
【Shopifyサイト事例】まとめ/アパレル編⑬
noteをご覧いただきありがとうございます🙇♂️Shopifyサブスクアプリ「Mikawaya Subscription」の広報/CS担当をしているMihoです!
今回はShopifyサイト事例のまとめ〈アパレル編⑬〉を紹介します。
■ECサイトアパレル編⑬
〈147〉
【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) January 31, 2023
147_ichi_yon_nanahttps://t.co/vCHx8nC7dj
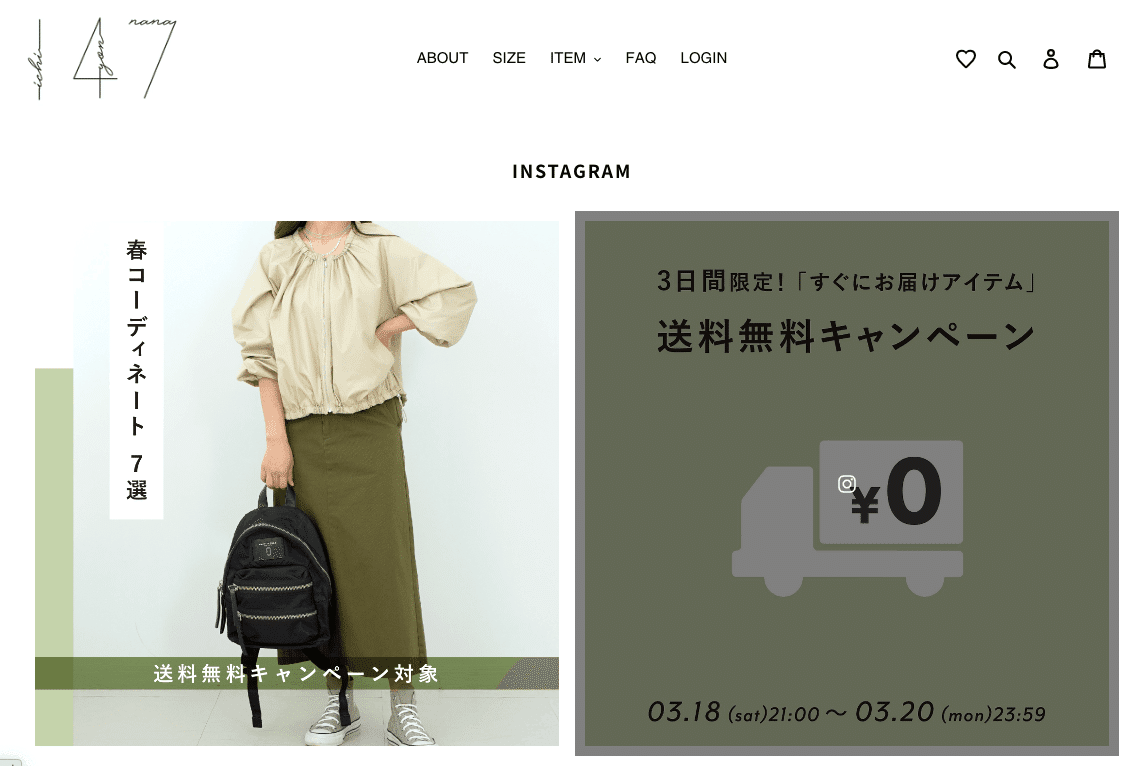
小柄女性のための良質なファッションアイテムを販売しているサイト。
「残りわずか」「一部売り切れ」などのタグを活用されていたり、商品ページからインスタグラムに遷移できたりするのが他のストアにはないので驚きました👏 pic.twitter.com/ErMbf7Mjgd
こちらのストアでは、サイトに以下2つを用意しています。
①お気に入り商品一覧ページ(ウイッシュリスト)
②SIZE GUIDE
①「お気に入り商品一覧ページ」は自分の好きな商品や気になった商品を保存しておいて、後からまとめて見直すことが出来るページのことです。アパレル商材を取り扱うストアに多く導入されている印象です!商品ページでは下記のように♡のアイコンが表示されています。


クリックするとお気に入りに登録した商品一覧が見れるようです👀
Shopifyにお気に入りボタンを追加する方法は、主にアプリを導入することとなります。弊社で運営しているMikawayaBlogではアプリ記事も公開していますので、是非ご覧ください🙌
②「SIZE GUIDE」はどのお客様も見やすい位置であるメインメニュー画面に用意されています。メインメニューはShopify管理画面>販売チャネルから設定できるので非常に便利ですね💡

また、インスタグラムとの連携もされていました!

【#Shopify サイト事例】
— Miho🌏社会人ライバー (@sns_seawalk) December 23, 2022
Local Tshirtshttps://t.co/e7smOux32r
世界中から集めた約5万種の無地のTシャツをメインで販売するストア👕Tシャツ以外にもエプロン・タオルなどの小物やスポーツウエアも販売されています。 pic.twitter.com/vOytHHk349
こちらのストアでは、サイトに以下2つを用意しています。
①LINE連携
②チャットボット

①「LINE連携」はサイトに入って数秒経過すると、ポップアップが表示されました。色もLINEカラーを適用しているので、すぐにLINEだと分かりやすいですね!
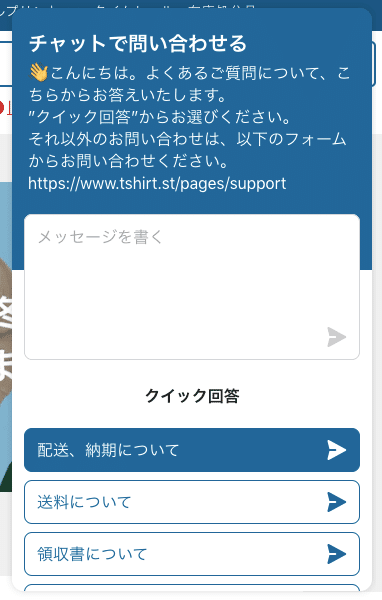
②「チャットボット」はサイトの右下に用意されています。メッセージを入力することもできますし、クイック回答(自動応答)もありました。

その他、スクロールしたときに赤枠の「閲覧履歴」や「お気に入り」「カート」などが一緒に付いてくる仕様となっていました。Shopifyサイトでは珍しいですね🤔

■まとめ
今回はShopifyサイト事例を2つご紹介いたしました😊アパレルサイトは本当にShopifyなの??というような機能やカスタマイズをされているので、引き続き調査して、noteで公開していきます!
■最後に
Shopifyサブスクリプションアプリ「Mikawaya Subscription」の詳細について書かれている記事があるので、興味がある方はぜひご覧いただければ嬉しいです🎶
最後までご覧いただきましてありがとうございました!
