
早稲田文系大学生、デザイナーになる。 Daily UI 01 Sign up
はじめに
はじめまして!
早稲田の文系学生で、現在休学中のてんぱです!
紆余曲折ありまして、今は新卒でUIUXデザイナーとして働くために、独学でUIUXデザインを学んでいます。デザイナーを目指すに至った経緯は、またいつかnoteでお伝えできればと思います。
直近では、デザイン制作会社にデザイナーとして採用(業務委託)され、フルタイムで働く予定です。未経験として働くことになるので、身を粉にして働くつもりですし、業務時間外でも独学でデザインを学んでいきます。
まだ本格的に学習を始めて1ヶ月ほどですので、お見苦し所もあるかと思いますが、ぜひ僕の成長を見守っていただけると幸いです。
早速ですが、本日からアウトプットの練習として、Daily UIを始めてみようと思います。
概要
制作物:ログイン画面
Sign up(新規登録)が元々の課題だったんですが、間違えてSign inだと思ってログイン画面を作っていました笑
制作時間:約3時間
最初に、何も準備せずFigmaでいきなり作成してみました。

ひどいですよね。これでも頑張って作ったつもりでした。
自分1人で考えてもアイデアが降ってこないので、一度先人達のやり方を真似てみることにしました。
こちらのnoteを参考にさせていただきました。
どうやらFigmaを触る前にやるべきことがあるようです。
制作過程
1. リサーチ、考察
2.サービス内容、ペルソナ設定
3. ワイヤーフレーム作成
4. ビジュアル
1. リサーチ、考察
リサーチ
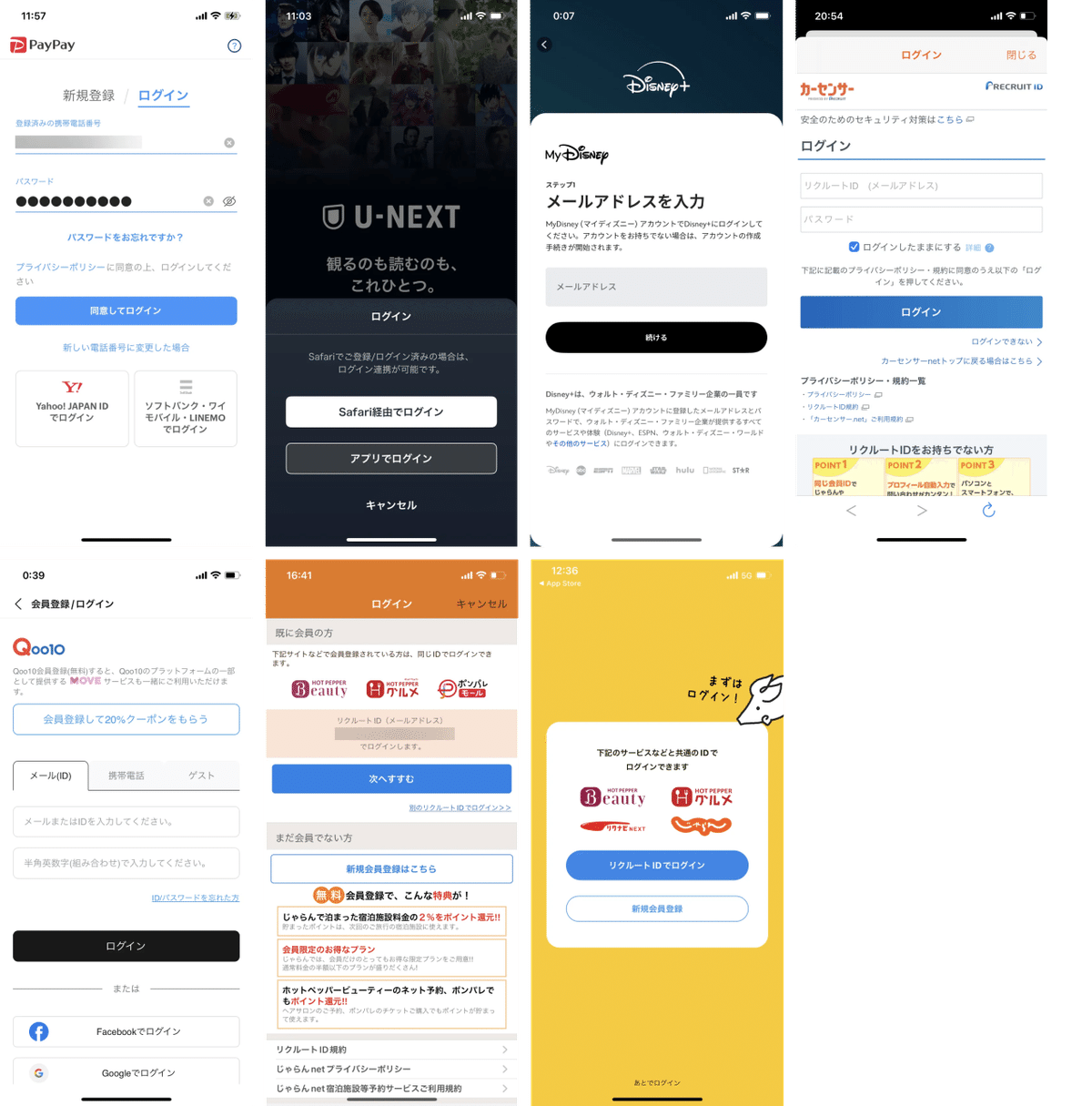
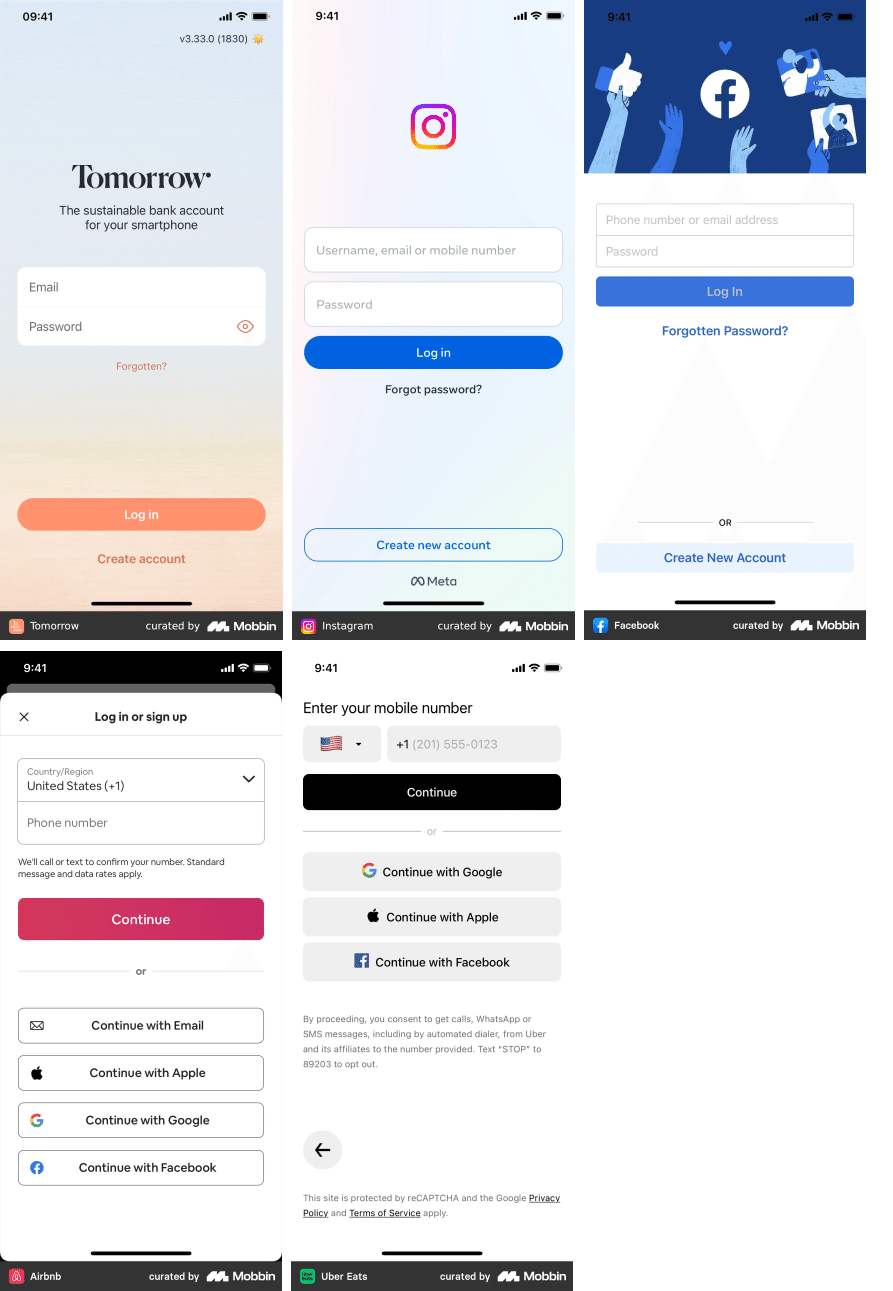
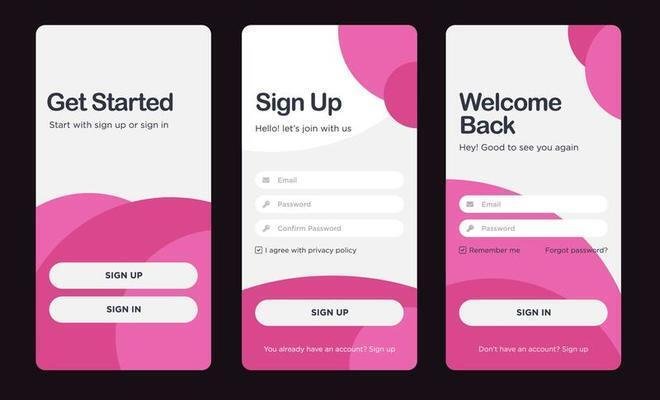
まず各サービスのログイン画面を調査してみます。
日本国内外のサービスを参考にしたいと思い、UI PocketとMobbinで調べてみました。
UI Pocketは日本国内サービスがほとんどで、Mobbinは世界中で利用されているサービスが多い印象です。


考察
共通項
ログインというテキストがある
横の余白は16px
ログインID以外のログイン手段を作ってる
枠の色は薄い灰色
サービスロゴが入っている
角丸
いいと思った所
パスワードを忘れた場合の導線
タウンワークのキャラクターが可愛い
新規登録への導線がある
白背景より、そのサービスの色を背景に差しこんだ方が世界観が統一されて、「今からこのアプリを使うんだ…!」という没入感をユーザー与える
パスワードをみれる
ロゴが目立つ配置
複数のログイン手段
微妙な所
情報量が多い(特に国内サービス)
重要な情報が一目で伝わらない
2. サービス内容、ペルソナ設定
こちらは、Chat GPTを使って決めました。
サービス内容
名前は?
・SkillSync
フリーランスやプロフェッショナル向けに、クライアントとのスキルを同期させることを目指したプロジェクト管理ツール。
どんなサービス?
・対象
フリーランスのデザイナーや開発者、クリエイター、マーケターなど、専門的なスキルを持つプロフェッショナル。
・機能
プロジェクト管理、タスクの進捗確認、クライアントとのコミュニケーション、請求書発行、ポートフォリオ共有機能。
・特徴
各プロジェクトに応じたスキルタグの自動生成。ユーザーのスキルセットに基づいてタスクやプロジェクトの提案も行う。
シンプルで直感的なインターフェースにより、少ないステップでクライアントの要望に応じたプロジェクト管理が可能。
多言語対応で、海外のクライアントとのスムーズなやり取りをサポート。
ペルソナ設定
名前: 山田 真理 年齢: 32歳
職業: フリーランスのウェブデザイナー(UI/UXデザインとフロントエンド開発を担当)
居住地: 東京
家族構成: 独身、一人暮らし
趣味: イラスト制作、アート展示巡り
仕事環境: 在宅ワークが中心、たまにカフェで作業。クライアントは日本国内と海外のスタートアップがメイン。
背景:8年以上フリーランスとして働いており、複数のプロジェクトを同時に管理している。
プロジェクトの管理に関しては効率的なツールを求めており、スキルやポートフォリオを簡単に共有できるプラットフォームを探している。
デザインの質を高めることに集中したいので、プロジェクト管理やクライアントとのやり取りが効率的かつ簡単にできるツールを希望している。
ゴール:スキルを活かして効率よくプロジェクトを管理し、複数のクライアントとスムーズにコミュニケーションを取ること。
作業の手間を減らし、デザインに専念できる時間を増やしたい。
フラストレーション:現在使用しているツールが煩雑で、プロジェクトの進捗状況やクライアントとのやり取りがしづらい。
各クライアントに異なるツールを使う必要があり、管理が煩雑。
3. ワイヤーフレーム作成

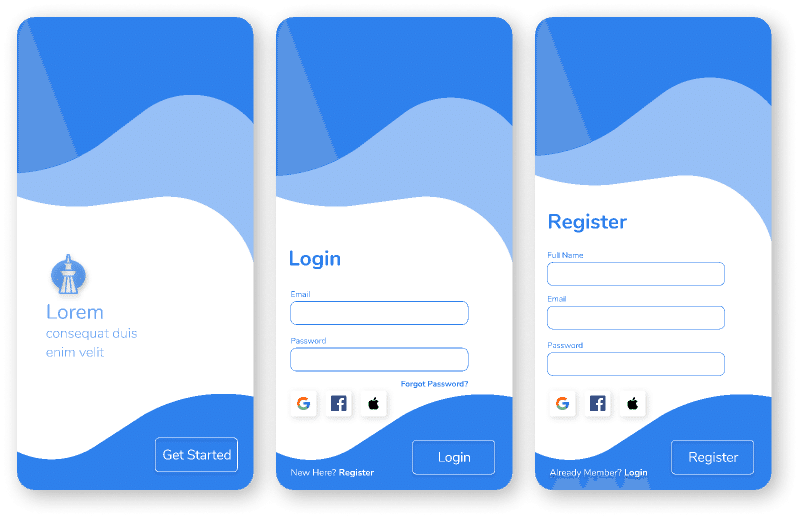
調査してデザインのそれぞれのいい所は盗みつつ、主にInstagramのデザインを参考にすることにしました。要素はなるべく少なくします。
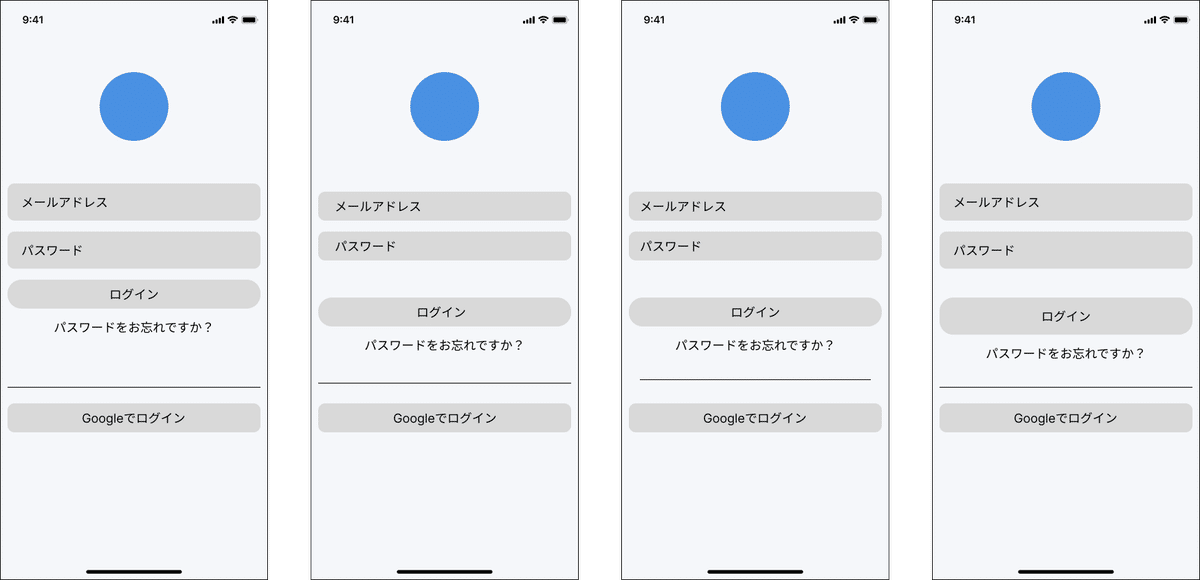
4つ候補をならべてみて、一番左のフレームを採用することにしました。
メアドパスワード入力とログインボタンは重要な関係なので、近づけた方がよさそうですね(近接)
また、ログインボタンは上の入力項目と混同しないよう、角の半径を上げています。
4. ビジュアル

ロゴ(Chat GPTで生成)と色を加えてみました。
必要な要素は詰まっているし、シンプルで特に使用上問題なし。
しかし、このサービスが持つ独自の世界観が見えないと感じました。
一度他のサービスを観察することに立ち返ってみます。


気づいたのは、背景の使い方。
そのサービスが持つ色を、背景を使って巧みに表現していました。
SkillSyncのメインカラーは
青:4A90E2
黄色:FFC107
そして、イメージは
「シンプルで、信頼感のある秘書的アプリ」
この色とイメージを頭に入れて、デザインを再考してました。
またここで、Googleログイン以外の選択肢があることにも気づきました。
AppleとFacebook。
ペルソナ設定からも、ユーザーはネットリテラシーが高く、複数のログイン手段を持っている可能性が高く、入れても違和感がなかったので追加してみます。
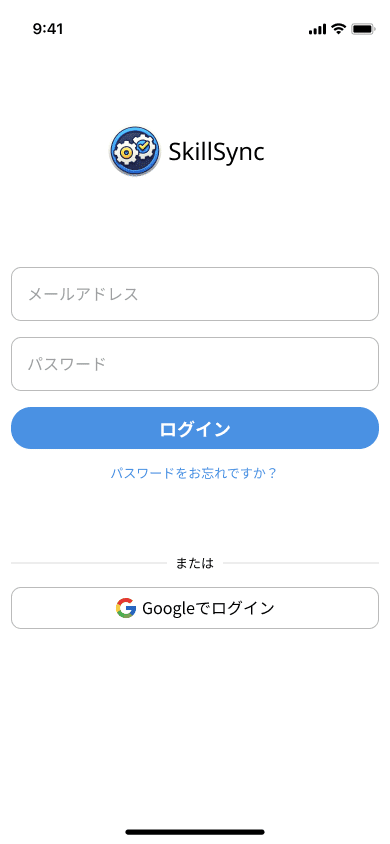
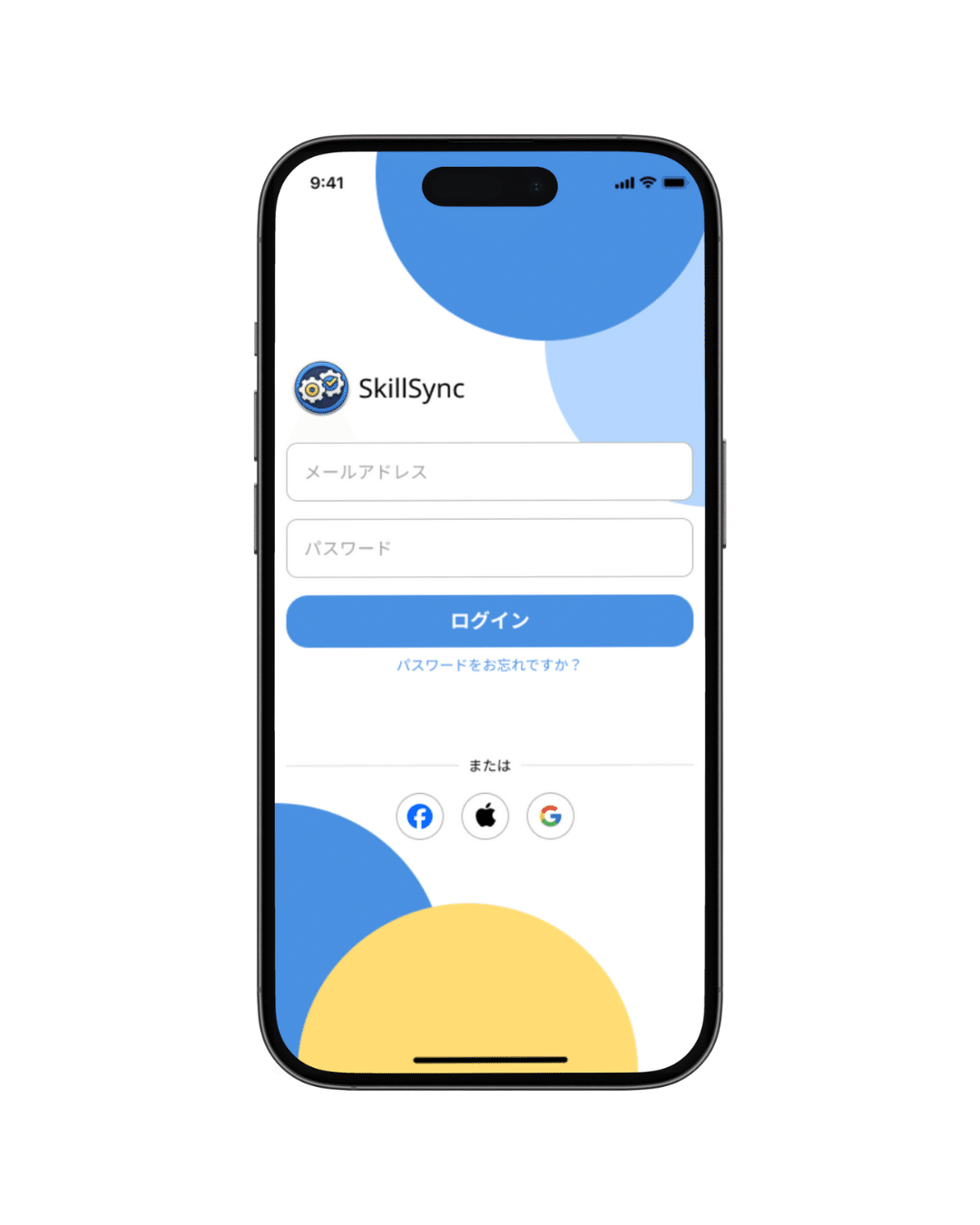
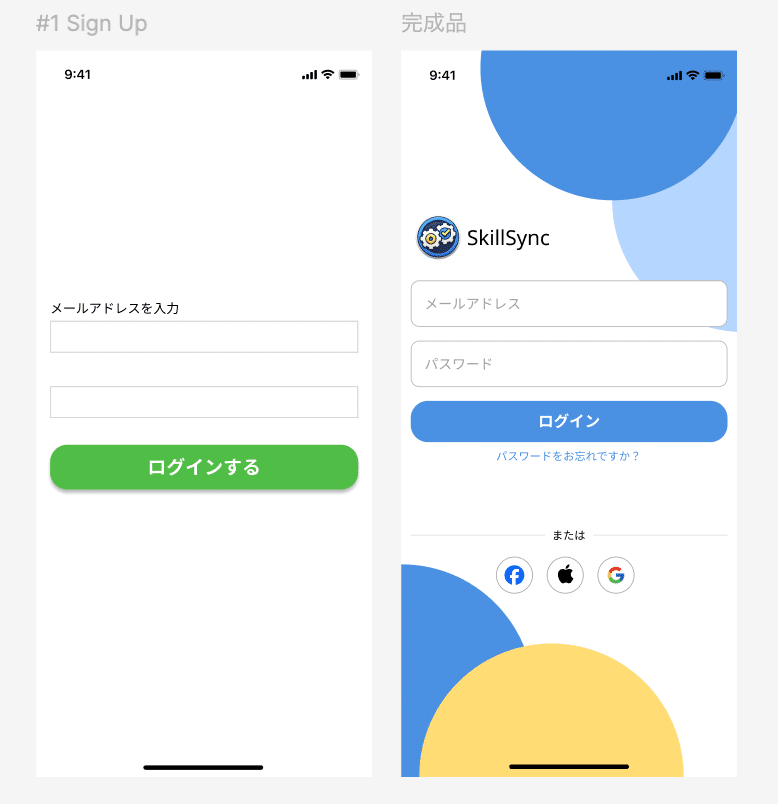
完成品

デザインの特徴
シンプル
最低限必要な情報だけを詰めました
迷いがなく直感的に使えるデザイン
入力しやすい配置
キーボードが画面下半分を占有することを考慮し、入力項目は画面上部に設置
柔軟なログイン手段
ユーザーがGoogleだけではなく、Apple、Facebookログインも利用していることも想定して、3つ用意しました
3つの中でもGoogleログインの使用頻度が多いと仮定し、右手で押しやすい様一番右にGoogleを配置しています
信頼感のある青
青は信頼性、落ち着き、頼りがいのある色とされています
The color blue is used in big-name companies such as Walmart, American Express, Facebook and more. The color blue represents trustworthiness, dependability, and serenity.
Many of these companies chose blue for the sole reason they wanted their brand to portray trust to their customers. Using blue in your brand color palette is a great way to evoke reliability and help customers to relax (and trust your brand).
/ Branding Advice, Branding Design Tips, Branding Psychology / By Bethany McCamish
背景デザイン
アプリが持つ世界観を表現し、他者サービスとの差別化を図りました
ログイン画面を一目見るだけでそのアプリを使っているか直感的に分かるデザイン
学びと今後の課題
学び
積極的にパクる
まだなんのノウハウもないからこそ、自分の頭で考えるのではなく、プロのデザインや勉強法を徹底的にトレースする
準備が9割
Figmaを触る前の要件定義、リサーチが非常に重要で、準備なしで作ったデザインとはクオリティが段違いでした

(右)要件定義、リサーチ等を行った上で作成したデザイン
課題
制作に時間がかかる
まだ制作の型が確立できておらず、検索タブをいったりきたり、何度も同じことを調べていて時間のロスがあった
慣れだと思うので、まずは量をこなす
デザインの引き出しが少ない
ログイン画面なんて今まで何回も見てきているはずなのに、最初に0→1で作成した際アイデアが浮かばなかった
知識として溜まっていない可能性があるので、日頃から意識してUIを観察してみる
良質なUIがあれば保存してまとめる
デザインの基礎が理解できていない
上記に繋がるが、ちょっとした直線や、テキスト、丸などを使う時、色やフォントで迷いがでる。
「デザイン入門教室」を読んでデザインのセオリー覚える(現在購読中)
フィードバックをもらえない
デザイナーコミュニティに入る?BONOとか入ってみようかな
使用したツール
Figma
Mobbin
UI Pocket
Chat GPT
Google検索「UI Login」
次回予告

次は、クレジットカードの決済画面をデザインします!
今回の学びを活かしてがんばるぞ〜!
↓02のnote出しました
ここまでお読みいただきありがとうございました!
いまUIUXデザイナーを目指している方がいらっしゃれば一緒に頑張りましょうね☺️
