
GTO Wizard プリフロップ早見表 v2
皆さんこんにちは!
絶賛座学さぼり中のNaokiです!
2,3月は仕事が忙しく、25zの稼働以外であまり時間が取れませんでした~。
もう少しで10万handが終了し、一旦稼働はやめ座学期間にするつもりなので、noteの更新も頑張りたいと思います!
今回の記事は、自分の記事の中で一番アクセス数が多かった「GTO Wizard プリフロップ早見表」のversion2の公開です!
1年以上前の記事なので、今見ると稚拙な表で恥ずかしい限りです(笑)
この1年間の座学でポーカーだけでなく、Excelの使い方もかなり上達したと思いますので、新たに使用しやすい早見表を作成しました!
最後に無料で公開していますので、よかったらご活用ください!
Excelのこの機能知ってますか?
ポーカーまったく関係ないので、「表だけほしい人」、「Excel鉄強勢」は使用方法まで飛んでください(笑)
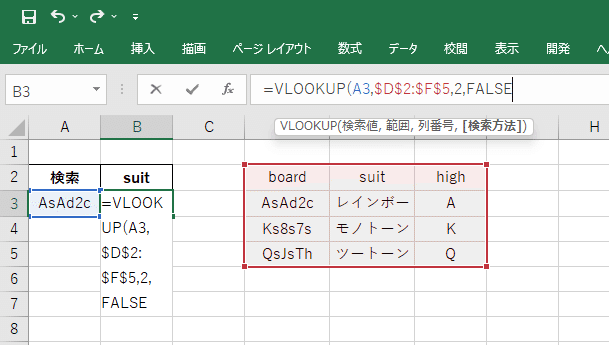
前回の早見表は「VLOOKUP関数」を主に使用して作成しています。
Excelに詳しくない方にご説明すると、VLOOKUP関数とは「範囲内にある特定の言葉の横にあるセル情報を抽出する」関数です。

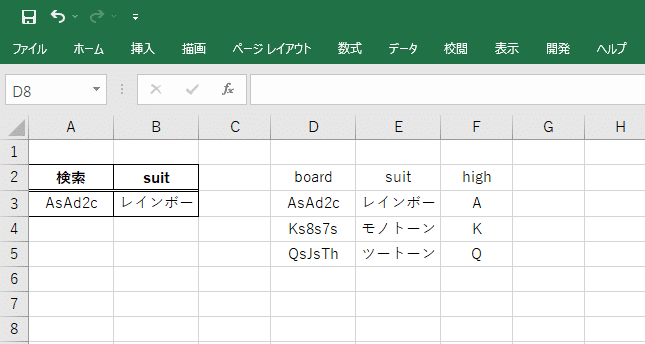
青い検索値(A3)を赤い範囲($D$2:$F$5)から探して対応する行の特定の列(2)の文字を抜き出します。今回はAsAd2cを探し、同じ行の2列目なのでレインボーを抜き出します。
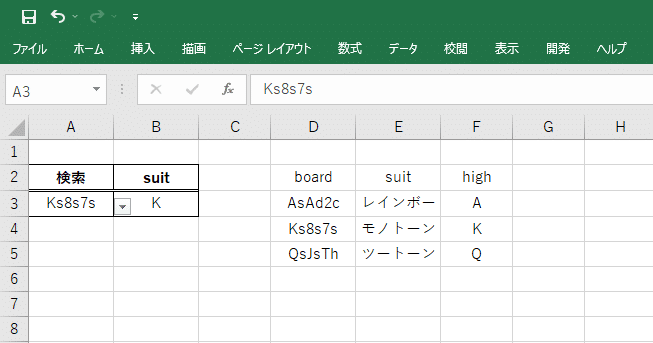
検索値をプルダウン選択にすれば、自動でスートも変更されます。列を変更すればハイカードが抽出されます。


前回の記事ではこの機能を13×13=169の表内に配置し、データシートに記載されている頻度を読み取り、自動で表が変更されるようにしています。
なんて非効率なものでしょう(笑)
「セル内に画像を入れてVLOOKUP関数で持ってこれたら楽なのにな~」と当時は考えていましたが、VLOOKUP関数で画像は抽出できないので、あきらめていました。
ただ最近、画像をVLOOKUP関数のように抽出する方法があると知り、感動したので共有させてください(笑)
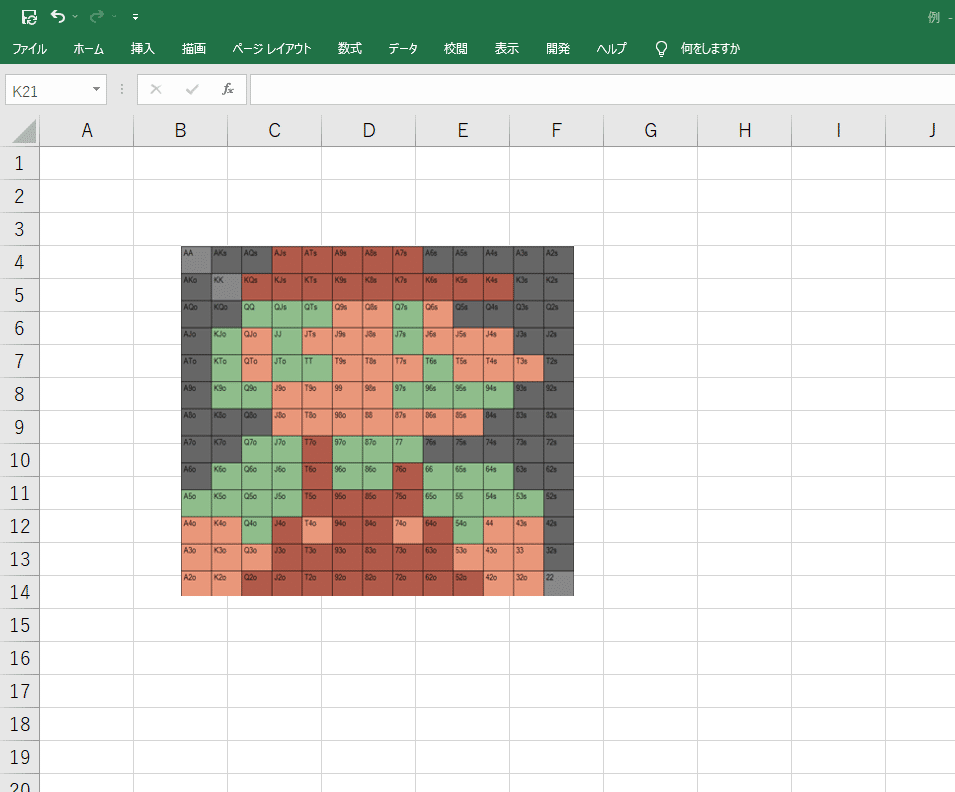
まずはデーターシートに適当な画像を配置します。

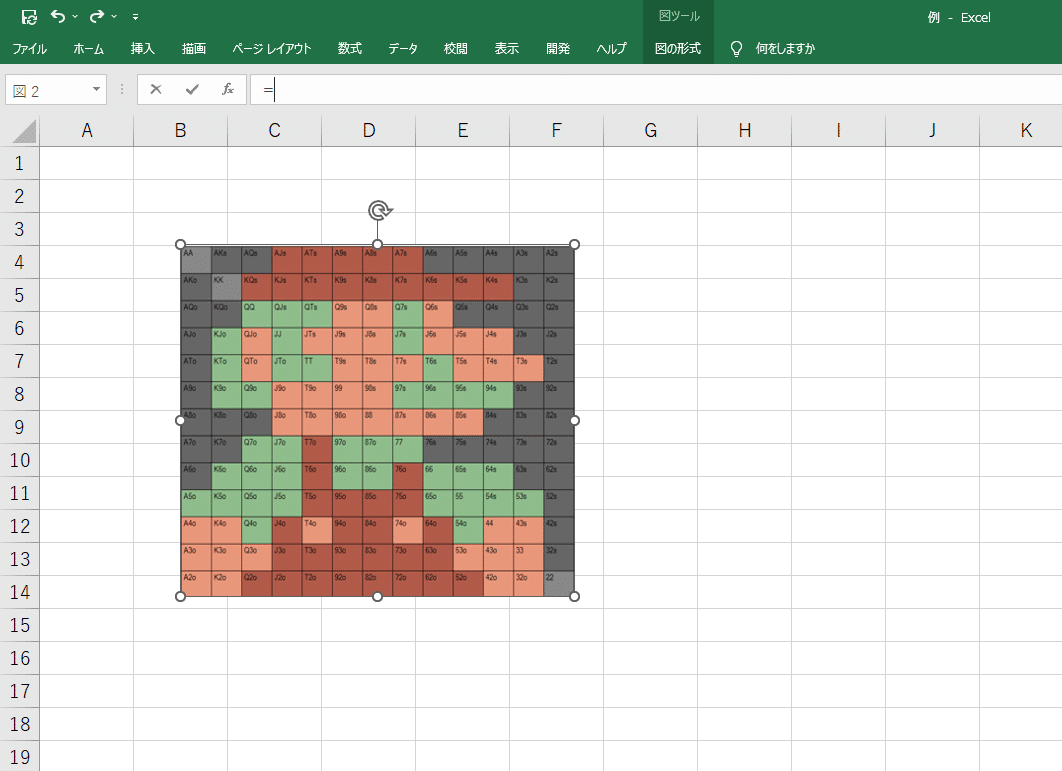
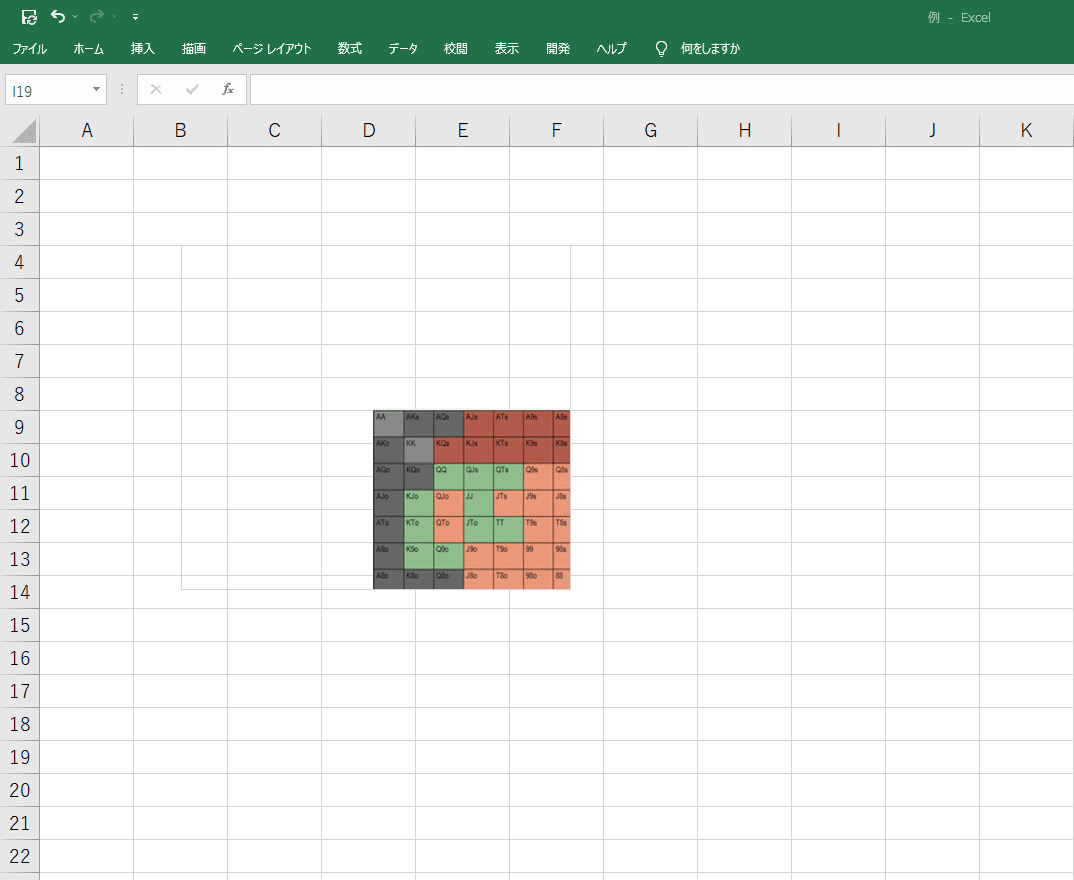
次に適当な画像を別シートにコピーします。

コピーした写真をクリックし、数式バーにイコールを記します。
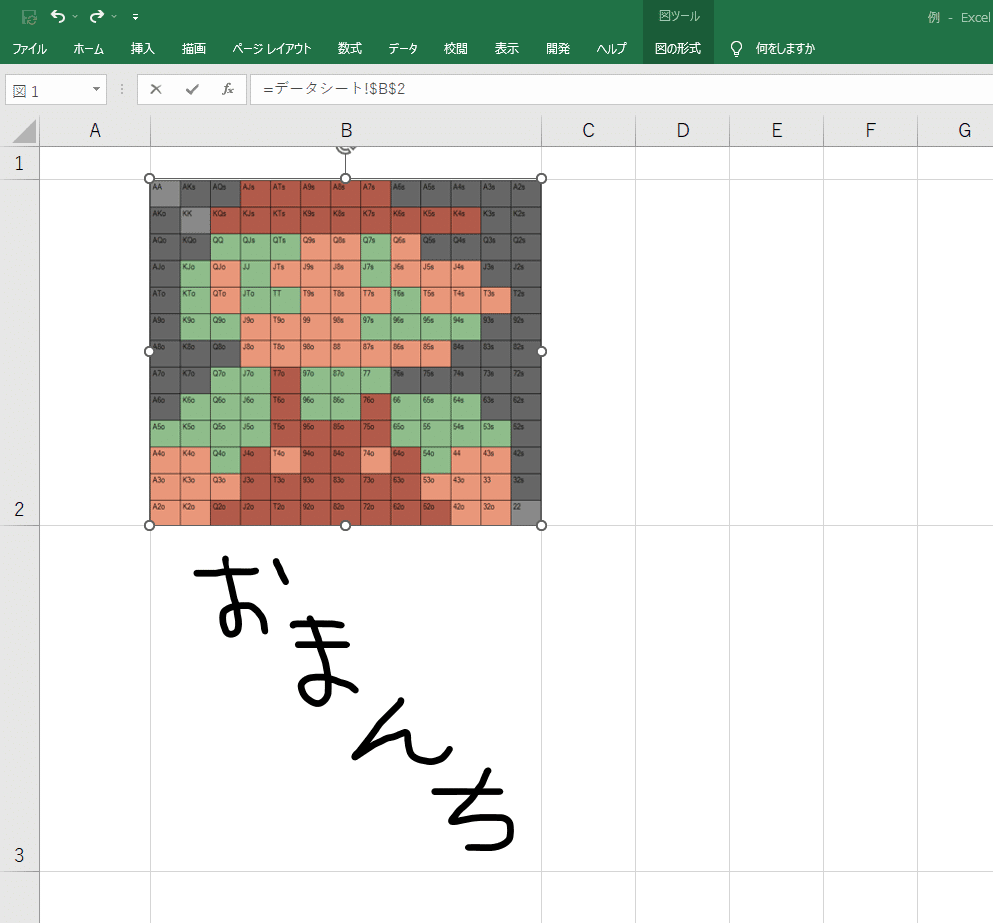
その後、データシートに飛び、セル$B$2をクリックしEnterを押します。


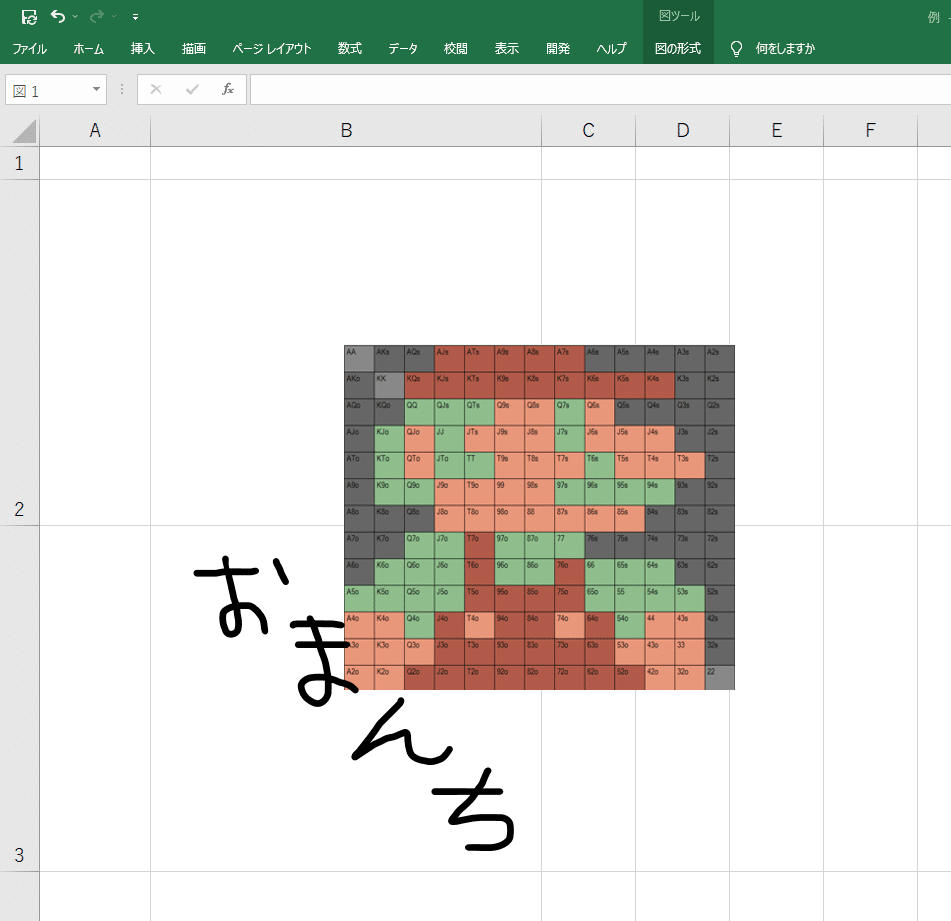
すると別シートの画像は以下のようになります。
一見変わっていないようですが、現在はデータシート$B$2のセルをスクショしている状態です。

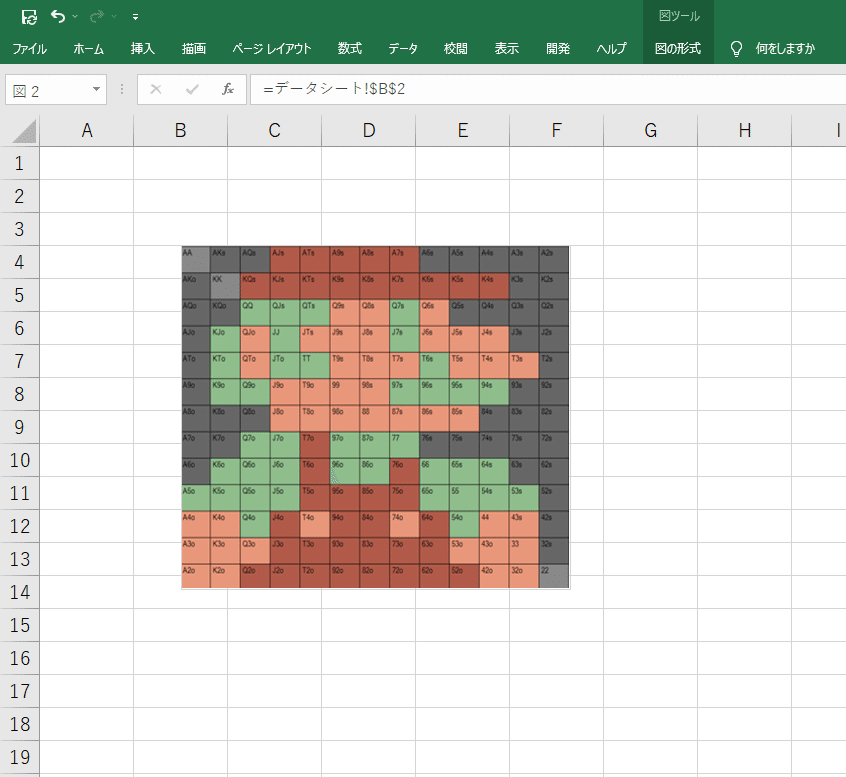
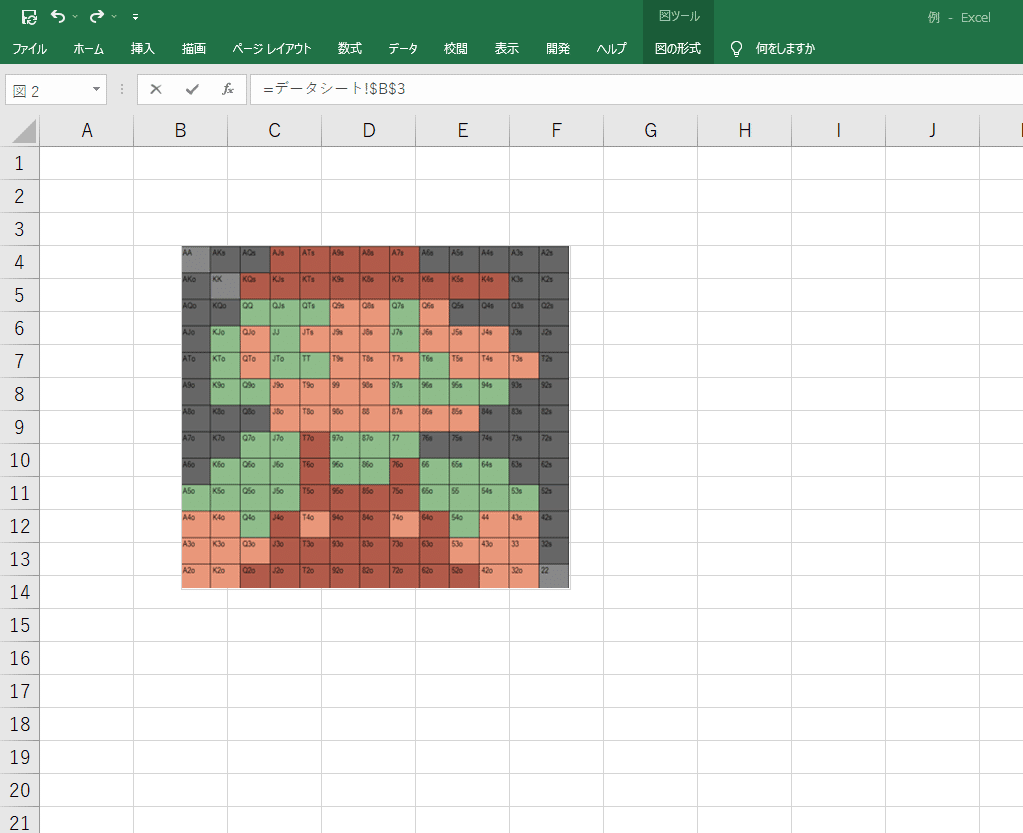
データシートの画像をずれせば、ちゃんと反映されますし、


$B$2を$B$3に変更すれば、$B$3の画像を抽出することが出来ます!


このままでは手動で変更しなければいけないので、自動化するにはもう一つ手間をかける必要があります。
残りのひと手間に関しては、下記ブログを参照願います。
秘儀他力本願!!!
さて、ひょんなことから上記の方法を知ったのですが、その時に「Wizardのプリフロレンジ全部貼り付けてこの方法で持ってくればきれいになるんじゃね?」と思いました。
早速上記の方法で、早見表を作成したので中身を見ていきましょう!
使用方法
前提条件
今回の早見表内にあるGTO Wizardのレンジは、
ソリューション:キャッシュ
Type:Classic
Players:6Max
Stack:100bb
タイプ:General
レーキ:NL50
Opening size:2.5x
3bet size:Smaller
を使用しています。
また、ご自身でお好きな設定のレンジを用意すれば、カスタム可能となっております。
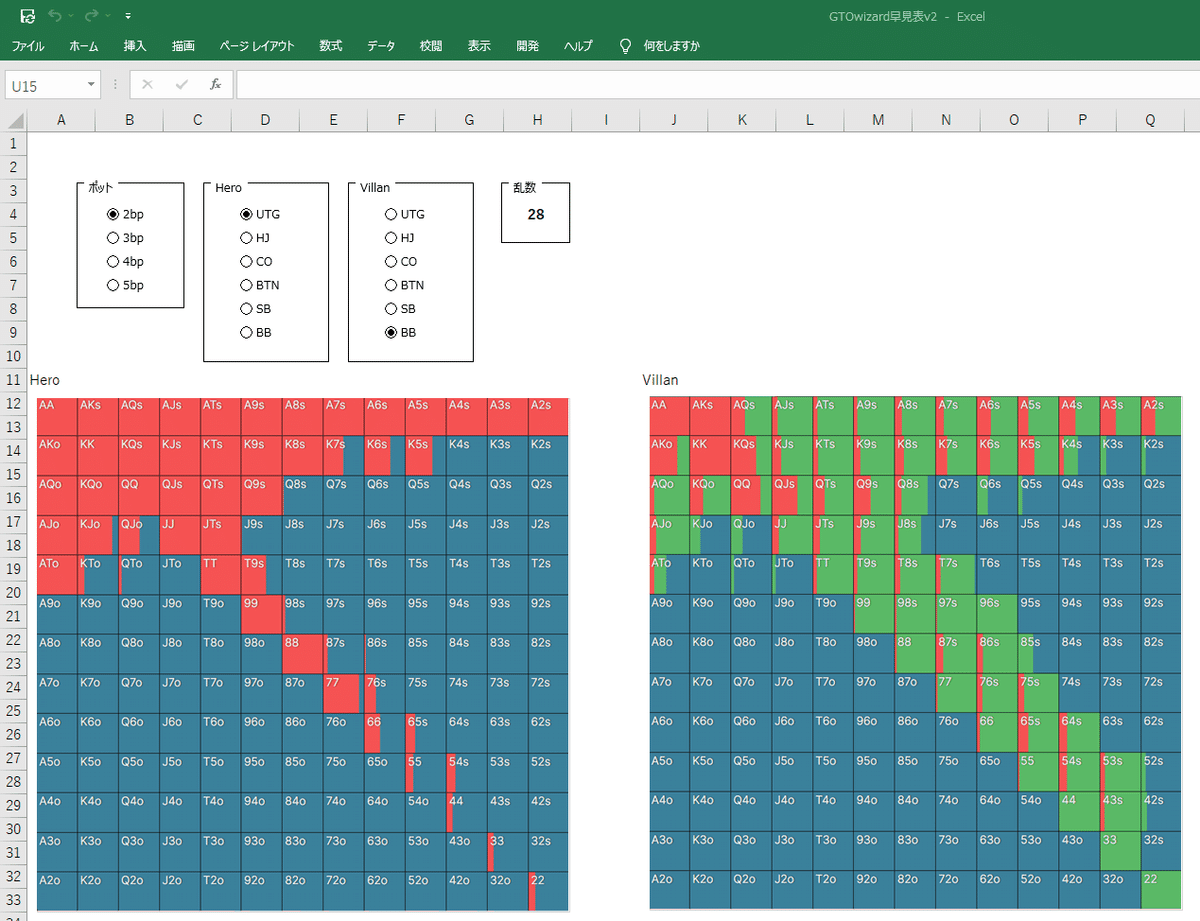
早見表の内容

ポット:2bp.3bp.4bp.5bpから選択
Hero:UTG,HJ,CO,BTN,SB,BBから選択
Villan:UTG,HJ,CO,BTN,SB,BBから選択
乱数:自動
今回は「手間を少なくする」ことを念頭に、プルダウン方式からボタン方式へ変更しました!
左にHero(自分)のレンジが、右にVillan(相手)のレンジが表示されます。

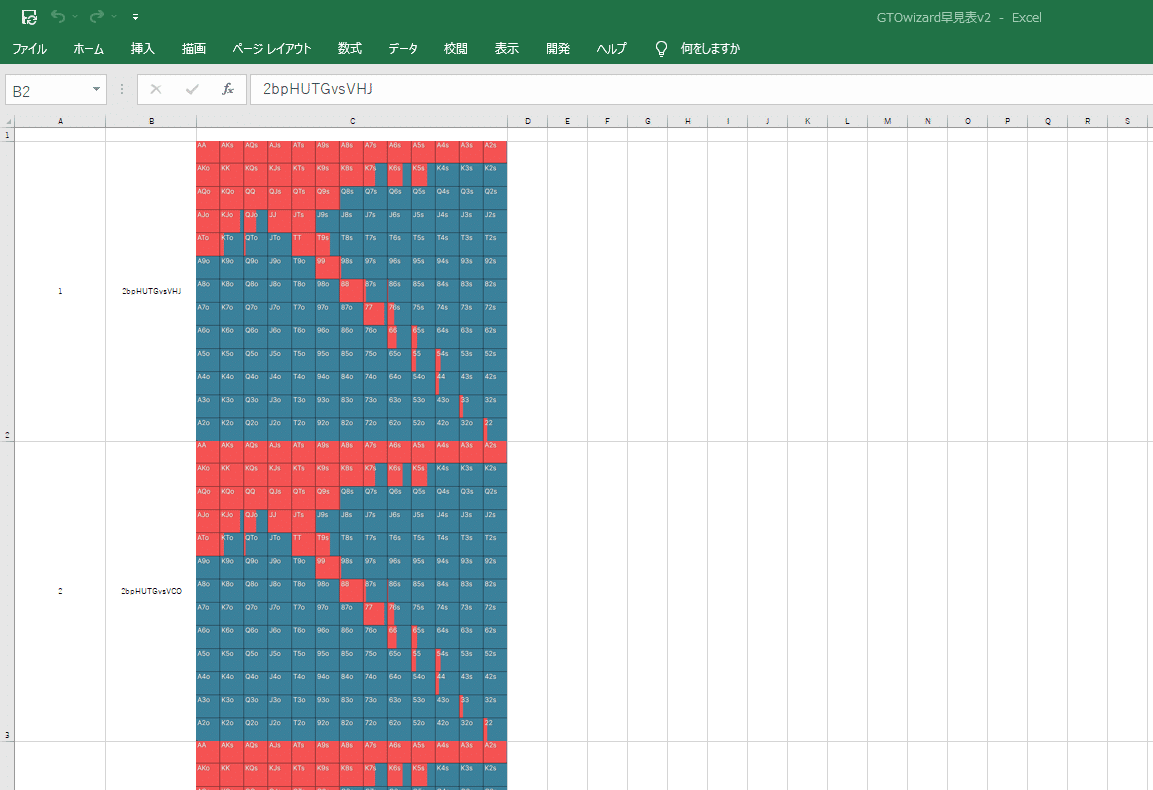
Hero及びVillanのレンジは別シートに記載されています。
「2bpHUTGvsVHJ」は2bpのHeroがUTG openレンジ、VillanがUTG openレンジに対するHJのディフェンスレンジを表しています。
ご自身で使用しているソリューションにしたい場合、横に記載されている文字を読み解き、別画像を差し込んでみてください。

問題点
一見便利そうなシートですがいくつか問題点があります。
①cold 4ベットやスクイーズに対応していない。
毎度おなじみでヘッズの状況しか対応しておりません(笑)
難しい状況はwebサイトまで足を運んでください!
②間違っている可能性がある。
一応確認したつもりですが、違うレンジを貼っているかもしれませんので、間違いを見つけた方は連絡いただけると幸いです。
※プレイ中の使用に関しては各自の判断のもとお願いします。
まとめ
最後にExcelシートを公開します。
ご自由にお使いください!
いかがだったでしょうか。
ツールを自分で作るのもなかなか楽しいのと思うので、皆さんもご自身で便利ツールを作ってみてください。そしてこっそり自分にだけ教えてくれると嬉しいです(笑)
今回の記事が皆さんのプリフロップの勉強の役に立てれば幸いです。
最後まで読んでいただき、ありがとうございました!
