
【WordPress】イラストギャラリーの作り方
「イラスト展示の方法を教えてほしい」というご要望があったので今日は愛用してる無料プラグイン「Kadence Blocks」について書きます。
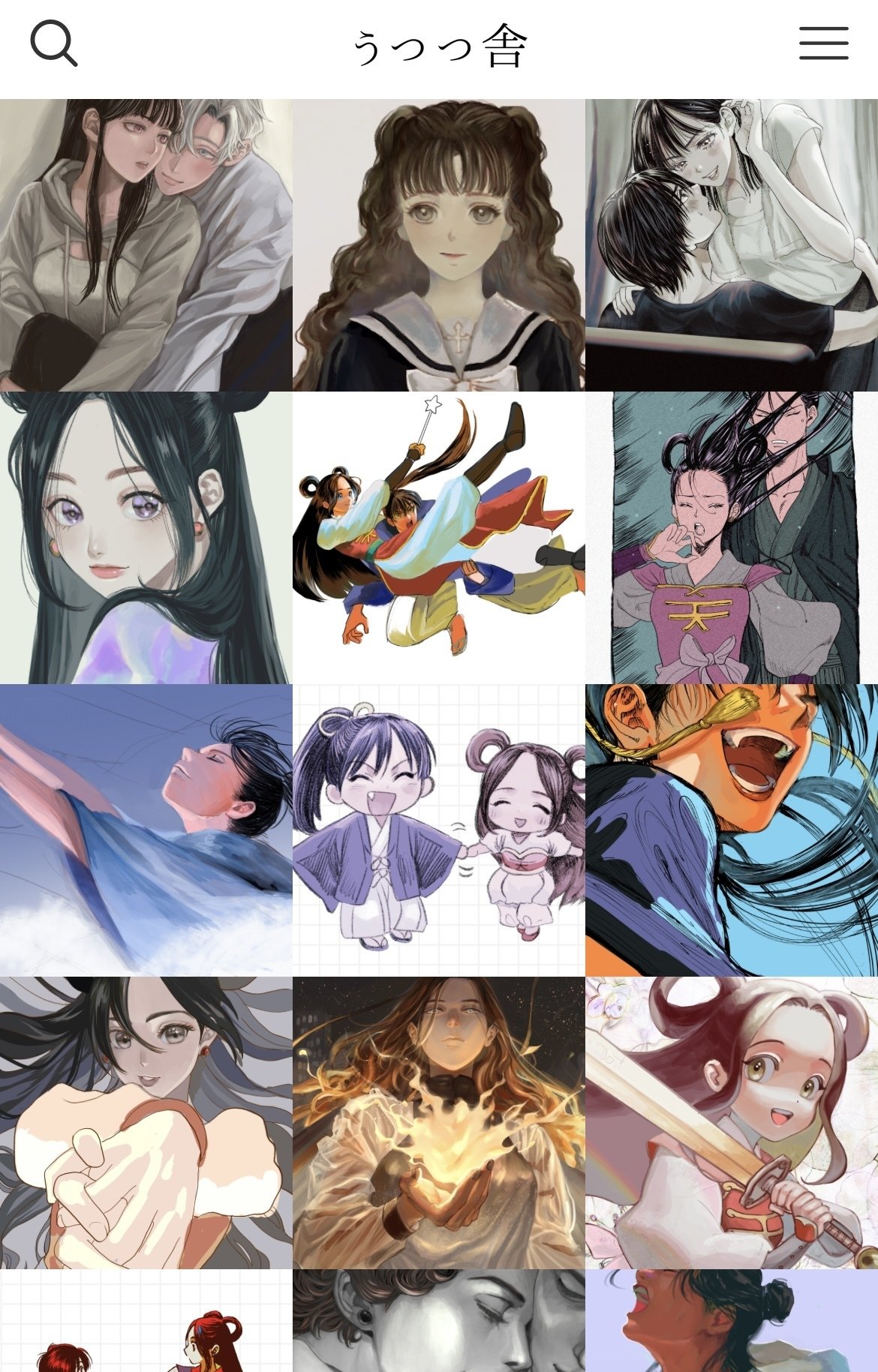
最終的にこんなギャラリーができます
注意!
SWELLというWPテーマの機能がチラチラ出てきますが、無視してもギャラリー機能は使えます。
WPのプラグイン「Kadence Blocks」でできること
Kadence Blocksはブロックの拡張プラグインですが、その中でも「Gallery(Ad)」ブロックは本当に機能が充実しています。「Gallery(Ad)」ブロックの特徴として、
5種類の展示方法が選べる(メイソンリー、グリッド、スライドショーなど)
画像の比率が選べる(黄金比、ポートレート、正方形など)
カラム数を選べる
画像間の余白を調節できる
キャプションの表示方法を4種類から選べる(もちろん表示のオンオフも)
画像に一括でフィルターをかけられるので統一感を出せる(7種類)
画像の入れ替えもドラッグでできる
があります。
できないこと
Lightbox機能がないので、画像をふわっと拡大させたい場合外部から引っ張ってくる必要がある
くらいです。これに対する解決策は後述します。
設置していこう
STEP①プラグインをインストール・有効化する
WPの設置手順は今回は省略します。
「ダッシュボード」→「プラグイン」→「新規プラグインを追加」→検索窓に「Kadence」と入力。

↑のプラグインが出てきたら、「今すぐインストール」→「有効化」。
STEP②新規ページを作成してギャラリーを作っていく
固定ページでも投稿ページでも大丈夫です。ワイはサイドバーがないほうがいいと思ったのでSWELLの機能である「LP(ランディングページ)」で作成しました。
適当なタイトルをつけ、「+」ボタンを押下し、SWELL独自の機能「フルワイドブロック」を選択します。SWELLじゃなくてもギャラリーは作れますので、ここは飛ばしても大丈夫です。


見出しに適当なタイトルをつけたり、見出しを削除してもいいです。次に「+」ボタンを押して、検索窓に「gallery」と入れるなどして「Gallery(Ad)」ブロックを出します。

「Select Images」をクリックすると、ファイルが選択できます。


簡単にギャラリーが表示されました。

前後の順番を入れ替えることも可能です。
ドラッグで入れ替えたい時はギャラリー作成画面でできます。
STEP③5種類の展示方法から選ぼう
右サイドバーに下の画像のような表示があると思います。ここから、どんな表示の仕方にするか選ぶことができます。

表示方法①:メーソンリー
画像の高さをそろえず縦横比を保ったままレンガのようにつみあげてく表示方法です。かっこいいのでイラストに自信がある方に向いているかも。

表示方法②:グリッド
画像の高さをそろえて切り抜く表示方法です。ちなみに下の画像は1:1の正方形で表示していますが、16:9や3:4などさまざまな比率を選べます。個人サイトっぽくてかわいいです。

表示方法③:スライド
横一列に配置し横にスライドさせることができる表示方法。ボタン一つで自動で動かすことも可能。正方形や16:9や3:4などさまざまな比率を選べます。これをサイトトップに載せて自動で動かしたらコーポレートサイトみたいでかっこいいかも。

表示方法④:スライド(切り抜きなし)
揃った高さの中で縦横比を保ちます。ボタン一つで自動で動かすことも可能。高さは自由に変更できます。

表示方法⑤:スライド(大一枚)
一枚ずつ画像を表示させるスライド。ボタン一つで自動で動かすことも可能。これの比率をもとの画像のままにしておいて漫画とか載せたら簡易漫画ビューアみたいに使えそう。

今回はタイル状にしたよ
ほい!こんな感じ!


どういう設定をしたか説明します。
SWELL側の設定



フルワイドブロック→「コンテンツサイズ」を「フルワイド(全幅)」(お好みでサイト幅でも綺麗です)
上下の余白量→0(お好み)
背景色→不透明度0(お好み)
SWELLのヘッダーとフッターを適用(お好み)
Kadence Blocksの設定


General
Gallery Type: Grid(タイル状に並べる)
IMAGE RATIO: Square 1:1(画像の比率。今回は正方形)
Columns : 5(横1列に画像何枚並べるか。ちなみに3以下だとスマホで縦1列、4以上だと縦2列になります)
Gutter : 0(画像間の余白。お好みで)
LINK TO : Media File(ここはこの設定がいいと思います)
Caption Settings : キャプション見せるならオンにする

Style
IMAGE FILTER : May Fair(フィルター機能。お好みで)
画像拡大Lightboxを入れよう
今のままだと画像をクリックしたときに背景が真っ黒の不格好な画面遷移になるので、Lightboxを設定しよう。
SWELLだったらこちらの記事のCDN読み込みコードをfunction.phpにコピペするだけで大丈夫です。Kadence BlocksのGalleryのリンク先が「Media File」になっていればクリックしたときにふわっと表示されます。
ただこの方法はSWELL以外だと動かなかった経験があるので、別テーマを使っている方は他のLightboxプラグインを入れる方がいいかもしれません。Easy Fancy Boxとかかなあ。Easy Fancy Boxは拡大できないのとスワイプで次の画像にいけないのがネックですが…スマン!代替が思いつかないのでなんか「WP Lightbox」とかで探してみてください。
おしまい
なんとなく伝わったかな…。色々できるよーということをお伝えしました。Foo GalleryとかNext GEN galleryとか、Portfolio Galleryとかもあるし、ポートフォリオテーマとかもあるけど、ワイはKadence Blocksが好きです。ブロックエディタなので直感的に作業できるのがいいと思ってます。
でもサイト作りは自由だから、自分に合うものを見つけてね!楽しんでください!
いいなと思ったら応援しよう!

