
無限スクロールをしてみる
無限横スクロールに挑戦
皆さん、こんにちは。
今回は、画像が延々と横にスクロールするアニメーションに挑戦してみたいと思います。
まずは、以下をご覧ください。
以前に作った「市松模様」の画像を横にスクロールするアニメーションにしてみました。「Run Pen」のクリックで横スクロールするアニメーションをご確認いただけるかと思います。
これを実現する方法をご説明したいと思います。
市松模様のつくり方については、以下の記事をご覧ください
仕組みの考察
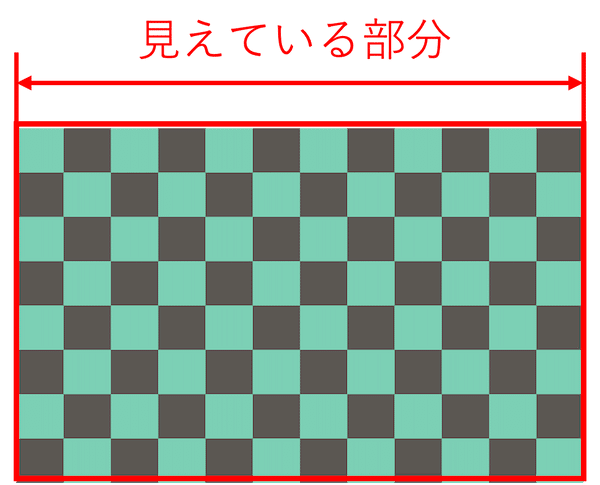
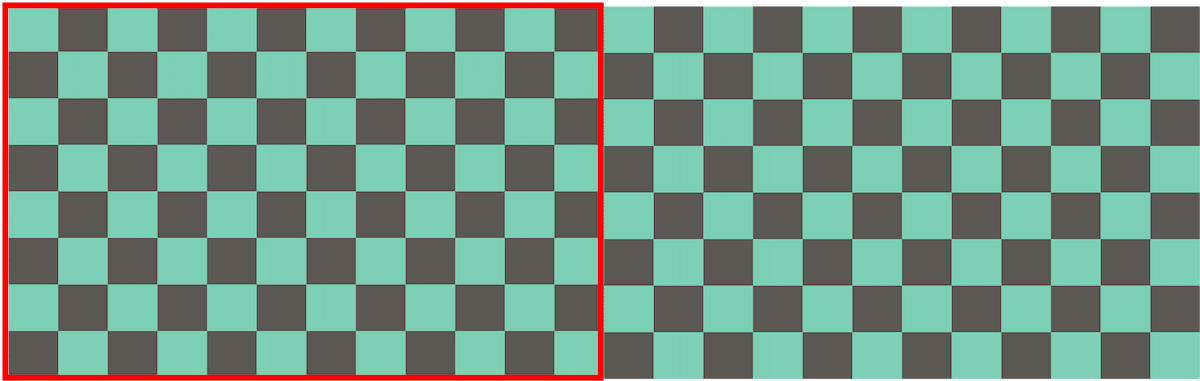
画像が横にスクロールする動作をした場合、以下のようになります。
赤枠は説明のためにつけたもので、赤枠の範囲が見えていると考えてください。

これを横にスクロールすると、アニメーション開始時(0%の位置)では、赤枠と画像が重なっています。

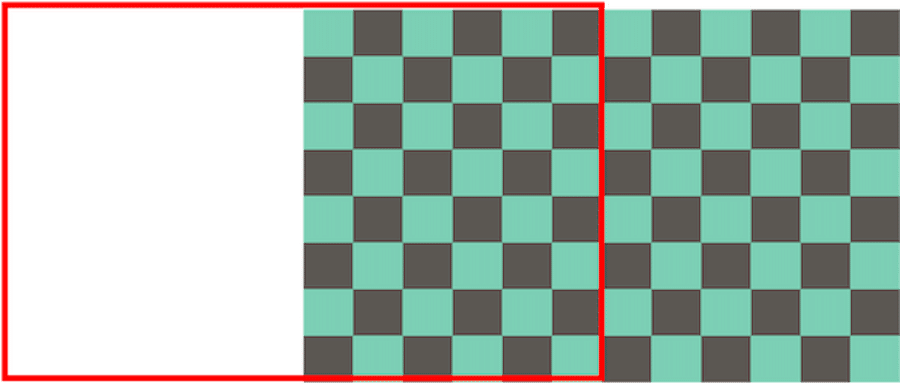
アニメーションの途中(50%の位置)では、画像は右半分に移動していて、左側に余白ができます。

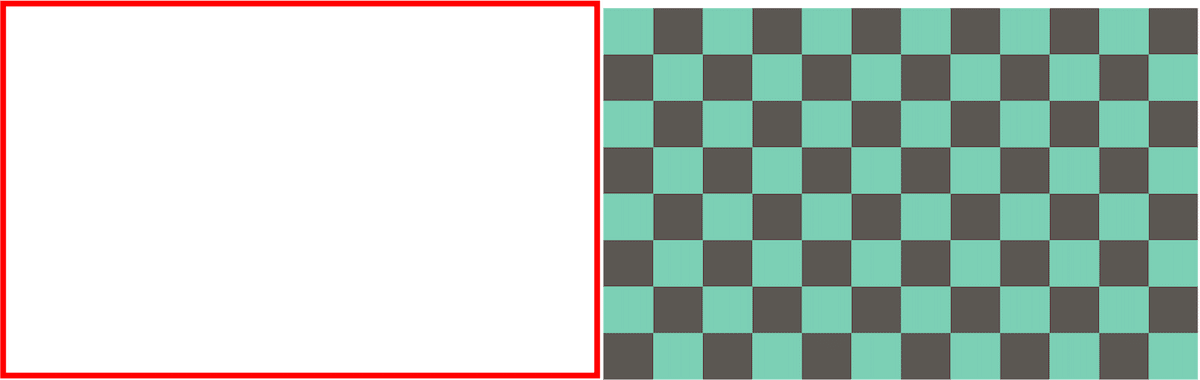
アニメーション終了時(100%の位置)では、画像は赤枠から出て、隠れてしまいます。

画像が連続して現れるアニメーションにするには、上の余白部分に別の画像を配置してやればよいということになります。
以下、別の画像を追加したアニメーションイメージになります。
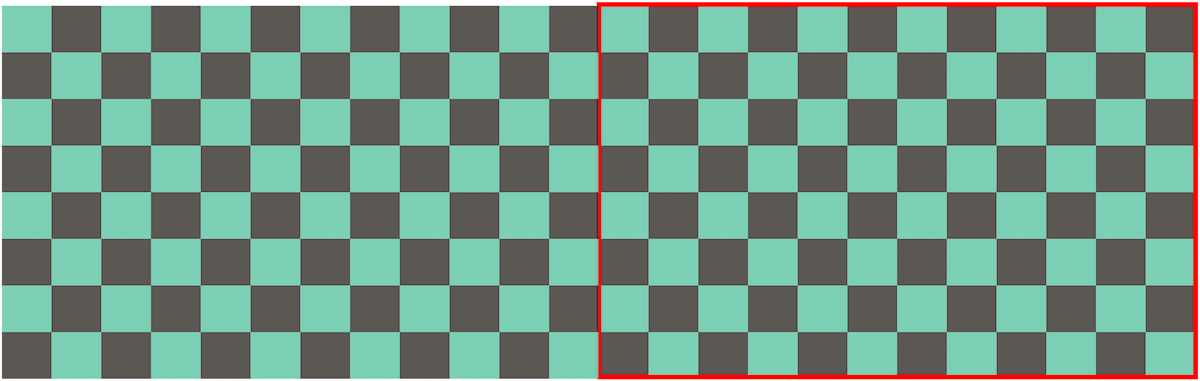
まず、画像を2枚用意して、左右に並べて配置します。この時、見えているのは、右側の画像で、左側の画像は枠外にあります。

アニメーションの途中(50%の位置)では、先程の余白部分に左側の画像が移動してきているので、余白は無い状態になっています。

アニメーション終了時(100%の位置)では、右側の画像は完全に枠外に出て、左側の画像が枠内に収まっています。
これで、アニメーションは1巡し、次のアニメーション動作に入ります。
次のアニメーションでは、0%の状態に戻るのですが、0%と100%の状態が同じ画像の並びになっているため、連続して動作しているように見えます。

スムーズな動きにするには、画像と画像の境目に違和感がでないように画像を作成する必要があります。今回は、市松模様でしたので、比較的、簡単に位置合わせをすることができました。
無限スクロールのコードを書いてみる
では、考察でご説明した動作をするSVGコードのポイントを説明します。
まず、市松模様の画像を用意し、名称(id)を付与しておきます。
今回は、市松模様の画像なので、「checkered」にしてみました。
画像は2つ必要ですが、同じ画像なので、1つ用意すればOKです。
:
<svg id="checkered" style="position:absolute">
<symbol id="_checkered">
:
画像(市松模様)のコード
:
</symbol>
</svg>
:
<symbol>要素を使って、画像が再利用できるようにしておきます。
<symbol>要素については、別の記事「風車をまわしてみる」で説明していますので、そちらをご覧ください。
横スクロールするアニメーション
アニメーションは、CSSの「animation」プロパティを使ってみました。
横に移動するアニメーションは、「transform」プロパティで「transrateX()」関数を使います。
コードは以下のようになっています。
「#right_」が右側の画像のアニメーションで、開始時の値は、「0%」、終了時の値は「100%」で、左から右にスクロールします。
「#left_」が左側の画像のアニメーションで、開始時の値は、「-100%」、終了時の値は「0%」で、最初は隠れていて、左から右にスクロールし、
終了時に右側の画像の開始時の位置に移動します。
左右の画像は同じタイミングで開始して、同じ間隔でスクロールするようになっているので、これらを繰り返すことで、切れ目がない横スクロールをしているような動作をします。
#right_ {
animation: anim_r 6s linear infinite;
}
@keyframes anim_r {
0% {
transform:translateX(0%);
}
100% {
transform:translateX(100%);
}
}
#left_ {
animation: anim_l 6s linear infinite;
}
@keyframes anim_l {
0% {
transform:translateX(-100%);
}
100% {
transform:translateX(0%);
}
}画像の表示
画像は、<symbol>から</symbol>要素で囲んでいるので、このままでは、表示されません。<use>要素を使用して画像を表示してやります。
2つの<use>要素で、左右に配置する画像を「xlink:href」で参照し、画像がアニメーションするように、CSSで定義した名称を、<use>要素の「id」に設定します。ポイントは、画像は同じものを参照し、「id」に設定する値をそれぞれ「right_」「left_」にで、左右それぞれの動作をするように設定している点になります。
:
<svg viewBox="0 0 500 500" x="10" y="-250" width="80%"> <use id="right_" xlink:href="#_checkered"/></svg>
<svg viewBox="0 0 500 500" x="10" y="-250" width="80%"> <use id="left_" xlink:href="#_checkered"/></svg>
:ご理解いただけたでしょうか?
SVGコード自体はシンプルなので、考察の内容とコードを比較しながらご確認いただければ、ご理解いただけるものと思います。
今回は、以上です。
