
パワーポイントデザインのコツ11選|初心者でもおしゃれで見やすくなるレイアウトと作り方
スマートキャンプデザインブログです。
今回は『一生使える見やすい資料のデザイン入門』を書いた私(森重)が、パワーポイントデザイン(PowerPointやKeynoteなどの資料作成)で気をつけてほしいことをまとめます。
社内でも社外でもパワーポイントデザインを依頼されることが多々あるのですが、「あ、このパターンか……こうすればいいのにな……」と思うことがよくあります。
今回はパワーポイントデザインに長けていない方に向け、上の本と私の経験則に基づいて、チェック項目形式で解説していきたいと思います。
基本的にはパワーポイント(PowerPoint)上の話が多くなりますが、キーノート(Keynote)などでも共通のことが多いのでご安心ください。
注意書き
このチェック項目で対応できる資料の種類
・プレゼン資料(パワーポイント資料)などのスクリーン映写する資料
・モニターなどで読むデジタル資料
・印刷して読むA4横の紙資料
※Wordなどで作成する文書については含みません
01|盛り込む必要のない情報を消したか
多くの人はパワーポイント資料でデザインや内容を作り込んでいると「あれもいれなきゃ、これもいれなきゃ」とどんどん情報を追加してしまいます。完成時にはとてつもなく情報量の多い資料になっていることがあり、修正する私としては骨が折れるポイントTOP3に入る項目です。
資料に載っている情報が必要な情報かどうかは、資料を使う本人しかわかりません。その人が想定している読者・観衆が何を期待しているかがわからない場合がほとんどです。
そのため、「これって必要ですか?」という質問を何回も何回もしなければなりません。だから骨が折れます。
共同で作成する場合は、「何を載せて、読んだ人にどうなってほしいか」を明確にして共有しましょう。少ないコミュニケーションで資料をブラッシュアップしていくことができます。
ひとりで作成される場合はテクニックとして以下をご参考ください。
不要な情報を減らすテクニック
・同じ意味のものが2回以上出現していたら1つにする
・内容に関係ないイラストやコメントなどはすべて排除する
・アイコンを単色のものにする(色情報の削減)
・おおむね3行以上ある文章があれば言い換えて短い文章にする
・「このページなくても伝わる」ならページごと消す
日本人は特に長い文章を書くことが是とされる傾向が強いので、真逆のことをすることに抵抗がある方も多いです。(読書感想文とか卒業論文とか何万文字ギリギリまで書けという風習があるためかと思っています。)
しかし、ビジネスで使用される資料は「最短で情報を取得できる」ことに価値がある場合がほとんどです。
当たり前のような気もしますが、意外とできてない人が多いので1番目に書くことにしました。「情報を得るには捨てることも大事」だと私は思っています。
02|小さすぎて読めない文字や数字はないか
フォントサイズの問題です。これに関しては環境に左右されやすく、明確な答えはありません。
私が推奨している最低フォントサイズをまとめます。
資料別の推奨最低フォントサイズ
プレゼン資料の場合 :最低 16~18pt
デジタル資料の場合 :最低 14~16pt
印刷(紙)資料の場合:最低 10~11pt
幅をもたせているのは見えづらい環境もあったり、スペースの問題で小さくせざるを得ない場合もあるためですが、基本的に紙以外は大きい方が読みやすいです。
紙の場合は自分の手で読みやすい位置に変えられるのと、紙資料の多くは自分のペースで読むことが多いため、文字が小さいほうが視界あたりの文字量が増え、流し読みがしやすくなります。(小説などの本の文字が3倍ぐらいに大きくなったものを想像してください。読みづらいことが容易に想像できます。)
03|1ページあたりの情報量は考えたか
ここまでのチェックで不要部分はほぼ削ぎ落とされるはずですが、ここからは情報を正しく分割できているかチェックしていきます。
資料の種類によりますが、基本的には1ページに1メッセージになるように分割してください。(紙資料の場合は2~3メッセージでも可の場合があります。)
1メッセージの定義はあいまいなものなので解説が難しいですが、私は「この1ページでこれだけは覚えてほしい」を1メッセージとしています。
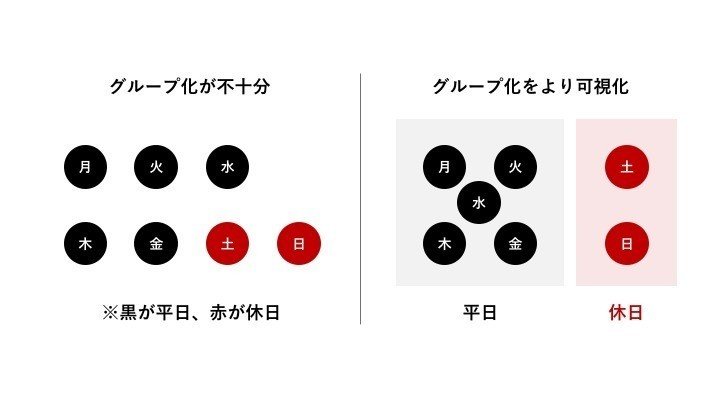
04|情報のまとまりを可視化したか
1メッセージにまとめても、体系的に説明したり、複数あるものの違いを説明したりする場合は、1ページあたりの情報が複雑になりがちです。
その場合は情報のまとまりを可視化します。
まず、可能な限り少ない数のグループに分けます。それができたら、それを塗りつぶしした図形や枠、線などで分け、可視化しましょう。

可視化の際の色の選び方は後のチェック項目で解説しますが、資料のテーマになっている色や、その色を薄くした色、グレースケールの中から選ぶと色によるゴチャゴチャ感がでにくいです。
05|白黒以外の色が3色以上ないか
デザイナーが何かをデザインするときには必ずといっていいほど「テーマカラー」を決めます。
今回は「パワーポイント資料」という特性上、公的機関やビジネスで使用されることがほとんどなので、テーマカラーを組織のカラーと統一するとよいと思います。
資料全体でまんべんなく使っていく色になります。例えば、JRなら緑、Twitterなら水色、Facebookなら紺色......のような感じです。
Webページから色をピックアップできるツールがあるので、そちらを使うと確実です。会社のWebページを見て、ロゴなどから色情報を取得しましょう。
Google Chromeを使っている方は以下の拡張機能などが便利です。他にも色類似ツールはたくさんありますので、お使いの環境にあっているものを探してみてください。
テーマカラーが決まったら、アクセントとなる色を探します。これも組織のブランドガイドライン等で決まっていることがありますが、よくわからない人は色相環を見て決めてみましょう。

右側にある虹色の輪っかが「色相環」です。この中で会社の色に近い色を見つけて、その対角線上にある色をアクセントカラーにしましょう。
(例えば青がテーマカラーなら、対角線上にあるのは黄色やオレンジなのでその中から選びます。センスに左右されない選び方ですので、覚えておくと色選びが少し楽になります。)
これで2色決まったので、資料全体で使っている色をこの2色と白黒だけにします。「色が少なすぎて誤解を生みそうな部分がある」という人は彩度(濃淡)を変えて色の違いを出すように工夫してみてください。

それでも厳しそうなら新しい色を検討してみても良いと思いますが、初心者の方は極力避けるようにするときれいにまとまりやすいです。
06|日本語も英語もフォントはゴシック体にしているか
紙資料の場合は明朝体でも良い場合がありますが、基本的にはどの位置からでもはっきり見えるゴシック体が資料には適しています。
明朝体は縦が太く、横が細い特徴があるので、遠くから見ると横の線が消えて見えてしまうことがあります。(特に視力の悪い人)
またPowerPointやKeynoteといったプレゼンテーションソフトでは日本語と英語のフォントは別々で設定できるようになっていて、両方ゴシック体のものを設定するようにしましょう。
パワーポイントデザインで明朝体を使用することはあまりありません。
07|図形は四角形と正三角形と正円だけか
多くのプレゼンテーションソフトにはさまざまな形の図形が用意されていますが、四角形、正三角形、正円のみという制約をかけて作図すると良いでしょう。(矢印の図形は次のチェック項目で慣れてから使いましょう。)
デザイナーの方はよく縦横の比率を気にします。バランスが取れているか敏感にチェックしているからです。ただ、これは経験による賜物なので一朝一夕では習得できません。
最初からバランスが取れているこの3つの図形だけを使うと、バランスを崩すということがないので素人感が一気に減ります。
吹き出しなどもうまく正三角形と四角形を使うなどして作ってみてください。吹き出し作成のポイントは正三角形をできるかぎり小さくすることです。

上図の左はパワーポイント標準の吹き出しです。右は四角形と正三角形で作った吹き出しです。右の方が作るのはひと手間必要ですが、きれいなパワーポイントデザインを目指すには必要な工程です。
注意してほしいのは「正円」と「正三角形」です。「正」なので縦横比率を変えないようにしてください。多くのプレゼンテーションではShiftを押しながらサイズ変更すると比率が変えずにサイズ調整できます。
08|矢印の大きさにばらつきがないか
こちらも比率の問題です。パワーポイントで使用できる矢印については、図形矢印と線矢印があります。
図形矢印はバランス調整が難しいので画像が一例となります。

図形の矢印は、感覚として先端の三角形の底辺の3分の1ぐらいにすると安定します。
線の矢印は基本的には細く見えづらいので、例のようにするだけはうまく見えないこともあります。本番環境でのアウトプットを確認し、調整しておきましょう。
09|枠線を可能な限りなくしたか
枠線が多いと枠線の中にある内容が見づらくなることがあります。枠線はできる限り細くするか、そもそも枠線を使わないことを心がけると内容が目に飛び込んできやすいデザインになります。

最近は枠線が太いのも図解デザインで見かけますが、慣れないうちは細めやなしをおすすめしています。
10|すべてに対して上下左右の余白は十分か
余白の大きさに正解はないので、これも経験によるところは大きいです。例をみながら、「ここはこれくらいは空けたほうがいい」というのを感覚でいいので覚えておきましょう。

私がいつも資料作成のときに気をつけている部分を可視化したものです。本来は見えないものなのですが、あえて見える化するとこのようになります。
個人的にこれくらいはほしいスペース
ア:パワーポイント資料で使う最小の文字サイズ(設定では18pt)
イ:通常の文字サイズ(設定では24pt)
ウ:行間(右側の長文の行間 / 設定では最小文字サイズ0.5倍程度)
上図のように、資料自体の上下左右にある余白、見出しの下、図形と中のテキスト、図形と図形の間、文字と文字の間、行と行の間......など色々な「間」や「上下左右」に気を配っているのが分かれば大丈夫です。
数値(何ピクセル離れてるか)を考えながら厳密にやると時間がかかってしまうので、なんとなくの感覚でチャレンジしてみてください。
11|完成後あるあるを想定しているか
あるある1:ファイルが重くてメールで送れない問題
主に重い写真などを貼り付けていると起こりやすいです。パワーポイントでは写真をクリックするとでてくる「図の書式設定」で、下記のアイコンをクリックしてでてくる「図の圧縮」の設定をしましょう。
資料が完成したらこの設定でOKするとサイズ節約できます
・画面表示(150 ppi)
・図のトリミング部分を削除する
・このファイル内のすべての画像

あるある2:再編集性が悪くて怒られる問題
・グループ化されたオブジェクトがさらにグループ化されている
・スライドマスターを使わずに全スライドにコピペしている
・テキストボックスごとに別々で書式設定している
このような設定は共同編集者にとっては苦痛であることがあります。なるべくなくしましょう。
これのせいで修正が大変になることがよくあるので、序盤にでてきた個人的骨折りポイントTOP3に入っています。
あるある3:表記ゆれや誤字脱字があって怒られる問題
これはここに書くべきことでもないかもしれませんが、資料デザインをしていると本当によく見かけるので、念入りに注意してください。(それでもひとりでやると見落としはあるので誰かに見てもらうのが一番です。)
特に専門用語や固有名詞の表記ゆれはしないほうが「結局どっちで呼べばいいの?」となりますので、統一するようにしてください。
社名の表記ゆれの例
スマートキャンプ株式会社、スマートキャンプ、スマートキャンプ(株)
横文字の表記ゆれの例
インターフェース、インタフェース、インタフェイス、インターフェイス
あるある4:他のPCで見たら表示が自分のと違う問題
ほとんどの場合、設定しているフォントが原因です。インターネット上でダウンロードしたフォントを設定したり、WindowsとMac別々で共同作業したりする際に発生します。
OSが違ってもソフトがパワーポイントで一緒なら「游ゴシック」や「メイリオ」が同梱されていることがあるので、このあたりのフォント選びをしましょう。
ただ、ソフトもOSも違う場合はそもそも互換性の問題もあるので、完全には防ぎきれないことがあります。それぞれのOSやソフトのバージョン情報、互換性情報を調べてください。
他にもあるあるがあれば教えてください。追記します。
これでチェック終了です。
ここまでのチェックと調整を終えた資料であれば、初心者や素人が作った資料よりも格段にレベルアップしていると思います。
今回紹介した11項目はもっとも基本的な部分です。資料作成を依頼される側としては特によくあるものを選びましたので、他にも問題となる部分はあります。
この11項目がしっかりできるようになると、よりおしゃれなデザインにしたり、より読みやすくする工夫ができたりします。もしひとつでも知らない項目があれば気をつけてみてください。
さらにテクニックを磨きたい方向けに以下の記事にて小技を紹介していますので、あわせてご覧ください。
またこの記事の元にもなっている本書ですがおかげさまで7刷を超え、Amazon ランキング大賞 2018 Kindle Unlimited総合で6位になりました。そのお礼も込め、この記事を書かせていただきました。
みなさま、ありがとうございます。
スマートキャンプのデザインブログとは
WRITER & EDITOR :
Yuta Morishige ( SMARTCAMP / @MorishigeYuta )
いいなと思ったら応援しよう!

