
デザイナー交流会レポート
2024年9月11日、株式会社一休(以下、一休さん)のデザイン組織の皆さまと交流会を実施しました。今回の交流会の様子をご紹介します!
交流会に至った経緯
スマートキャンプデザイン戦略部部長の山本がウェルスナビさんから一休さんとのデザイナー交流会について伺い、もともと山本自身がホテル、旅館予約サイトである一休.comのファンであったことから、ウェルスナビさんにご紹介をお願いしました。お繋ぎいただいたおかげで今回、スマートキャンプでも交流会を開催することができました。
開催までのスケジュール
以下のスケジュールで進行しました!
6月- 初めて顔合わせを行い、開催概要を大まかに決定。
7月- お互いに質問や発表内容のアジェンダを持ち寄り。
8月-アジェンダの内容や当日の流れについて再度打ち合わせを実施。
9月- 無事開催の運びとなりました。
交流会当日
今回は移動時間や会場設定の効率を考慮し、オンライン形式で実施しました。発表順はスマートキャンプから一休さんの順に行い、各発表の後に質問タイムを設けることで、タイムリーに質問できるように工夫しました。最後の全体質問タイムでは発表内容に限らず自由に質問できる時間を設け、活発な意見交換ができる場としました。
●スマートキャンプ ・・・ 60分
・会社紹介
・Figma活用について
・STUDIO活用について
・テックのキャッチアップについて
●一休さん ・・・ 60分
・会社紹介
・デザインガイドラインについて
・Figmaのモード切り替え機能の活用
●全体の質問タイム ・・・ 20分
●写真撮影
スマートキャンプ発表内容(一部ご紹介)
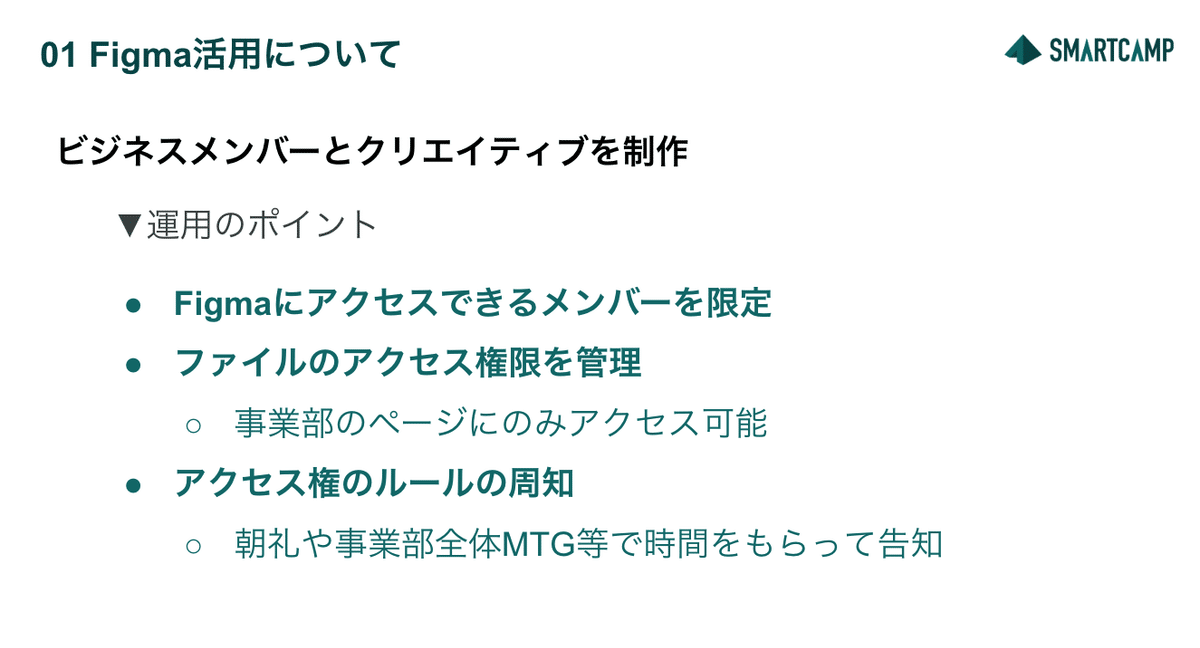
発表1|Figmaの活用について/ファイル管理や管理の方法、運用ルールについて
スマートキャンプではFigmaをUI/UXのデザイン作成だけではなく、
デザインのトンマナのライブラリとしてやビジネスサイドのメンバーとの
連携用のツールとしても使用しています。



以下のような質問を発表後いただきました。
Q.新しいビジネスメンバーが入社した際のFigmaの使い方のレクチャーは、どのように行っていますか?
A.基本的にはビジネスメンバー間で使い方を共有していただいてます。
わからないことが発生した際や、更新があった時などにデザイン部に聞いていただく形です。
弊社のFigmaの使い方のポイントをまとめると
Figmaをライブラリとしての使用・ビジネスメンバーとの制作連携体制でのメリット
●引き継ぎにかかる工数の削減
●ビジネスメンバーとのスムーズな連携
運用で気をつけるポイント
●デザインデータに広い範囲の人が触れることが可能になるため運用ルールの徹底
●アクセス権限によって棲み分けることが大切
発表2|STUDIO活用について / システマティックなページ作成
💡 システマティックなページ
= テンプレートに基づいて、効率的に作成・更新できる仕組みのあるページ。
スマートキャンプでは、各事業でSTUDIOを使って実装を進めており、CMS機能を活用しテンプレート化&効率化を図っています。イベントサイトや広告用LPなど、幅広い用途で活用しており、デモページをお見せしながらご紹介しました。

# CMSテンプレート化によるメリット・デメリット
メリット
● デザインの変更の手間が少ない
● デザイナー以外のメンバーに更新を依頼することができるため、工数削減
● スピード感を持って仮説検証できる
デメリット
● カスタマイズ性がない(事前想定内でしか作れない)
● デザイナー以外が触れてしまう(権限ロールの管理ができない)
発表3|キャッチアップにおすすめのサイトやSNSアカウント
スマートキャンプデザイン戦略部副部長の能村が、約20年間キャッチアップを続けてきた理由や、心構えについて話しました。また、おすすめのツールやSNSアカウントも紹介しました。
さらに情報の取捨選択や、フォローするべき人とそうでない人の見極めといった本質的なポイントにも踏み込み、具体的に共有しました。

#情報の取捨選択、フォローする人とそうでない人
● 情報の一次情報や出典があるか
・引用する際も引用元のURLをつける等
・スクショなどで共有してる場合、仕事上のリテラシーが低そう…
● 視座が高く目線が低い
・初学者的な人を下に見ない、ベテランを上に見すぎない発信をするかどうか
・ベテランに厳しく、初学者に優しい
● 善しとするモノやコトが似ている
・意見を述べたり、取り上げる物事に共感できるか
● 仕事の領域が近いか
・あつかう商材がBtoBかBtoCか、Webかグラフィックか
一休さんの発表内容
発表1|デザインガイドラインについて
一休さんからは、デザインガイドラインを策定するまでにいたったスケジュールや手順などをご紹介いただきました。

発表2|Figmaのモード切り替え機能の活用
Figmaのモード切り替え機能を活用して、一瞬で印象や内容を変える実演を、なんとスマートキャンプのUIを使ってしていただきました!
コメント欄のキャプチャがないのが本当に悔やまれますが、とても盛り上がりました。

参加者からのアンケート結果
参加者全員が「満足」または「とても満足」と回答しており、双方にとって学びの多い時間となりました。

全体の感想
■一休さんの感想
・発表内容に留まらず、様々質問が飛び交う良い会でした
・今回のデザイナー交流会の満足度は非常に高かったです。
両社のデザイナー同士の交流が活発で、皆さんが積極的に意見を交換し合っていた点が印象的でした。 お互いに異なる背景や経験を持っているため、それぞれの視点から多くの洞察が共有され、とても参考になりました。
■スマートキャンプの感想
両社のテックや姿勢が交換され、とても学びのある会でした。他社さんの内情まで踏み込んだ深いお話を聞ける機会はなかなかないので、貴重な会に参加させていただきましてとても感謝しています!
交流会を振り返って
一休さんとの交流を通じて、「toCサービスのUI」や「Figmaライブラリを使った効率化手法」について多くのことを学びました。
特に印象的だったのは、Figmaライブラリのプレゼンで、ボタン1つでテーマカラーを切り替えるデモです。実際にスマートキャンプのサイトでデモを作成してくださり、メンバー全員が感動しました。一休さんの細やかな配慮と準備に感謝しています。
さらに、一休さんではビジネスとデザイナーの解像度が高く、ビジネス目標や売上を「共通言語」として信頼関係を築いている点が印象的でした。ユーザーインタビューを活用した改善姿勢も素晴らしく、BtoB領域はユーザー理解が難しい私たちにとって、ユーザー視点を取り入れた改善の重要性を再認識する良い機会となりました。
この経験を今後のプロジェクトにしっかり活かしていきたいと思います!
おわりに
今回、交流会は、スマートキャンプデザイン戦略部にとって初の試みでしたが、活発なチャットや直接のフィードバックが得られる貴重な機会となりました。クローズドな環境で本音を聞け、お互いのナレッジを共有することで、参加者同士の理解も深まりました。
スマートキャンプでは、今後もこのような交流会を積極的に企画していきたいと思っています!もし交流会を一緒にしたい企業様がいらっしゃいましたら、ぜひお気軽にご連絡ください。お待ちしております。

いいなと思ったら応援しよう!

