Unity/Android(ARCore)/Macでアプリを作りたい
MacでAndroidのARCoreとUnityを使ったアプリを作りたい。
Unityのバージョンは2019.4.12f1(LTS)

Unity本体に加えて、Android SDK & NDK ToolsとOpenJDKを入れる。

日本語のほうが何かとうれしい場合は日本語化も。

Unityで新しいプロジェクトを作る。テンプレートは3Dを選ぶ。プロジェクト名は数字で始まる名前をつけるとあとで困るので、英字始まりにする。「ユーザー名」のところはMacにログインしているユーザー名に置き換える。

空のプロジェクトが立ち上がる。

[ファイル] - [ビルド設定...]を開いて、Androidを選んでSwitch Platformを押してプラットフォームを切り替える。

ここでいきなりビルドを押したくなるのをグッと我慢する。

プロジェクトをエクスポートをチェックして、エクスポートを実行する。エクスポートはちょっと時間がかかる。

話は変わって、Android Studioを立ち上げる。適当に最新を入れたのでVersion 4.1を使う。

右下のConfigureを押すとメニューが出るので、SDK Managerを選ぶ。

SDK PlatformsタブでどれかのバージョンのAndroid SDKが入っていることを確認する。

SDK ToolsタブでAndroid SDK Build-Toolsが入ってることを確認してOKを押して閉じる。

最初のウィンドウに戻ってくる。Open an Existing ProjectでUnityでエクスポートしたプロジェクトを開く。

ここでどっちのSDKを使うか聞かれるが、Use Android Studio's SDKでAndroid StudioでダウンロードしたSDKを使うことにする。

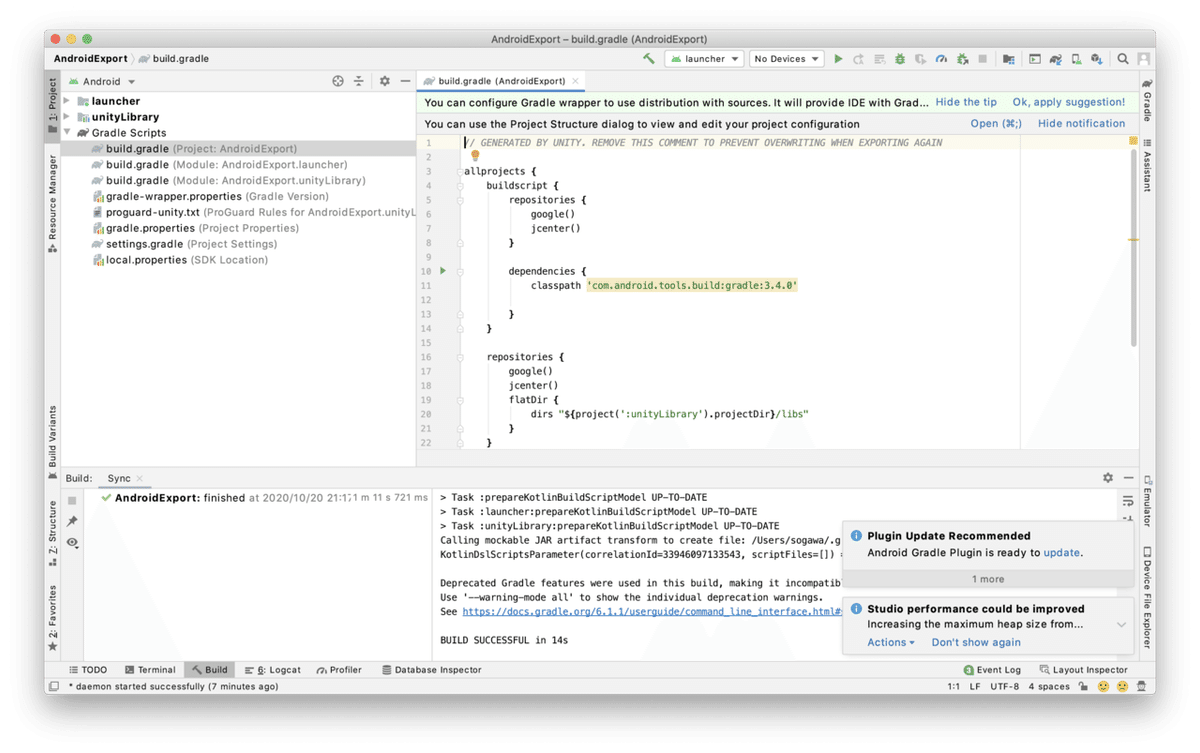
プロジェクトを開くとビルドが始まる。ウィンドウ下のBuildを押すとビルド状況が表示され、BUILD SUCCESSFULが出るまで待つ(ちょい時間がかかる)

左側のGradle Scriptsの中のbuild.gradle(Project)を開くと、gradle 3.4.0を使っていることがわかる。Unityが作成したAndroidプロジェクトのgradleバージョンが、のちのち大事。

再びUnityに戻って、[ファイル] - [ビルド設定...]を開き、プロジェクトをエクスポートのチェックを外して、さっき我慢したビルドボタンを押す。ファイルを保存する場所と名前を聞かれるから、適当な場所に適当な名前(test1.apkなど)を指定する。ビルドはちょっと時間がかかるので待つ。まだAR関連は何も入れてないうえにプロジェクトも空の状態なので、ここでapkがビルドできないと困ってしまう。

さてここから、ARCoreを使うための準備や設定を色々としていく。
[ウィンドウ] - [Package Manager]を開く。まずMultiplayer HLAPIをインストールする。

次にXR Legacy Input Helpersをインストールする。2つともインストールしたらPackage Managerは閉じる。

ここで、ARCore SDK for Unityをダウンロードする。最新のパッケージはarcore-unity-sdk-1.20.0.unitypackageだったのでこれを保存しておく。

Unityで[アセット] - [パッケージをインポート] - [カスタムパッケージ...]でARCoreをインポートする。初期状態で全部チェックが付いているのでそのままインポートする。インポートはちょっと時間がかかる。

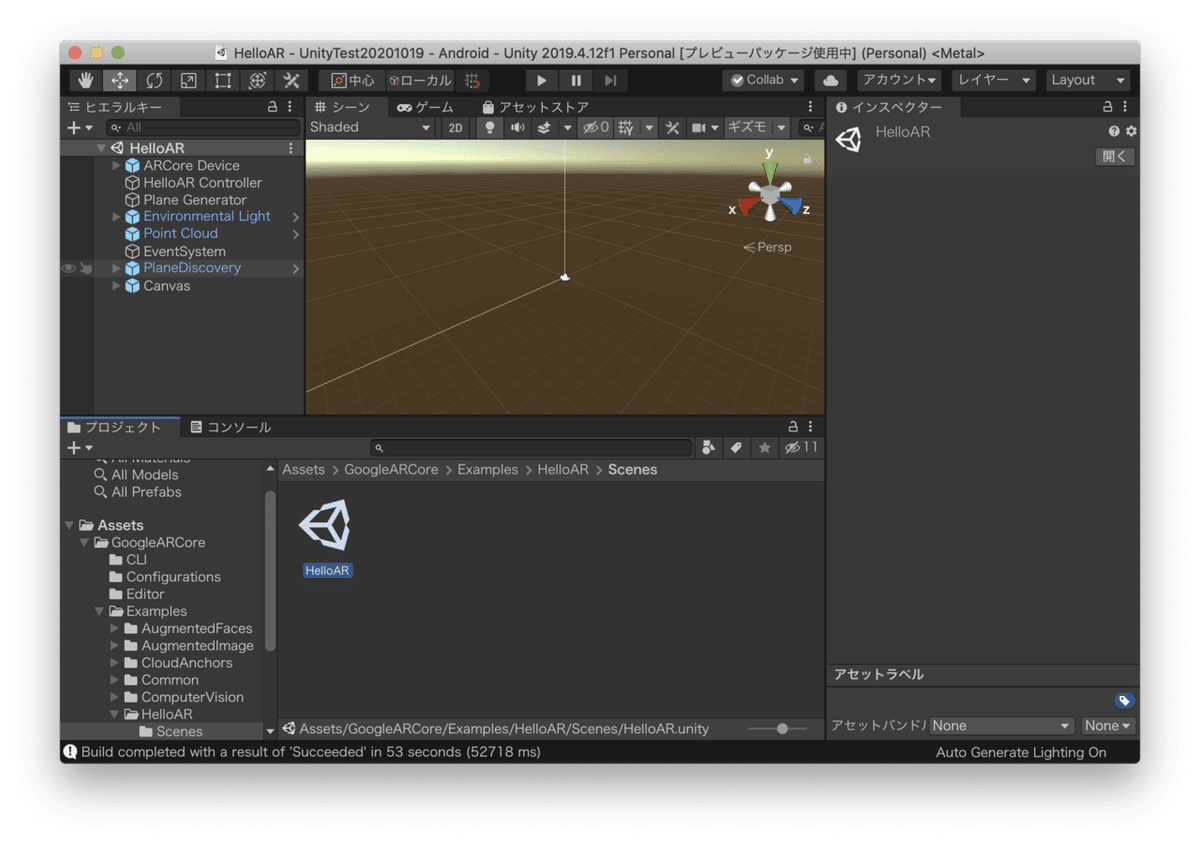
インポートしたARCore SDKにはサンプルのシーンが入っているので、これを読み込む。左下のウィンドウ領域のプロジェクトタブを開き、[Assets] - [GoogleARCore] - [Examples] - [HelloAR] - [Scenes]とたどっていき、HelloARを見つけたらダブルクリックすると読み込むことができる。


[ファイル] - [ビルド設定...]を開いて、ビルドする。ファイル名は適当(test2.apkなど)でよい。gradleのバージョンが古すぎる(?)ようで、Resolving Android Dependenciesというウィンドウが開いてgradleのダウンロードが実行される。

どうやらgradle 5.1.1にアップデートされたようだが、ビルドは失敗する。自動解決でうまくいけば楽なのに。エラーを詳しく見てみると、どうやらARCoreはgradle 5.6.4以上を必要としているようだ。

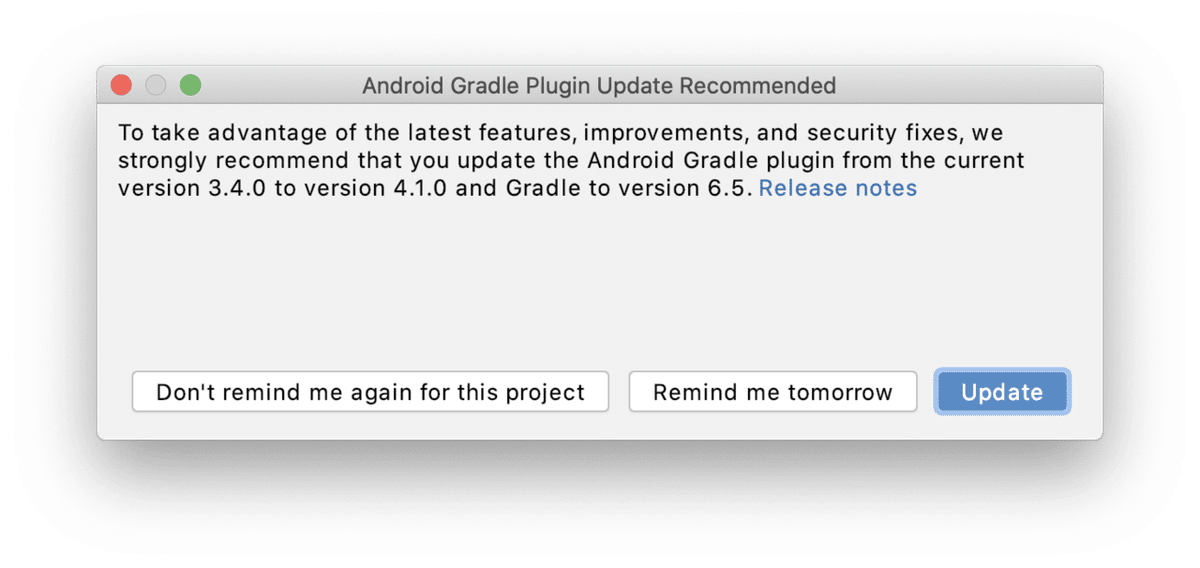
Android Studioに戻ってみると右下にgradleのupdateの通知が出ている。渡りに船を得たので、さっそくgradleのバージョンアップをやってもらう。

どうやらgradleのバージョンを6.5に上げてくれるらしい。バージョン5.6.4以上ならOKなのでUpdate。

Gradle Daemonが開始して、gradleのダウンロードとビルドが実行される。ちょっと時間がかかる。

途中、Android SDK Build-Tools 29.0.2が必要と出るが勝手にインストールしてくれる。最後にBUILD SUCCESSFULと出れば終了。

このままUnityでビルドしても、やっぱりgradleのバージョンが古くてエラーとなるので、Android Studioで入れたgradleをUnityで使えるように設定を変更する。
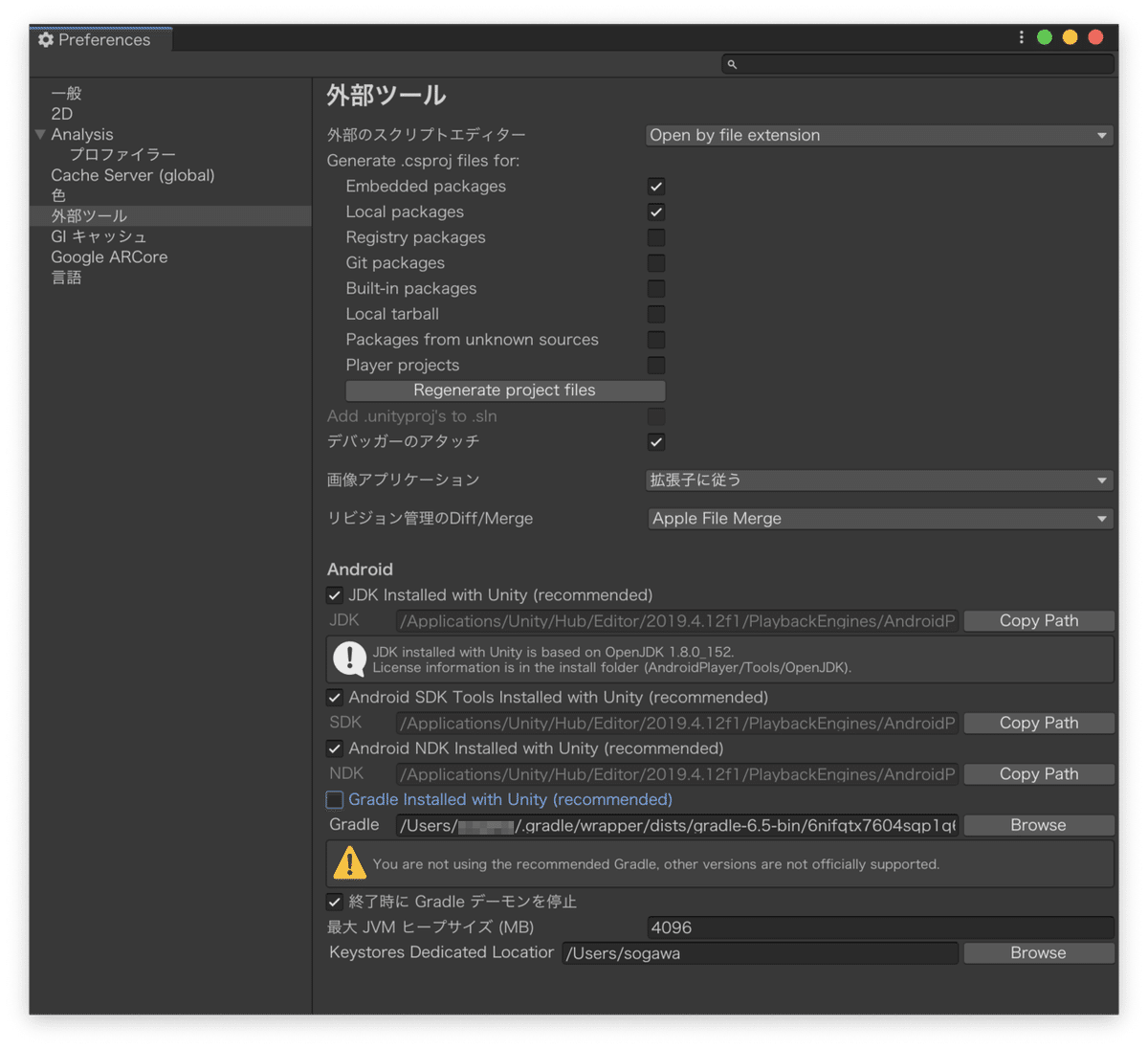
[Unity] - [環境設定...] - [外部ツール]を開いて、Gradle Installed with Unityのチェックを外してBrowseボタンを押してgradleの場所を指定する。

gradleはMacのホームディレクトリの.gradleディレクトリにあるのだが、.(ピリオド)で始まるディレクトリは通常不可視なので、SHIFT + COMMAND + .(ピリオド)を押して見えるようにする。

Android Studioが入れてくれたgradle 6.5を探して、ディレクトリを選択する。

これでもまだビルドは通らない。[編集] - [プロジェクト設定...] - [Player]を開き、Androidぽいタブを開いて、XR設定を出す。ここのARCoreサポートをONにする。

まだまだビルドは通らない。続いて、[公開設定] - [ビルド]にある、Custom Main Gradle TemplateとCustom Launcher Gradle TemplateのチェックをONにする。

下記のページに従ってmainTemplate.gradleとlauncherTemplate.gradleを編集する。
編集するファイルはUnityのプロジェクトディレクトリの中にある。/<Unityのプロジェクトの場所>/Assets/Plugins/Android/mainTemplate.gradleと/<Unityのプロジェクトの場所>/Assets/Plugins/Android/launcherTemplate.gradleの2つである。このファイルをCotEditor/Vim/VSCodeなどのエディタで開いて編集する。
具体的にはファイルの先頭にある下記の記述を削除し...
// GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN下記のコードを貼り付ける。
buildscript {
repositories {
google()
jcenter()
}
dependencies {
// Must be Android Gradle Plugin 3.6.0 or later. For a list of
// compatible Gradle versions refer to:
// https://developer.android.com/studio/releases/gradle-plugin
classpath 'com.android.tools.build:gradle:3.6.0'
}
}
allprojects {
repositories {
google()
jcenter()
flatDir {
dirs 'libs'
}
}
}Unityに戻り[編集] - [プロジェクト設定...] - [Player] - [その他の設定]を開き、Vulkanを選択して-(マイナス)をVulkanを消す。

[ファイル] - [ビルド設定...]を開き、ビルドボタンを押す。これでようやくビルドが通るはず。UnityのコンソールにBuild completedが表示されればビルド成功!指定した場所に.apkファイルがある。

ビルドしたapkファイルをAndroid端末にコピーして、インストールする。
アプリが起動したらカメラの使用を許可する。平面を認識するとメッシュ?が出るので、メッシュをタップするとARCoreのオブジェクトが出現する。

これにて、Mac + Unity + ARCoreのサンプルを動かすお話はおしまい。
