
【全12問】エンジニア向けFigma検定|上級まで解けたらFigmaマスター!
スマートキャンプ デザインブログ デザイナーの髙松です。
今回は、社内でエンジニア向けの「Figma検定」というものを作ったので、なぜ作ったのか、どういう検定なのかについてお伝えします。
なぜ「Figma検定」を作ったのか
スマートキャンプでのWebデザインの実装は、共同作業も含みますが、
①デザイナーがFigmaでデザイン
②エンジニアがFigmaを見ながら実装していく
という流れになっています。
いたって普通ではありますが、②で実装する人によってデザインがズレることがあり、
Aさんの場合:Figmaどおり、忠実にデザインデータを再現してくれている
Bさんの場合:Figmaとズレがあり、”感覚”で再現してくれている
ということが起きていることに気づきました。
さっそく、週の振り返りでこのような意見を出してみました。

エンジニア陣からは
「実は、あんまりよくわかってない」
「基本はできてると思うけど正解がわからない」
「もっと早いやり方があるなら教えて欲しい」
……
など、コーディングの力はあってもFigmaの習熟度にばらつきがあって、うまく実装できているかモヤモヤしている印象でした。
ということで、自分がどの程度の習熟度かを測ってもらうために「Figma検定」を作りました。
次章に「Figma検定」のプロジェクトファイルを添付しています。ご自由にダウンロードしてご利用ください。似たような状況にある開発&デザインチームに活用いただければとても嬉しいです!
本記事内で、検定の回答も用意していますので、答え合わせもやってみてください。
「Figma検定」のダウンロード
Figmaファイルはこちら▼
Figma検定の内容は、画像のような構成になっています。
Frameのタイトルにお題が書いてありますので、ぜひ取り組んでみてください。一部、編集権限がないと取り組めないお題もありますが、閲覧権限でも半分以上のお題に取り組むことができるはずです。

!!この先は検定の回答が公開されていますので、先に検定に取り組みたい方は、ご注意ください!!
「Figma検定」の回答
以降に、全12問の回答を記載しています。
実際に「こんな場面で使うよ!」というのも記載していますので、Tipsとして見ていただくのも良いと思います。
回答の説明では、左右に表示される領域をパネルと呼んでいます。もし、Figmaを開いてパネルが表示されていない場合は『⌘+.』で表示できます。

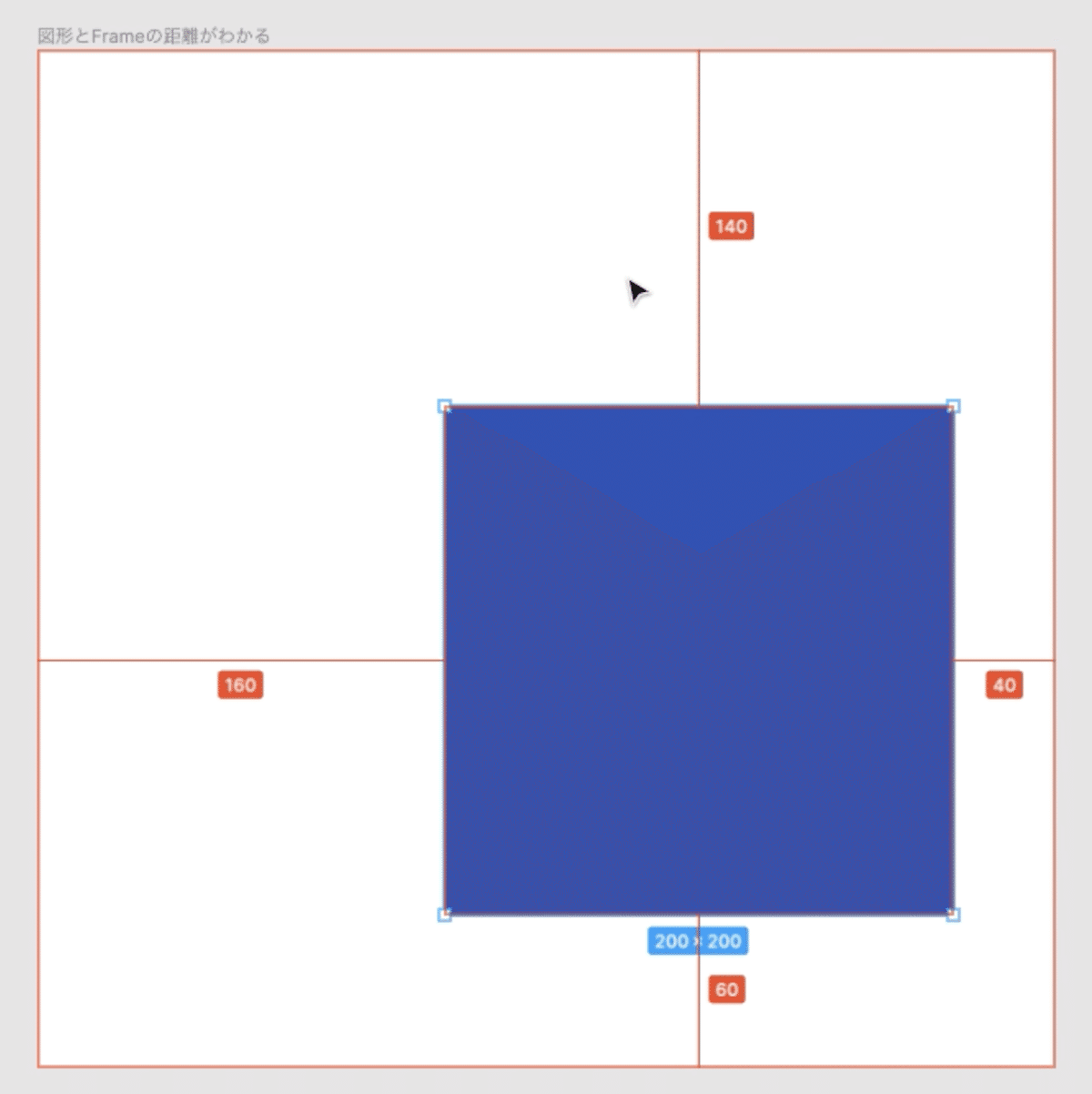
1. 図形とFrameの距離がわかる

回答:図形を選択した状態でOptionキーを押しながら、距離を測りたい対象にカーソルをかざす(この場合はFrame)
利用場面:デザインを実装するすべての場面
おまけ情報:X,Yの座標のみがわかればいい場合は、図形を選択して右パネルを確認しましょう。『X 160』『Y 140』と表示されているのが確認できます。
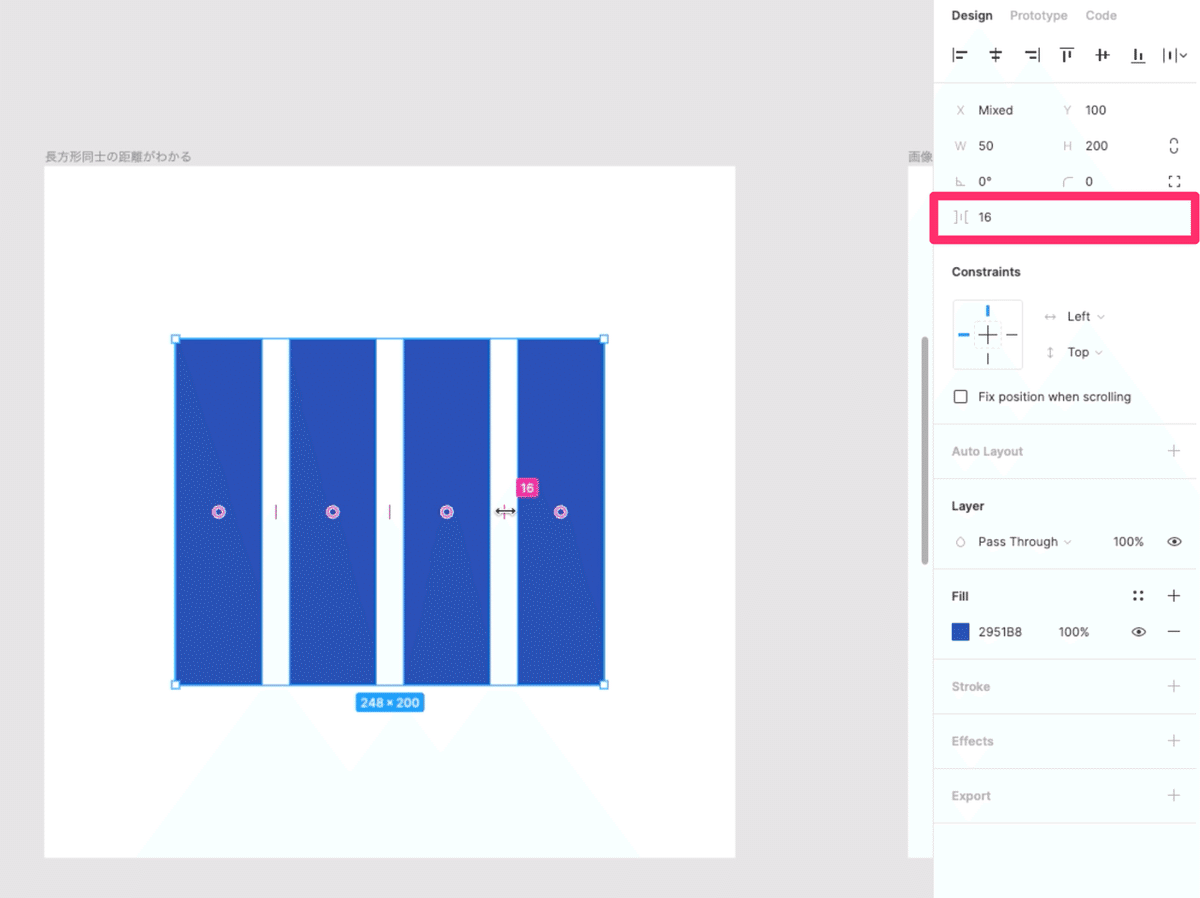
2. 長方形同士の距離がわかる

回答:すべての図形を選択した状態で、右パネルから『 ]|[ 』を確認する
利用場面:等間隔で並ぶオブジェクトの距離を測りたい場合
おまけ情報:複数の図形の距離が右パネルから確認できるのは、等間隔に並んでいる場合のみです。また、別の確認方法として、図形を選択した時に現れるピンクの縦線にカーソルを重ねると数値が現れます。
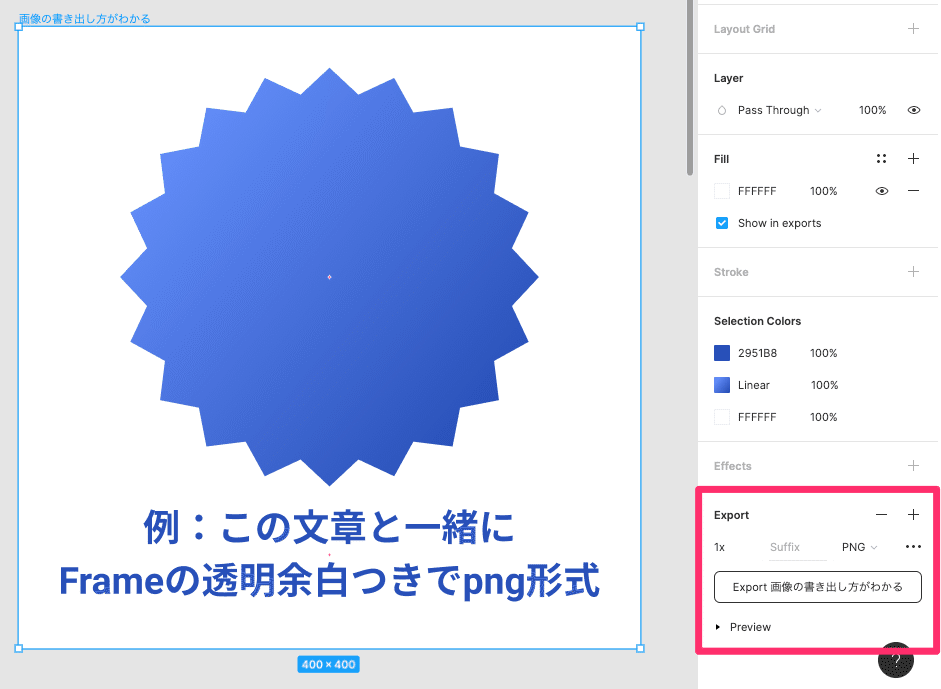
3. 画像の書き出し方がわかる

回答:書き出したい対象(この場合はFrame)を選択し、右パネルの一番下『Export』から、倍率やファイル形式を選択して『Export (Frame名)』を押す
利用場面:Figmaから出力した画像データを使ってWebページをコーディングする場合など
おまけ情報:選択できる形式にPDFがありますが、これはAdobe Illustratorで読み込めるPDFとは別物です。読み込めなくはないですが、Figmaで出力したPDFは、その後の細かい編集には向きません。
4. 文字のプロパティの値がわかる

回答:テキストを選択した状態で、右パネルからテキストのプロパティを確認
利用場面:デザインを実装する全ての場面
おまけ情報:右パネルのTextというラベルの右側にある4点をクリックすると、そのプロジェクトに登録されているテキストスタイルを確認できます
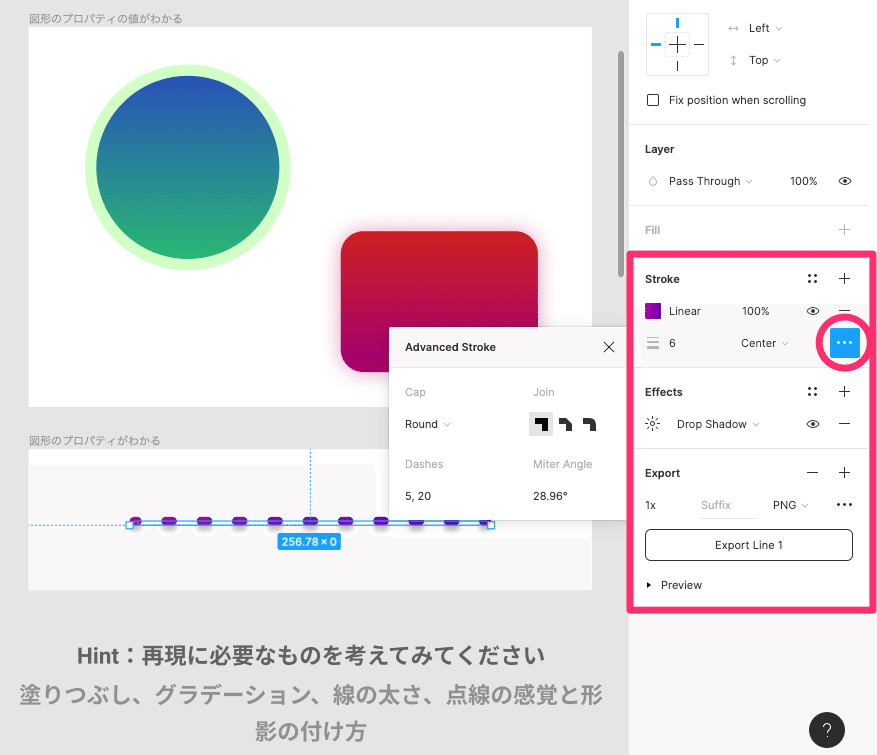
5. 図形のプロパティの値がわかる


回答:図形を選択した状態で、右パネルから図形や線のプロパティを確認
利用場面:デザインを実装する全ての場面
おまけ情報:点線の間隔はStrokeエリア内の3点メニューから確認できます
6. 図形のCSSがわかる

回答:図形を選択した状態で、右パネル上部にあるCodeタブを選択
利用場面:デザインを実装するすべての場面
おまけ情報:基本的に『position: absolute;』がかかることがあります。すべてをコピーして使用するより、必要箇所のみコピーして使用されると良さそうです。とくに、グラデーションの数値を指定するときなどは大助かりです!
また、検定の4番と5番はこの方法を使っても確認できます。
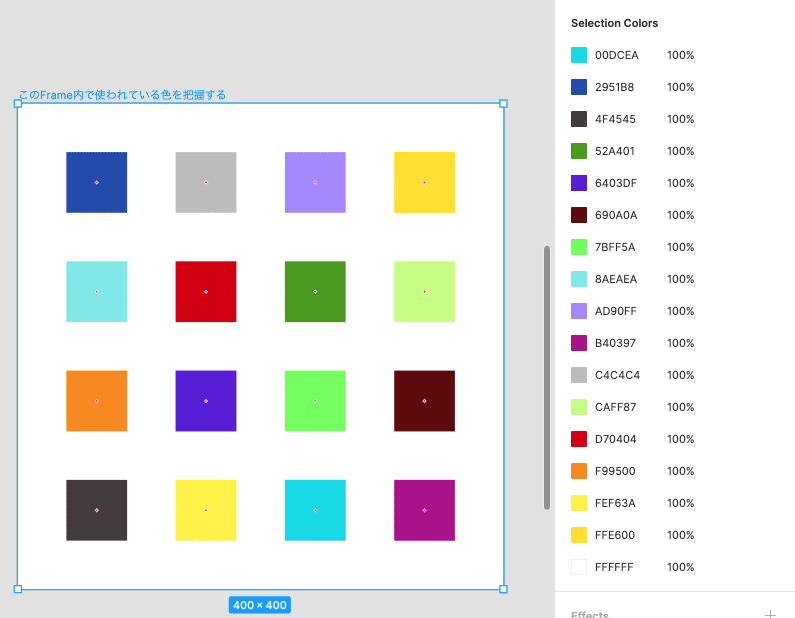
7. このFrame内で使われている色を把握する

回答:色を把握したい対象(この場合はFrame)を選択して右パネルから『Selection Colors』を確認
利用場面:対象物が使用しているカラーの確認
おまけ情報:Selection Colorsから、指定の色を一括変更できます!
8. フォームがエラーになった時のスタイルを見る

回答:右パネル『Instance』の中にあるComponent一覧を開き、error時のスタイルを選択
利用場面:フォームやボタンの状態が変わった場合のデザイン確認
おまけ情報:コンポーネント名は “/” で区切ることで、ディレクトリ構造にできます。お題のInstance名を見ると『form/default』となっているので『form/error』や『form/active』といった命名規則で他のコンポーネントを作成すると、formディレクトリの中に複数のスタイルを登録できます。
9. 画面遷移の確認ができる

回答:ボタンを選択した状態で、右パネル上部にあるPrototypeタブを選択
利用場面:ボタンを押した後のモーダルや遷移先、プルダウンで開かれるウィンドウのつながりを確認する
10. 指定した画面からプロトを確認できる

回答:何も選択していない状態で右パネル上部にあるPrototypeタブを選択し、Starting Frameを変更する
利用場面:プロトタイプモードで挙動を確認する際に、指定したフレームから開始する
おまけ情報:Prototypeタブを選択すると、現在のStarting Frameに青い再生ボタンが表示されます。これを移動することで、プロトタイプの開始位置を変更することも可能です。
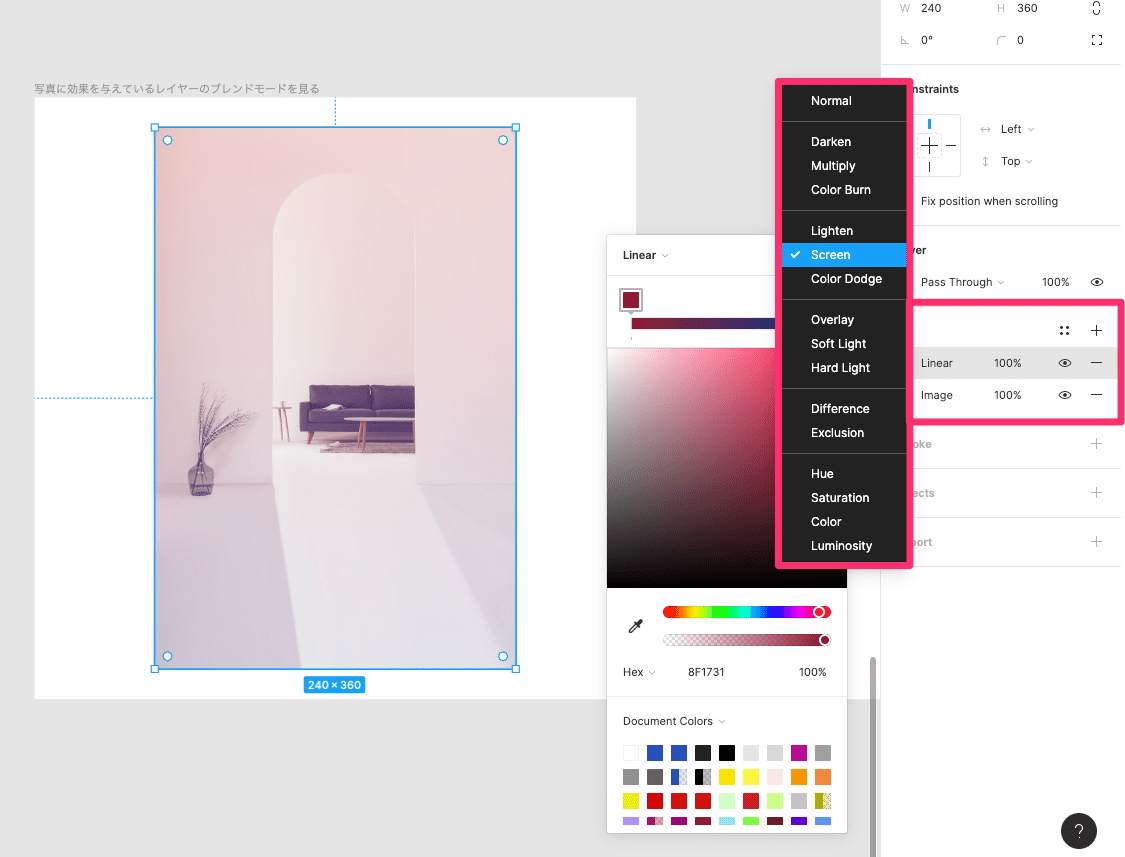
11. 写真に効果を与えているレイヤーのブレンドモードを見る

回答:画像を選択した状態で右パネルの『Fill』を確認。画像の上に効果を与えている色名(この場合はLiner)をクリックする。表示されたウィンドウ右上の水滴アイコンをクリックするとモードが表示される。
ブレンドモードとは...
下のレイヤーに描かれた内容に対して、効果を付けられるレイヤーの機能です。レイヤーの[合成モード]を設定すると、イラストの見せ方を調整できます。(知らなきゃ損する!レイヤーの合成モードって何?より)
利用場面:blend-modeなどのCSSで、画像の加工をコード上で行う場合
おまけ情報:下の図はお題の元画像です。CSS2行で画像の雰囲気をぐっと変えることができますね!

12. このプロジェクトに登録されているコンポーネント一覧を見る

回答:左パネルの最上部からAssetsパネルを開き、プロジェクト上で使用されているコンポーネント一覧を確認する
利用場面:このプロジェクトで作成されたコンポーネントの確認や、他プロジェクトから読み込まれているコンポーネントの確認
おまけ情報:登録されているコンポーネントをドラッグ&ドロップすると、ワークスペースに配置できます
コラボレーションこそFigmaの魅力!!
Figma検定、結果はいかがでしたでしょうか?
難易度にばらつきを感じた方もいたかもしれませんが、この記事で配布しているFigmaデータをベースに、チームで利用しやすい形にカスタマイズしてみてください!
世の中にデザインツールはたくさん存在しますが、Figmaはデザインだけでなく、画面の書き出し、プロトタイピング、コメントといった、コラボレーションに必要な機能が一元的に備わっていることが魅力です。
デザイナーだけでなく、エンジニアやビジネスメンバーにも使い倒してもらうことで、利便性を最大限に引き上げられると考えています。
この記事がFigma活用の追い風になっていれば幸いです!
おまけ:Figmaで使えるオンラインKPTボード、ショートカットキーも配布しています!
WRITER:Yume Takamatsu ( Product Designer / TW: @dream_yt95 )
いいなと思ったら応援しよう!

