
ノンデザイナーでも役立つUXのフレームワーク5選
こんにちは、スマートキャンプデザイナーの柿澤です。
今回はサービスやプロダクトのUXを考える際に使えるフレームワークや概念図についてまとめてみました。考えがまとまらない時や視点の抜け漏れを防止する助けになればと思います。
デザイナー以外の方でもプロダクト開発に携わる方であれば役に立つものがあると思いますので参考にしていただければ幸いです。
1. UXの5段階モデル

UXの5階層モデルはUXの要素を5つのレイヤーで表し、戦略に基づいたデザインを意識的に考えることができるフレームワークです。戦略レイヤーから要件・構造・骨格・表層の5段階を意識することで、最終的なアウトプットとなるデザインが戦略と紐付き一貫性のある体験を設計することができます。
戦略 ・・・ 最下層の戦略レイヤーはユーザーニーズとビジネス上での目標に基づき設計され、デザインを作るうえでの土台となります。
要件 ・・・ ユーザーニーズを満たすうえで必要な機能・仕様、コンテンツ要素が含まれます。
構造 ・・・ ユーザーがどのように行動するかを理解し、Webサイトやプロダクト全体の設計を行います。
骨格 ・・・ 骨格レイヤーの代表的なアウトプットはワイヤーフレームです。構造をさらにブレイクダウンし情報アーキテクチャを設計します。
表層 ・・・ 最上層の表層は、ユーザーが普段目にするUIがアウトプットとなります。ユーザーに対してどのような印象を与えたいか情緒的な要素を含めて設計します。
2. UXピラミッド

UXピラミッドはユーザー体験を6つの段階でチェックすることができるフレームワークです。このフレームワークを使うことで機能を実装するだけではなくより上位の体験を提供できないか考えるきっかけになります。
このフレームワークの横軸を機能やユーザー行動などに分けて自社のサービス/プロダクトの現状を確認したり、どの段階まで求められているのか、またその段階ではどんな機能やコンテンツで実現できるかをチームでアイデア出ししてみるのもおすすめです。
基本的には下層レイヤーの優先度が高くピラミッドのような形になるのが一般的と言われています。
チームでブレストをした時

機能がある ・・・ 機能が存在しており最低限の課題をなんとか解決することができる
安心・安全 ・・・ クリティカルなバグ等がなく、ユーザーがサービスに不信感を抱かずに安心・安全に使用することができる
使いやすい・わかりやすい ・・・ ユーザーが迷ったり離脱することなく達成したいことを効率的に行える
快適・生産性 ・・・ ユーザーのタスクを最小限にし生産性の向上に寄与するような処理を行うことができる
嬉しい・楽しい・美しい ・・・ 機能的な価値のみならず、ポジティブな情緒的価値を提供できている
意義・アイデンティティ ・・・ ユーザーがサービス/プロダクトを利用することで誇らしさや所属感を得ることができる
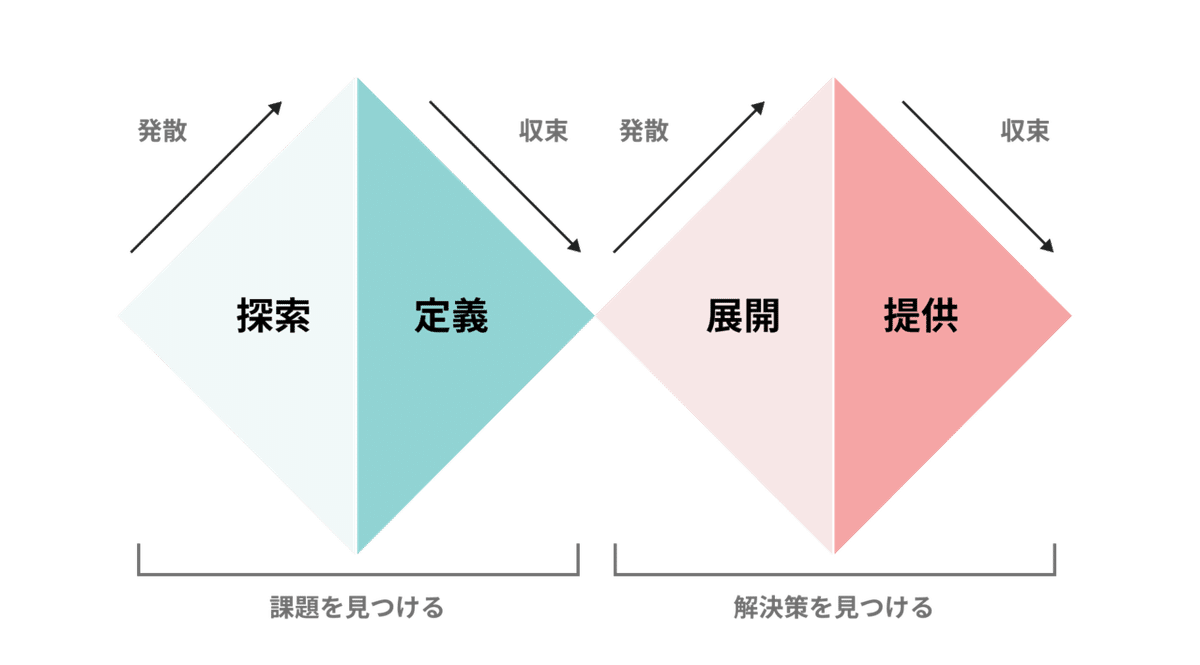
3. ダブルダイヤモンド

その名前の通り2つのひし形(ダイヤモンド)を描くような構図となっており、それぞれのダイヤモンドは問題/選択肢を広く調査し(発散的思考)、次に重要なポイントを決定する(収束的思考)プロセスを表しています。
1つ目のダイヤモンドは課題を発見するための「探索」と「定義」に別れており、2つ目のダイヤモンドは解決策を見つける「展開」と「提供」に分かれています。
ダブルダイヤモンドのいいところは「課題の定義」と「課題の解決手段」をしっかりと切り離して意図的に考えることができる点だと思います。
つい課題を見つけた際にすぐ手をつけたくなりますが、一度立ち止まって課題を見つけるフェーズ(探索と定義)を意識することでより本質的な課題解決に繋がります。
探索 ・・・ 問題の影響を受けているユーザーと実際に話したり観察することでどんな問題が存在するかだけでなく、ユーザーを理解することを含めたフェーズ
定義 ・・・ 探索フェーズで洗い出された問題に対し、解決すべきボトルネックを特定し定義する収束フェーズ
展開 ・・・ 定義された問題に対し、さまざまな角度から解決策のアイデアを出す発散のフェーズ
提供 ・・・プロトタイプなどを用いてさまざまな解決策を検証し、課題に対して機能する解決策を絞り込むフェーズ
4. バタフライ・サーキット

Googleの調査に基づき情報探索や検索行動のプロセスを整理したものがバタフライ・サーキットになります。
今まではサービスや商品を認知してから興味を持ち、比較検討を行い購入するという線形的な購買プロセスで考えられていましたが、そうではなく情報探索行動そのものは、現れたり消えたり、期間を空けて思い出して、また調べ直したりと「選択肢を探る」行動と「意思を固める」行動を繰り返しながら行動していたことがわかりました。それぞれのニーズに合わせた機能開発やコンテンツ作成の参考になります。
気晴らしさせて ・・・ 関心があるものに対して、情報収集自体を楽しみたい検索動機
学ばせて ・・・ 今まで知らなかったことに対して、網羅的に知識を蓄積したい検索動機
みんなの教えて ・・・ 世間や周りの人が選んでいる商品・サービスを把握したい検索動機
にんまりさせて ・・・ 一般的人はなっていない知る人ぞ知る商品・サービスを知りたい検索動機
納得させて ・・・ 自分の今持っている考えが本当に正しいものなのか確認したい検索動機
解決させて ・・・ 具体的な方法や手段がわからないときに、今すぐ役立つ答えを手に入れたい検索動機
心づもりさせて ・・・ 商品・サービスに後でがっかりしないように、予め期待値を下げておきたい検索動機
答え合わせさせて ・・・ 商品・サービスについて、自分の選択が間違っていないと思い込みたい検索動機
5. フォッグ式消費者行動モデル

フォッグ式消費者行動モデルはユーザーの心理を捉えて行動変容を促すためのフレームワークです。人が行動を起こすために必要な3つの要素の関係を表したもので、以下の式で成り立ちます。
行動 = モチベーション(動機) × 実行能力(行動障壁) × きっかけ
何かしらのきっかけがあり、モチベーションが高く、実行能力も高い人は行動を起こしやすくなります。
あらゆるサービス/プロダクトにはビジネス上の目標があり、それを達成するためにはユーザーに行動を起こしてもらわなければいけません。汎用性が高いフレームワークと思うので、いかに簡単にモチベーション高く行動を起こしてもらうかを設計する際の参考におすすめです。
終わりに
いかがでしたでしょうか。
フレームワークは体系化されていて使いやすので、思考の補助としてうまく活用していきたいですね。興味のある方は今回の記事を書くにあたって参考にした書籍やサイトを読んで深堀りしてみてください。
今回も最後まで読んでいただきありがとうございます!
次回もお楽しみに!
参考書籍・サイト・ページ
WRITER : SMARTCAMP Designer 柿澤 @J04782525
いいなと思ったら応援しよう!

