
一から教えるジェネラティブNFTの作り方(mint等は別の記事で。。)
こんにちは!Smile‗Jr.と申します!!
現在FUN HEARTコレクションを運営してる、高校生NFTクリエイターです。
自分はNFTの冬の時代を少しでも抜け出すための活動をしてます!!
気になった方はOpenseaで支援していただけると幸いです!
今回はHashLipsを使ってジェネラティブNFTの作り方を一から説明します。
※2023/7/29に作成したものです。
たぶんどこのサイトよりも親切で分かりやすいと思う!
また、実際にこの記事では50個しか作っていませんが、同じ手順であればファイルの一部分を書き換えればいくつでもNFTを作ることが可能です!!
では、実際の作り方を見ていきましょう。
0 環境情報
現在(2023/7/29)での環境
Windows10 (11で可能かは不明)
node.js ※16.20.0
npm 9.8.1
高校一年生
1 HashLipsをダウンロードする
まず目的の物をダウンロードしないと意味がありません。
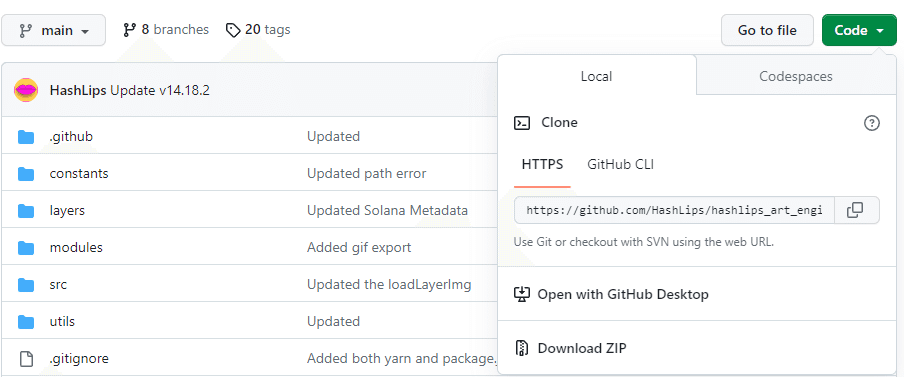
上記のURLからGithabに飛んでもらって、codeってところからDownload ZIPをダウンロードしていきます。

ダウンロードして解凍するところはデスクトップでもいいですが、
ここからが重要です❕
Cドライブ直下にファイルを移動してください
こうすれば後々エラーが出ずに済みます。
"C:\hashlips_art_engine-main"
2 node.jsをインストールする(注意)
実はこの記事は具体的なやり方を教えます!!
(なんで他は教えないんだろう。。)
まずNode.jsをインストールするんですけど、
最新のバージョンではなく、16.20.0をインストールします
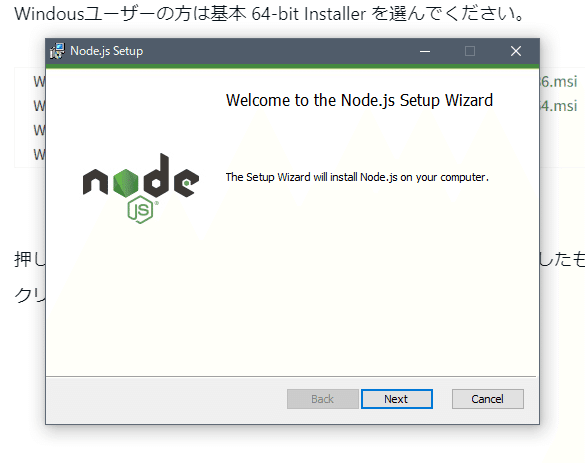
Windowsユーザーの方は基本 64-bit Installer を選んでください。

押したらダウンロードが開始します。終了したら、ダウンロードしたものをクリック。
手順
ポップアップ画面が出てくるので、Nextをクリック
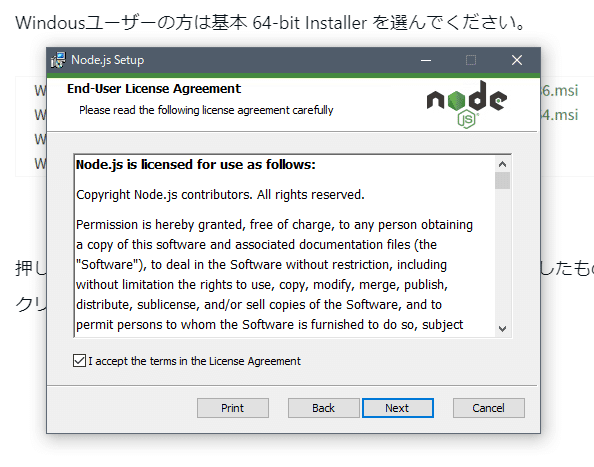
同意みたいな画面が出てくるので、チェックを付けてNextをクリック
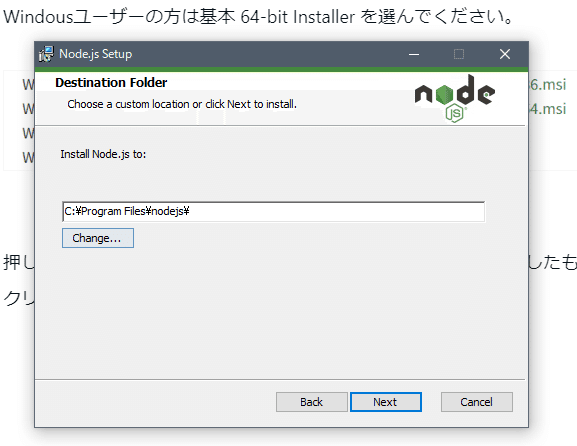
インストール先ファイルを選択する場合がある。選択してNextをクリック(Cドライブ直下に持ってくること)
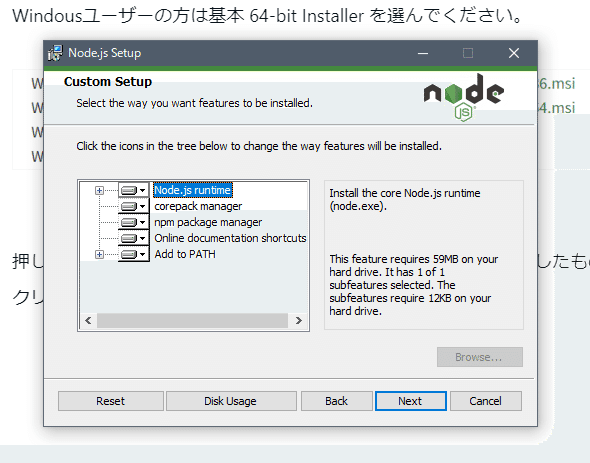
カスタム画面が出てくるがここはいじらなくていい。Nextをクリック
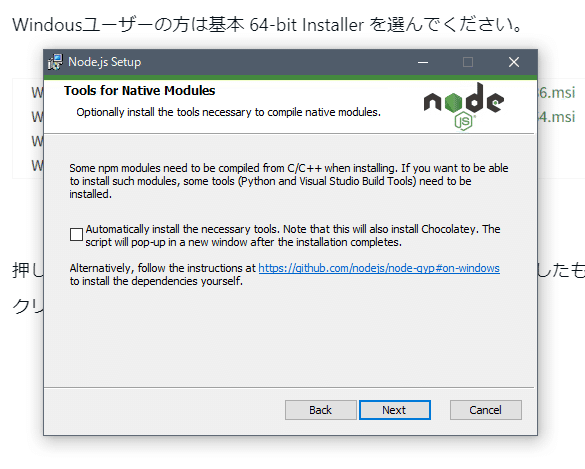
モジュールをどうこうするか聞いてくるがここも無視。Nextをクリック
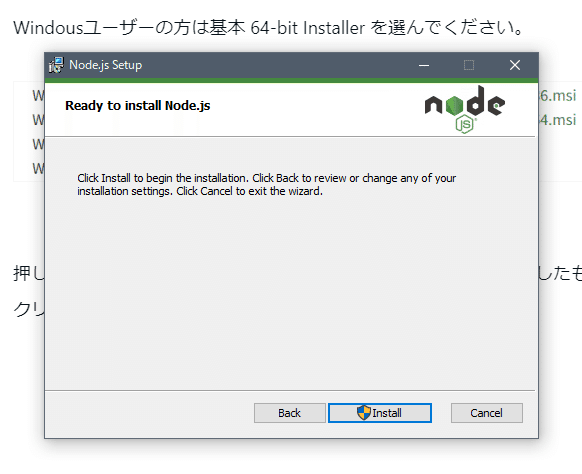
で、Installをクリックしてインストールをする
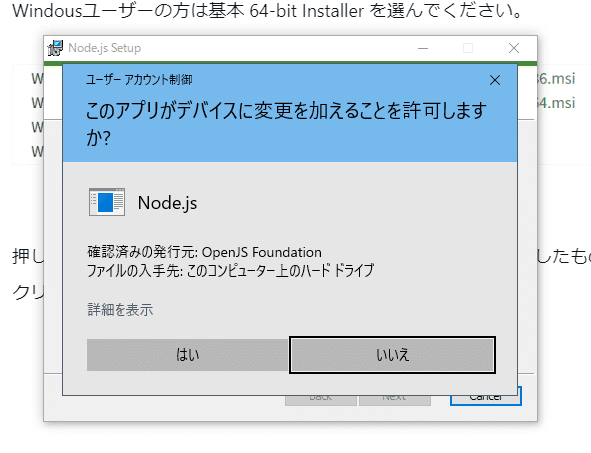
Windowsから聞いてくるが、ここは はい







なぜCドライブ直下に持ってくるのかというと、デスクトップで実行したら謎にエラーが出てくる。自分の環境のせいなのかもしれないが、周りもきっとなる人が出てくると思うので、無難にCドライブ直下に持ってくる
4 VScodeをインストール
次はプログラミングをするのに欠かせないエディター(高機能メモ帳みたいなやつ)をインストールしていく。
Windowsの人はあなたが思ってるとこをを押してダウンロードする。
ここでは詳しいことは割愛させてもらうが、基本指示に従ってもらったら大丈夫!
もし、日本語にしたければ左側の四角が4個ある所から検索欄に「Japanese」と打ってほしい。あなたが探してるものは見つかるだろう。
5 npmをインストールする!(簡単だがぶつかる壁な気がする)
HashLipsでダウンロードしたフォルダーをVScodeで開く。
そうしたら、上のほうにTerminalというウィンドウがあるからそこを押して、ターミナルを開く
まずNode.jsがしっかりダウンロードされてるかの確認だ!
node -vと打って、v16.20.0 と帰ってきたら大丈夫だ!
もし帰って来なかったら、Node.jsがしっかりインストールされてない可能性がある。。
次にnpmというものをインストールしていく。
非常に簡単だが一番ぶつかりやすい壁な気がするからあきらめないでくれ
もしうまくいかなかったら、Smile‗Jr.のTwitter @smileJr_nft のDMで詳細を送ってほしい。一緒に問題解決をしていこう👍
npm install と打ってほしい、そうしたらモジュールがインストールされてるはず。
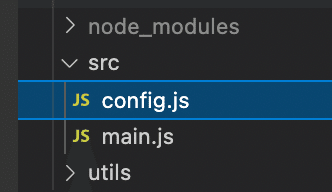
一応確認してほしいのだが、node_modulesの中にcanvasというフォルダーを見つけてほしい。
インストールされない事もあるらしいのでもしあったら、以下のコードをターミナルに入力してくれ。
npm install canvasこれでCanvasがインストールされてるはず。
もしされてなかったら、TwitterのDMに送ってほしい!(詳細は一番最後のページ)
6 yarnのインストール(これはいらないと思う、macOSだけかな?)
とりあえず書いときますがやらなくてもいいと思う知らんけど(自分はやってないから詳しいことは書かない)
ターミナルに以下のコードを入力してほしい。
npm install yarn次に依存関係を入れる
yarn add all7 Config.jsの構成を確認
ここではフォルダーの位置を確認していこうと思う。
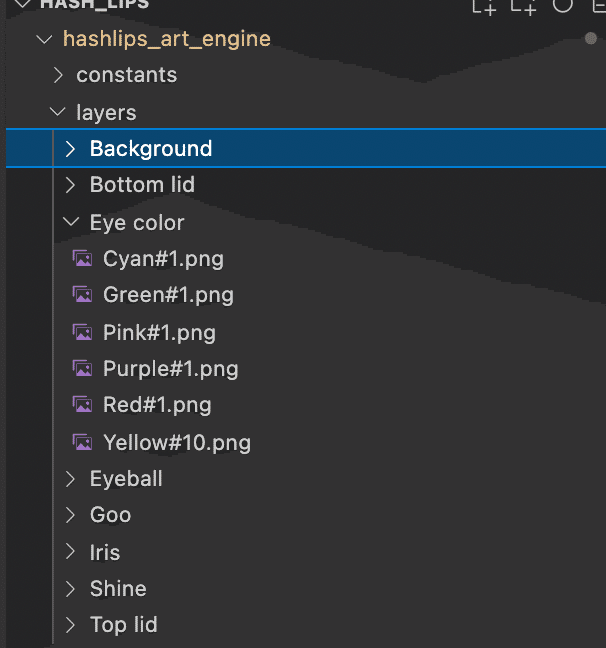
まず[layers]というフォルダーを見てほしい

ここにはたくさんの.pngデータがある。
ここに自分が作った.pngデータを入れていく。
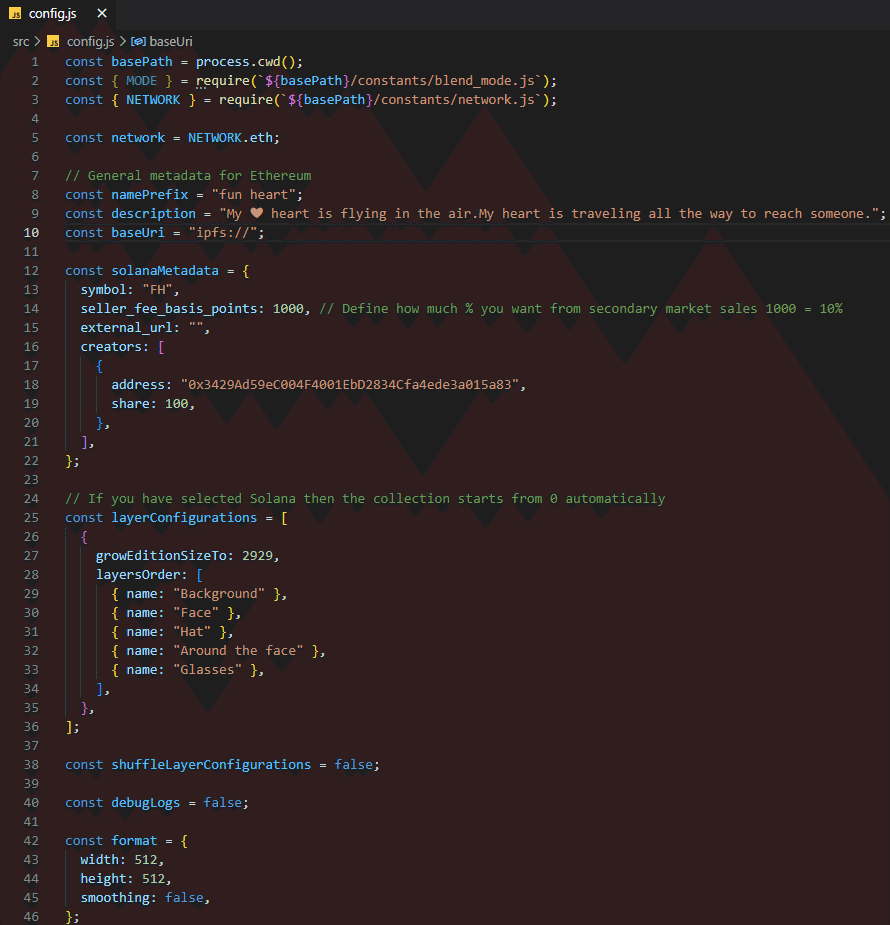
次にConfigを確認していく。

NFTのデータを作るうえで大事なファイルになってくる。
軽く中身を見ていこう!

まずnamePrefixではジェネラティブNFTの名前になってくる。例えばCryptoPunk #1だとCryptoPunkが名前で#1がシリアルナンバーみたいになる。
descriptionはNFTの説明するところになってくる。↓の部分

baseUriはNFTの画像サーバーみたいなものだと思う。
今回は使わない。
symbolは自分のコレクションを短くしたものにしてほしい。有名なのだとBAYCとかがそれだ
external_urlはNFTのページの外部リンクの部分、自分のサイトやSNSリンクなどに繋げるとよい
address,shareはいまいちわからないがたぶん自分のウォレットアドレスと共有する枚数だと思うが、確信はないので信じないで!
growEditionSizeToは発行する枚数だ、ここを変えれば何枚でも作ることができる!
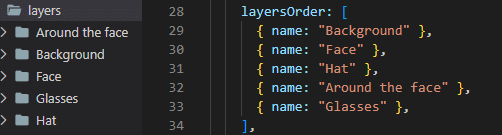
layersOrderはフォルダーの名前を書いてほしい。ここを間違えるとうまく生成されない。
一番下の層になるものから順に
↓ 背景
↓ カラダ
↓ 顔
↓ 洋服

width,heightは画像のサイズを表す。大きさを変えたければここを変更してくれ。
※もし変更したなら必ず"CTRL + S"で保存して!!
8 Layersファイルの説明
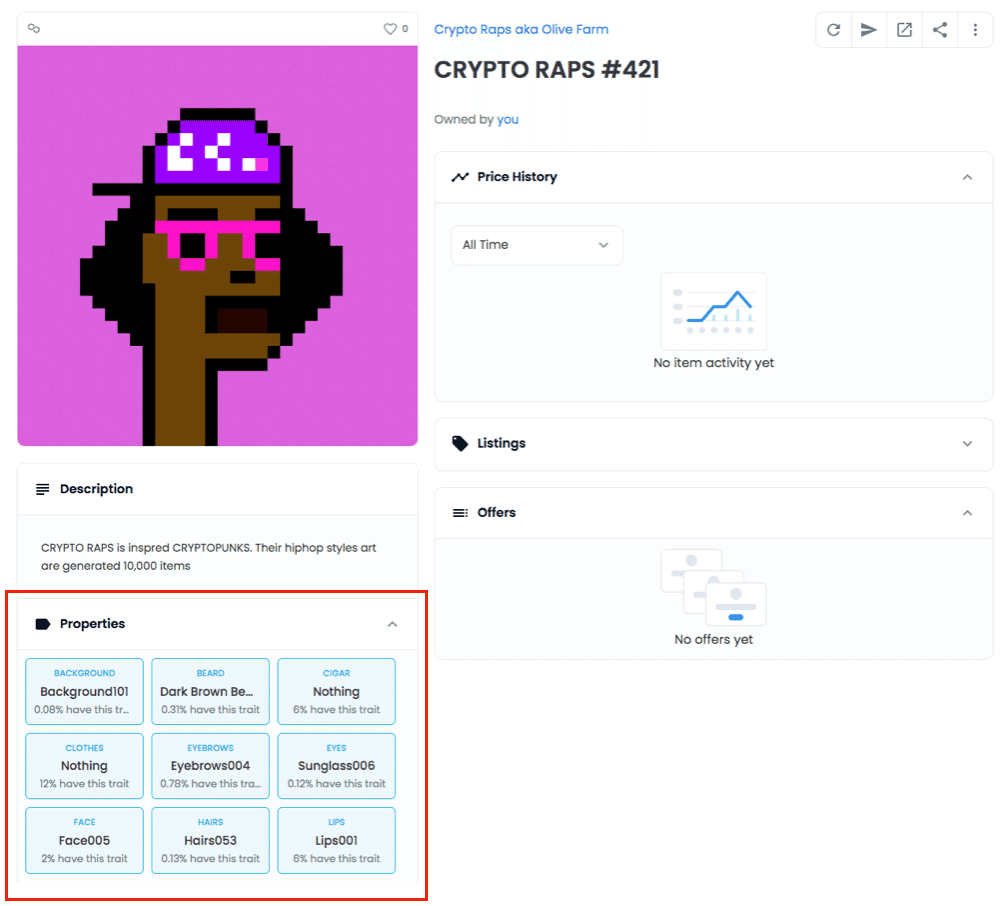
ここではOpenseaのPropertiesも反映されるので慎重にしていきたいところ

フォルダーの名前が水色の文字に当たるしpngデータの名前、red#25.pngだとredが黒字で書かれてるところになる
画像を出現する確率をいじるのはここでいじる。
まず.pngデータを用意する。
名前を変更する 例:Backgroud/red#25.png
この時はBackgroundフォルダーのred#25.pngを指す。
#以降の数字は確率を示す。
例えば合計100枚発行するとして、そのうち50枚をredにしたければ#50と変更する。
希少価値を上げるなら#5とかにすると良い👍
しかし、必ずその枚数とはならないので注意!(あくまでも確率を表すからね)
必ずフォルダーの名前を変えたら、config.jsのlayersOrderをいじってほしい。
※もし変更したなら必ず"CTRL + S"で保存して!!
9 ジェネラティブNFTを作っていく
ではそろそろNFTを作っていこうと思う。
その前にまずファイルをしっかりセーブをしたかね?
”CTRL + S"でセーブするのだよ
セーブをしたところで、作ってみる。
ターミナルに以下のコードを入力してほしい
node index.jsと打ったら、指定した枚数で発行されるはずだ。
生成が完了したらbuild/imgesから確認してほしい。
作成された画像を全部まとめてみたいときは
node utils/createPreviewCollage.jsと入力&EnterでOK!
レアリティーを確認したいときは
node utils/rarity.jsconfig.jsで入力して物を反映したいときは
node utils/update_info.js最後に
「ここまでやって、NFTをmintしないのかよ」と思う人もいるだろう、しっかりmintするまで教えていくつもりだが、今の気力では書くのはもう嫌だ(只今の時刻1:20 am)
後日thirdwebを使ってmintをしていこうと思う。
また、ここまでやって壁に当たった人もいると思う。
その人たちはChatGPT君に質問するかSmile‗Jr. のTwitterのDMで詳細を伝えて質問をしてほしい。できる限りのサポートはするつもりだ!
もう疲れたので今日はここまd、、、、、、、、、、、、、、、、、、、、
