
【WordPress】同人サイトの作り方
■2025.01.20 有料テーマ使用感追記
■2024.11.15…かわいすぎる有料テーマ見つけたので紹介
■2024.11.14…セキュリティ対策を加筆
Xもpixivも生成AI学習から逃れられないとお思いの皆さん、個人サイトいいすよ。ワイは同人サイトを7年くらい運営してますが、AI学習拒否タグと検索除けタグをぶち込んで悠々自適のサイトライフを送っています。
↑は別名義の個人サイトですが、今回はこのサイトを例にして自分がサイトをどう作っているかまとめます。
注意!
あくまで自己流なので、他サーバーとの比較などはしていません。
ふつうにお金がかかります
筆者は素人です
サイトについて
まず、
WordPressで作成しています
テーマはSWELL(有料テーマです)
サーバーはスターサーバーのライトプラン
スタードメインで独自ドメイン取得済み
上記を見てもらえるとなんとなーく分かりますが、お金がかかります。私の場合そんなことより綺麗で長く使える棲家が欲しかったので投資だと思うことにしました。結果めちゃくちゃ満足しています。
かかってるお金はどんくらいかというと、
サーバー代:220円(月額)
ドメイン代:1780円(年額)
テーマ代:17600円(買い切り)
ですね。
体感、お金をかける順はテーマ>>>独自ドメイン>サーバーな気がします。海外無料テーマはどんなに頑張っても初心者には美しくするのが難しかったので、イラストサイトとかこだわりたいなら国内有料テーマがおススメです。
テーマはSWELLがよきすよ。機能がダンチです。万するけど買い切りだからアップデート無料だし、長い目で見るとコスパいいです。
TCDとかもよさげだけど同人サイトで使ってる人はあんま見たことない。
わいはスターサーバーのライトプラン+独自ドメイン使ってるけど、独自ドメインだけ買えばサーバーが無料でついてくるサービスがスターサーバーにはあって、前使ったときライトプランと遜色なかったのでコスト抑えたい人におすすめ。↑初年度安いけど2年目から高くなるのでやっぱり普通のプランの方がいいかも。
というわけでスターサーバーに登録してみよう
スターサーバーはネットオウルという会社が運営しています。
簡単3ステップで登録できるのでちゃちゃっとやってみましょう。
登録出来たらプランを選びます。安い順にエコノミープラン、ライトプラン、スタンダードプラン…とありますが、WordPressがインストールできるプランはライトプランからです。
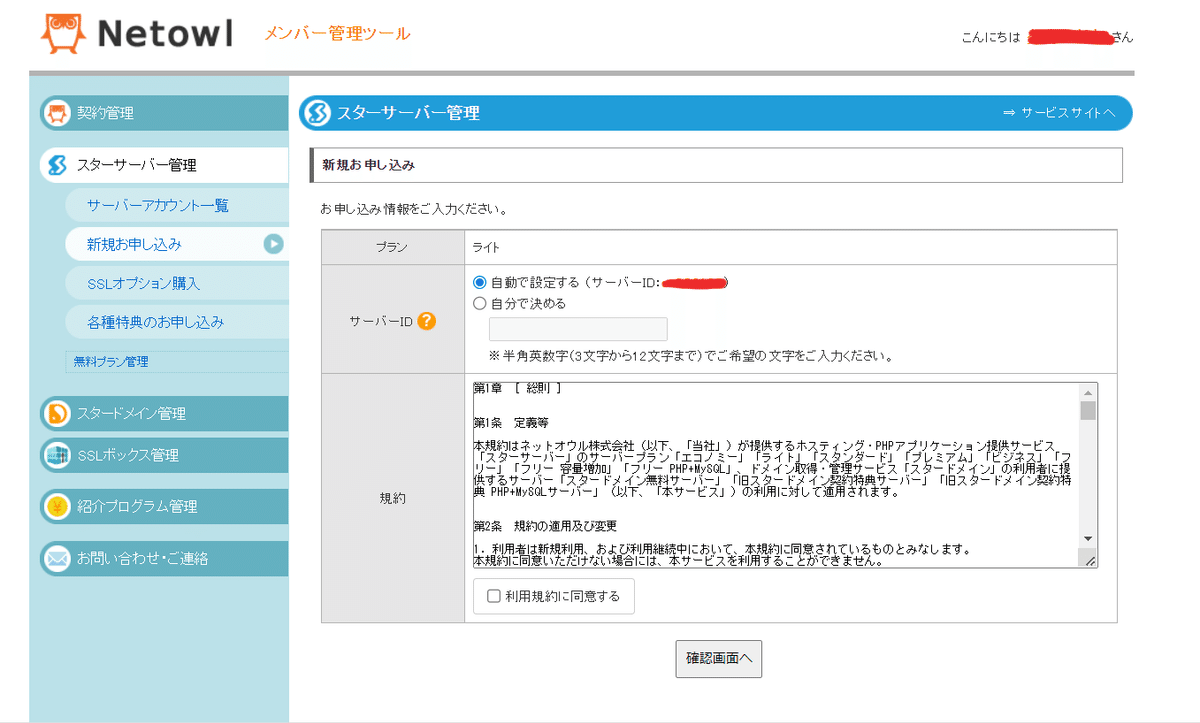
ネットオウルのメンバー管理ツールを開きます。「新規お申込み」を押すとこの画面になります。

サーバーIDはデフォルトのままでも可能ですし、自分で設定することもできます。自分で設定すると「http://○○○○○○(設定した文字列).star.ne.jp」のように無料ドメインとして使うこともできます。今回は分かりやすいようにブログ名「うつつ舎」をそのままサーバーIDにしました。利用規約に同意して確認画面、登録。

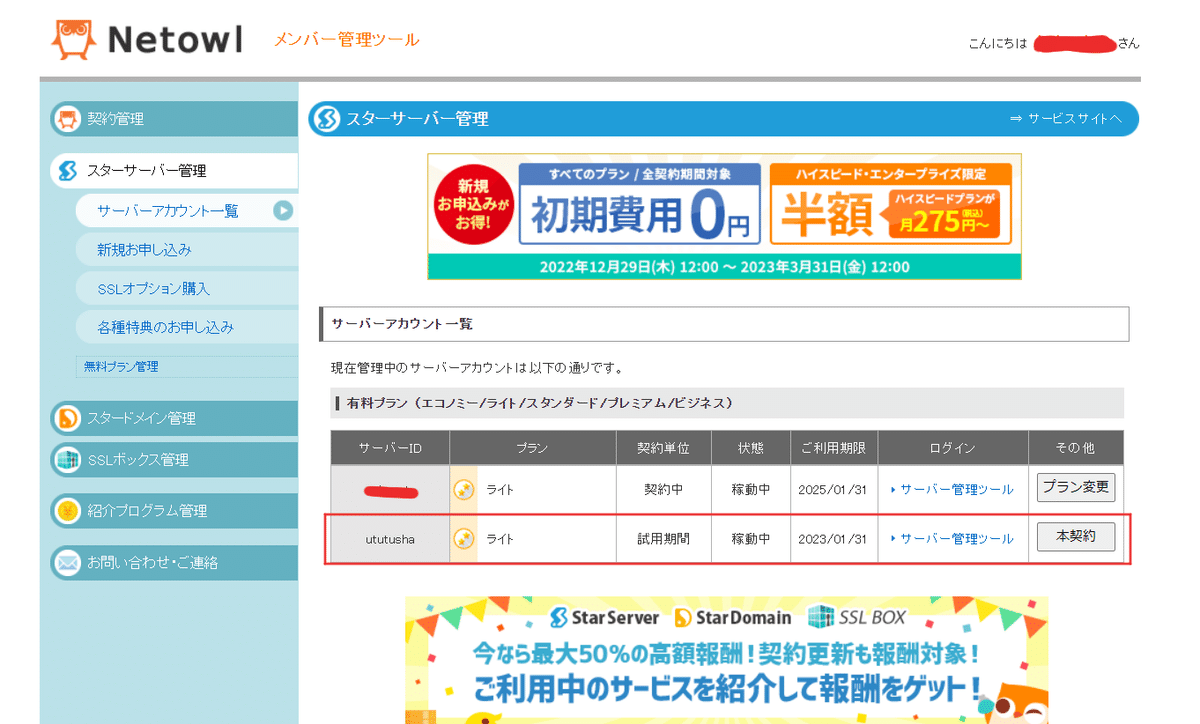
登録できました。サーバーアカウント一覧を見ると、さきほどのサーバーIDでこのように登録されています。使いたいサーバーIDの「サーバー管理ツール」をクリックします。

このような画面になります。WordPressをインストールするためには「アカウント情報」の一番下の「MySQL」が一つ必要になります。MySQLが0/1個と書かれているのを確認して、次に進みます。
独自ドメインを取得する

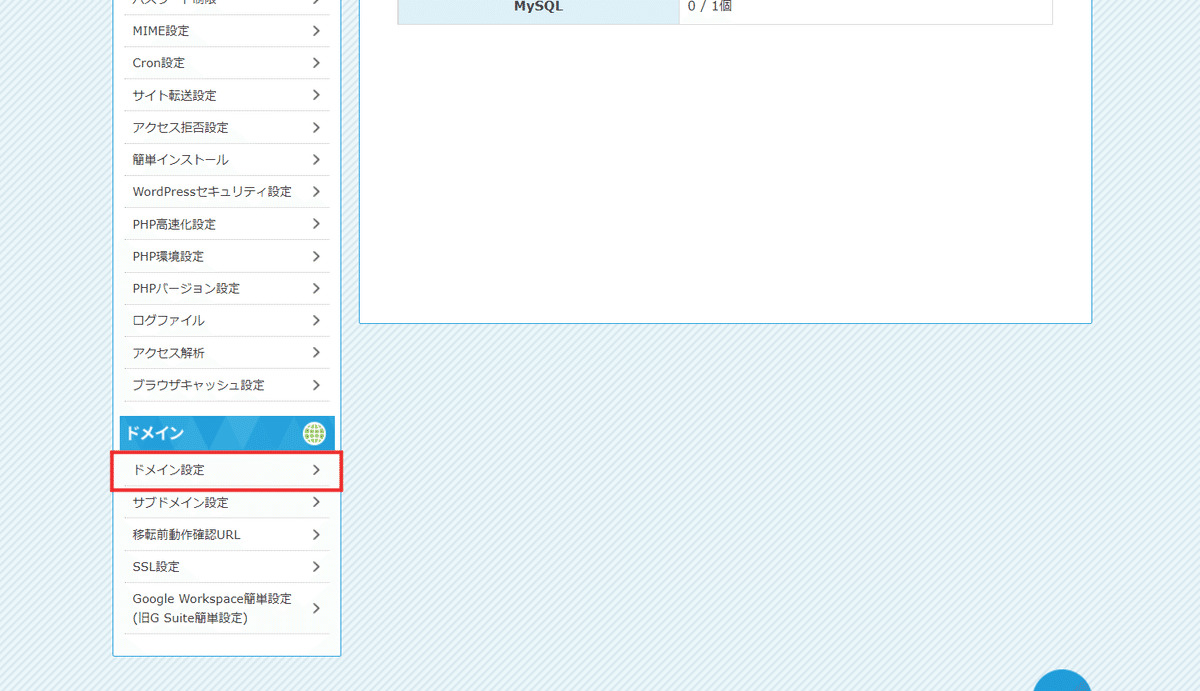
ぐぐっとスクロールして「ドメイン設定」を押します。ここからドメインを取得する作業に入ります。

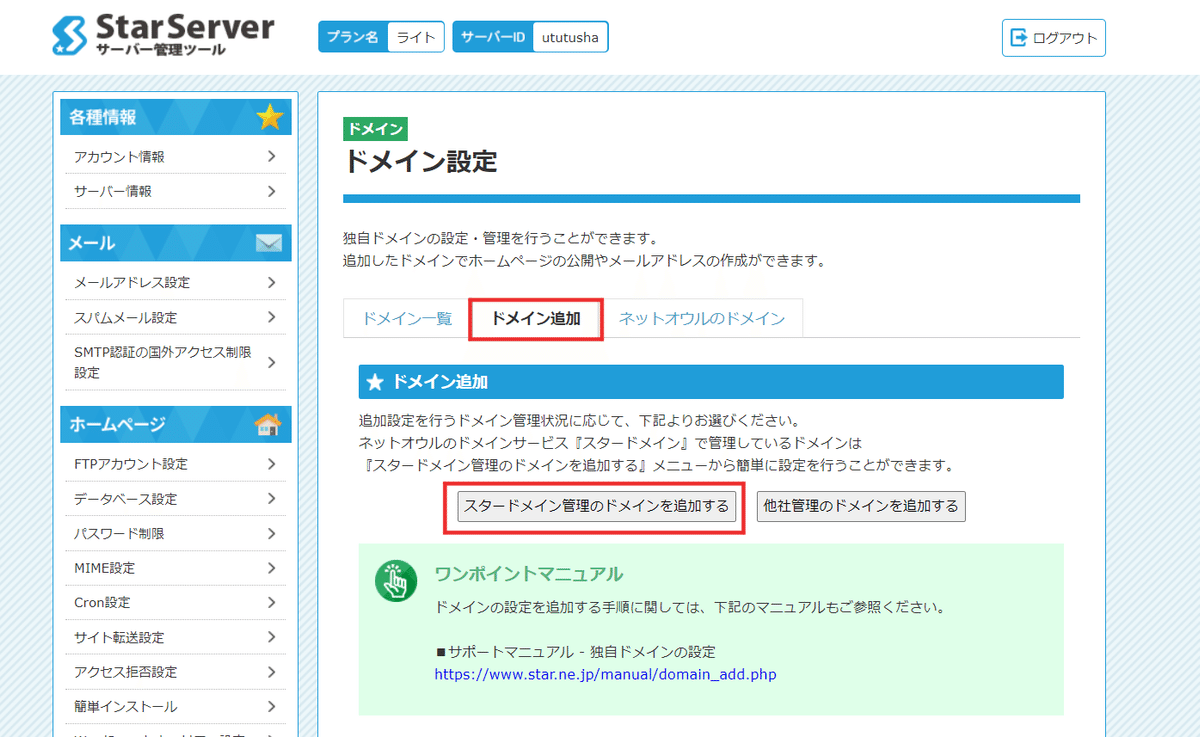
ドメイン設定>ドメイン追加>「スタードメイン管理のドメインを追加する」を押すと、取得してある独自ドメインが表示されます。まだドメインを取得してないので、何も表示されませんね。
今回は独自ドメインを取得することを想定して解説していきますが、無料ドメインを使うことも可能です。無料の範囲内で好きな文字列にしたい方は、上の画像の「ドメイン追加」の隣にある「ネットオウルのドメイン」を押すと、制限の中で好きなドメインにできます。たとえば「http://○○○○(好きな文字列)/Illust.jp」「http://○○○○(好きな文字列)/official.jp」等のドメインに設定することができます。
ではスタードメインに移動します。下記のリンクをクリックしてください。別タブで開くのをおすすめします。

スタードメインに移動したら、トップに表示されている検索ボックスに使いたいドメイン名を入力します。すると取得できるドメイン一覧が表示されるので、値段も見ながら好きなドメインの申し込みボタンを押します。私は「.info」にしてみました。

申し込みボタンを押すとこのような画面になります。「レジストラ選択」→Netowlのまま、「契約年数」→1年で良ければそのまま、で設定して、クレジットカードの情報を入力します。規約に同意し、確認。(コンビニ決済の場合はネットオウルプリペイドを選択すれば大丈夫です)

これでドメインの取得ができました。タブを閉じて、「サーバー管理ツール」の「ドメイン設定」に戻ります。

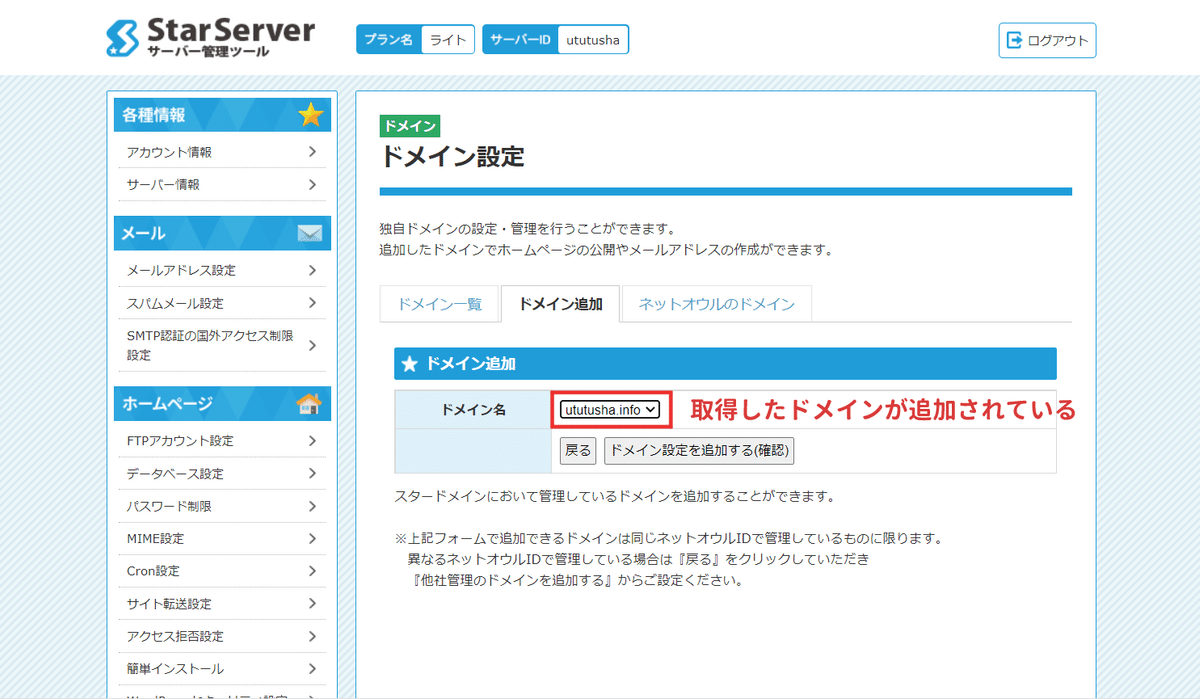
「ドメイン名」の欄を見ると、取得したドメインが追加されていますね。それを選択して、「ドメイン設定を追加する(確認)」ボタンを押します。
ドメインを追加できました。これでWordPressをインストールするための準備ができました。これ以降は、このドメインという名の住所に、WordPressという家を建てていきます。
簡単インストールをする
WordPressをインストールしていきます。

左サイドバーにある「簡単インストール」という項目をクリックし、使いたいドメインを「選択」します。

「追加インストール」タブをクリックし、「WordPress」欄の「インストール設定」をクリックします。

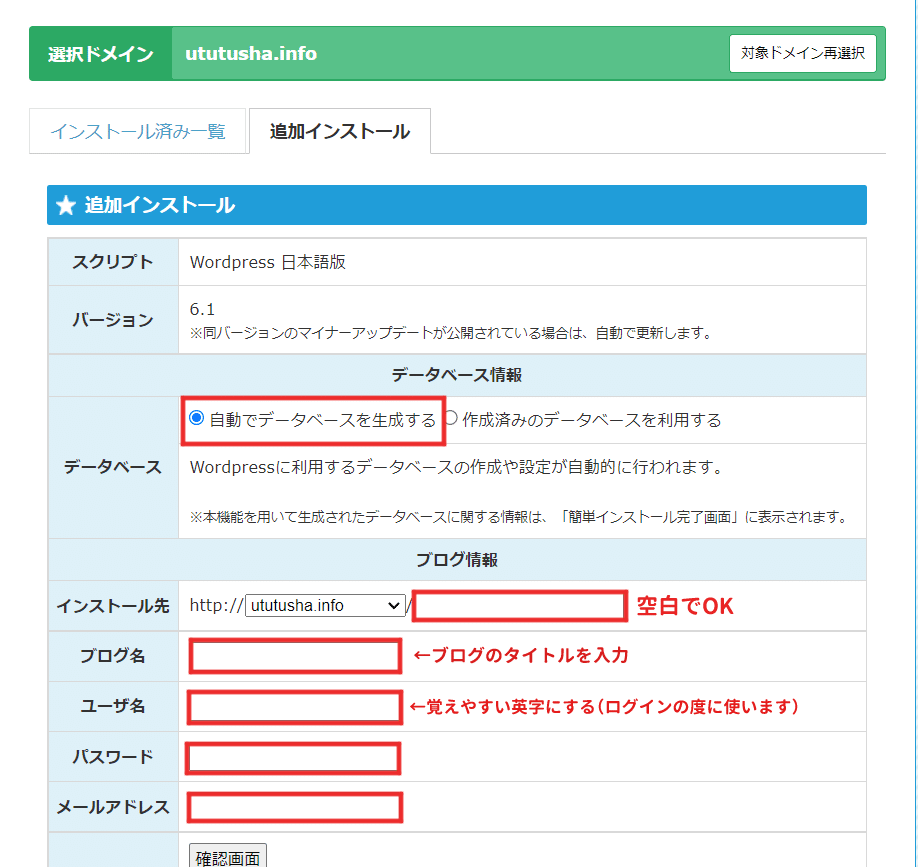
するとこのような画面になります。「データベース情報」>「自動でデータベースを生成する」にチェックが入っていることを確認し、ブログ情報を入力していきます。
「インストール先」のスラッシュの後の空白は入力しなくて大丈夫です。
ブログ名にはブログのタイトル(日本語OK)
ユーザー名は覚えやすい英字の文字列にします(ログインの時に使います)
パスワードとメールアドレスを設定します(ログインの時に使います)
「確認画面」を押します。
確認画面を見て、問題なかったら「確定する」を押します。

インストールができると「インストールが完了しました」と表示されます。重要な情報が載ってるためスクショを載せられませんが、この「ログインフォーム」に書かれているURLが、サイトにログインするときに必要な文字列になるので、忘れないようにコピペしてメモ帳に貼るなどしておきましょう。
ちなみに、もしメモを忘れてしまっても、「http://ドメイン名/wp-login.php」にアクセスすれば大丈夫です。※この方法だと不正アクセスされる可能性が大だと優しい方が教えてくれました。ログイン出来たらすぐにセキュリティプラグインを入れたほうがよさそうです。後で追記します。
簡単インストールは30分ほど時間がかかります。すぐにログインできなくても焦らず、少し時間を置いてからアクセスしてみよう。
WordPressのダッシュボードにログインする

ログインフォームにある文字列にアクセスしてみましょう。無事インストールが完了すると上のような画面になります。先ほど設定したユーザー名とパスワードを入力しましょう。

ダッシュボードにログインできました!ここまでくれば90%は出来たも同然です。
セキュリティ対策①:SSL設定(http://~をhttps://にする作業)をする
サイトの外観を整えていく前に、やっておいた方がよい設定があります。それはサイトのSSL化です。SSLとは平たく言えばデータを暗号化する技術のことで、Web拍手やメッセージを送ってくれた人のデータを守るために近年ではほぼ必須の設定になっています。スターサーバーのライトプランでは無料で簡単に設定できるので、ぜひやっておこう。
STEP①サーバー側のSSL設定をする
スターサーバーのサーバー管理ツールに戻ります。サイドバーの下の方に「SSL設定」とありますのでクリックしましょう。

設定するドメインを選択します。


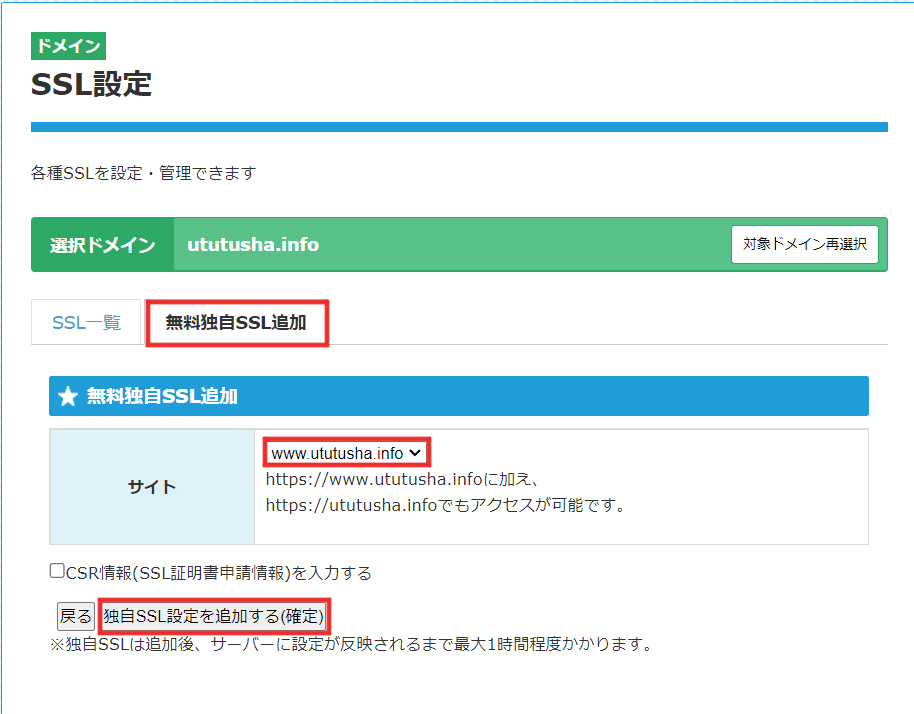
設定するドメインをクリックし、「独自SSL設定を追加する(確定)」を押します。
※CSR情報は入力しなくても大丈夫です。

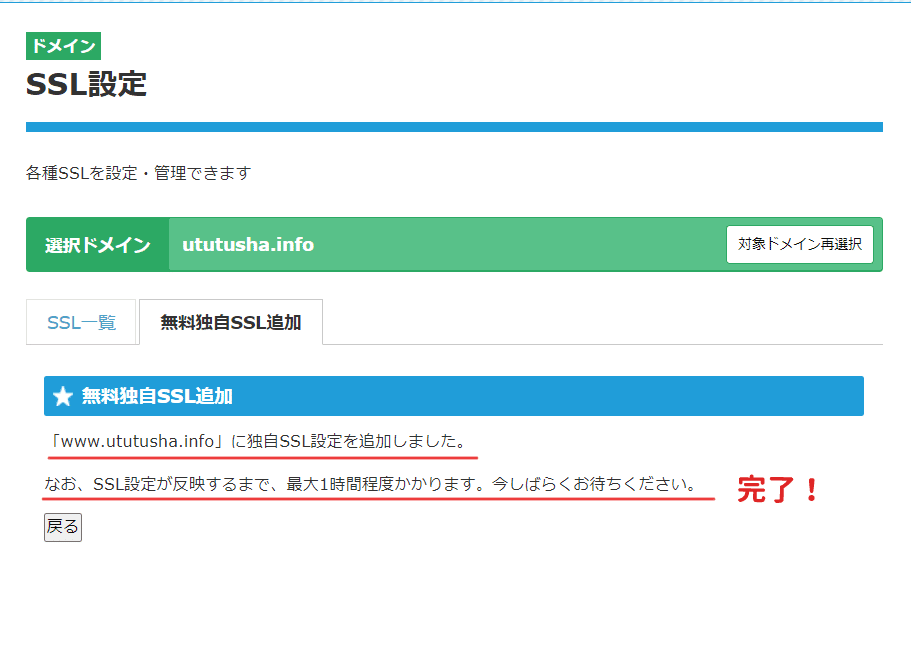
設定ができました。SSLが反映されるまで最大1時間程度かかるようなので待ちます。
※SSL設定はもう少し続きます。
STEP②.htaccessのSSL設定をする
独自SSLの設定が終わった時点では、まだ自動的に「https://~」のURLへ転送されません。なので以下の手順を実行します。
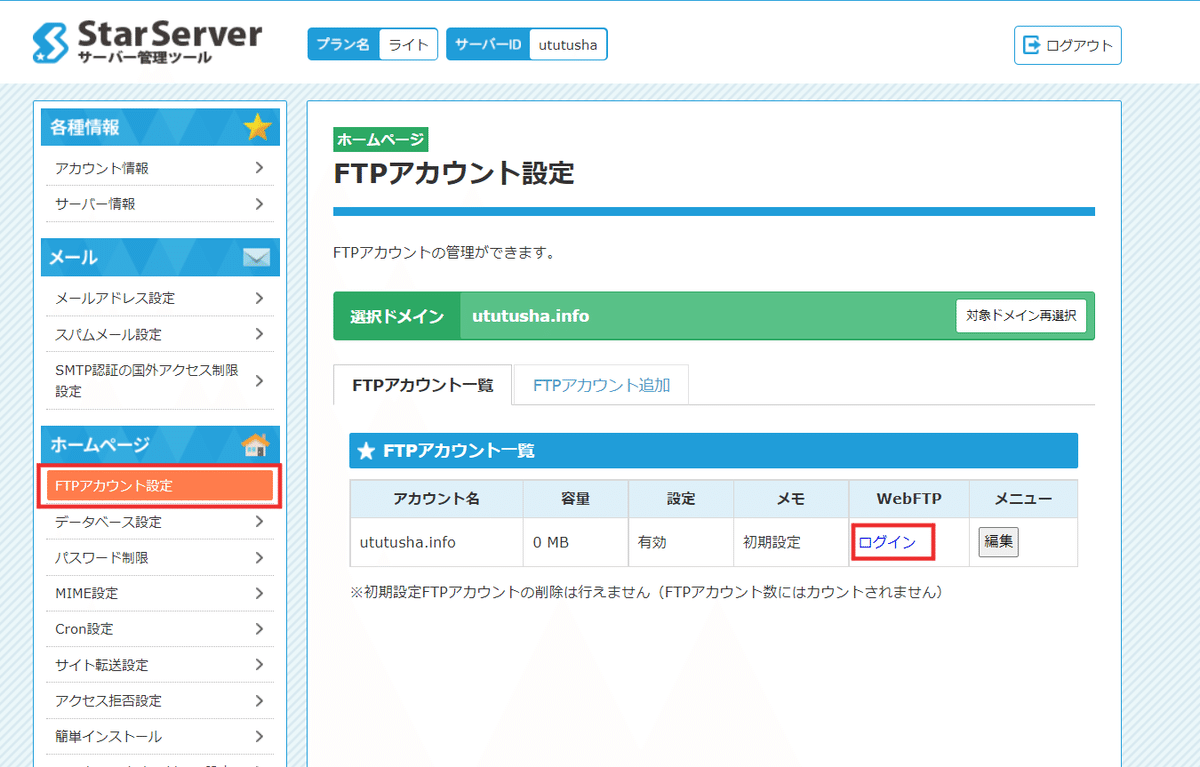
サーバー管理ツール>FTPアカウント設定>使用するドメインを選択し、ログインを押します。


ファイルマネージャーにログインできました。そうしたら「.htaccess」という項目の緑色の編集ボタンを押します。
コードエディタが開くので、コードの一番上に以下のコードを張り付けてください。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]※スターサーバーではサーバー管理ツールから編集したアクセス制限やアクセス拒否、サイト転送設定などがすべて.htaccessに保存されています。編集中、他の記述を間違って削除しないように注意しましょう!間違って消してしまったら上書き保存せずに閉じれば大丈夫です。
これで「http://~」のURLでアクセスしても、自動的に「https://~」のURLへ転送されるようになりました。
ダッシュボードに戻りサイトを表示・確認してみましょう。

URLが「https://~」になっているはずです。
STEP③WordPress側のSSL設定をする
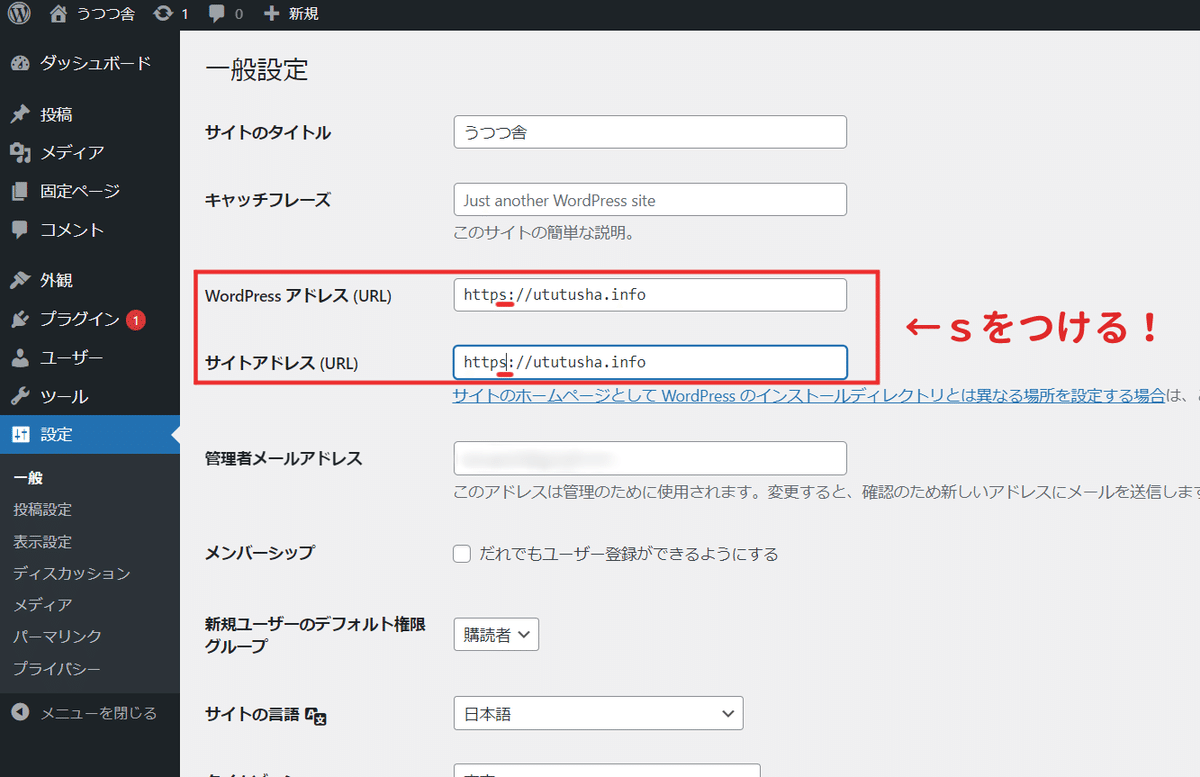
最後の設定です。WordPressのダッシュボードから「設定」>「一般」をクリックし、「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https://~に変更してください。

これでサイトがSSLで保護されるようになりました!以上でSSL設定は完了です。お疲れ様でした。
↓参考
セキュリティ対策②:不正ログインを防止しよう
自分7年WP使ってきて、今回教えてもらうまで不正ログイン防止をしたことがありませんでした。よく生きてこれたな……同人サイトって誰かに教えてもらうわけじゃないので情報がどうしても古くなりがちですね。ありがとうございます。
てなわけで不正アクセス禁止のプラグインを入れます。
「SiteGuard WP Plugin」プラグインとは?
無料で使えてログインURLを任意のものに変更してくれたり画像認証を使って海外からのアクセスを減らしてくれるプラグインです。プラグインっていうのは、WPの機能を拡張してくれるありがたい代物です。
前準備が長いですが、これを乗り越えれば難攻不落の城になる!がんばろう!
正直↑を見れば一目瞭然ですが見るのめんどい人のために書きます。
STEP①プラグインを有効化する
まずダッシュボード→プラグイン→新規追加→「SiteGuard」と入力。

↑の画像のプラグインをインストール→「有効化」。
STEP②新しいURLが発行されるのでお気に入りしとく
プラグインを有効化すると、以下のようにURLが変わります。
前:https://ドメイン名/wp-login.php
後:https://ドメイン名/login_○○
この後者のURLを忘れると、ダッシュボードへアクセスできなくなってしまいます。
上の方に緑色の警告バーが表示されるので、「新しいログイン画面URL」というリンクをクリックし、開いたページをブクマしておいてください。
STEP③ダッシュボードへのアクセス制限をする
初期設定では「https://ドメイン名/wp-login.php」で直接ディレクトリにログインすることで、平たく言えばメアドとパスワードさえわかれば誰でもログインできてしまえる状態でした。
しかしこのアクセス制限を使うことにより、新しく発行されたログインURLではない元のURLへのアクセスを弾くことができます。
ダッシュボード→「SiteGuard」をクリック
「管理ページアクセス制限」をクリック
「有効」をクリック
変更を保存
STEP④ログインURLを好きな文字にする
ダッシュボード→「SiteGuard」をクリック
「ログインページ変更」をクリック
「変更後のログインページ名」に任意の文字列を入力
変更を保存
STEP⑤画像認証の設定をすると安心
デフォルトでオンになってると思うけどもしなってなかったら設定しよう。
ダッシュボード→「SiteGuard」をクリック
「画像認証」をクリック
全4つの項目をすべて「ひらがな」にする
変更を保存
これでログインの際に新しいユニークなログインURL+画像認証ができました。
サイトの着せ替えをする前に
ここからはサイトの外観に関わる作業です。やっとやね!まずはテーマ(テンプレートのこと)を変更していきます。

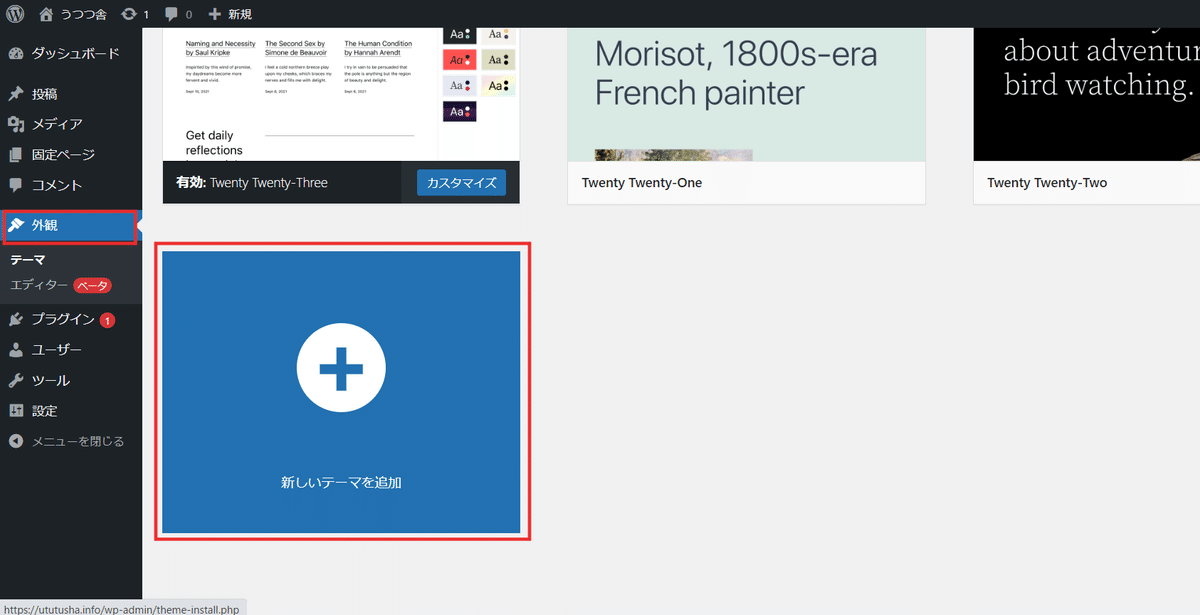
ダッシュボードの外観>テーマから、「新しいテーマを追加」を押します。
ブロックエディタ対応テーマを選ぶ
ここでブロックエディタの話を少し。WordPressのテーマにはブロックエディタに対応しているテーマとそうでないテーマがあります。ブロックエディタというのはWordPress5.0から標準搭載された、記事やページを編集する機能のことです。
HTMLをいじったことがある方なら、テキストエディタというのはご存じかと思います。従来のWordPressではテキストエディタのように自分でコードを書くクラシックエディタというのが主流でしたが、最近コードを書かなくてもブロックをドラッグ&ドロップするだけで簡単に記事が書けるようになりました。
画像や文章をブロックという単位でいじれるので、入れ替えや並べて配置などが簡単にできます。コードに詳しくない初心者にとってこれは画期的なことです。
クラシックエディタはいつ使えなくなるか分からない状態なので、今から個人サイトを始める方はこの新しいブロックエディタに慣れておいた方が絶対にいいと思います。しかし現状は無料テーマでブロックエディタに完全対応しているテーマは少ないです。そこでおススメのテーマをいくつかご紹介します。
おすすめ無料テーマ3つ(ブロックエディタ対応)
①Arkhe(国産)
わいが使ってるSWELLと同じ作者様の無料テーマです。パターンライブラリとかもあって簡単に綺麗なサイトができる。機能豊富。自分で色々いじれる人には最高におススメ。
②EASEL(国産)
創作支援サイト「do」でお馴染みの作者さまが開発された同人向けWPテーマ。ブロックエディタに対応されたとのことで、今後のアップデートも楽しみです。このテーマを使ってる同人サイトをたくさん見るので、おすすめ。
③yStandard(国産)
ブロックの拡張プラグインもありデザインが洗練されている。このテーマを使っている個人サイトを見たことがあり、使ってみたいと思っていた。実際に使ったことはないけど、綺麗なのでいつか使いたい。
4000円以下の気になる有料テーマ紹介
①foto-note(国産)
デモサイト:https://foto-note.com/
boothをフラフラしてたらめちゃくちゃカワイイテーマを発見してしまいました。本職デザイナーさんのテーマだって。うお~使ったことないのにおススメするのもどうかと思いますが今後自分で使いたいくらいかわいいのでざっと見た感じのうれしい情報まとめ。
3500円(安い!)
ブロックエディタ対応っぽい
子テーマが3種類もあって着せ替えできる
■あまりにもかわいいので買っちゃいました!インストール・有効化すると画面が真っ白になってしまいましたが、index.phpにコードの重複があったようなのでchatGPTに書き換えてもらい、事なきを得ました。とてもかわいいです。若干不具合もある印象ですが、コードが分かりやすいので自分でどんどん調べて住みやすい環境にしていけば問題ないと思います。
②mag.(国産)
デモサイト:https://mag.foto-note.com/
↑と同じ作者様の別デザイン。超~かわいい。秋の室内で一人でココア片手に読書してる気持ちになれる。
4000円(これも安い…!)
ブロックエディタ対応っぽいクラシックエディタっぽい…?左サイドバーが超おしゃれ。個人的にPCは左右にナビがあると画面を広く使えて好きなのでうれしい
トップページの着せ替えをしてみる
すんませんね。SWELL信者なのでね。SWELLでかわいいサイト作れるよという宣伝のために有料テーマで解説していきます。今回はざっとですが今後またSWELLに絞って個人サイト向けのカスタマイズをまとめるかもです。
まずはトップページを作るよ。ダッシュボードの「固定ページ」から「新規追加」を押そう。

どーんと画面いっぱいに画像表示するのもできるけど、今回はちんまり透過画像を表示させてかわいさ重視でいきます。

+ボタンを押すと、

こんな感じでブロックがいっぱい出てくるので「画像」を選択します。多分感覚で操作できるのであんま説明いらないかな。文字とか追加したり、中央揃えも簡単です。
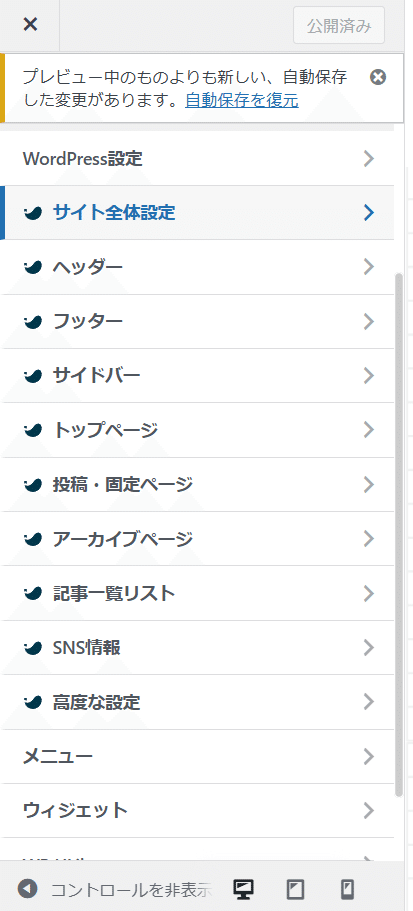
ちなみに、ヒーローヘッダーを表示したいときは「ダッシュボード」→「カスタマイズ」→「トップページ」からできるよ。動画もつけられる。

↑の「WordPress設定」→「ホームページ設定」→「ホームページの表示」を「固定ページ」にするとトップページが表示できます。できないことのが少ないので、公式サイト見ながら作ってみてくださいね。

で、こんな感じになりました。
メニューのアイコンはFont Awsomeから取ってきたHTMLを項目タイトル部分にペッと貼りつけています。Font Awsomeを有効にするには、ダッシュボードの「SWELL設定」からFont Awsomeをオンにするにチェックを入れてください。
メニューのアイコン下の小さい文字はメニューの「説明」項目に入力したものが表示されます。
背景のグリッドはCanvaで適当に作った画像(横2000px、縦1000px)を、「ダッシュボード」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」→「ページ背景」にアップロードしています。画像サイズは横100%だとPCはいい感じです。
SWELLの特におすすめな機能は「フルワイドブロック」と「リッチカラムブロック」やよー。最高なので検索してみてね。
投稿設定をしよう
次は投稿ページを作っていきます。投稿ページとはブログなど頻繁に更新するページのことです。固定ページと違い、タグやカテゴリで分類することができます。投稿ページには二種類あり、一つは投稿一覧を表示するアーカイブページ、二つ目は単体の投稿ページです。
さっそく投稿ページを新規追加する前に、投稿の設定をしていきます。
①パーマリンク設定
パーマリンクとは投稿をした際に自動的に生成されるリンクのことです。デフォルトだとhttps://ドメイン名/2023/02/07/記事の名前(日本語)/という風になりますが、パーマリンクは英数字で構成されているのが望ましいため、変更します。
ダッシュボード>設定>パーマリンクを開きます。

カスタム構造>「post_id」を選択し保存します。これで投稿のidでリンクが表示されるようになりました。
※Googleは「可能な場合は ID ではなく意味のある単語を使用」することを呼びかけていますが、毎度リンクを意味のある単語に変更するのは大変かと思うので、最低限IDにしています。可能であれば投稿のたびに変更しましょう。まあ検索除けするならSEOとかどうでもいいんやけどね。なんとなくね。
②コメント欄を消す
コメント欄を消すにはダッシュボード>設定>ディスカッションを押します。「デフォルトの投稿設定」から、「新しい投稿へのコメントを許可」のチェックを外し保存します。これで次回から投稿にコメント欄が表示されなくなります。
すでにコメント欄がついている投稿に関しては、ダッシュボードの投稿ページ一覧から、コメントを非表示にしたい投稿の「クイック編集」を押し、コメントを許可のチェックを外せばOKです。
③投稿アーカイブを表示するための固定ページを作成する
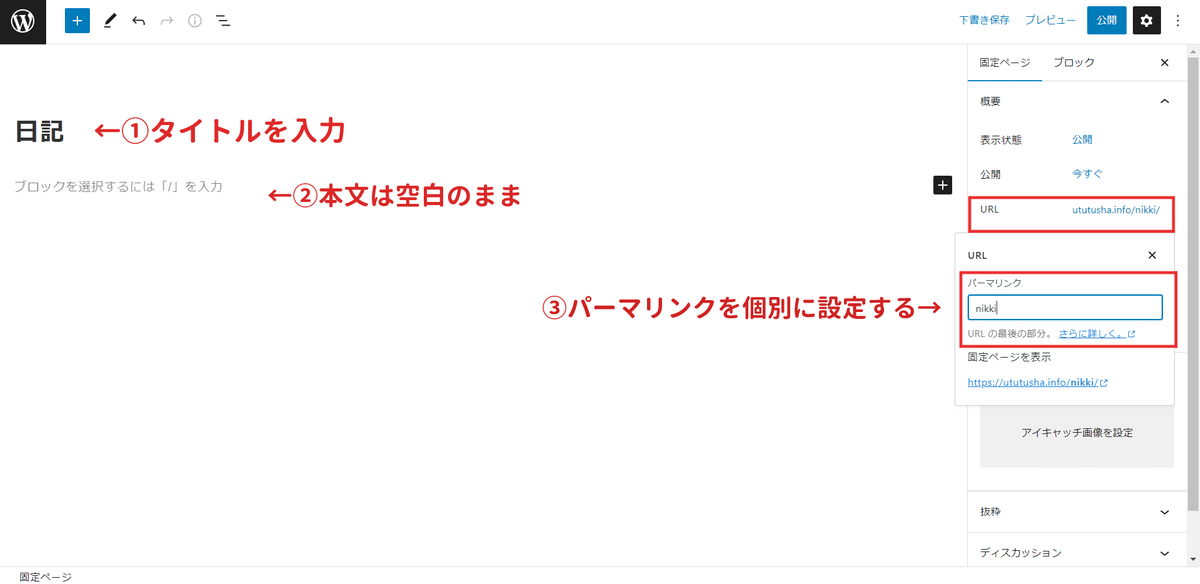
好きなだけ投稿を増やしたら、今度はその一覧を表示するための固定ページを作成していきます。固定ページは投稿アーカイブを表示するために使うだけなのでタイトルだけ入力すれば大丈夫です。
ちなみに固定ページも投稿ページも個別でパーマリンクを設定できます。投稿ページは自動でパーマリンクが生成されるのでなにもしなくていいけど、固定ページは都度変えるといいかも。まあお好きにやね。

公開したら、ダッシュボード>外観>カスタマイズに移動します。トップページを設定した時にも使った「ホームページ設定」の「投稿ページ」でこの固定ページを選択し、公開。これで投稿ページが一覧で表示されるようになりました。
検索除けをしよう
①WPの設定をする
ダッシュボード→設定→表示設定→「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる。
②Google画像検索を弾くタグを書く
<head></head>内に以下のタグを入れる。
<meta name="robots" content="noimageindex">③生成AI学習拒否のコードを書く
この記事に書かれているコードをその通りにファイルに書く。
わいがやっているのはこんな感じです。
入れてるプラグイン
①All in One SEO(OGP出す用)
無料。ちょちょっと設定すればXにリンクをシェアするときに大きいサムネイル付きで出してくれる(OGP)。サイト内で記事を引用するときとかに抜粋文を個別で上書きする機能がある。
②Kadence Blocks(イラスト展示用)
無料。ブロックを拡張してくれるプラグイン。特に「Gallary(Ad)」ブロックを使ってる。イラストにキャプションつけられるし、グリッドやメーソンリー状に画像を並べられる他、画像の比率を自由に一括で変えられる・スライドショーもできる・フィルターもかけられると豊富すぎる機能あり。
ただLightbox機能はないので、画像をふわっと表示させるなら別途対策が必要。わいは「baguetteBox.js」をCDN読み込みしてます。ダッシュボード→テーマ→テーマファイルエディター→「function.php」に以下のサイトで紹介されてるコードを貼りつけるだけ。マジで簡単。
③Lunalys(アク解)
無料。ダウンロードして、ダッシュボード→プラグイン追加→プラグインのアップロードでzipファイルごとUP。
軽くて見やすくて最高だけど、フリープランだと動かないかも?わいも前動かなかったのになぜか最近動くようになった。なぜかは分かってない。パーミッション設定かなあ。
④WP Ulike(Web拍手)
無料。余計な機能とかないただ押してもらうだけのいいねボタン。連打可能。
連打する方法
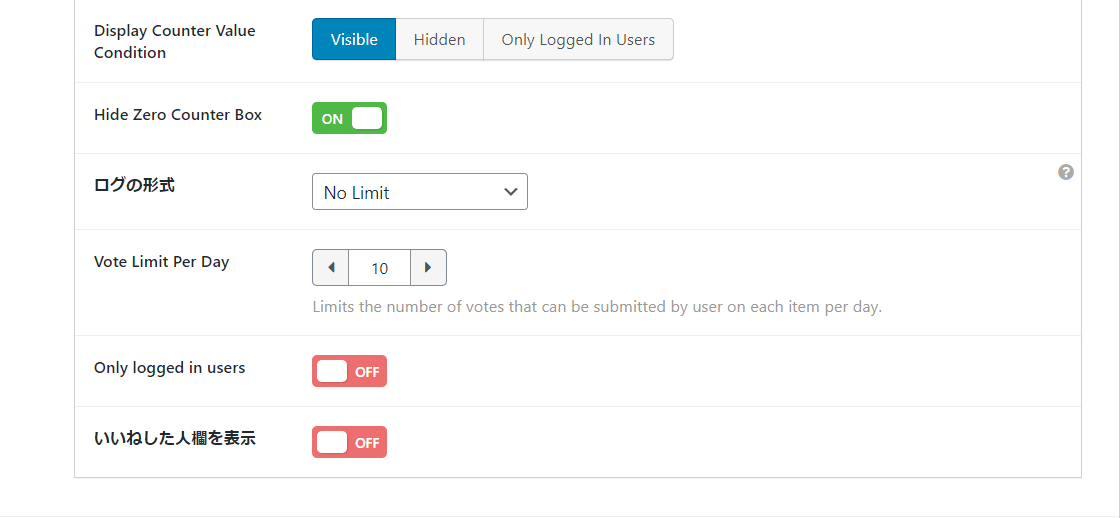
プラグインを有効化したらダッシュボードに「WP ULike」の項目ができるので、「設定」→「コンテンツタイプ」をクリックします。

ここの「ログの形式」という項目を「No Limit」にすると何回まで拍手を押せるか自分で決められるようになります。私は10回にしてあります。というのも、このプラグインには「いいね」を取り消せる機能があって、1回とかに設定してしまうと連打した時にいいねが取り消されてしまうのです。「よくないね」とかいう機能なのですがこれいらなくねえ~!?
消せないかなと調べたのですが消せないみたいです。なのでとりあえず回数を多めに設定しておいて、傍から見れば連打できるボタンに見せかけようという魂胆です。
関連記事↓
お礼絵つけたかったらこちら↓もいいです。ベータ版とのことなので今後に期待…!!
おわり
こんなもんかな。サイトのことでわいが答えられそうなことなら何でも聞いて~。サイト大好き。個人サイト増えたらいいな。
いいなと思ったら応援しよう!

