
Salesforceの活用:Webtoリードを使ってみた① ~リード要件の概要と項目の入力必須化~
はじめに
こんにちは。ソシオネットSalesforce管理者のSです。
弊社内で日々業務に利用しているSalesforceですが、この度リードオブジェクトを利用し始めました。このブログでは、リード利用開始にあたって対応したことについてお話していきたいと思います。
実現したいこと
リードの利用開始にあたって実現したかったのは以下の3点です。
① リードに対してリストメールを送信したい。
② 問い合わせページからリードを獲得したい
③ 問い合わせページから問い合わせがあったら社内にメールを送信したい。
もともとは①にあるように、リードを獲得した上で、「リードに対して弊社ソリューションのマーケティングメールを送信したい!」というのが利用開始の理由ですが、「ついでにWebtoリードも使い始めよう!」ということで、②と③も併せて実装していくことになりました。
今回は①についてお話していきます。
メールアドレスの入力必須化
リストメールからメールを送るのはSalesforceの標準機能でできますが、そもそもメールアドレスがないとリストメールは送れない、、ということで、まずはメールアドレスの項目を入力必須にしました。
設定自体はめちゃくちゃ簡単です。
1、[オブジェクトマネージャ]>[リード] を選択。
2、画面左側のペインから[入力規則]を選択。
3,[新規]ボタンを押下。
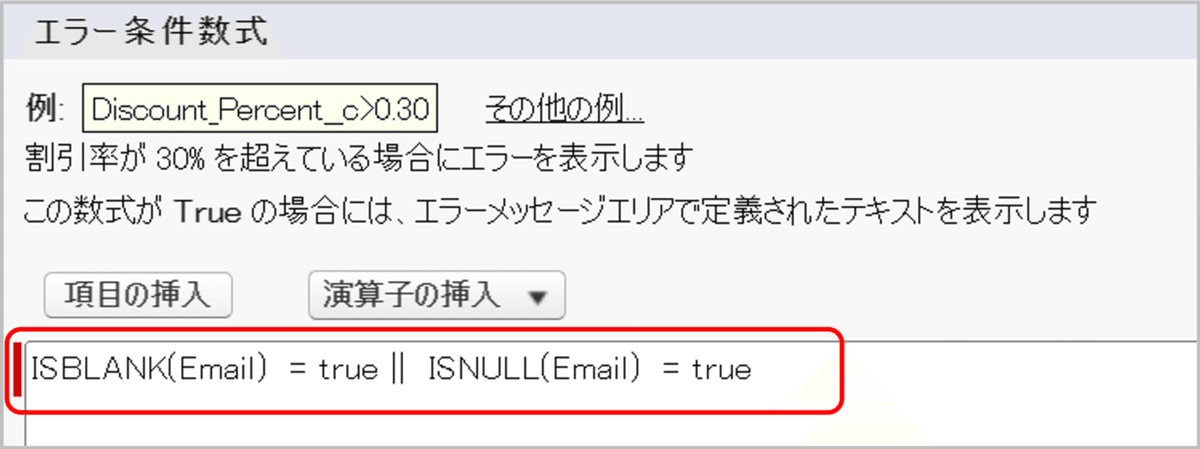
4,エラー条件数式欄に以下を入力。その他必要な項目を入力。
ISBLANK(Email) = true || ISNULL(Email) = true

単にメールアドレスがブランクか、あるいはNullだったらエラーにするだけの条件です。簡単ですね。
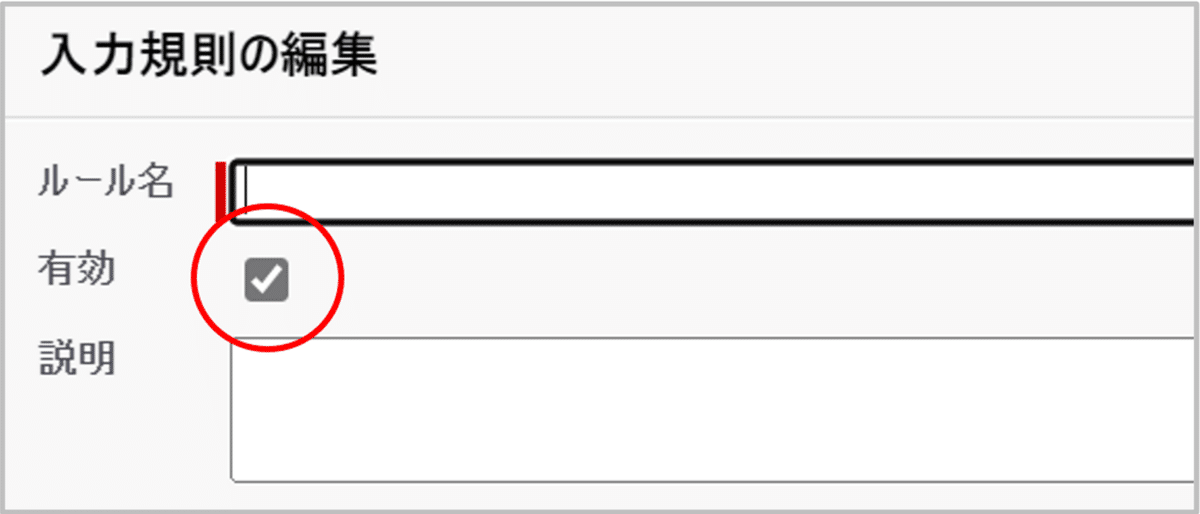
入力規則はデフォルトで有効になっていますが、テストで一時的に無効にする場合にした場合は、有効に戻すのを忘れないようにしましょう。

あとは、アプリケーションランチャーからメールテンプレートを設定して完了です。これでリードを登録さえすれば、リストメールが送れるようになりました。
終わりに
今回は、リードオブジェクトの利用開始にあたって、リード要件の概要とメールアドレスの入力必須化のやり方についてご紹介しました(簡単すぎてブログに書くまでもない内容ですが)。
次回は、問い合わせページから来たお問合せをリードに登録するために対応したことをお話しします。
このブログが、皆さんのSalesforce運用の一助になれば幸いです。
Salesforceの運用・導入、DX化推進に関するご相談をお待ちしております
弊社では、Salesforceの運用・導入、および、DX化推進に関するご相談を承っております。お気軽に弊社お問い合わせサイトよりご相談などをお寄せいただければと思います。
ソシオネットHP:http://www.socionet.co.jp/
DXサポーターズ特設サイト:https://socionet.co.jp/dx-supporters/
お問い合わせ:https://socionet.co.jp/contact/

