
デザインを始める人へ。デザイナーも使ってる基本の素材キットはこれだ!!
スマートキャンプデザインブログ、UI/UXデザイナーの@dreamです。
今回の記事では『これだけダウンロード or ブックマークしておけば、デザインを始められる基本の素材集』を紹介します。
『便利なイラストサイトを20個紹介!』『写真素材サイト15選』といった記事をよく見かけますが、私がデザイン初心者の頃は「1ジャンルの素材サイトを大量に知っていてもコントロールしきれないなぁ...。」「イラストサイトばっかり詳しくならなくて良いから、フォントや写真も網羅的に抑えられる初心者用キットが欲しいなぁ」と感じていました。
私自身の経験を元に「簡単なアイキャッチやバナーなどの制作であれば、この4つだけ抑えておけば一旦OK」と思える、便利なツールや素材サイトをご紹介します。
「これからデザインをはじめたいけど、準備はシンプルに」と考えている方に、この記事が届いて欲しいと思います!
1. ハイクオリティな写真素材が無料で使える『Unsplash』

画像出典:Unsplash
とにかくクオリティの高い写真が集まっているのがUnsplashです。
TOPページからキーワード(英語)で検索をかけると、美しい画像たちがヒットします。写真をクリックすると、似た要素を持つ写真をレコメンドしてくれるので、このあたりの検索体験はPinterestに近いかもしれません。

使いたい写真が見つかったら、写真をクリックして右上の『Download Free』からダウンロードしましょう。
Unsplashは、デザインツールでの作業中にもすぐに写真検索ができるように拡張機能が開発されるほど、デザイナーの間でも人気のサービスです。利用ルールもシンプルでわかりやすく、安心して使えます。
ライセンス情報
ダウンロード無料 / 商用利用OK (※2021/04/時点)
2. 流行りのフラットなイラストが豊富!!こちらも無料の『Storyset』

画像出典:Storyset
Storysetでは、ビジネス系クリエイティブで見かけるフラットなイラストを無料でダウンロードできます。
素材には「Rafiki」「Bro」「Amico」「Pana」「Cuate」などの絵柄があり、フラットなイラストの中でもテイストの違う素材を選べるところが魅力的です。

ダウンロード後に色や形が変更できる
イラストはSVGデータという形式でダウンロードされます。SVGは、後からデザインツールで編集できる形式のため、パーツをカスタマイズしたり、ひとつのイメージからいくつもパーツを取り出して使用できます。
無料で利用する場合にはクリエイティブに『Designed by Freepik』と表記が必要になります。Webサイトの場合はフッターなどに記載すればOKなようです。(※2021年4月時点)
クレジットも非常にシンプルなのが嬉しいですね!
ライセンス情報
ダウンロード無料、プレミアムプランあり / 商用利用OK (※2021/04/時点)
3. フォントで悩んだら『Google Fonts』で間違いなし
デザインの相談をもらうときに「フォントの選び方がわからない」「種類がありすぎて困る」という悩みをよく聞きます。選び方に困ったら、Google Fontsの中から気になる物をダウンロードしてみるのをおすすめします。
Google Fonts はGoogleが提供する無料のWebフォントサービスです。Webフォントとは、Webページの表示にも使えるフォントのことを指します。
一般的なフォントは、フォントファイルをもっている人のパソコンの中でしか表示できません。1台のパソコンで作成する紙物やバナーのデータに使用することはできますが、世界中に閲覧されるWebページで、全ての環境で同じフォントを表示させたい場合にはWebフォントを使用する必要があります。
Webでの表示のほか、紙物やバナーのデザインにも使用できますので、フォント選びに迷ったら汎用度の高いWebフォントをパソコンにいれておくことがおすすめです。
一般的なWebフォントを含めて、Google Fontsから3つほど紹介します。
Noto Sans JP
Noto Sans JPは最も一般的な日本語Webフォントのひとつです。おそらく、デザイナーであれば誰もがもっているのではないでしょうか。
利用者が多いということは、Noto Sans JPを使ったデザインデータも多いということなので、ダウンロードしておくと様々なデータを編集する時にも役立ちます。

Roboto
AndroidやChromeなど、Googleが開発しているシステムにも使用されているフォントです。

Old Standard TT
Webでは明朝体やセリフ体をみかける機会が少ないですが、Google Fontsにはセリフ体や、手書き文字、飾り文字も豊富に揃っています。こちらのOld Standardは、渋さを感じる形が素敵ですね。

フォントの画像出典:Google Fonts
4. 配色に悩んだら、ツールに助けてもらえばOK!『Palettable』
「色選びが難しい」というのも、よく聞くデザインの相談ごとです。色には「相性」や「法則」などが存在するので、自由に選んでもうまくいかないのが、難しいところです。
私も色選びが得意とは言えないデザイナーの1人なので、始めのうちはPALETTABLEに頼ってデザインをしていました。

元画像:PALETTABLE
スタートの色を設定すると、最大5色まで相性の良い色をレコメンドしてくれます。Dislikeを押し続けると、傾向の違う色をレコメンドしてくれるので、順を追って、気に入った色を選択していくことができます。
色は多すぎるとコントロールが難しくなるので、3色くらいを目安にするのがおすすめです。

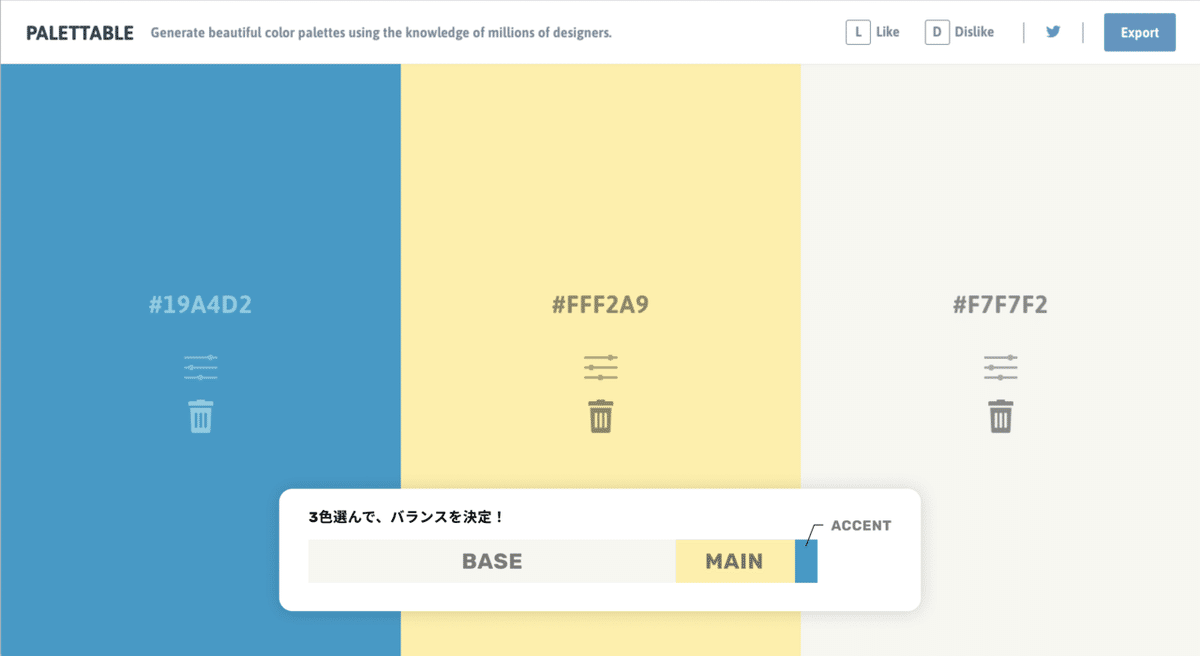
元画像:PALETTABLE
使用カラーが決まったら、ベースカラー、メインカラー、アクセントカラーに役割を振り分けて、デザインに反映してみましょう!!
準備はシンプルに。デザインをはじめよう!!
この記事を書いた動機は「素材サイトをたくさん教えてくれるより、厳選された基本キットが欲しい」と思っていた過去の自分へ向けたものですが、デザイナーになった今の自分にもメリットがあると思って書きました。
デザインを始めた人から「自分のデザインもっとよくしたいから、フォローして!」と声をかけてもらえるのはとても嬉しいことです。
そういった場面で「Noto Sans JPフォントを持っている」「無料で使える写真やイラストサイトで先にイメージを選んでいる」といった前提の状況を作っておくと、デザイナーにとってもフォローに入れる時間が長くなり、とても有意義になります。
誰にとっても、デザインがより身近で当たり前のものになっている世界の実現に、この記事が役立てば嬉しいなと思います。
WRITER:
Yume Takamatsu / @dream ( UIUX Designer / TW: @dream_yt95 )
いいなと思ったら応援しよう!

