
ゆっくりと開閉を繰り返す扇子をつくる
はじめに
皆さん、こんにちは。
今回は、ゆっくりと開閉を繰り返す扇子をつくってみようと思います。
皆さんも、扇子の開閉をどう再現させたらよいか少し考えてみてください。
本題に入る前に扇子の名称について確認しておきます。
名称は、記事中で使うのでしっかりと確認しておいてくださいね。

扇子の構造を観察する
扇子は、どような構造になっているのでしょうか。
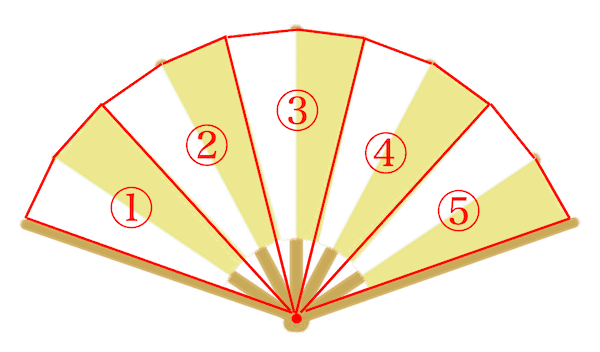
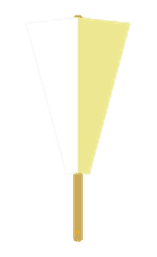
よく見ると、扇面と中骨が、以下の図形で構成されているのがわかると思います。
上の図では、この図形が5つ使われています。

この図形を左右に傾斜させて組み合わせて、両端に親骨になる図形を描画してやれば、扇子の形になることが想像できますね。
下図は、5組の扇面と中骨、親骨、要(かなめ)で構成された扇子になります。

ご理解いただけましたか?
では、以下、順を追って、扇子を作っていきたいと思います。
扇面と中骨で構成された図形をつくる
まず、基本となる扇面の1つと中骨で構成された図形を作ります。
この基本図形は、AdobeのIllustrator(iPad版)で作りました。
AdobeのIllustrator(iPad版)での作業はこれだけです。
後は、全てSVGコードの記述のみで作れます。これがSVG画像の醍醐味でもありますね。

扇面が開く動作を再現する
基本図形にアニメーションを追加して、扇面が開く動作を再現しました。
「Run Pen」をクリックして、動作を確認してみてください。
では、SVGコードのポイントをご説明します。
以下は、Illustrator(iPad版)が出力したSVGコードを少し修正したものです。
:
<svg id="base" x="0" y="0" width="200" height="200" viewBox="0 0 200 200">
<g id="C00">
↓ 中骨のSVGコード
<path id="C01" class="st0" d="M122,191.33c0.49-33.51,0-102.94,0-136c0-3.75,6-3.75,6,0c0,43.35,0,105.35,0,136 C128,195.08,121.95,195.08,122,191.33z"/>
</g>
↓ 軸の設定(これがないと、開く動作になりません)
<g id="ougi" transform-origin="125 188">
<g id="B00">
↓ 扇面のSVGコード
<polygon id="B02" class="st1" points="157.37,57.83 125,54.13 125.07,151.03 132.08,151.77"/>
<polygon id="B01" class="st2" points="92.63,57.83 125,54.13 124.93,151.03 117.92,151.77"/>
</g>
↓ 今回のポイント 開く動作のアニメーションコード
<animateTransform attributeName="transform" type="scale" from="0,1" to="1,1" dur="6s" repeatCount="indefinite" />
</g>
<g id="A00">
↓ 要(かなめ)のSVGコード
<circle id="A01" class="st3" cx="125" cy="188" r="1"/>
</g>
</svg>
</svg><g id="C00">から</g>間のコードは、中骨のコードになります。
<g id="A00">から</g>間のコードは、要(かなめ)のコードになります。
開くアニメーションは、扇面に適用するので、扇面のコードをグループ化して、グループに対してアニメーションを適用します。
アニメーションのコードは、以下の通りです。
<animateTransform attributeName="transform" type="scale" from="0,1" to="1,1" dur="6s" repeatCount="indefinite" />
ここで、重要なポイントがあります。
アニメーションの軸をどこに持っていくかです。
軸を適切に設定しておかないと、意図しない動作になって、開く動作にはなりません。軸はどこにすればよいでしょうか?
扇子は、「要」を軸に開閉するので、「要」の中心を軸に設定してやります。「要」は円で描いているので、円の中心座標を軸に設定します。
具体的には、以下が、軸の設定コードになります。
<g id="ougi" transform-origin="125 188">では、扇が開く動作の説明をしたいと思います。
扇面が開く動作には「scale」を使いました。
「from」がアニメーション開始時の状態で、値「0,1」は、X軸とY軸の状態を表します。「to」がアニメーション終了時の値で、「1,1」は、X軸とY軸の状態を表します。
値「0」はサイズ0%、値「1」は、サイズ100%に相当するので、X座標系(=横方向)に、サイズ0%からサイズ100%までアニメーションすることになります。これで見た目は、閉じた状態(0%)から徐々に開いていき、完全に開いた状態(100%)になります。
「dur="6s"」は、1回のアニメーションに要する時間の指定で、6秒間になります。この値を調整して、開く時間を調整します。
「repeatCount="indefinite"」は、アニメーションの繰り返しを無限に繰り返す値になります。
いかがでしょう。
開いているように見えましたか?
では、次のステップに入ります。
ここから、閉じる動作と扇子全体の開閉動作を追加していき、扇子を完成させます。
閉じる動作を追加する
閉じる動作を入れていきます。
以下が閉じる動作を追加したアニメーションになります。
「Run Pen」をクリックして、動作を確認してみてください。
ここから先は
¥ 800
この記事が気に入ったらチップで応援してみませんか?
