
OOUI実践のコツ | 新規サービスに導入してわかった、5つのこと
こんにちは、スマートキャンプ デザイナーの柿澤です。
現在、新規サービスのローンチに向けてデザインをしているのですが、その際にOOUI(オブジェクト指向ユーザーインターフェース)を実践する機会がありました。
OOUIの概念自体は前から知っていたのですが、業務として使ったことはなく、実際に取り組んでみると本を読むだけでは理解することのできなかったこと、実践する中で躓いたことやその際の考え方などが勉強になったので、本記事ではそれらのことについて紹介していこうと思います。
そもそもOOUIとは
OOUIとはユーザーの目当てとなるオブジェクト(もの、名詞)を中心にUIを設計することで、タスク(やること、動詞)をもとに設計するよりも使いやすく開発効率の高いUIを構築することができる設計手法になります。(ざっくりですみませんw)
今回の記事では手法論は割愛させていただきますので、ご興味ある方はぜひ専門書を手にとってみてください!
OOUIに取り組んだ背景
新規サービスのローンチに向けて、必要最低限の機能を実装したシステムを作る必要がありました。
サービスを検討する際にチーム内で「あれもあったらいいんじゃないか」「これもあったらいいんじゃないか」となったこともあり、最低限の機能以外はローンチ後に追加で機能開発する予定になっています。
そのため、今後の機能追加に先立って初期の段階でも拡張性の高いUI設計が求められます。初期に実装する機能やユーザーストーリーのみに最適化したUIを作ると後々デザインが破綻したり、煩雑なUIで使いにくくなる可能性があるがあるため考慮が必要だと感じていました。
その点、OOUIは変数の大きい「タスク」を元に設計するのではなく、ユーザーの目当てとなる「オブジェクト」を中心に設計するため、今後の機能追加に柔軟な設計をすることができます。
また、OOUIを知っていながらも業務として実践できていなかったことの理由として、既存サービスでの導入ハードルの高さにあります。既存のサービスの構造を変えようとするのはシステム的にも非常に工数がかかる場合が多く、実現するのが難しいと感じている方は多いのではないでしょうか。
そういった意味では、やはりこれから作るサービスだとかなり導入がしやすく個人的にもいい機会だと思いました。
前置きが長くなってしまいましたが、ここからはOOUIを実践してわかった、5つの学びをご紹介していきます。
1. 手法に囚われすぎない
初めて業務としてOOUIを取り入れるにあたって、事前に本を読み直して勉強したのですが、実際に進めていくと漠然とした「これであっているのか...?」という不安にかられ手法としての正しさに気を取れられてしまいました。

親会社のマネーフォワードで既に業務として取り組まれていた方がいたのでその方とお話させていただき、OOUIのやり方に絶対的な正しさはなく、手法はあくまで手法。目的を見失わないことが一番大事ということに気づくことができました。そのため、OOUIで設計したものが実際に起こり得るユースケースなどに照らし合わせてユーザーにとって使いやすいものになっているかなど確認しながら進めるようにしました。
2. 行ったり来たりしてしっくり来るところを探る
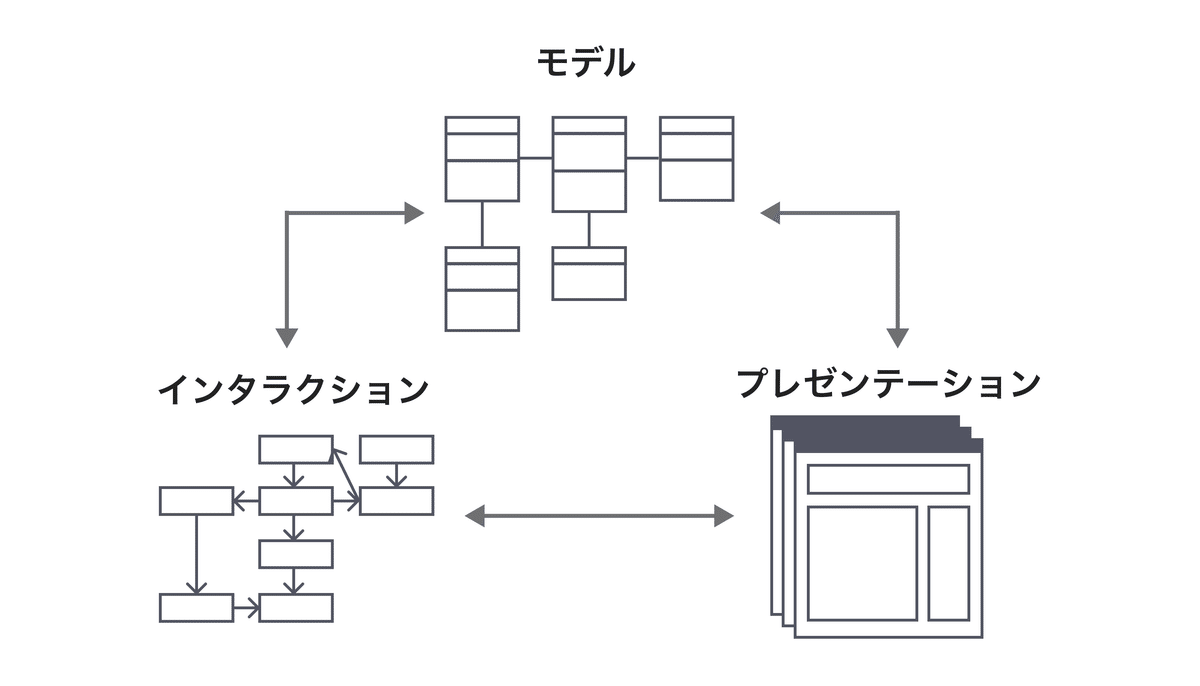
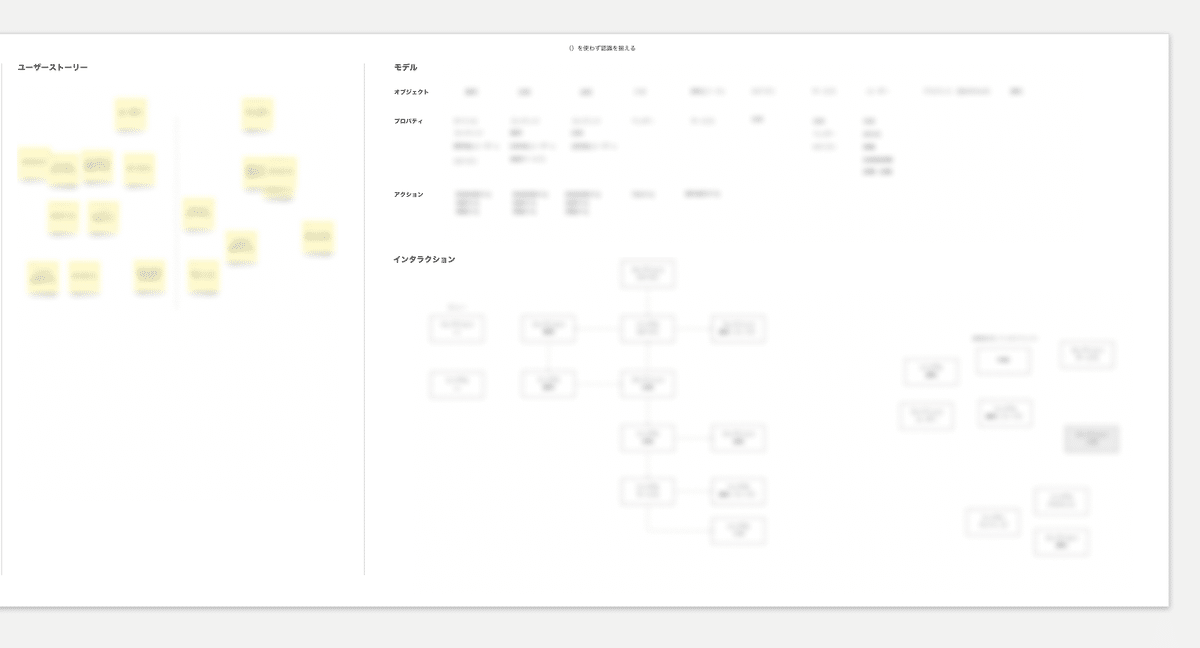
モデル、インタラクション、プレゼンテーションレイヤーは必ずしもブレイクダウンして導かれるわけではなく、お互いに行ったり来たりして確認し合うとしっくりきたものに近づいていきます。

例えば、モデルは一見問題なさそうだけどインタラクションに起こした時に違和感があれば、インタラクションを起点にモデルを見直してみる。
または、いきなりプレゼンテーションを作ってしまってそこからモデルやインタラクションを考えるようにするとやりやすいかもしれません。
特にモデル化の作業は最初につまずきやすい箇所だと思うので、そこではあまり時間をかけずに先に進んで後から修正をかけていくというやり方の方が時間をかけずに作れることもあるかと思います。
3. ユーザーの関心ごとを中心に
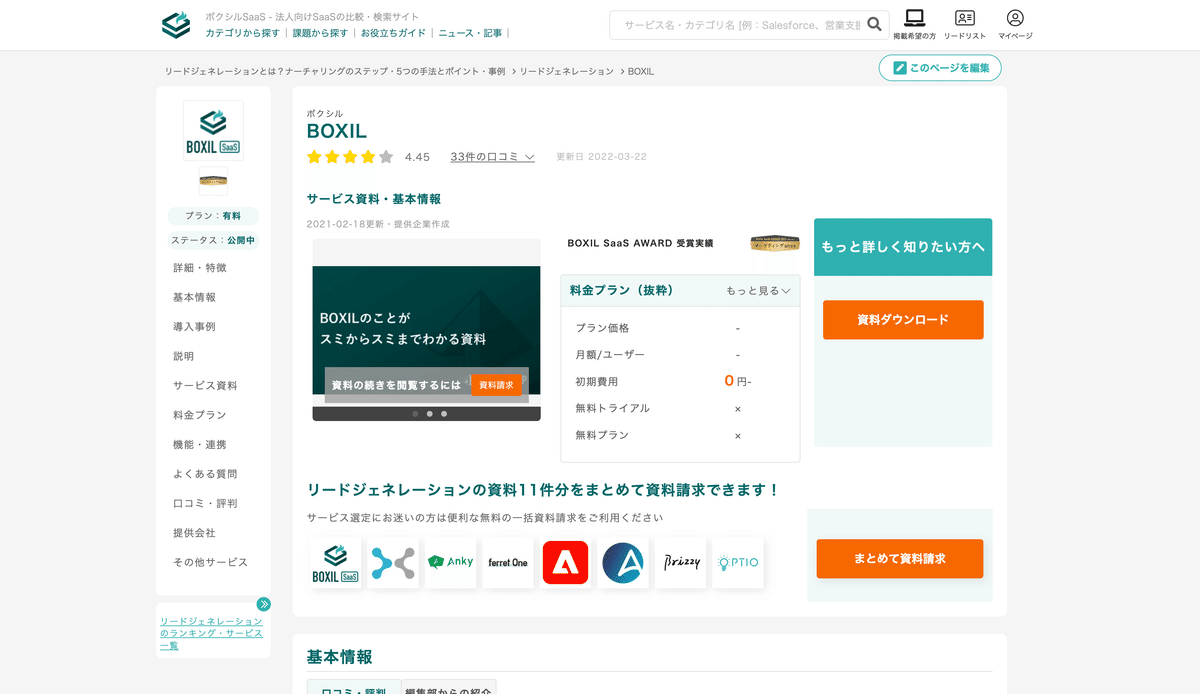
モデル化をする際に何をオブジェクトとして抽出するかで迷うことがありました。例えば、弊社が運営しているSaaSの比較サイト『BOXIL SaaS』ではSaaSの導入を検討しているユーザーが気になったサービスの資料請求をすることができますが、このタスクの中に出てくるサービス資料やはオブジェクトに該当するのでしょうか。

これは、ユーザーのメンタルモデルにも関わってくるので一概に言うことは難しいと思うのですが、ユーザーとしては課題や疑問を解決をするためにサイトに訪れているので、「資料請求をする」ことは手段でしかないためオブジェクトには入れずサービスというオブジェクトのアクションとして考えた方がうまく整理できるように思いました。
あくまでオブジェクトはユーザーのメンタルモデルを反映することが大切なので、ユーザーの興味・関心のあるオブジェクト以外は省くことでオブジェクト同士の粒度を揃えシンプルに考える事ができると思います。
4.エンジニアを巻き込む
OOUIを実践するにあたってエンジニアメンバーにも声をかけて始めましたが、特にモデル化の作業をする際はエンジニアの方を巻き込むことは非常に重要です。
OOUIを実践するうえで必要なオブジェクトの定義などは、エンジニアの方が普段作成しているクラス図とかなり似ているためモデル化の作業はデザイナーより、むしろエンジニアの方の方が得意な領域だと思います。
エンジニアの設計としては、システムを構成するために必要な内部的な概念も定義する必要はありますが、OOUIではあくまでユーザーが意識している(すべき)概念が定義されていれば問題ありません。そういう意味では、デザイン側と開発側でのオブジェクトの定義をある程度は共通して進めることもできそうだと感じました。

5. デザインの正しさを確認する
OOUIを実践する以前に考えていた初期のUIと、OOUIを実践して見えてきたUIにそこまで大きな違いはありませんでした。
「なんだ!やる意味ないじゃん!」ということではなく、今まで自分がいかに感覚的にUI設計をしていたことに気づくきっかけになります。
私は普段ワイヤーフレームをざっくり作ってから検討することが多かったので、今回のOOUIの実践でなぜそうなっているかの言語化をすることができ、自分が作ったワイヤーフレームの妥当さを再確認する意味でもいい取り組みになりました。
OOUIを実践すれば半ば自動的に素晴らしいUIができあがるという過剰な期待は危険ですが、冒頭にご紹介した本にはOOUI実践のための具体的なステップが書かれているので、デザイナー以外のエンジニアやPMの方でもUIをロジカルに組むことができ非常におすすめです。
さいごに
いかがでしたでしょうか。
実践を通してまだしっかり理解しきれていない部分がありますが、OOUIがタスクベースのUIを回避し、使いやすく拡張性の高いUIを設計できる可能性を感じる事ができました。
この記事が今後OOUIに取り組む際に参考になれば幸いです。
最後まで読んでいただきありがとうございました。
次回もお楽しみに!
参考
ソシオメディア株式会社『オブジェクト指向UIデザイン』(株式会社技術評論社、2020年出版)
WRITER : SMARTCAMP Designer 柿澤 @J04782525
いいなと思ったら応援しよう!

