
【Shopifyサイト事例】まとめ/飲食編⑲
皆様こんにちは🌞こんばんは🌝
株式会社フロアスタンダード、Shopifyサブスクアプリ「Mikawaya Subscription」のCS/広報担当をしていますMihoと申します!
私は普段TwitterでShopifyのECサイトを紹介、そして週に一度noteでShopifyECサイト事例のまとめを公開しています。
今回は飲食編となります。是非ご覧ください📘
■ECサイト飲食編⑲
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) June 14, 2022
本格宅鍋お取り寄せ専門店「TAKUNABE」https://t.co/yx6iVVos0b
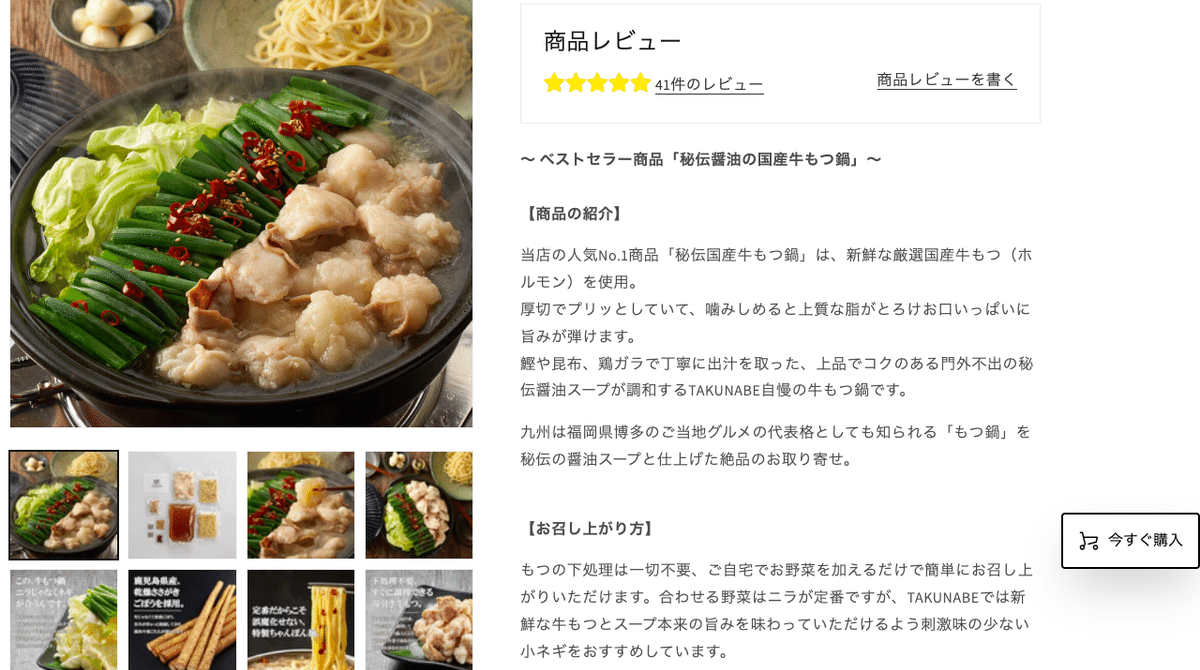
秘伝の醤油スープを使用した国産牛もつ鍋をはじめ、本格鍋料理がおうちで楽しめる「TAKUNABE」
名店とのコラボ商品なども販売されています🍲LINE登録でクーポンも配布されていました! pic.twitter.com/Hl0QWGf0Vt
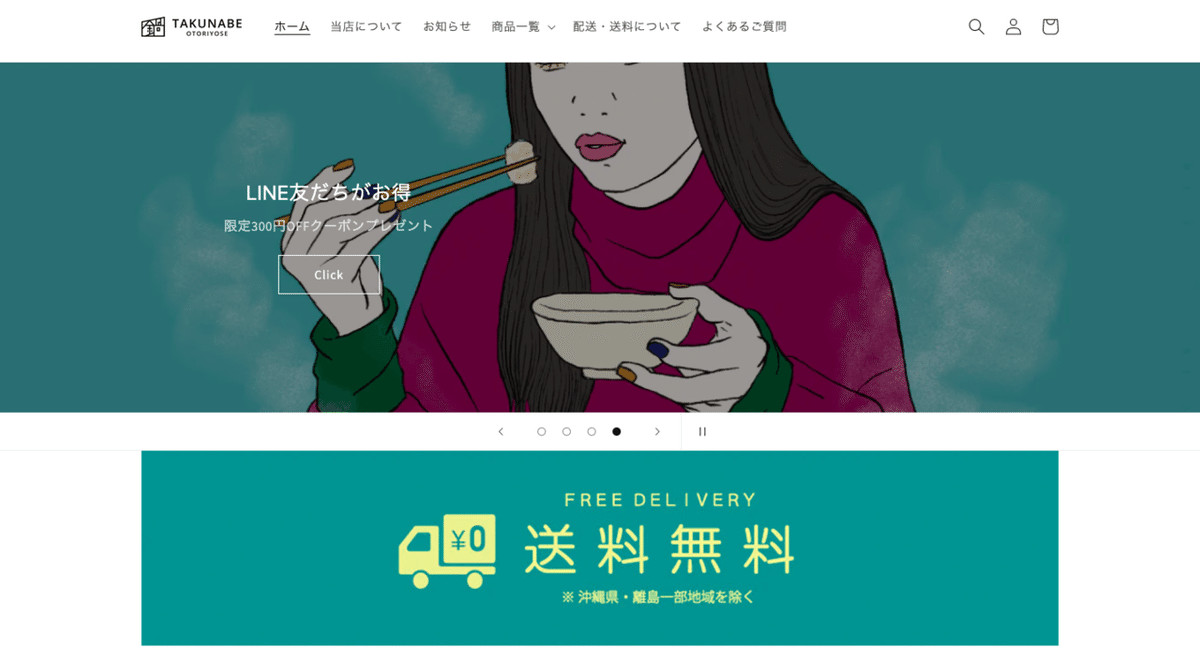
TAKUNABEストアでは、ストアTOPに「LINEの導線」を設けています!

▼ ▼ ▼

LINEと連携しているサイトは多いですが、TAKUNABEストアのようにサイトTOPにLINEアナウンスが載っていると自然とお客様の目にとまりやすいですよね✨
また、視線誘導を意識したUIデザインとなっていて、サイトTOPの直下に送料無料のアナウンスがありました!
サイトを開いたらどのお客様も一度はスクロールをするはずです!その際に「送料無料」というテキストが目に入るので、お客様の購買意欲を高める効果にも繋がっているのではないか?と感じました。

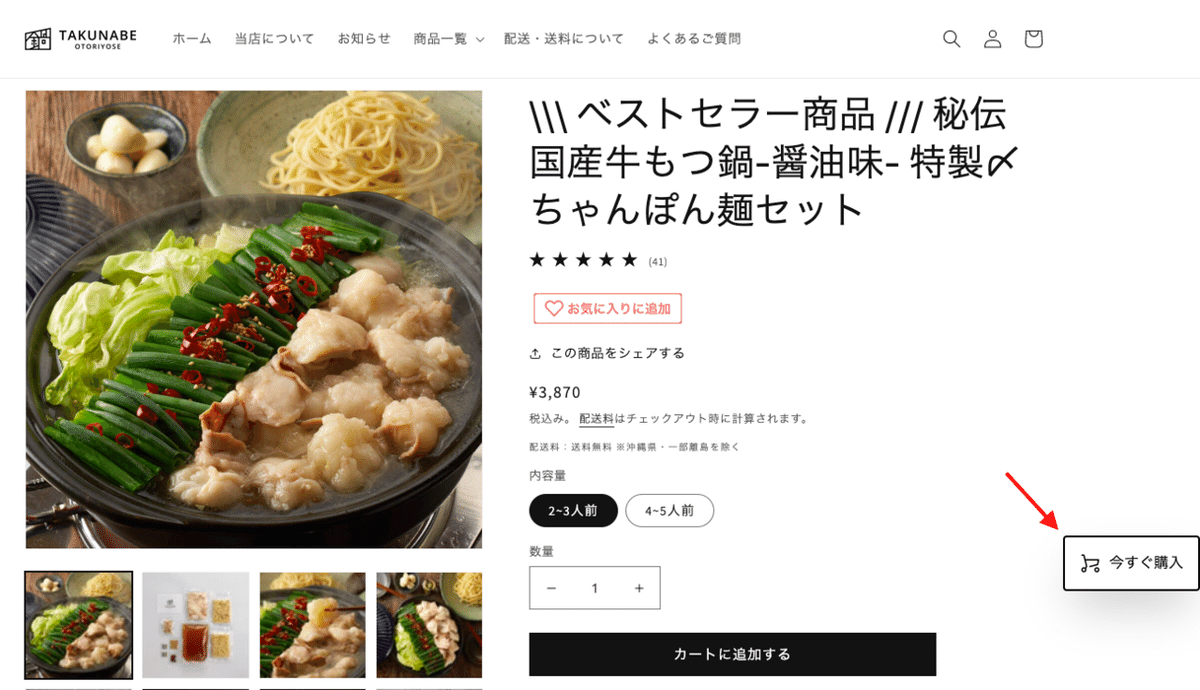
商品ページには「お気に入り追加」や「今すぐ購入」が設置されています。
「今すぐ購入」というボタンはスクロールしてもずっと追いかけてくる仕様なので、一度商品詳細を読んでまた上にスクロールする…といったお客様の手間を省くことができます!

〈川崎丸福〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) June 29, 2022
川崎丸福https://t.co/TH4JlFCbah
1982年より川崎北部市場に店をかまえる水産仲卸の株式会社川崎丸福が運営しているECサイト。
一般のお客様には購入することのできないような新鮮な海鮮などを販売されています!サイト上には「店舗受取限定商品」も用意されていました🐟 pic.twitter.com/wQPRMd8TNj
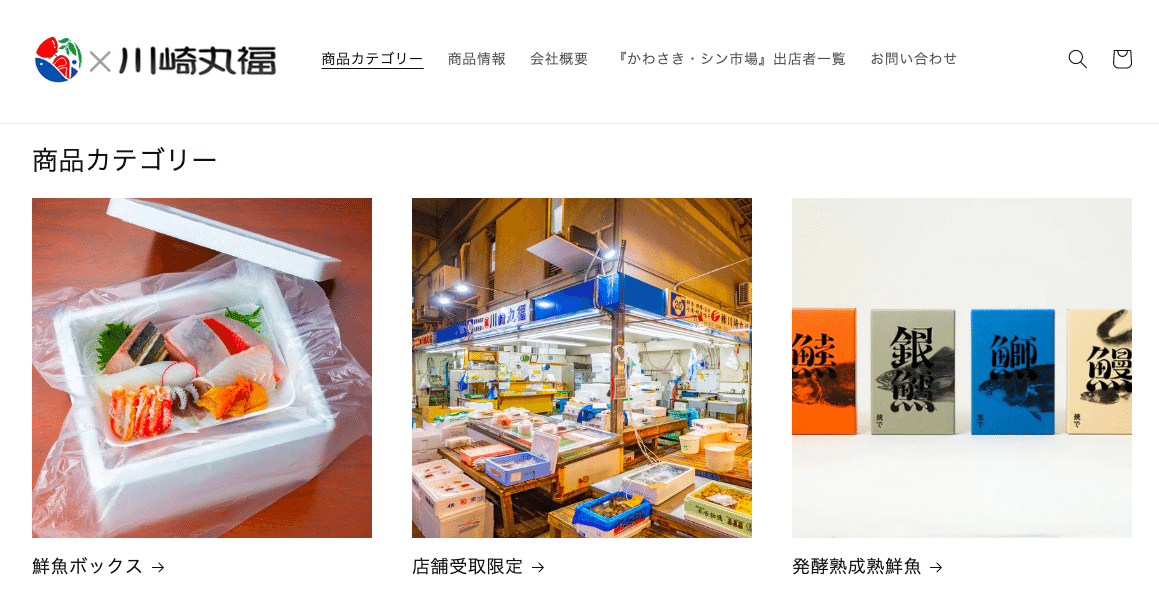
川崎丸福ストアでは「商品カテゴリー」で分けられていたり、商品によって商品ページで「来店受取」が選べるようになっていました。


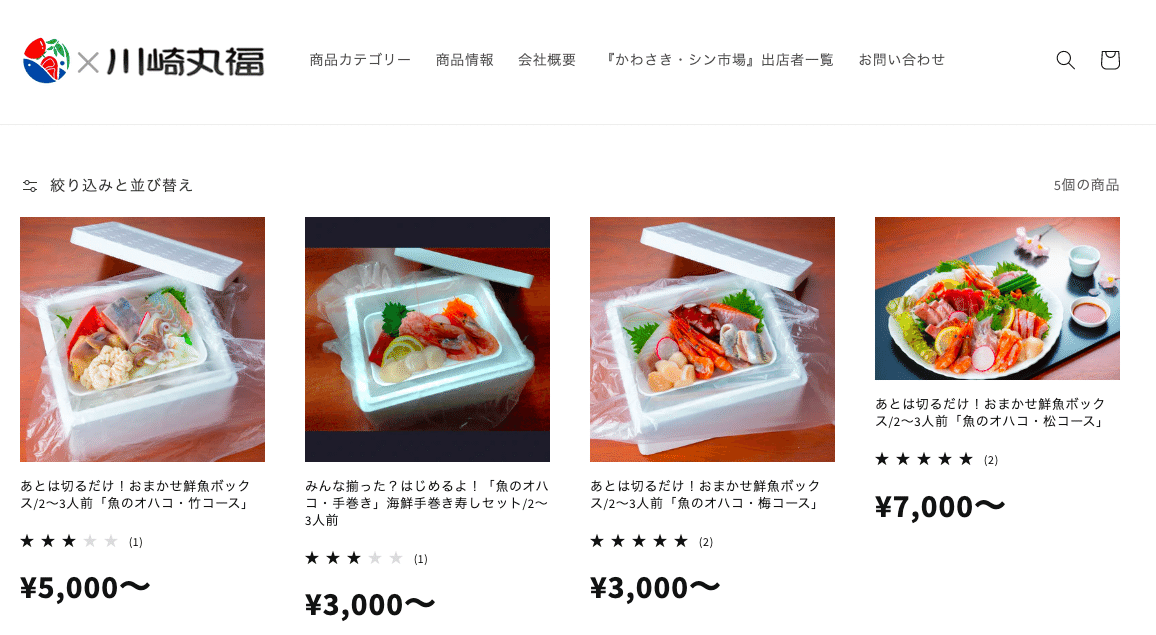
また商品一覧では「金額部分だけ文字を目立たせる」といったこともしており、どの商品がどのくらいの価格帯なのか一瞬で分かるようになっていました。

お客様の年齢層などによって異なるとは思いますが、やはりサイト内のUI/UXを分かりやすくすることはとても大事だと改めて感じました💡
Shopifyテーマのカスタマイズで対応できる部分(商品一覧ページ)なので、是非参考にしてみてください!
■まとめ
今回はShopifyのECサイト「飲食編⑲」を紹介しました!次回もお楽しみに。
■最後に…
私は普段「Mikawaya Subscription」というShopifyサブスクリプションアプリのCS/広報をしています!
Mikawayaアプリの基本機能について詳しくまとめられている記事があるので是非こちらもご覧ください🎶
そして!!Mikawayaでは公式Twitterも更新中です!
Mikawayaアプリの新機能情報や、Shopify×サブスクについての情報を随時投稿しています📔是非こちらも併せてご覧いただけますと幸いです😊
【新機能リリース🎊】
— 【公式】Mikawaya Subscription (@Mikawaya9) June 29, 2022
本日「マイページ商品変更設定」が登場しました🤹♂️
お客様マイページでユーザーは簡単に商品変更が出来るようになります◎
▼詳細はこちらhttps://t.co/RQXavc2YYd pic.twitter.com/fpExls0yAD
Shopify FlowとMikawayaが連携しました🌟
— 【公式】Mikawaya Subscription (@Mikawaya9) July 8, 2022
Shopifyスタンダードプラン&プレミアムプランでも利用可能となった「Shopify Flow」とMikawayaを活用することで、サブスク顧客へのタグ付与や自動メール送信なども実現できます✨
その他活用例などは以下のページをご覧ください✍️https://t.co/wQ0QfiuNpP pic.twitter.com/KjKWVEgI5N
最後までご覧いただきありがとうございました!
