
手鞠をつくる
はじめに
皆さん、こんにちは。
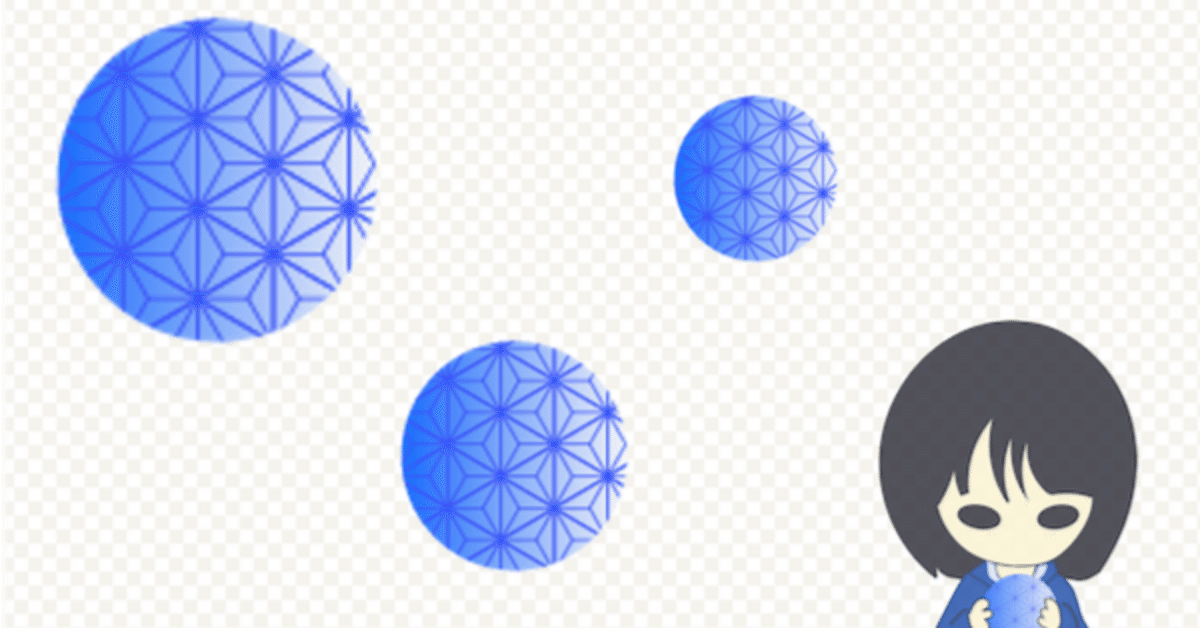
今回は、私のプロフィールアイコン「warashi」が手に持っている手鞠(てまり)のつくり方をご紹介します。
「warashi」は、座敷童子をモチーフにしたSVGコレクションとしてNFT化しています。
コレクションへのリンクはプロフィール欄に記載していますが、下の画像をクリックいただいてもご覧いただけます。
私のnoteの記事で紹介しているアニメーションを使用した作品もありますので、是非、私のコレクションを応援してくださいね。

ここから本題に入ります。
手鞠の画像を見ていただければわかりますが、以前、記事にした「麻の葉模様」が球体の中に収まるよう手鞠の模様を描いています。
「麻の葉模様」については、以下の記事をご確認ください。
今回は、アニメーションはありませんが、それなりに奥深い内容となっています。
ここから手順を追ってつくり方を説明していきますね。
球体を描いてグラデーションしてみる
まず、手鞠となる球体を描いてみます。
皆さんは、グラデーションをご存知でしょうか。
言葉はご存知なくても使ったことがある方は多いのではないでしょうか。
グラデーションは色を塗る際に、明暗、色調を徐々に変化させて表現する手法で、グラフィックソフトだけでなく、パワーポイントなどのオフィスソフトにも備わっています。
手鞠が立体的に見えるようにグラデーションで明暗を表現してみました。
グラデーションは描画ソフトの方で描いてもいいのですが、単純な図形への適用ですので、SVGコードで実現する方法をご紹介したいと思います。
以下、「RunPen」をクリックしてみてください。
手鞠のベースになっている球体が、青色系の色から白色系の色に変化するグラデーションをご確認いただけるかと思います。
この画像は、専用ソフトで描いたものではなく、SVGコードで描画しています。
では、コードの説明をします。
ここから先は
¥ 200
この記事が気に入ったらチップで応援してみませんか?
