
ランディングページの特徴、ホームページとの違いを、かみくだいて説明してみる
ランディングページ(Landing Page、通称LP)って何だろう。
今回は、馴染みのない人にはとても分かりにくいランディングページについて、その特徴やホームページとの使い分けを説明したいと思います。
出来る限り簡潔に、分かりやすくまとめたいと思います。
ランディングページって、何?
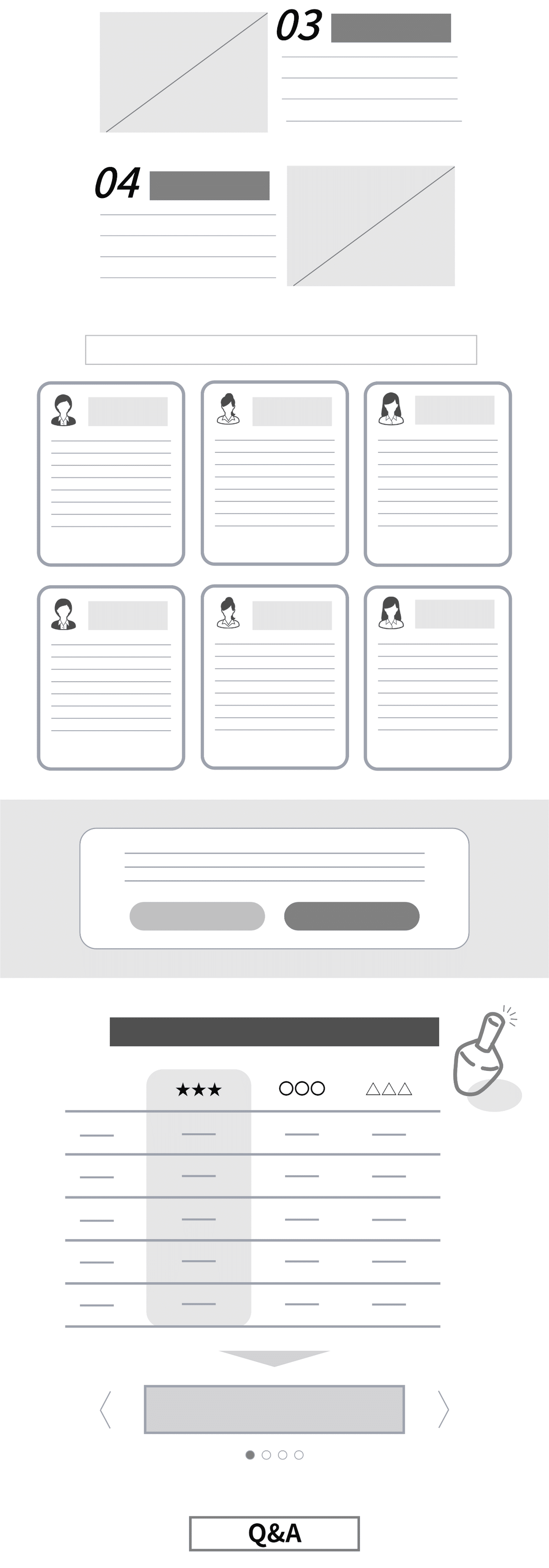
ランディングページとは、縦に長い1枚もののWEBページのことを指します。
このようなものです。



ランディングページの実例を見てみたい方は「LPアーカイブ」でネット検索すると、縦に長い様々な業種のランディングページを確認できます。
とても長いですよね。
なぜこんなに長いんでしょう。
ランディングページが縦に長い理由
ランディングページが縦に長い理由は、特定の人に対するセールス(売り込み)を目的としているからです。
ホームページと比べてみると分かりやすいと思います。
▼ホームページの特徴
・「誰に対して」…不特定多数の様々な人やニーズ(需要)に対して
・「何のために」…情報提供を行うために
・「どのように」…あらゆる情報を複数のページに整理・展開する
ホームページには様々な人が訪れます。
企業のことを知りたい、サービスについて知りたい、求人の条件について知りたい、業績について知りたいなど、人によって求めている情報が違います。
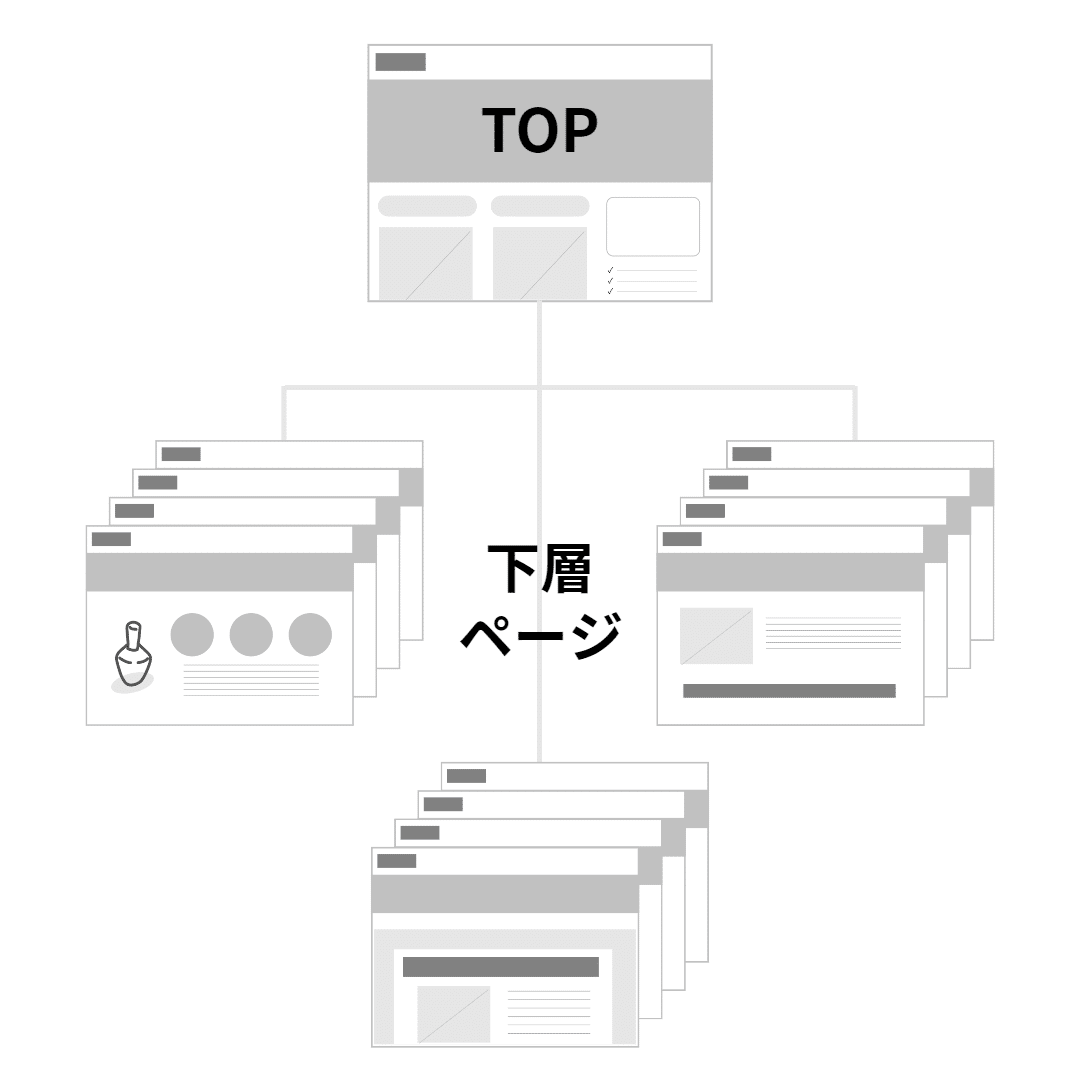
そのため、ホームページには必要とされるあらゆる情報を掲載しておく必要があり、ページ数が増えるため、階層化して探しやすいように設計されます。
<イメージ図>

▼ランディングページの特徴
・「誰に対して」…特定の人やニーズ(需要)に対して
・「何のために」…セールスを行うために
・「どのように」…必要な情報を1ページにまとめてストーリー化する
一方、ランディングページは、特定の人に対して商品やサービスを売り込むために作られます。
例えるなら、ホームページはお店、ランディングページは特定の人に個別に送るダイレクトメールといったところでしょうか。
お店にはいろんな人が訪れるので品揃えを充実させて、店内が見渡しやすいように看板を設置したり、商品を探しやすいように通路や棚のレイアウトを工夫したりします。
でもダイレクトメールの場合は、特定の人に、その人が気に入るであろうお勧めの商品の情報だけを届けて、お店に来てもらえるように促すものです。
ランディングページも特定の人に売り込むためのものなので、ダイレクトメールのように必要な情報だけを掲載します。
そしてページの中で興味を喚起し、説得し、購入を促します。
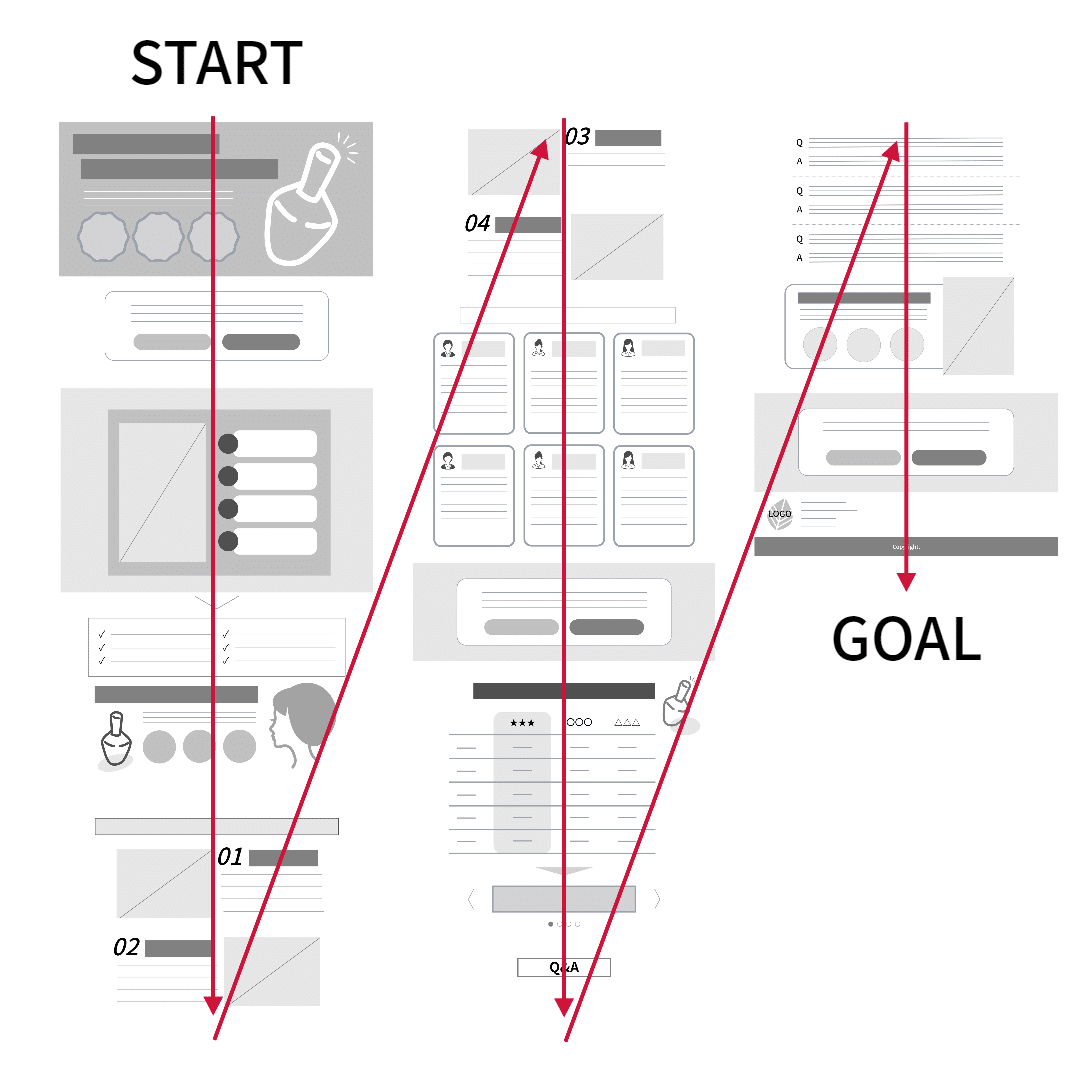
このような特徴をもつため、ランディングページは1ページ完結の、縦に長いものになるわけです。
<イメージ図>

ランディングページは必然的に長くなる
もしかしたら、縦に長くしなくてもいいのではないか、と思われるかもしれません。
そんなに長くして誰が読むのか、と。
私もランディングページを作る側にまわるまでは、同じことを思っていました。
実際のところ、このようなページに出合った時は、縦に長すぎて読み飛ばしたり、うさんくさくなって読むのをやめたりしていました。
セールス色が強すぎて嫌悪感を感じるものも多いですしね。
でも、縦に長くする(正確には長くせざるを得ない)理由がちゃんとあるんです。
それは、ランディングページは一方的にセールスをするものだからです。
これが対面でのセールスだと、お客さんの反応を見ながら、必要な情報をピンポイントに提供していけば、スムーズなやりとりで商品を販売できます。
でもインターネット上のWEBページは、お客さんの反応を見ながら内容を変えることができません。
なので、お客さんをうまく誘導していかないといけないんです。
そのため、ストーリーをしっかり作って、興味をもって読み進めてもらい、買いたいと思ってもらい、購入ボタンを押してもらう必要があります。
そうすると、必然的にランディングページは長くなっていきます。
ちなみに、ランディングページの反応率(業界用語ではコンバージョンレート)は、0.5%や1%、2%などです。
つまり、1,000人訪れたとしたら、購入ボタンなどを押してくれる(反応してくれる)人は、5人や10人、20人くらいということ。
業種によって、この反応率の平均は様々で、促したい行動によっても変わります。
数字はともかくとして、こんなに縦に長いページでも、購入してくれる人がいるということを理解しておくことが大事です。
良いランディングページをつくることが出来れば、送客さえすれば放っておいても売れ続ける仕組みをつくることができます。
これは対面セールスにはできない大きなメリットの1つです。
ランディングページのオーソドックスなパターン
ランディングページには型と呼ばれるものがいくつかあります。
人を説得するのに効果的だといわれるストーリーの型です。
例)AIDAMA(アイドマ)
・A(Attention):注目させる
・I(Interest):興味を喚起する
・D(Desire):欲求を刺激する
・M(Memory):記憶させる
・A(Action):行動を起こさせる
例)QUEST(クエスト)
・Q(Qualify):対象を絞る
・U(Understand):共感を示す
・E(Educate):啓発する
・S(Stimulate):刺激する
・T(Transition):行動を変える
ランディングページを作ろうと考えている方は、一度この型をつかって考えてみるといいかもしれません。
商品を売るためのストーリーが考えやすくなります。
<例 AIDMA>
・A(注目):海外で品切れ続出中のシアバターがついに日本上陸
・I(興味):海外セレブ御用達の環境に優しい100%オーガニック成分
・D(欲求):これ1つで十分。フェイス、全身、髪、どこでも使える
・M(記憶):在庫限り、大人気につき次はいつ入荷できるか分かりません
・A(行動):このページを見た人限定で今なら20%OFFで購入できます
<例 QUEST>
・Q(対象):化学成分でお肌や髪の調子が悪い方に朗報
・U(共感):こんなお悩み、つらいですよね(具体的に羅列)
・E(啓発):有機シアバターなら全て解決!環境にも優しい
・S(刺激):しかもこれ1つであらゆる用途に使えます
・T(行動):安心安全なものを生活に取り入れよう。今なら20%OFF!
ランディングページで大切なのは企画とストーリー設計
ランディングページを作るときに大切なことは、大きく2つあります。
1つは、すでにお伝えしたようなストーリー設計です。
もう1つは、その前提となる企画です。
企画とは、「誰に」「何を」「どのように」伝えるかを考えることです。
ストーリー設計は「どのように」の部分になるので、企画の一部でしかありません。
「誰に」「何を」の部分を決めずに、いきなりストーリーを考えても、効果的なランディングページを作ることは難しいと思います。
「誰に」を決めていないと、どのような情報が求められているかが分かりませんし、「何を」を決めていないと、掲載する情報の取捨選択ができません。
よくある失敗例
よくある失敗例が、商品やサービスの特徴や強みをとにかく詰め込んだランディングページです。
一方通行ならではの失敗パターンですね。
とにかく良いと思われるものを、これでもかとアピールします。
すごくうさんくさくなったり、押しつけがましくてセールス色が強いランディングページになったりします。
セールスは自分が良いと思ったことを言えばいいというものではありません。
・相手のことを理解し(誰に、の部分)、
・本当に欲しい情報は何かを理解し(何を、の部分)、
・きちんと伝わるストーリーを考える(どのように、の部分)
この3つをきちんと行うことが大事です。
これらがきちんと出来ていれば、うさんくさくない、効果が出るランディングページを作ることが出来ます。
まとめ
・ホームページの目的は「情報提供」
・ランディングページの目的は「売り込み」
・ランディングページは企画とストーリー設計が大事
効果的なホームページをつくることができても、効果的なランディングページを作れるとは限りません。
この二つは全く別物だと考えて、それぞれの特徴をふまえたうえで、きちんと設計することが大切です。
ランディングページなのに、ホームページのように情報盛り盛りでストーリーになっていないものを見かけることがある一方で、ランディングページのようにセールス色が強いホームページをみかけることもあります。
どちらもあまり効果が期待できませんので、それぞれに適したやり方で、質を追求していくようにしてください。
----------
蛇足ですが、ランディングページの名前の由来は「特定の人を着地させるページ」からきています。
※ランディング=着地する
まだホームページしかなかった頃、もっと効率的にセールスができないかと考えた人が、「売り込みたい人をホームページよりも前に着地させるページをつくろう」と考えたことで生まれました。
当時は、商品を購入してくれそうな人だけに向けた1枚もののページを用意して、そこにランディングさせて動機形成をしてから、ホームページの購入ページに飛ばすような使われ方がされていました。
ホームページの前にワンクッションおくイメージですね。
そこでセールスをして、買いたい気持ちを刺激してから、ホームページに飛ばすわけです。
まさに「ランディング(させる)ページ」です。
そしてランディングページの質が追求されていくことで、セールスがどんどん巧妙になり、ページが縦に長くなり、今の形に至ります。
ホームページに飛ばさないほうが、ユーザーの余計な手間を抑えることができ、ストーリーやデザインをまとめやすく、反応率も高かったので、今ではホームページに飛ばさない手法が主流になっています。
----------
縦に長い1枚もののページを「ランディングページ」と呼ぶのには、こういう背景があったんです。
合点して頂けましたでしょうか。
Boxnieでは、売上に貢献するランディングページの作成を行っています。
ランディングページのご依頼が初めての方や、どんなランディングページが出来上がるか不安な方向けに、まずは企画書だけを作成する「お試しプラン」もご用意しています。
お試しプランをご利用頂いた場合は、企画書を確認した後に、ランディングページの作成を購入するかどうかを決めることが出来ます。
企画書の内容に納得できない場合は、無理にご依頼をして頂く必要はありませんので、ご安心ください。
なお、納品された企画書は、内容を改変して自由に使って頂けますので、サービスのブランディングやマーケティング戦略などを考えるのにご活用いただければと思います。
ご興味がある方は、いつでもお気軽にお声がけください。
https://coconala.com/services/2627227
