
【GIS】#16 pythonで国土地理院タイルや今昔マップの地図を表示させるには?
この記事では国土地理院タイルや今昔マップの古地図をpythonで読み込んで表示や保存する方法を紹介します.
特に今昔マップをpythonで読み込ませるためのちょっとした小ネタです.今昔マップに限らず,タイルマップ方式で提供されている地図であれば,同じ方法で処理をすることができます.
ポイントはstaticmapというライブラリの使い方です.
準備:staticmapのインストール
動作確認は
・ OS:Windows 10
・ IDE:Anaconda (Jupyter Notebook)
で,新しくGISという作業環境を構築して行いました.
ライブラリのstaticmapはコマンドプロンプトで通常のpip installより行います.
(GIS) C:\Users\Kunimichi> pip install staticmap自動的に画像ライブラリであるPillowとWEB-APIの制御ライブラリのrequestもインストールがなされます.
事例編
事例1: 国土地理院タイル(標準地図)
国土地理院タイルの標準地図は以下の記述様式です.
https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png地理院タイルは,様々な主題図が用意されていますので,お好みに応じて設定を変えると出力が得られます.
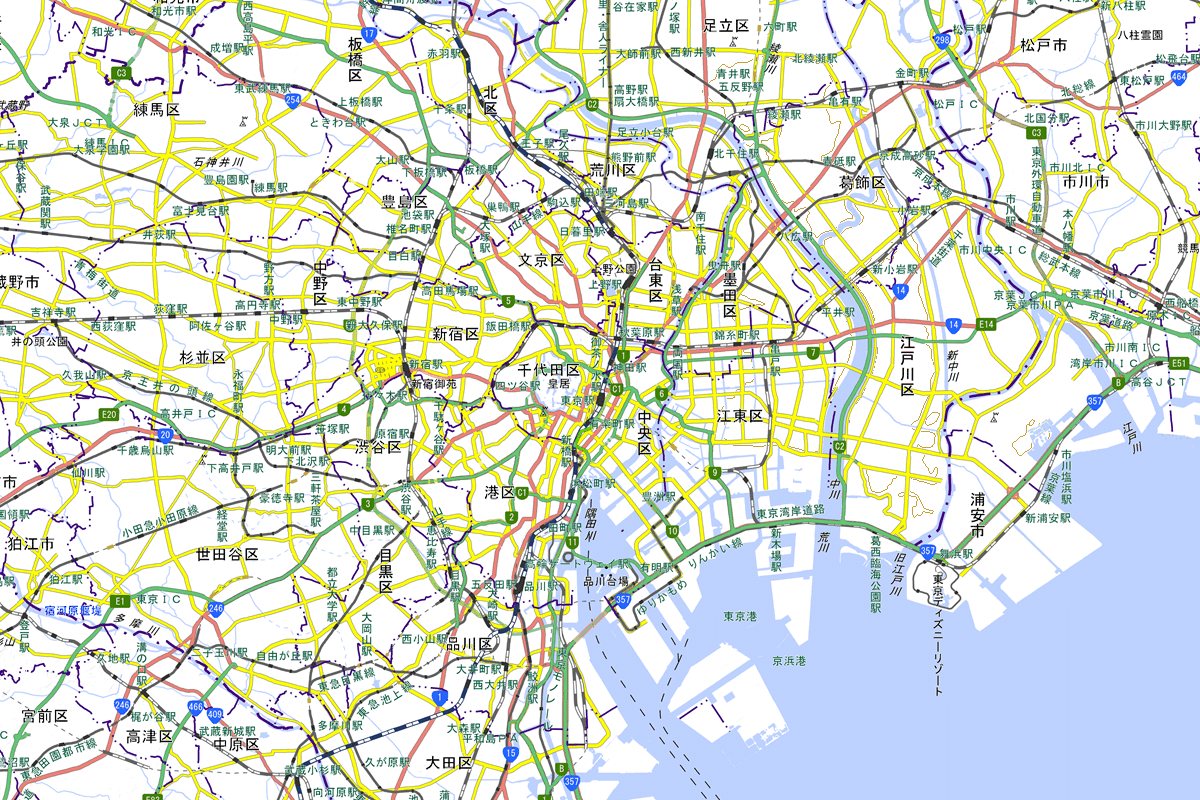
以下,staticmapによる標準地図の出力事例です(Jupyter Notebook表記).
# ライブラリの指定
from staticmap import StaticMap
# タイルマップ(国土地理院タイル)
TILE_MAP = 'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png'
# 描画情報
Lon_Lat = [139.76730676352,35.680959106959] # 東京駅の東経・北緯
ZOOM = 12 # ズームレベル
WIDTH = 1200 # 図の横幅pixel
HEIGHT = 800 # 図の縦幅pixel
# staticmapオブジェクト
m = StaticMap(width = WIDTH, height = HEIGHT,
url_template = TILE_MAP
)
#レンダリング(描画)
map = m.render(zoom = ZOOM, center= Lon_Lat)
map
地図を保存する場合にはPillowのsaveメソッドより行えます.
# 地図をpng保存
map.save('gsi_standard.png')事例2:今昔マップ
今昔マップのタイルマップサービスは以下の記述様式です.
http://ktgis.net/kjmapw/kjtilemap/{データセットフォルダ}/{時期フォルダ}/{z}/{x}/{y}.png今昔マップで留意すべきことは,タイルマップの始点です.始点(基点)は南西(South West).これは地理院タイルでの北西(North West)とは異なることから,staticmapのデフォルトではエラーが出ます.
それを回避するためには,StaticMapクラスのオプションでは引数としてreverse_y=Trueを与える必要があります.
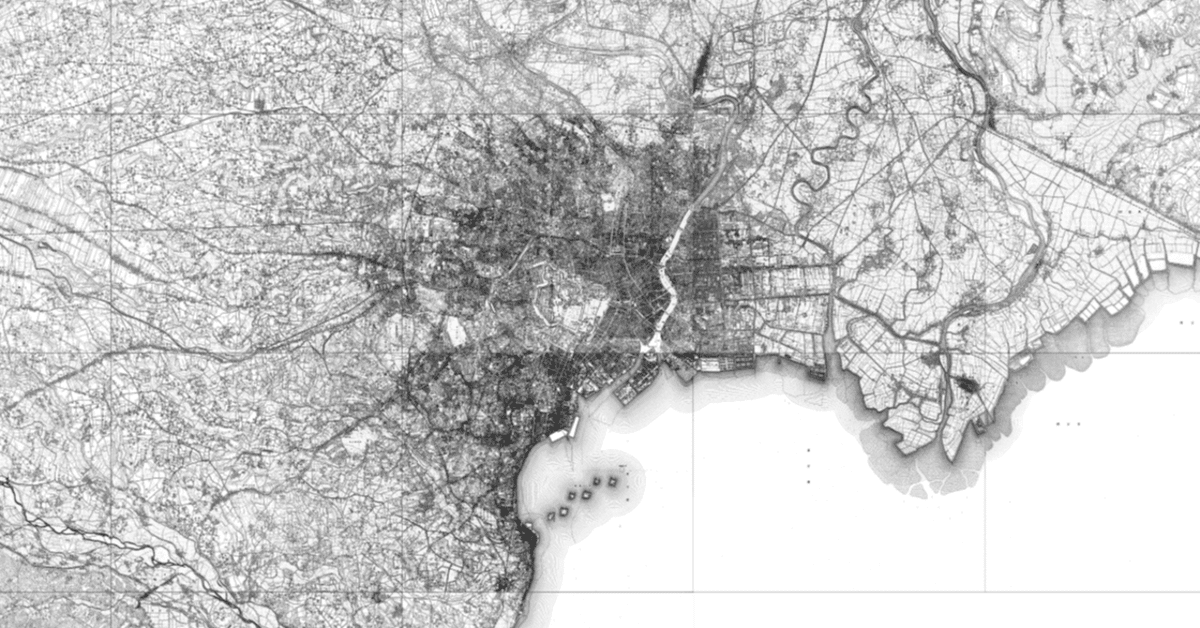
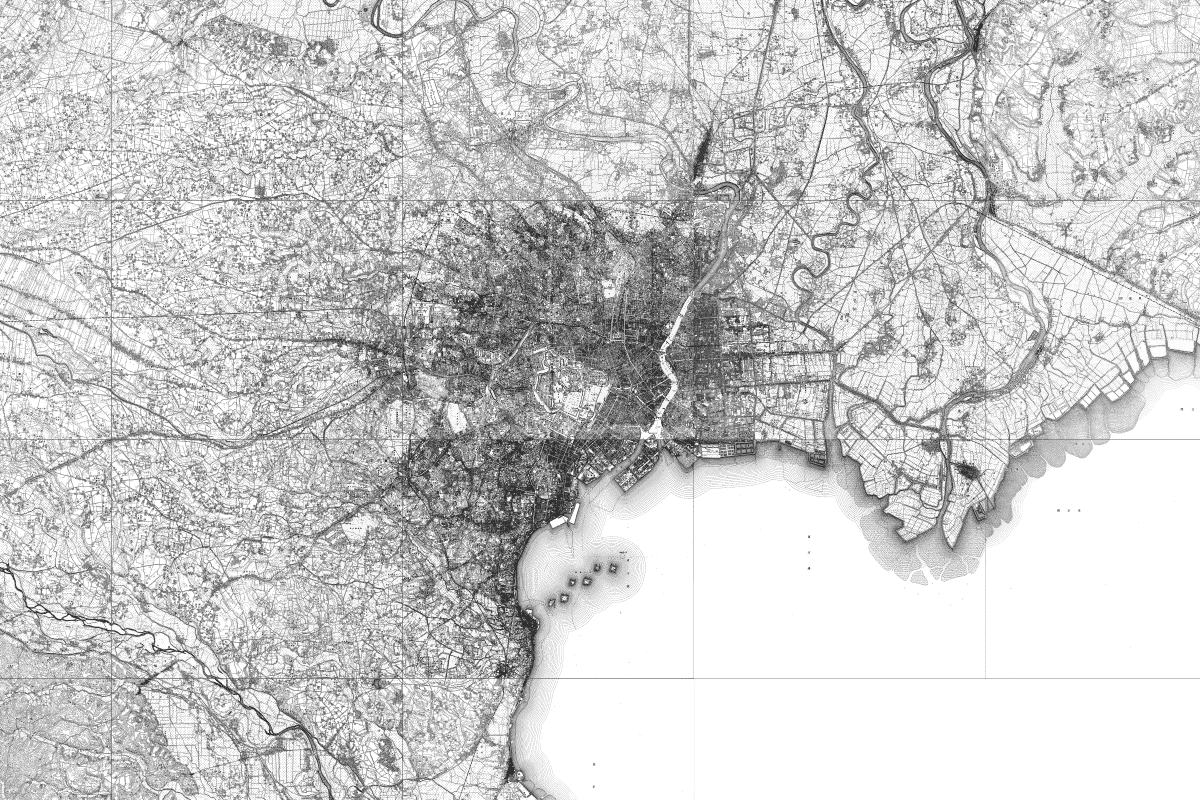
以下は今昔マップの首都圏の「1896-1909年」を描画する事例です.
from staticmap import StaticMap
#タイルマップ(今昔マップの首都圏 1896-1909年)
TILE_MAP = 'https://ktgis.net/kjmapw/kjtilemap/tokyo50/2man/{z}/{x}/{y}.png'
# 描画情報
Lon_Lat = [139.76730676352,35.680959106959] # 東京駅の東経・北緯
ZOOM = 12 # ズームレベル
WIDTH = 1200 # 図の横幅pixel
HEIGHT = 800 # 図の縦幅pixel
# staticmapオブジェクト
m = StaticMap(width = WIDTH, height = HEIGHT,
url_template = TILE_MAP,
reverse_y = True
)
#レンダリング(描画)
map = m.render(zoom = ZOOM, center= Lon_Lat)
map
地図を保存する場合には同じくPillowのsaveメソッドより行えます.
# 地図をpng保存
map.save('konjyaku_tokyo50_2man.png')文法編
StaticMapクラスの基本文法
https://github.com/komoot/staticmap/blob/master/staticmap/staticmap.py
m = StaticMap(width, height,
padding_x=0, padding_y=0,
url_template="http://a.tile.komoot.de/komoot-2/{z}/{x}/{y}.png",
tile_size=256,
tile_request_timeout=None,
headers=None,
reverse_y=False,
background_color="#fff",
delay_between_retries=0
)StaticMapクラスの代表的な引数は以下の通り.
width:地図の横のサイズ(ピクセル単位)
height:地図の縦のサイズ(ピクセル単位)
url_template (optional) :タイルマップサーバーのURLアドレス
reverse_y (optional) : タイルの始点情報.デフォルトはFalse(始点:北西).始点が「南西」の場合には「True」とする
renderメソッド
map = m.render(zoom=None, center=None)renderメソッドはStaticMapのインスタンスに対して作用させます.引数は以下の通り.
・zoom: ズームレベル
・center: 描画の中心点 を[経度,緯度]のリスト配置で与える.
参考編
[1] Static Map:
[2] 国土地理院タイル:
[3]今昔マップ:タイルマップサービス
