
[Spark AR Studio] プロジェクト作成
■ Reference
https://www.youtube.com/watch?v=41sr4gBOBnk
■ 目次
・アセットファイルの用意
・Spark AR Studio インストール
・Spark AR Studio プロジェクト作成
■ アセットファイルの用意
今回はReferenceの動画で用意されているアセットを利用
■ Spark AR Studio インストール
このサイトからダウンロード
■ Spark AR Studio プロジェクト作成
インストール後は以下の画面が表示されるので新規プロジェクトを「Blank Project」で作成する

「Add Asset」=> 「Import From Computer」から用意したアセットファイルを追加する


Assets に「nose」、「ear」が追加されていることを確認。
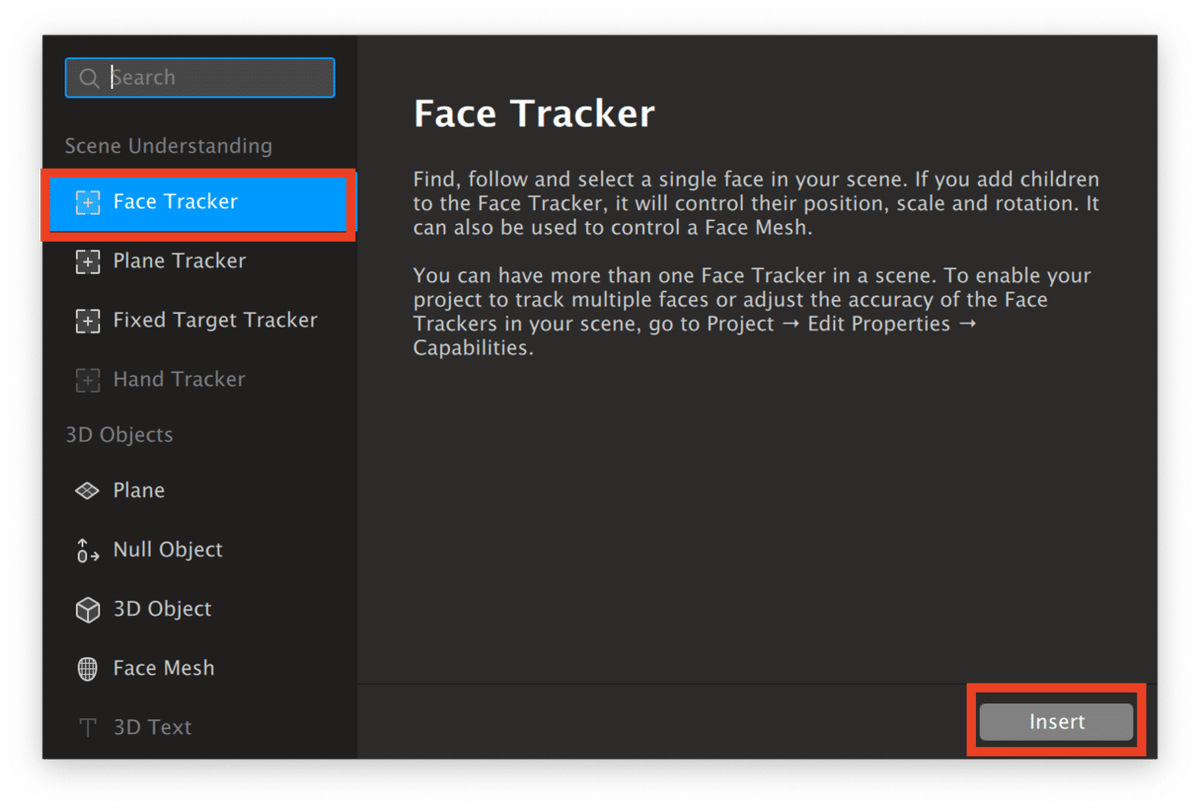
続いて、「Add Object」から「Face Tracker」と「Plane」を追加する




「Scene」に追加されていることを確認
「faceTracker0」に「plane0」をドラックアンドドロップ
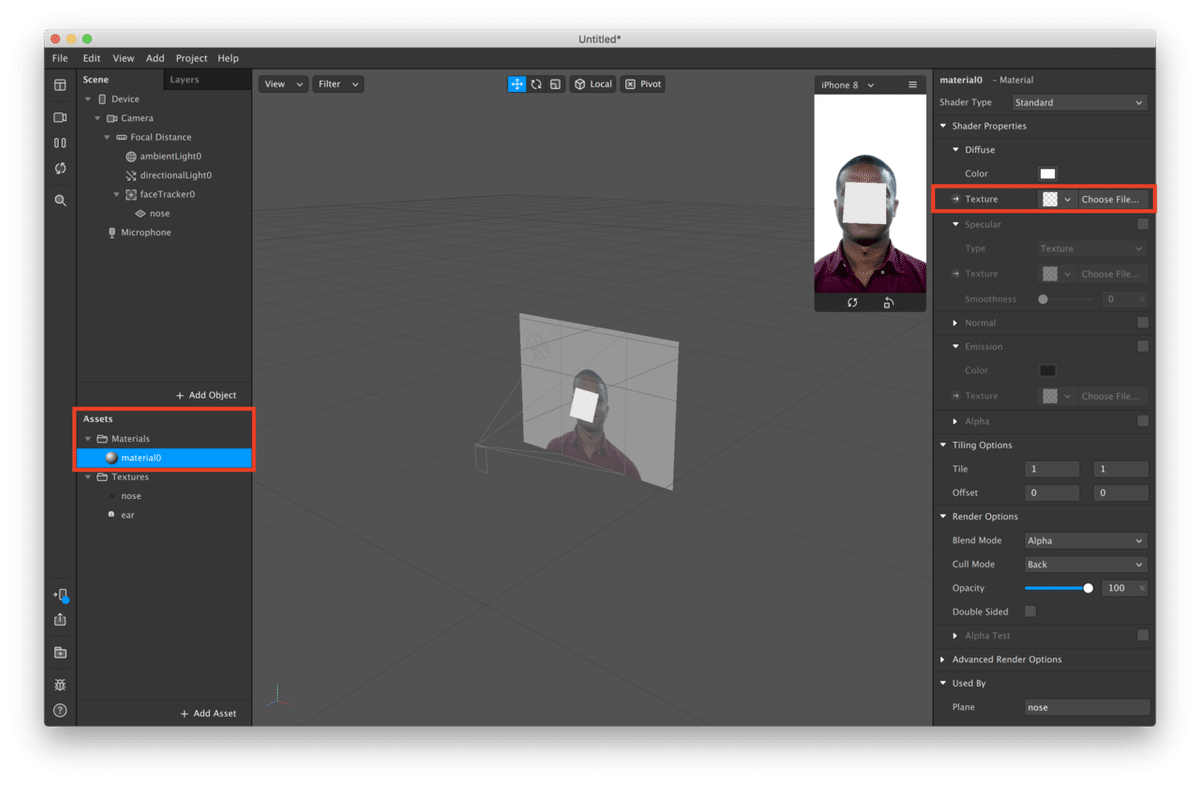
「plane0」を「nose」にリネームし、「Materials」をクリック

「Assets」に「material0」が追加されていることを確認
「Texture」からインポートした「nose」を選択


シュミレーターから「nose」のアセットが表示されていることを確認
「material0」も「nose」にリネームする

サイズを小さく(大きく)したい場合は、「Transformations」=>「Scale」を変更するとよい

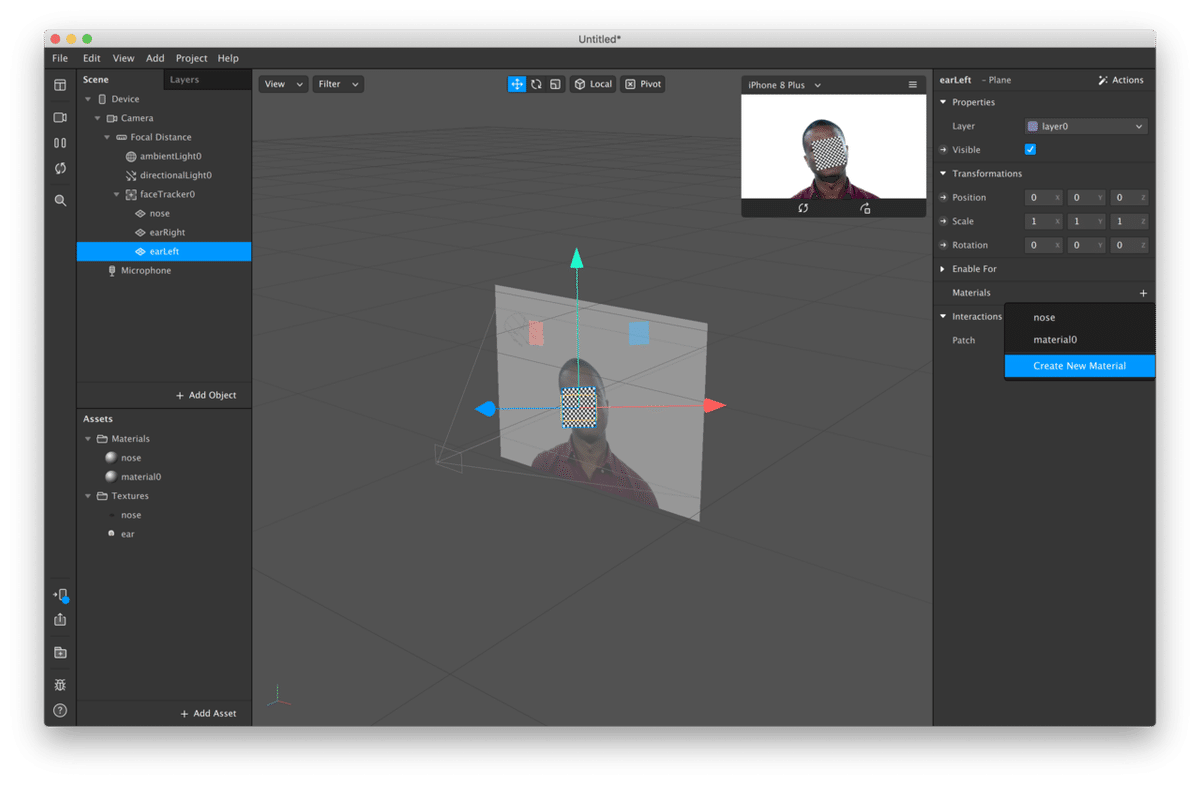
「ear」も同様に「Add Object」から追加していく
左右の耳が必要なので、「earRight」と「earLeft」をそれぞれ追加

「Materials」も同様に追加していく


「ear」が中央に表示されるので、位置を調整する
調整の仕方は2種類あり、「Assets」の位置を直接ドラックで移動するか、「Trans formtions」の「Position」を変更する
■ earRight
Position : 0.05x 0.13y 0.08z
Scale : 1x 1y 1z
Rotation : 0x 0y -30z
■ earLeft
Position : -0.05x 0.13y -0.08z
Scale : 1x 1y 1z
Rotation : 0x 0y 30z

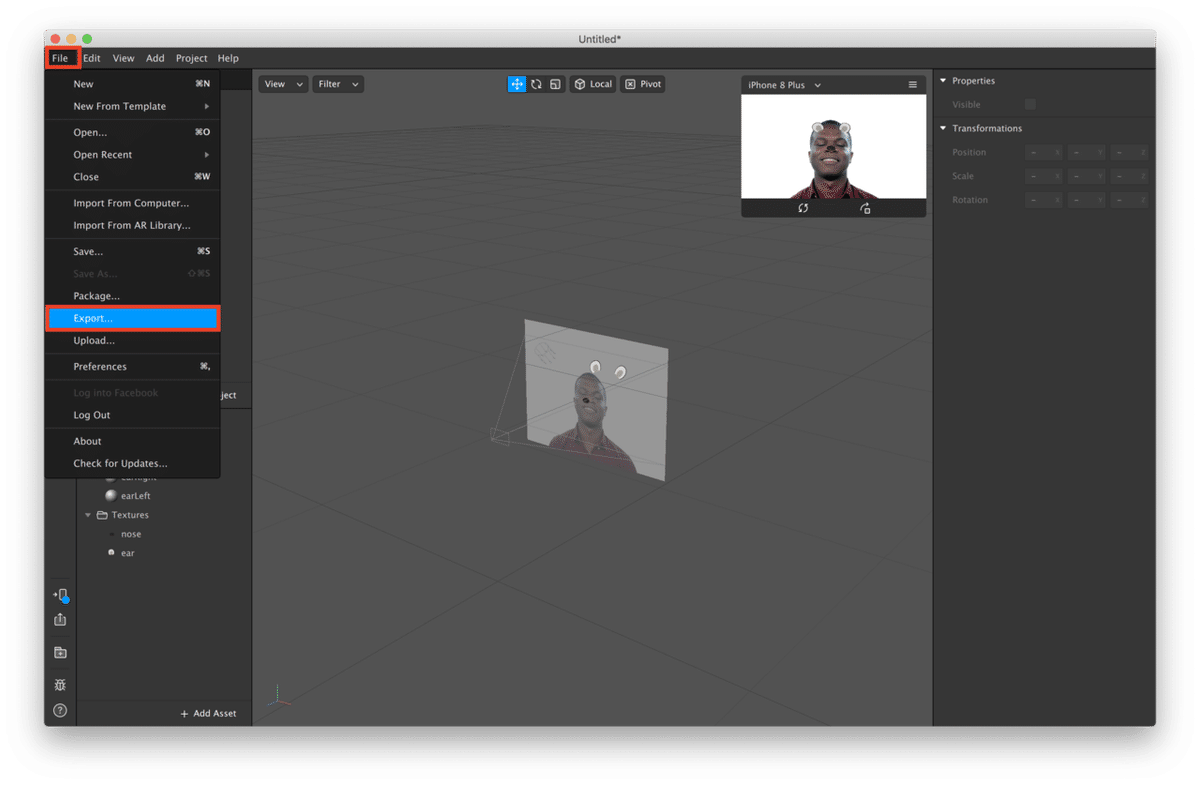
調整が完了したら、アップロード用にファイルをエクスポートします
ここではファイル名を「kuma」と入力


次はFacebookに申請をしてアプリから利用できるようにしましょう!
