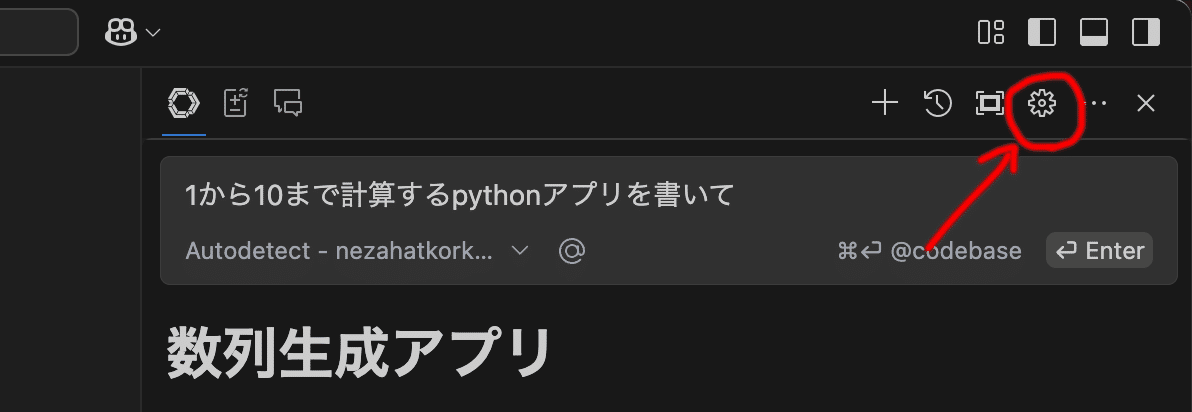
4. Continue.devの設定画面を開く
VS Code右上の歯車マーク → 「Continue.dev」アイコンをクリックして設定画面を開きます。

5. ollamaのインストール
ollamaがインストールされていない場合は、ollamaの公式サイトを参照し、環境に合わせてインストールします。Macの人はHomebrewでも導入できます。

6.ollamaでDeepSeek v3を取得・起動
ollamaのサイトで「deepseek」を検索し、以下のコマンドで初回実行します。671bのモデルもありますが、404GBのダウンロード容量なので、下記の2GBのものを使ってみます。ollamaが起動して、LLMがローカルで動くようになります。初回はモデルのダウンロードが行われるため、やや時間がかかります。
ollama run nezahatkorkmaz/deepseek-v3

7. Continue.devの設定ファイルを編集
以下のように設定をします。(注:最後の位置に入れる場合は{}の後に「,(カンマ)」は必要ありません)モデルの名前が分からないときはターミナルで「ollama list」と打てば、これまでにダウンロードしたモデルの一覧が出ます。

この設定をしなくても、おそらくollamaが立ち上がっていると、autodetectでモデルを選択できるようになっているかもしれません。
8.VS Code上のプロンプト欄でDeepSeek v3を選択
プロンプト入力欄の左下から「deepseek-v3」を選択すると、ローカル環境のollama上でDeepSeek v3を稼働させられます。

3.実際の使い方
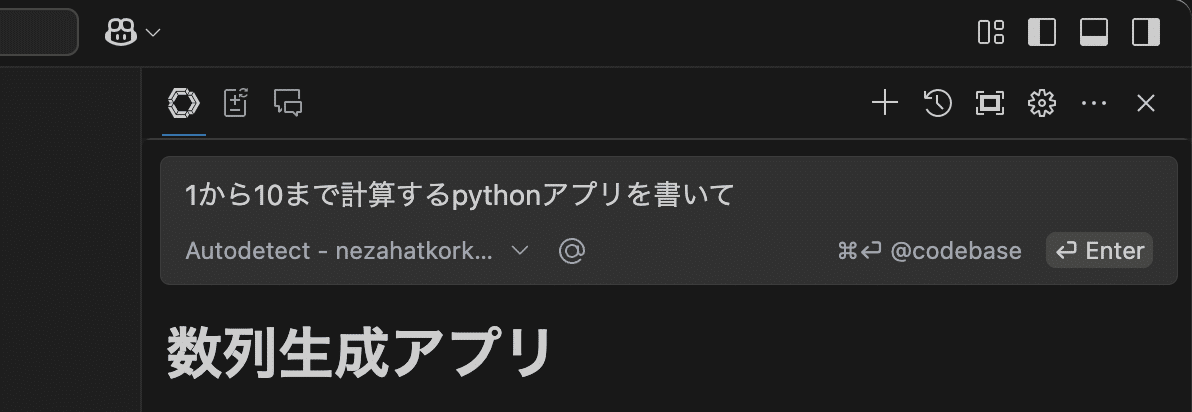
1. ChatGPTのように使う
普通にテキストを入力してEnterで実行。質問やチャット感覚でのAI支援が可能。

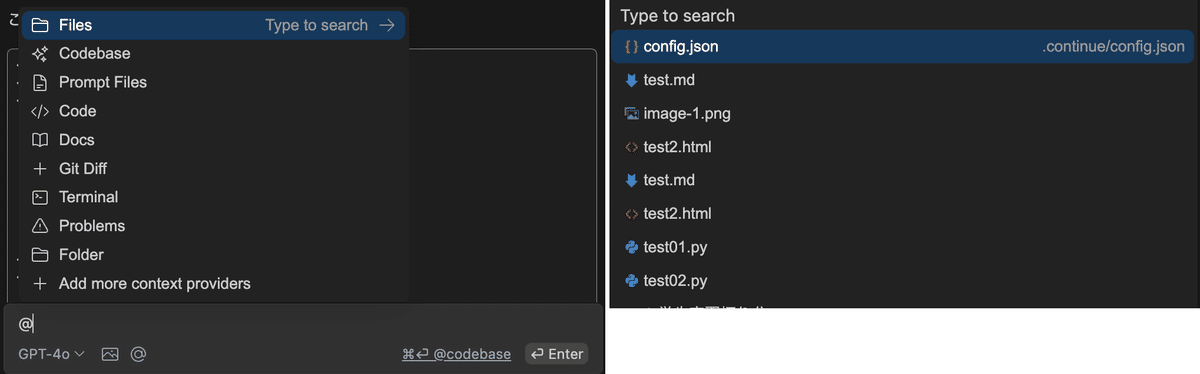
2. 特定のファイルへの指示
「@」マークをクリックして「Files」から該当ファイルを選択し、そのファイルを対象とした指示を出せます。

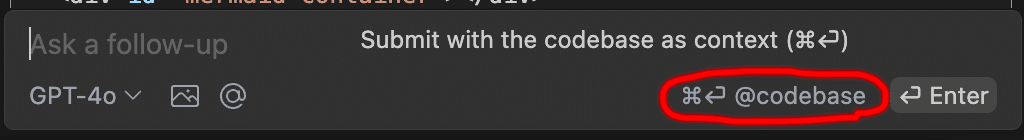
3. @codebaseでReact/Node.jsプロジェクト全体に対して指示
プロンプトを入力した上で「⌘ + Enter」(または右下の「@codebase」ボタン)をクリックすると、プロジェクト全体を解析して指示を実行します。
初回利用時は「プログラム全体を分析した上で○○してほしい」といった簡単な前置きをするとスムーズです。

まとめ
VS Codeでの新しいAI支援として、Continue.dev・ollama・DeepSeek v3の組み合わせは非常に使いやすく、かつローカルで動かすことで安定した動作や高速な応答を得ることができます。
Reactなどの大規模プロジェクトで@codebase機能を使うと、複雑なファイル構造や依存関係の把握がスムーズになるため、開発効率が飛躍的に向上します。ぜひ一度試してみてください。(ちなみに「Cline(旧: claude.dev)」という機能拡張と交互に使うこともあります。)
この記事は私が作成したマークダウン形式のシナリオを元にOpenAI o1 proで文章を作成してもらい、気になったところを文章校正しています。
(2025/01/30 追記)
v3が出たときに書いた記事を公開し忘れていたようですw。今は開発環境も少し変わっており、VS codeとCursorの両方でプログラムを動かす!という芸当をしています。Reactの開発はCodebaseで全体のファイルをAIで修正していきますので、フォルダ毎に開いて開発を進めています。そのため、2つの開発エディタが動くのは大変便利ですw。
