
【チュートリアル③】アクセストークンでプラットフォームAPIを利用する
本チュートリアルでは、クライアント情報を取得した後、その情報を利用してアクセストークンを取得するまでを記載します。
利用するAPIに応じたスコープをONにする
スマレジ・プラットフォームAPIはOAuth2.0をベースに作成されておりますので、スコープの設定の必要があります。OAuth2.0やスコープの説明は他のブログやドキュメントに有用なものがたくさんありますので、そちらに任せます。
具体的な内容を示します。
例: 店舗一覧取得APIと店舗更新APIを利用する。https://www1.smaregi.dev/apidoc/#operation/getStores
https://www1.smaregi.dev/apidoc/#operation/updateStore
こちらのAPI仕様書の赤枠で囲んだ部分に有効にすべきスコープが記載されています。


店舗一覧取得APIに必要なスコープはpos.stores:read、店舗更新APIに必要なスコープはpos.stores:writeなので、スマレジ・デベロッパーズのスコープ画面でそのスコープをONにします。

Postmanを利用してAPIを利用する
スコープが有効になっているアクセストークンを取得する
アクセストークンを取得するときのリクエストボディのscopeに有効にしたいスコープを設定します。
スコープが複数ある場合は、pos.stores:read pos.stores:writeのように半角スペースで区切ります。

アクセストークンを利用して店舗一覧取得APIを実行する
開発中であることを想定しているので開発用URLであることに注意してください。
https://www1.smaregi.dev/apidoc/#operation/getStores
の内容に従って、
https://api.smaregi.dev/{契約ID}/pos/stores
を利用します。
AuthorizationはBearerTokenを選択し、Tokenに発行したアクセストークンを設定してください。
必要に応じて検索条件などを設定していただいても構いません。ここでは特にクエリパラメータを設定せずにそのままAPIを実行します。

「店舗名を変更してください」という店舗はスマレジが用意しているデフォルト店舗です。
デベロッパーズからスマレジ・POS管理画面へ実際に店舗情報を見ることもできます。


アクセストークンを利用して店舗更新APIを実行する
次に、同じアクセストークンを利用して店舗更新APIを実行し、上記で利用した店舗の店舗名を更新します。
同じように、AuthorizationはBearerTokenを選択し、Tokenに発行したアクセストークンを設定してください。
リクエストボディは、https://www1.smaregi.dev/apidoc/#operation/updateStore
に従い、契約IDだけではなく更新する店舗IDも設定します。今回は店舗名を変更しますので、下図のように、Bodyの箇所でrawを選択し、TypeをJSONにします。
フォームには
{
"storeName": "テスト店舗"
}と入力し、店舗更新APIを実行します。

レスポンスとして更新された店舗情報が返ってきます。赤枠のように店舗名が更新されていれば成功です。また、管理画面上で確認すると、

「テスト店舗」となっていることも確認できます。
PHPを利用して取得する
一つ前のアクセストークンを取得するコードに手を加えます。
<?php
require 'vendor/autoload.php';
$dotenv = Dotenv\Dotenv::createImmutable(__DIR__);
$dotenv->load();
$clientId = $_ENV['SMAREGI_CLIENT_ID'];
$clientSecret = $_ENV['SMAREGI_CLIENT_SECRET'];
$request = new GuzzleHttp\Psr7\Request('POST', $_ENV['SMAREGI_IDP_HOST'] . '/app/' . $_ENV['SMAREGI_SANDBOX_CONTRACT_ID'] . '/token', [
'Authorization' => 'Basic ' . base64_encode($clientId . ':' . $clientSecret),
'Content-Type' => 'application/x-www-form-urlencoded',
], http_build_query([
'grant_type' => 'client_credentials',
'scope' => 'pos.stores:read pos.stores:write',
]));
$accessTokenResult = sendRequestByGuzzle($request);
echo 'PHP Version: ' . PHP_VERSION . PHP_EOL;
echo 'scope: ' . $accessTokenResult['scope'] . PHP_EOL;
echo 'token_type: ' . $accessTokenResult['token_type'] . PHP_EOL;
echo 'expires_in: ' . $accessTokenResult['expires_in'] . PHP_EOL;
echo 'access_token: ' . $accessTokenResult['access_token'] . PHP_EOL;
$request = new GuzzleHttp\Psr7\Request('GET', $_ENV['SMAREGI_API_HOST'] . '/' . $_ENV['SMAREGI_SANDBOX_CONTRACT_ID'] . '/pos/stores', [
'Authorization' => 'Bearer ' . $accessTokenResult['access_token'],
]);
$stores = sendRequestByGuzzle($request);
echo '-----' . PHP_EOL;
echo 'Store Count: ' . count($stores) . PHP_EOL;
echo 'Store ID: ' . $stores[0]['storeId'] . PHP_EOL;
echo 'Store Name: ' . $stores[0]['storeName'] . PHP_EOL;
try {
$request = new GuzzleHttp\Psr7\Request('PATCH', $_ENV['SMAREGI_API_HOST'] . '/' . $_ENV['SMAREGI_SANDBOX_CONTRACT_ID'] . '/pos/stores/' . $stores[0]['storeId'], [
'Authorization' => 'Bearer ' . $accessTokenResult['access_token'],
], json_encode([
'storeName' => 'PHP店舗',
], JSON_THROW_ON_ERROR));
} catch (JsonException $e) {
echo $e->getMessage();
exit;
}
$store = sendRequestByGuzzle($request);
echo '-----' . PHP_EOL;
echo 'Store ID: ' . $store['storeId'] . PHP_EOL;
echo 'Store Name: ' . $store['storeName'] . PHP_EOL;
/**
* @param Psr\Http\Message\RequestInterface $request
* @return mixed|void
*/
function sendRequestByGuzzle(Psr\Http\Message\RequestInterface $request)
{
$client = new GuzzleHttp\Client();
try {
$response = $client->send($request);
} catch (GuzzleHttp\Exception\GuzzleException $e) {
echo $e->getMessage();
exit;
}
try {
$result = json_decode($response->getBody()->getContents(), true, 512, JSON_THROW_ON_ERROR);
} catch (JsonException $e) {
echo $e->getMessage();
exit;
}
return $result;
}アクセストークン取得時に有効にするスコープを設定します。
http_build_query([
'grant_type' => 'client_credentials',
'scope' => 'pos.stores:read pos.stores:write', // スコープを設定
]取得したアクセストークンを利用して各APIを実行するリクエストを作成します。
$request = new GuzzleHttp\Psr7\Request('GET', $_ENV['SMAREGI_API_HOST'] . '/' . $_ENV['SMAREGI_SANDBOX_CONTRACT_ID'] . '/pos/stores', [
'Authorization' => 'Bearer ' . $accessTokenResult['access_token'],
]);$request = new GuzzleHttp\Psr7\Request('PATCH', $_ENV['SMAREGI_API_HOST'] . '/' . $_ENV['SMAREGI_SANDBOX_CONTRACT_ID'] . '/pos/stores/' . $stores[0]['storeId'], [
'Authorization' => 'Bearer ' . $accessTokenResult['access_token'],
], json_encode([
'storeName' => 'PHP店舗',
], JSON_THROW_ON_ERROR));更新する店舗名は「PHP店舗」としています。
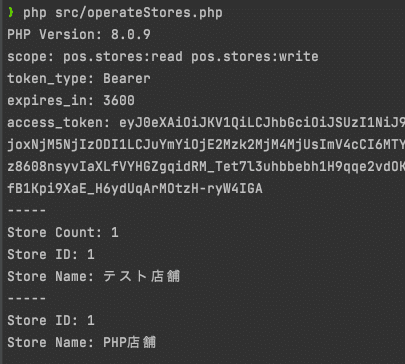
これを実行すると、

となり、店舗名が更新されていることがわかります。
また、管理画面でも、

となり、同様です。
