
クックパッドでお買い物 -地域限定機能をデザインする上で考えたこと-
こんにちは、デザイナーの佐野大河 @sn_taiga です。
先日、クックパッドのiOSアプリ内で「買い物機能」をリリースしました。
今日はこの新機能をデザインするにあたって考えたことを話したいと思います。
買い物機能の詳細はこちらをご覧ください👆
生鮮食品EC「クックパッドマート」の仕組みと連携し、近隣地域の生産者や市場直送の新鮮でおいしい食材を、1品から送料無料で購入できます。


「かいもの」タブから食材を購入できる他、レシピページから必要な材料をその場でカートに追加し購入することもできます。

注文した商品は駅やコンビニなどに設置された専用冷蔵庫へ配達され、ユーザーは好きなタイミングで商品を受け取ることが可能です。
そんな買い物機能ですが、現在東京都・神奈川県の一部の地域で利用できます。一方でユーザーの居住地域による機能の出し分けは難しく、アプリ内で一律に新機能を案内する必要がありました。
あらためてこの記事では、対応エリアが限られる機能を設計するにあたって「ユーザーがどのように認知し使い始められるのが良いのか」について考えたことを中心に紹介していきます。
遠回りでも着実に機能の特徴や魅力を伝える
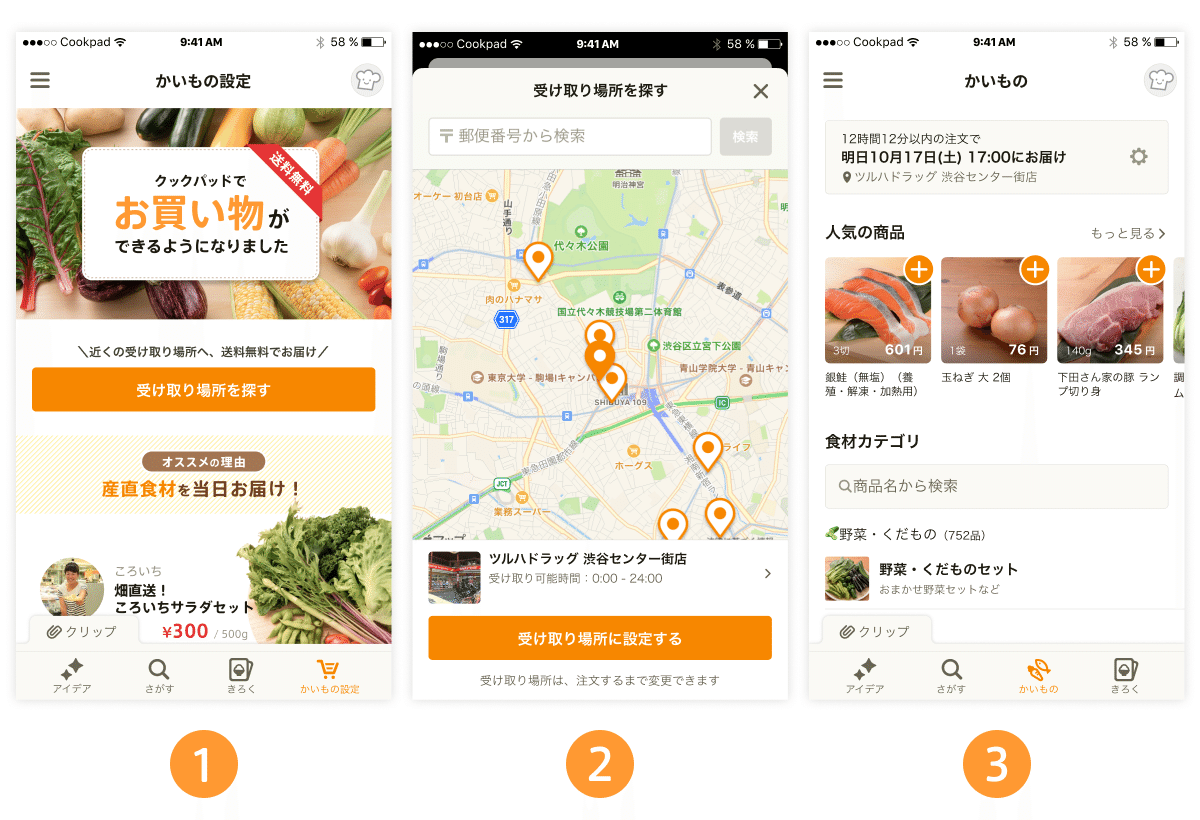
結果から先にお見せすると、以下の流れで買い物機能を使い始めることができます。

1. 買い物機能の紹介ページを挟み
2. 商品の受け取り場所をマップから選択し
3. 実際に商品を購入できるようになる
少し遠回りに感じるかもしれませんが、主に以下のような理由があります。
1.がある理由はシンプルで、多くのユーザーがレシピを探しにきている中、コンテキストの異なる買い物機能を「使ってみたい!」と思ってもらうには「新鮮な食材を送料無料で」「好きなタイミングで受け取り」といった機能の特徴や魅力をまず知ってもらう必要があると考えたからです。
2.を介する理由は、特徴の一つである「専用冷蔵庫への配達」が関係しています。近隣地域の新鮮な食材を出荷当日に受け取ることができるこの仕組みですが、地域によって購入できる商品が異なるため、最初に受け取り場所を設定する必要がありこのフローになっています。
以上が買い物機能を使い始めるまでの流れですが、最初に述べた通り今回リリースした機能は対応エリアが限られているため「使ってみたい!でも使えない...😞」となってしまうユーザーも多く存在します。
なので設計する上で、対応エリアだけじゃなく非対応エリアのユーザーの体験がどうあるべきかについても大事に考えました。
地域限定型サービスを調査
対応エリアが限られる旨をどこで伝えるのが良いか。非対応エリアの人へのメッセージはどうするべきか。
参考事例を見つけるべく、宅配、カーシェア、タクシー配車など世の中にある地域限定型のサービスを調査しました。

サービスのLP、アプリ起動時のウォークスルー、初回利用までの流れなどを観察する中でいくつかのパターンが見えてきました。
例えば以下のようなものです。
■ LPで対応エリアについての説明は簡単に
期待値のズレを無くすために最初にしっかり伝えるのが良いのかと何となく思っていましたが、LPでは対応エリアについての言及は後回しになる傾向がありました。具体的なエリアについても詳細まで言わず手短に済ませていました。
LPに着地させる手前でターゲティングされている可能性もありますが、訪れている人は何かしらサービスに興味が向いている状態なのであくまで引き込み優先で、対応エリアについてはある程度使いたい気持ちに寄ったタイミングで伝えられれば良いと考えられます。
■ 利用前の対応エリア判定は早めに
逆に、アプリを起動しサービスにオンボーディングしていく過程では、対応エリアか否かの判定や判断は早めにできる傾向がありました。
宅配サービスであれば、ユーザー情報や住所を登録する前に郵便番号で判定したり、シェアリングサービスであれば現在地をマップで表示しエリアを確認できるなど。
諸々設定した後に「やっぱ使えません🙅♀️」はがっかりするので当然といえば当然ですが、どんなフィードバックを貰うかによって拒否されたときの納得度が大きく変わる部分だなと感じました。
■ 非対応エリアのユーザーができるアクションを用意
自分の地域が非対応エリアだった場合、そこで終了じゃなく、何かしら次のアクションを起こせるサービスがいくつかありました。
わかりやすい例だと、指定の地域が対応エリアになるよう運営にリクエストを送る、など。
サービス側がそれらをどう活用しているかは別として、ユーザーとしては跳ね除けられて終わりじゃなく意思表示ができる分気持ちが軽くなる工夫だなと感じました。
使える人・使えない人双方が納得できるように
ここからは実際のデザインとそのポイントについて紹介します。
調査で見えてきた作法や工夫を参考にしつつ、ユーザーテストを重ねながら、対応エリア・非対応エリアのユーザー双方が納得できる形をチームメンバーの @naganyo, @tyoneda らと模索しました。
1.機能紹介用のタブを新設&非表示可能にする

調査したサービスと違い、既に多くのユーザーがいるアプリの中に限定機能をつくるため、機能紹介への誘導方法と場所は独自で考える必要がありました。
普段ユーザーが使用している画面の各所に導線を設置する方法もありましたが、ユーザーが「開かされた」じゃなく「見にきた」と感じる導線の方が使えなかったときのがっかり感も少ないだろうとこの形にしました。

一方で、利用できないタブが残り続ける不快感もあるだろうと、ユーザーの意思でタブ自体を非表示にできる仕様にしています。
非対応エリアのユーザーを考慮し初めはページ上部にこの導線を置いていましたが、ユーザーテストを行ったところ、予想通り不快と感じる人が一部いる反面「いつか使えるかもしれないから残しておく」という人が多い結果から、目立たないが必要に思う人が見つけられる程度の位置に調整しました。
2.対応エリアと自身の生活圏を照らし合わせられるようにする
参考事例に倣って「対応エリアかどうか」は早めにわかることを意識しました。

初めは宅配系のサービスを参考に、郵便番号を入力した結果対応エリアかどうか率直にわかるUIを検討しましたが、最終的に以下の案を採用しました。

画面を開くと対応エリア全域が表示され、上部の郵便番号検索もしくはマップ操作から、自分の地域に専用の受け取り場所があるかどうかを確認できます。

近くに受け取り場所がない場合はマップ上にその旨が表示されます。
一般的なネットスーパーのように自宅配送を前提にした買い物であれば郵便番号による判定でも良かったのですが、サービスの特性上自宅近辺で受け取るのが良いとは限らず、職場付近や帰りの駅などで受け取れるケースもあるのでこの形にしました。
ユーザーテストではこのフローから「専用の受け取り場所」の仕組みを知ると同時に対応エリアを把握している様子を確認できました。
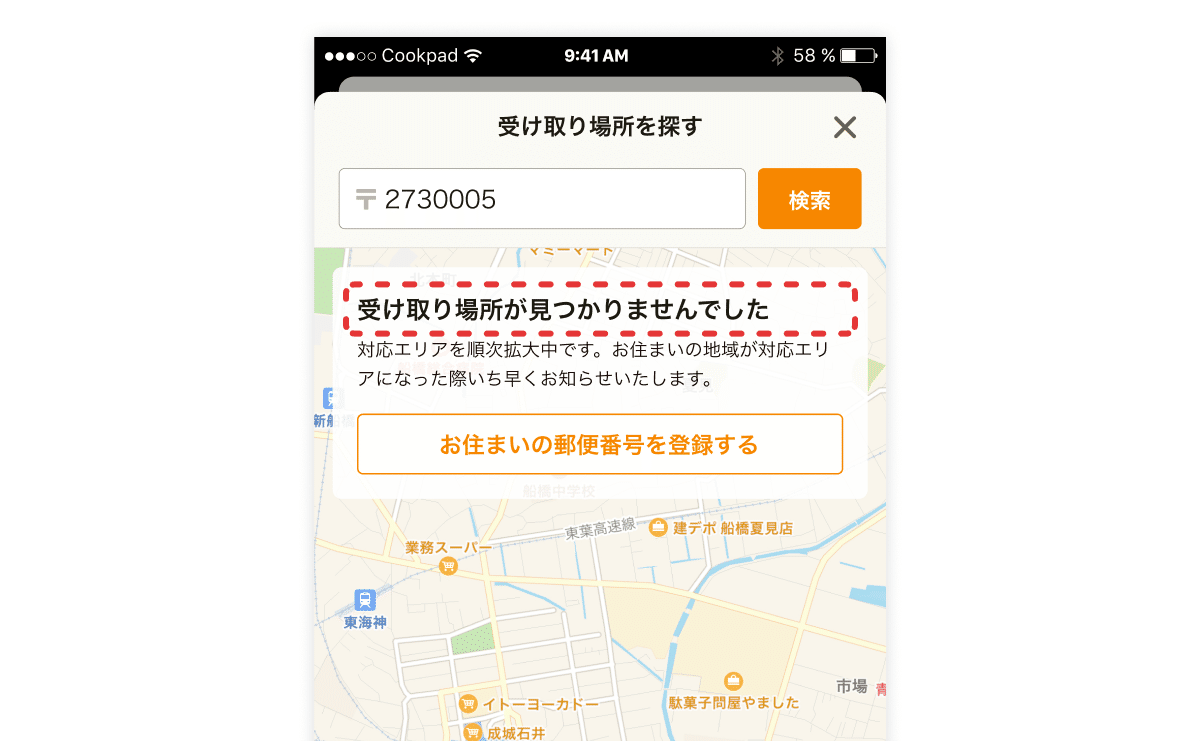
3.自分の地域が対応エリアになった際のお知らせを受け取れるようにする
全体のユーザー数に対して対応エリア内のユーザー数が少ないこともあり「買い物機能に興味を持ったが利用できなかった人」へのサポートは必須だと考えました。
他社サービスを参考に「対応エリア申請」を出来るようにしてユーザーの声を集めるのも手でしたが、ユーザーテストも踏まえ以下のUIに決定しました。

非対応エリアであると伝えると同時に、郵便番号を登録することで対応エリアになった際のお知らせを受け取れる導線を設置しました。
若干手間のかかる作業ですが、ユーザーテストではそれを超えるだけの期待値と実際のアクションを確認できたことと、対応エリアは現在鋭意拡大中で、ユーザーへ再度案内する術が欲しかったこともありこれがベストだと判断しました。
リリース後、ユーザー数に対して想定通りの登録数が集まっているので、期待通りのサポートはできているのかなと思います。
まとめ
調査やユーザーテストを重ね、機能を利用できるユーザーだけじゃなく利用できないユーザーの体験も大事にデザインを決めていきました。
一方向に寄ったデザインはもう一方に悪影響を与え兼ねないものだと思います。今回、機能を利用できないことによるユーザーのストレスや不快感は想像し難いものだったので、実際の反応を見ながらバランスを見極められたことが良かったなと感じました。
今日は買い物機能のオンボーディング周りを中心にお話しましたが、ユーザーの毎日の献立決めと買い物をサポートしていくため引き続きサービス開発に取り組んでいくので、それらに関するお話もあらためて自分またはチームメンバーからできたらなと思います。
最後に、クックパッドではデザイナーを絶賛募集中です!簡単に話だけ聞いてみたいという方はゆるっとDMを送って頂いても大丈夫です😄
この記事が気に入ったらサポートをしてみませんか?

