
【GAS】バーコードを読み込んで自宅のCDリストを作成
職場で本の管理をしようと色々検索していたところ、スプレッドシートと拡張機能を活用することで、お金をかけずともwebやアプリで管理ができそう、ということを知りました。
ただ、プログラミングの知識がちょこっと必要そうだったので、この手のことに疎い私は一瞬迷いましたが、これも勉強だ!と思って本の管理をしてみることにしまして。
本の管理をするのに、まずは本のリストを作ったんですが、それが見やすくていい感じで。そこで、自宅のCDのリストを作ってみようと考えました。
というのも、たぶん400枚くらい自宅にCDがあるんですが、何持っているか把握できてなくて、たまに同じCDを2枚買っちゃったりするんですよね。リスト化して、何持っているか調べられるようにしておけば、2枚買いは防げるかなと。
CDのリスト化方法について、備忘録も兼ねて、noteに記録しておこうかと思います。似たようなことをやりたいと思っていた方は、参考にぜひ読んでみてください。
はじめに
本の管理は
バーコードを読み込んで本の情報を自動取得
→リストを作る
→さらに貸出・返却の記録も作る
という感じのものにしたのですが、CDは人に貸すわけじゃないし、とりあえず自分がどのCDを持っているか把握できればいいと思ったので
バーコードを読み込んでCDの情報を自動取得
→リストを作る
というところでとどめました。
Googleと楽天(楽天API)のアカウント作成
今回、Googleのスプレッドシートや楽天API(バーコードからCDの情報を読み込むために使います)を使うので、GoogleとRakuten Web Serviceのアカウントを作るところから始めます。
既にアカウントを持っている方はスルーしてください。
Googleはこちら。
Rakuten Web Serviceについては、こちらのページを見ながらアプリIDを作るところまで行います。
アプリIDは後で使いますので、メモ帳に張り付けておくとよいです。
スプレッドシートの作成
CD管理に使用するスプレッドシートを作成します。
Googleにログインして、新規でスプレッドシートを作成します。
そして、スプレッドシートの項目(どんな項目(タイトル、アーティスト名など)を読み込むか?)を考えます。
参考に、楽天APIから得られる情報は以下の通りです。
{
"GenreInformation": [],
"Items": [
{
"Item": {
"affiliateUrl": "",
"artistName": "aiko",
"artistNameKana": "アイコ",
"availability": "1",
"booksGenreId": "002101001",
"discountPrice": 0,
"discountRate": 0,
"itemCaption": "13枚目となるマキシ・シングルは、ここ最近作のハッピー・ソング流れから一転、ピアノの音色が印象的な切ないミディアム・ナンバー。流れるように歌われる繊細な恋心に乙女(とぼく)は胸キュンです。自ら出演したグリコ“カフェオーレ”のCMソング。⇒★aiko特集★をチェック!",
"itemPrice": 1185,
"itemUrl": "https://books.rakuten.co.jp/rb/3908748/",
"jan": "4988013567801",
"label": "(株)ポニーキャニオン",
"largeImageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7801/4988013567801.jpg?_ex=200x200",
"limitedFlag": 0,
"listPrice": 0,
"makerCode": "PCCA-1933",
"mediumImageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7801/4988013567801.jpg?_ex=120x120",
"playList": "アンドロメダ###どろぼう###最後の夏休み###アンドロメダ (instrumental)",
"postageFlag": 2,
"reviewAverage": "5.0",
"reviewCount": 1,
"salesDate": "2003年08月06日",
"size": "2",
"smallImageUrl": "https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7801/4988013567801.jpg?_ex=64x64",
"title": "アンドロメダ",
"titleKana": "アンドロメダ"
}
}
],
"carrier": 0,
"count": 1,
"first": 1,
"hits": 1,
"last": 1,
"page": 1,
"pageCount": 1
}上記を見つつ、こちらのページの情報を大いに参考にして
私は以下のような項目を作りました。

スプレッドシートのタイトルは自由に入力していただいてOKですが、シート名は”リスト”としていただくと、後々楽です。
Google App Script(GAS)の準備
スプレッドシートにバーコードで読み込んだJANコードが入力されると、楽天APIから自動でCDの情報を入力するようにします。
スプレッドシートのメニューバーから、「拡張機能」→「Apps Script」を開きます。

開くと以下のようなエディタの画面になっていると思うので、ここにコードを書き込んでいきます。

こちらのページを参考に、
以下のようなコードを書きこみます。
const APPLICATION_ID = "Rakuten Web ServiceのアプリID";
function fetchListIndex(jan) {
const SEARCH_URL = "https://app.rakuten.co.jp/services/api/BooksCD/Search/20170404";
const url = SEARCH_URL
+ "?" + "format" + "=" + "json"
+ "&" + "applicationId" + "=" + APPLICATION_ID
+ "&" + "jan" + "=" + jan;
const res = UrlFetchApp.fetch(url,{muteHttpExceptions: true});
const json = JSON.parse(res.getContentText());
return json.Items[0];
}
// シートが更新された時に呼び出される関数として定義
function onChangeSheet(e) {
const sheet = SpreadsheetApp.getActive().getSheetByName('リスト');
sheet.getDataRange().getValues().forEach((row, i) => {
const jan = row[1], title = row[2];
if (!jan || title) return;
const s = fetchListIndex(jan);
sheet.getRange(i + 1, 1, 1, row.length).setValues([[i, jan, s.Item.title, s.Item.titleKana, s.Item.artistName, s.Item.artistNameKana, s.Item.mediumImageUrl, s.Item.label ,s.Item.makerCode ,s.Item.salesDate, ""]]);
});
}入力したら、必ず保存しましょう。
次に、シートにバーコードで読み込んだJANコードが入力されたときに自動でCDの情報を取得・入力するようにします。
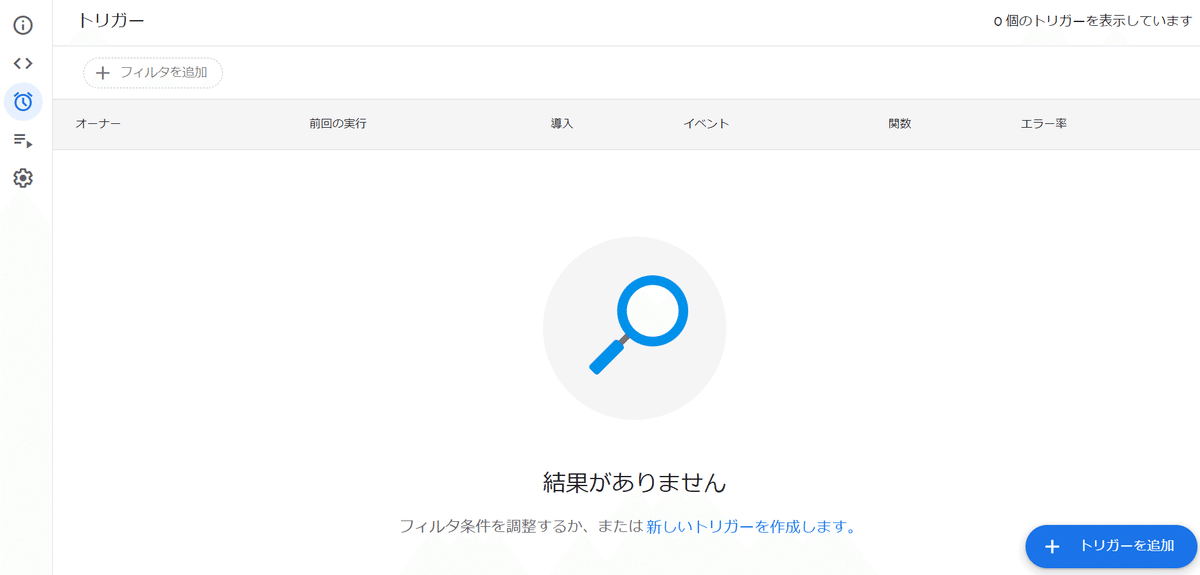
Apps Scriptの左側のメニュー「トリガー(時計マーク)」→右下の「トリガーを追加」で、トリガーの設定画面を開きます。

設定画面の左側は以下と同じにしてください。
右側のエラー通知はどれを選択しても問題ないです。

トリガーを設定出来たら、GASの準備は完了です。
一旦テストしてみる
ここまで出来たら、JANコードからCDの情報を書き込めるか、確認してみましょう。「JAN」の列に
4988013567801
と入れて数秒待つと、aikoのアンドロメダの情報が入力されるはずです。
App Sheetの準備
次は、スマホのカメラでバーコードを読み込こんで、リストを作れるようにします。AppSheetという、コード不要でアプリ開発ができる便利なプラットフォームを使います。
スプレッドシートのメニューバーから「拡張機能」→「AppSheet」→「アプリを作成」で、AppSheetを開きます。

開くとこのような画面になります。
まずはカラムの設定をします。
左のメニューバーから「Data」→「リスト」をクリックします。
そうすると下のような画面になると思うので、式やチェックマークを下の図と同じように入力します。

※お好みで設定を変えてもOKです
次に、左のメニューバーから「Views」→PRIMARY NAVIGATIONの「リスト」をクリックします。
そうすると下のような画面になると思うので、式やチェックマークを下の図と同じように入力します。View typeやこの画面のさらに下にある設定は、お好みで自由に設定してみてください。

設定画面の右のほうに小さな◀があると思うんですが、それをクリックすると、スマホやタブレットなどでのプレビューを確認できます。

あとはなくてもいいかなーと思ったんですが、グラフも作っちゃいました。
「Views」→PRIMARY NAVIGATIONで新規作成をし、下記のように設定しますと、

こんな円グラフができます。お好みでどうぞ。

これで完成です。
スマホで動かしてみよう
最後にスマホにAppSheetをインストールして、動作確認してみましょう。
iOS
Android
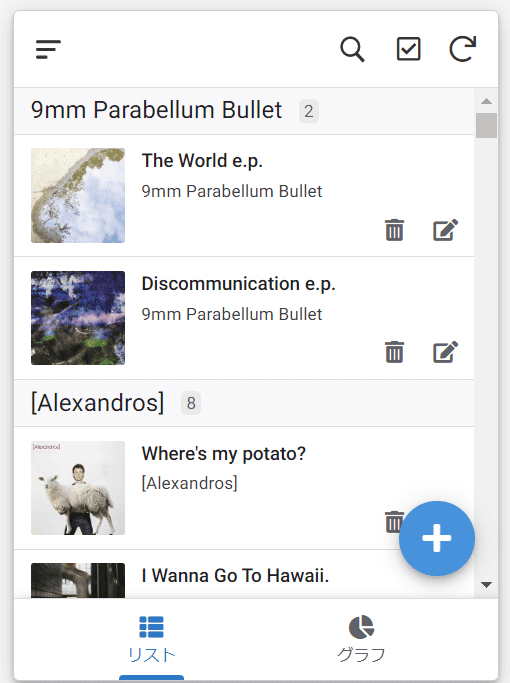
どのように操作するかといいますと、
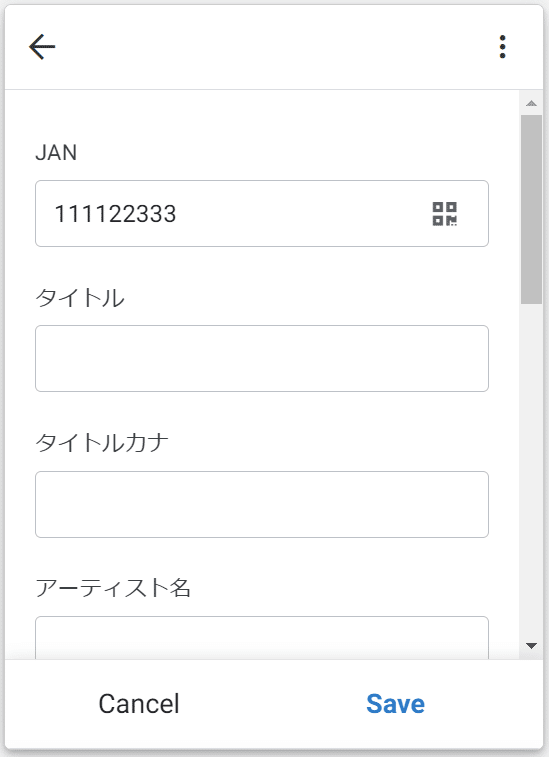
リスト追加:右下の「+」で追加画面に移動

バーコードスキャン:スマホやタブレットを使用している場合は、JANの脇にある□をタップ。直接入力も可。

保存:下の「Save」で保存

後は勝手にタイトルやアーティスト名などが入力され、リストができます。スプレッドシートにもちゃんと反映されているはずです。
ちなみにスプレッドシートに直接入力すると、アプリのほうに反映されます。修正したいときは、スプレッドシートを編集したほうが早いかもしれません。
バーコードを読むだけでどんどんリストが出来上がっていくのはいいんですが、ひとつ問題点があって。
初回盤などはバーコードの読み込みでCD情報を取得できない場合があります。どう対応するかは悩みどころですが、わたしは通常版のJANコードを調べて入力し、リストを作っています。そして、メモのところに初回盤と書いておくようにしてます。
また、廃盤や入荷していないなどの理由で楽天で取り扱いしていないCDもCD情報を取得できません。そういう場合は、手動で入力することになります。
さいごに
思ったよりも簡単にCDのリストを、を作ることができました。バーコード読むだけなら楽だし、検索できるのもよい。あとはAppSheet上で見たときの見栄えが良い!!個人的にはとても気に入っています。
気になった方は、ぜひ上記を参考に、リストを作ってみてください。
読んでいただきありがとうございます!もしよければサポートをお願いします。いただいたサポートはnoteのネタ探しに使います。
