
【Figma】デザイナーが入社後乗り越えた!WindowsとMacの互換性フォント問題と解決方法
こんにちは!
2022年8月入社のアオシカです。
スマートキャンプの100%子会社であるADXL(アドシル)の正社員デザイナー1号としてジョインしました。ADXLはSaaS企業を中心に広告代理店業務を行っています。
私は新卒で入った会社に勤めて10年目、はじめての転職をしてジョインしたためたくさんのことがハジメテだらけ!
その中で起こったWindowsとMac互換性のフォント問題についての解決策と、1ヶ月たって感じる働きやすさなども紹介してみたいと思います!
私について自己紹介

まずは私について経歴含め自己紹介させてください!
アオシカは4歳間近パワフルガールの1児の母でございまして
ざっくり経歴がこちらです。
【学生時代】
地方美大の油絵科、大学院で
190cm×160cmのカーペットサイズのパネルを3枚並べて
これなに?と言われるような抽象画を描いていました。
ずっと美術の先生になると思っていたのに「やっぱりデザインやってみたい!」と急遽方向転換して活動開始したので、就活はめちゃくちゃ大変でした。
【前職】
IT系マーケティング会社の制作職として新卒で入社し、約5年ほどグループ会社の結婚相談所で広告運用・デザイン制作・イベント集客などを経験。デザインは実務で覚えた感じなのでちょっと幅が狭い認識あり!泣)
部署異動にて、自社美容メディアのSNS担当になりインスタとツイッターをメインに700フォロワーから9000フォロワーまで成長させてみたり
直近2年は動画チームに配属になり、撮影補助、動画編集・サムネ作成、YouTube運用...などなど
ジョブチェンジに近い部署異動を経験。
「今いる場所で最大限成果を出す!」ことだけを考えて走った日々でした。
そして「仕事が一番!私は2番!」だった私も
出産&離婚を経験し「子どもが1番!それを守る私の体が2番!すると今の仕事のしかたはちょっと…?!」と疑問をいだき
下記3つの理由で転職を決意
①②時間とお金
→前職では通勤時間が往復4時間あり、それは育児でも仕事でもない時間。リモート中心の環境にすることでフルタイム勤務へチェンジ!
家庭と仕事を両立しつつ家計を立て直したい!
③やりたい仕事をしたい!
→動画制作も面白いけど、もっと極めたいのは『デザインで変わる集客や数字改善』の仕事!
そこで出会ったのがADXLで、
今まさにやりたい仕事ができていると思っています^^
働きやすさ~1ヶ月たってみて~

このブログは採用等で拝見している方の方が多いのでは、と思うので
先に1ヶ月働いてみて働きやすさとタイトルのPC選択の結論について書いていきたいと思いますw
【働き方について】
リモート中心なのでしっかりと家庭の時間もとれていて
週1出社についても、私としてはむしろGood!
たまには家を出て電車の広告を見たり、街の人の興味や流れを見ることができるのは、マーケターの端くれとしてもデザイナーとしても大切な機会になっています。
メンバーとも週1出社したときにリアルでコミュニケーションができることや、会社としてもリアル交流を大切にしているイベントが多いと感じています。
私としては週1出社はいいとこどりなハイブリット方式!
そしてADXLとしての正社員デザイナー1号は光栄だけど
しばらくジョブチェンジしていた私大丈夫…?と
若干の不安もあったものの
スマキャンデザイナーさんとの週1での交流MTGや
制作ですぐに相談できる心強いメンターがいるので
驚くほど、前向きかつストレスなく制作を進められています。感謝!!!
【PCはWindows?Mac?どっちがいいの】
結論から言うとMacがオススメです!
私は前職10年Windowsでのクリエイティブ制作だったことや
Figma、STUDIO等初めてのツールも多かったため
選べるなら制作環境はWindowsにしておこうかな~と軽い気持ちでこちらに選択。
今はWindowsで問題なく仕事できていますが
基本的にはMacの方がフォントや他のデザインデータを閲覧する際も
不具合がなくストレスフリーなはず!
生粋のWindows派な人は
このあとの私がWindows環境で最適化した方法を取り入れてもらえると
良いかもしれません。
フォント問題の予兆~Windowsはだめなの!?~

さてさてWindowsとMacのフォント問題に入ります。
ことの成り行きとしては
前述した通り、「前職ずっとWindowsだったし、新しいツールも覚えなきゃならないなら制作環境は慣れてる方がいいよな~」と思い
入社前に人事の方にPCどっちにするか聞かれたときには迷わずWindowsを選択。
しかし入社直前マネーフォワードのデザイナーの友人の言葉で一気に不安に
「え?マネフォではWindowsデザイナーいないけど…(スペックとか)大丈夫?」
んんん~~まじか…ダイジョブじゃない…!?
そして入社してみたらやはり社内のデザイナーはMacしか使っていなかった……!!!!(泣)
WindowsとMacのフォント問題とは?

そもそものフォント問題について解説!
WindowsとMacでデフォルトで入っているフォントが違うのですが
Macに入っているフォントはどれも洗練されていて有料のフォントがいくつも入っているのです。
今回実際Macに入っている日本語フォントとWindowsにある日本語フォントをすり合わせし
おおよそ全部カバーするならいくら掛かるのかな?と
買えるフォントだけでもざっと算出してみたらなんと
合計:221,265円に…
MacBook買えるじゃん!!!!!号泣)
Figma上のフォントの互換性で困った事ランキング!

じゃぁWindowsとMacの互換性でFigmaでの制作でどんな問題が出るのか
私が困ったことをランキング形式で発表します!
3位!
解決するまで謎だったけど
WindowsにもMacにも「游ゴシック」は入っているはずなのに
Winだと「Yu Gothic」と謎のスペースが入って
同じフォント認識されない!
2位!!
編集画面で開いた瞬間にフォントエラー出まくる。
そしてそのエラーを改善しないことにはFigmaは編集できない。仕事にならない!
1位!!!
Figmaで出たエラーで適当なフォントに変更すると他の人も変わってしまう。恐怖しかない!!!!!
これは本当に危険なので詳しく説明すると
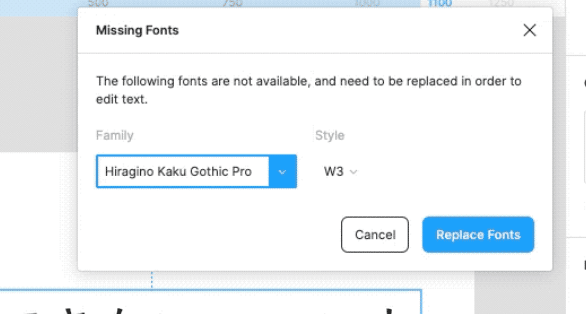
Figma上で「Missing Fonts」の警告に対して(画像のような)他のフォントを選び「replace fonts」を押してしまうと自分の画面上だけでなく元データ自体が改変されてしまう恐ろしい現象です。


これでデータの全フォントが変わって制作者が発狂する事例も…ガクブル
▼注意すること
・Missing Fontsの警告での置換は基本的にしない。(もしする場合はそのページの責任者に確認する)
・基本的に閲覧権限の付与のみにする
Figma上では編集権限を付与すると料金が発生することもあり
閲覧権限でもコメントはできるしFigma上でのコピーは簡単にできるので
できるだけ閲覧権限のみでの付与で済むならそれで良いと思います。
あと私はパートナーさんが作ったデザインデータを扱うことがあるのですが
地味にレイアウトが崩れることがあり、カンプ画像をもらうなどの対策も有効です。
いやぁ書いてて思うけど結構クリティカルな悩みだな…
もしPCを交換できるタイミングがあれば必ずMacBookにします。泣
フォント問題の解決方法は事前のフォントルール作成!

上記のようなフォントのエラーがあると
双方に消耗するようなトラブルが発生しかねないので
問題解決の方法としては
デザイナー同士で同じFigma上で制作する場合は
事前にフォントルールの作成をすること!
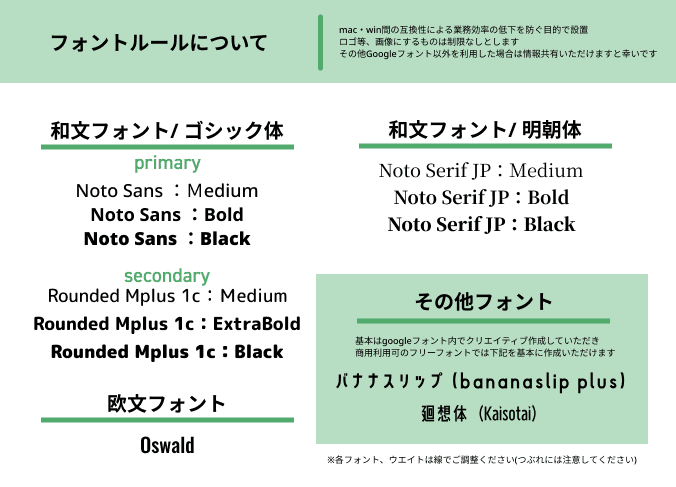
こちら現在パートナーさんとすり合わせ中のものなのですが
オススメはGoogleフォント!!!!

私もその後、モリサワ6書体セットなどは購入しPCに入っていますが
ウエイトの種類が少なくてMacの方が作ったウエイトが入っていなかったりしたので
結局、
Googleフォントであれば、PC上にダウンロードしていなくても
Figma上で利用・適応できるので
どんな人でもエラーになることはありません!
よってどのデバイスでも間違いなく見れるGoogleフォントが安全です。
LPの作成時にもエラーが少ないので
日本語フォントはNoto Sans
英文はD-DINに近いGoogleフォントのOswald、など
Googleフォントでかつこのフォントを基本使ってねということを
事前にすり合わせすることでシームレスな制作ができます。
ただ、ルール先行になってしまった場合、デザインの役割が果たせなくなる可能性があるので、そこはきちんとデザイン的な意図があれば問題ない旨を制作者の方に正しく伝えるようにしていきたいと思います。
あとこれからAdobe用のフォントルールも作りたい。
まとめ!
いかがでしたでしょうか。
フォント問題でお困りの方にも
私のこの経験が少しでも役に立ったら良いのですが。。
あとは入社して1ヶ月、
わからないことも
(主にフォントの問題等で)困った事もありましたが
・相談できる環境であること
・働くメンバーがポジティブでやさしい
ということが
私の安心とパワーにつながっています。
あとは成長と成果が見えるように、頑張っていきたいと思います!
いいなと思ったら応援しよう!

