
Process Flow Diagram(PFD)のススメ。霧中の企画に筋道を立てよう。
スマートキャンプ デザインブログ デザイナーの@dreamです。
弊社のプロダクトチームに所属するデザイナーは、プロダクト戦略本部(通称:企画チーム)と呼ばれる部門に所属しています。
デザインが本業ですが、デザイナーが企画を担った方が効率的な場合には、企画の推進を担当することもあります。
企画を任されるたび難しいと思うのは、企画の目的によって辿るべきプロセスが毎度ユニークで、企画の色によって有機的に手順を考えていく必要があることです。
この記事では私が愛用している『Process Flow Diagram』というフレームワークをご紹介します。仕事や生活で目標達成に向けて頑張る人の一助になれば嬉しいです。
Process Flow Diagram(PFD)とは?
Process Flow Diagram(以降 PFD)とは、『プロセス』と『アウトプット』を繋いで描く、目標達成に必要な手順を洗い出すフレームワークです。
企画の計画を立てる場面では、大きい目標を前に一体なにから始めればいいかわからないことが多々あります。
計画を立てたあとも「果たしてこれで進んでいるのだろうか?」と自問自動することもしばしばです。
企画の進捗は定量的に計りづらいフェーズも多いため、取り掛かる前にPFDを書いておけば、抜け漏れを減らし、自分の現在地を知り、これからのプロセスを見直すことにも役立ちます。
書き方のルールは2つだけ!
PFDは書き方が非常にシンプルであることも魅力のひとつです。
基本ルールは以下の2つだけです。
図に登場するのは『プロセス」と『アウトプット』のみ
プロセスとアウトプットは交互に繋げる
これだけです。イメージとして、以下の様な図が出来上がります。

例題で書いてみよう!
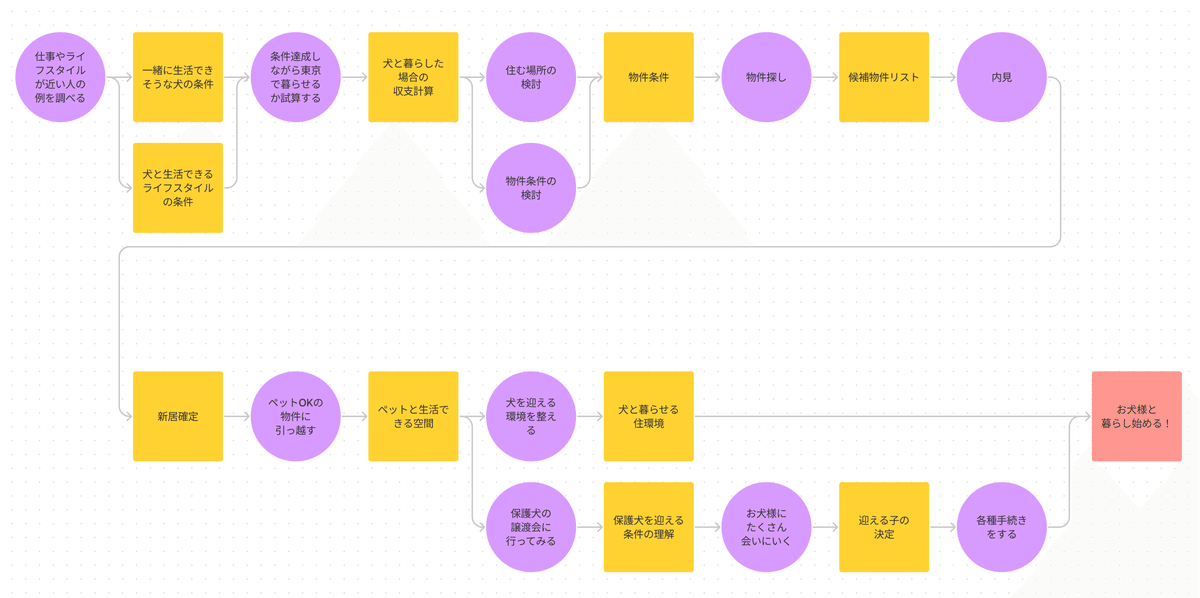
例として『犬と暮らす』というテーマでPFDを書いてみます。
スタートの状況は以下の通りです。
『犬と暮らしたい』私のスタート地点
・住所:東京
・犬と暮らした経験:なし
・現在の物件:ペット禁止、ワンルームで仕事と生活が干渉しやすい
1. 思いつくプロセスとアウトプットを書き出してみる
大きい目標に対してなにから始めていいかわからない時でも「おそらくこれはやるはずだろう」と思えるアクションがあるはずです。
例えば、犬と出会わずに犬と暮らすことはできませんし、ペット禁止の今の家は確実に引っ越す必要がありそうです。
一見当たり前に見えることから書き出していき、おそらく必要になるプロセスや、集めなければならない情報なども列挙していきます。
ポイントとしてプロセスは「〜する」といった動詞系に、アウトプットは単語の名詞系で書いておくと、プロセスとアウトプットを明文化しやすくなります。

2. プロセスとアウトプットを一対の関係にする
PFDのルールには『プロセスとアウトプットは交互に繋げる』があります。
プロセス1つごとに得られるアウトプットを定義して、一対の関係にしていきます。

この時、プロセスに対して飛躍したアウトプットを定義しないように気をつけます。指定したアウトプットが得られない限り、そのプロセスを完了したとは言えず、次のプロセスに進むことはできません。ハードルを上げすぎず、想像に難くない中間アウトプットを定義してあげましょう。

3. なんとなく順番に並べてみる
プロセスとアウトプットを一対にできたら、時系列に並べてみましょう。書き出したプロセスとアウトプットの中には「プロセスAのアウトプットを得ないとプロセスBには取り組めない」といった関係性があるはずです。
また、同時にやりたいことは以下のように並列関係においてもOKです。

4.全体を繋げる
時系列に並べたらマップを俯瞰して確認します。

見直しで以下のような気づきが生まれるといいかんじです。
特定のプロセスとアウトプットだけ粒度が細かすぎたり荒すぎたりする
▶︎ 具体的なイメージがあるところとないところの差分が可視化される
プロセス⇄アウトプットのつなぎ目に大きい飛躍がある
▶︎ なにかプロセスやアウトプットの見落としがありえるので、飛躍なくつながるように分解し直してみる
また、スタート時点で全ての飛躍を潰しておく必要はありません。プロジェクトの進捗と共に見えてくることもあるはずですので、現時点で想像できない場合は空白にしておき、『PFDの続きを見直す』というプロセスをいれておけば大丈夫です。
このような流れで、すべてのプロセスとアウトプットを繋げることができれば完成です!!!!!
個人的におすすめのPFDアレンジ
アレンジ1. 目安のスケジュールを置いてみる
PFDをロードマップ的に使いたい場合は、マップの外に完了の目安時期を打っておきます。
プロジェクトの進行につれて、当初の想定スケジュールとズレが生じたら、PFDの全体を確認して、スケジュールとプロセスの調整を行います。

アレンジ2. 諦められるプロセスをグレーアウトし、気になることは注釈を入れておく
大抵のプロジェクトは理想的な手順を全て踏むことができません。
PFDで書き出したプロセスは、そのうちのいくつかを諦める必要が出てくるはずです。
プロセスのMUST(絶対的に通過しなければならない)とWANT(できればやりたい)をあらかじめ明文化しておくと、進行から外して良いものを即座に選択できるので、迷う時間を削減できます。

PFDは走りながら育てよう
『Process Flow Diagram』いかがだったでしょうか。
慣れれば書き出すのも早くなり、暫定的にでもゴールまでのイメージを掴むことができるおすすめのフレームワークです。
最初に描いたPFDはあくまで想定のスケジュールですので、プロジェクトの進捗と共に修正を加えて育てていく必要があります。
プロジェクトの終わりには、当初の想定と何がズレたかを確認することで企画力のフィードバックにも繋がるかもしれません。
Special Thanks 🌟 DesignShip Do サービスデザインコース
今回紹介したProcess Flow Diagram(PFD)は、昨年夏に参加したDesignShip Doのサービスデザインコースのワークを通じて知りました。
全8週を通じてサービスデザインのプロセスを学びながら、PFDのようなフレームワークを知る機会にも繋がり、とても勉強になりました。
講師を務めてくださっている先生方、DesignShip Do運営の皆様にこの場を借りてお礼申し上げます。
第二期は1月31日までエントリーを受け付けているそうです!
スマキャンのデザインブログ、来週もお楽しみに!
WRITER:Yume Takamatsu ( Product Designer / TW: @dream_yt95 )
いいなと思ったら応援しよう!

