
Swingによるデスクトップアプリケーション開発(スロットマシン)-JavaSE1.8
Java8のSwing環境でデスクトップアプリケーションの開発方法を学ぶ講座をシリーズで提供しています。今回はWindowBuilder(Swingデザイナー)を使ってスロットマシンのシミュレータを作成します。
2024年9月よりECLIPSEのバージョンを最新版(Version: 2024-06 (4.32.0))に変更しました。
外部設計
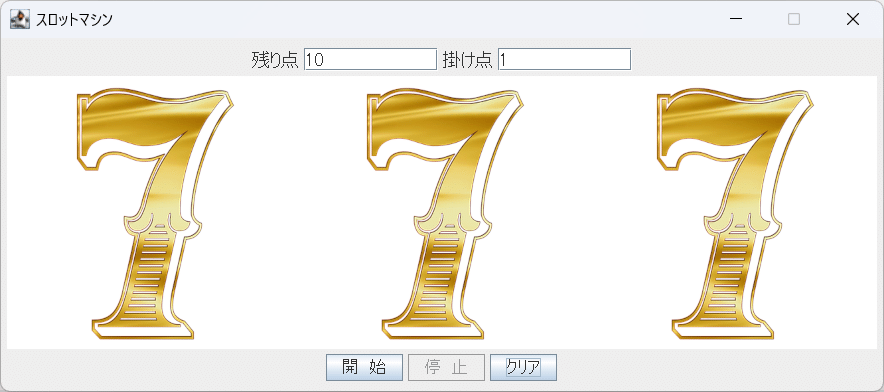
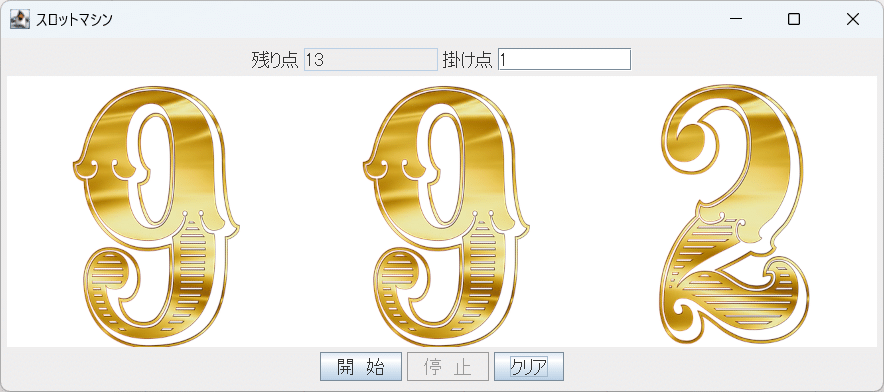
WindowBuilderのSwingデザイナーで図1のようなGUIを作成します。スロットマシンの回転部分は図2のようなアニメーションで表現します。
画像とアニメーションは事前に用意しておきます。今回は300×300ピクセル、または400×400ピクセルの0から9までの数字の画像とそれぞれの桁の回転アニメーションを用意します。


内部設計
処理ロジック
3つの乱数を発生させて当たりを判定するSlotmachineBeanクラスを提供します。数字あるいは絵文字の画像の回転のアニメーションをつけます。
提供クラス
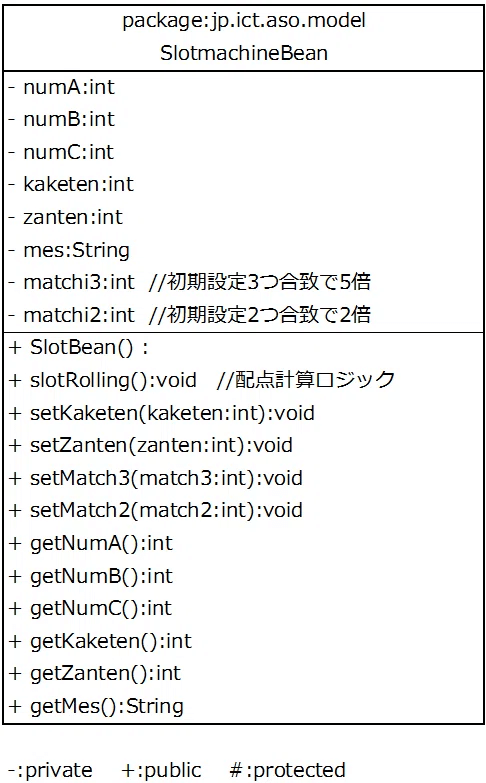
提供されるスロットマシンの配当計算ロジック(SlotmachineBean.class)の仕様とクラス図は以下のようになります。
(仕様)
①メッセージ表示
・3つの乱数を発生させそれぞれインスタンス変数に格納する
・3組揃いでVerryGood、2組揃いでGood、のメッセージを表示する(ばら
ばらでは表示なし)
②持ち点と配当
・掛け点、持ち点のインスタンス変数を用意する
・初期値で持ち点は10点、掛け点は1点とする
・3組揃いで掛け点の5倍を持ち点にプラスする
・2組揃いで掛け点の2倍を持ち点にプラスする
・ばらばらで掛け点を持ち点よりマイナスする
・回転結果、掛け点、持ち点、メッセージ の順にヘッダー部に表示する
(クラス図)

実装準備
プロジェクトの作成
Eclipseのメニューバーより
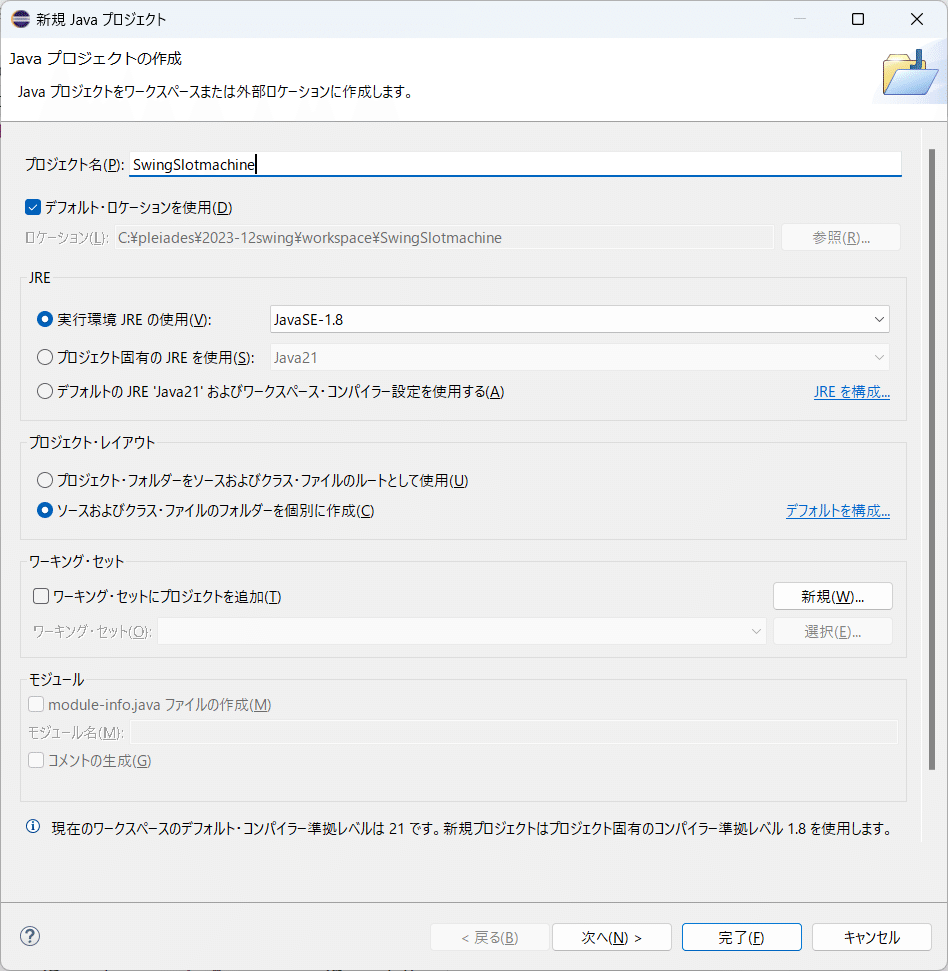
ファイル→新規→Javaプロジェクト→「SwingSlotmachine」プロジェクトを作成→図4の内容で設定する

※作成済みであればこの処理は必要ありません。
以下画面のスクリーンショットはライトテーマで取得します。
(ライトテーマの設定方法)
Eclipseのメニューバーより
ウィンドウ → 設定 → 一般 → 外観 → ルック&フィール → ライト
→ 適用して閉じる → Eclipseの再起動がかかります
外部classの利用準備
以下Windows環境を想定しています。
事前に「JavaBeansフォルダ」を作成しておきます(例 c:¥JavaBeans)。
JavaBeansフォルダ内にSlotmachineBean.classを保存しておきます。
その際パッケージの階層に従ってください。
(例c:¥JavaBeans¥jp¥ict¥aso¥model¥SlotmachineBean.class)
ビルド・パスに追加
SlotmachineBean.classをEclipseのビルド・パスに追加します。
Eclipseパッケージ・エクスプローラより
プロジェクトを右クリック→プロパティ→「Javaのビルド・パス」を選択
→「ライブラリ」タブ→「外部クラス・フォルダーの追加」ボタンクリック
→「JavaBeans」を選択→最後に「適用して閉じる」をクリック
※図5のように一度設定されていれば再度設定する必要はありません

実装
ひな形の作成
WindowBuilderを用いてSwingアプリケーションのスケルトン(骨格)を自動生成させます。
Eclipseパッケージ・エクスプローラより
SwingSlotmachineプロジェクトを右クリック→新規→その他
→ WindowBuilder → Swingデザイナー → JFrameを選択 → 次へ
以下の内容で作成
パッケージ:jp.ict.aso.swing
名前:Slotmachine
GUI実装
自動生成されたプログラム(スケルトン)からGUIのデザインを実装します。
パレットと構造(コンポーネント、プロパティ)のViewを利用するのがコツです。デザインイメージは設定反映の参考としてとらえた方が良いでしょう。
①画面中央下部にあるデザインタブでソースコード編集画面からSwingデザイナーに切り替えます。
②contentPaneのLayoutプロパティをBorderLayoutに設定します。
③contentPaneの「North」「South」「Center」の順番でGUI部品のJPanelをパレットから配置します。各パネルのプロパティのConstrainsは「panelがNorth」「panel_1がSouth」「panel_2がCenter」となります。
④「Center」位置のJPanel(panel_2)のプロパティのLayoutをGridLayoutに変更し、Layoutの+を展開したcolumsの設定を3にします。
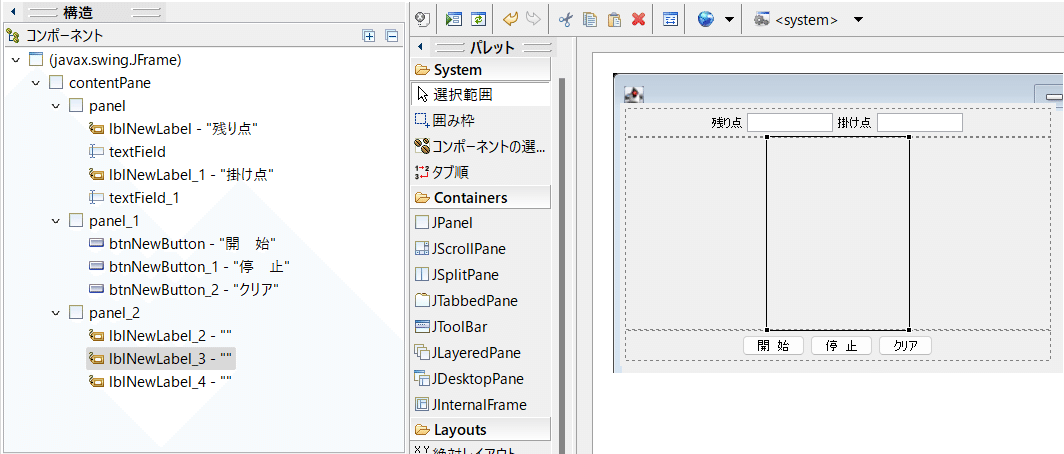
⑤「North」位置のJPanel(panel)にGUI部品のJLabelとJtextFielsを2組、順番にパレットから配置します。JLabelとJTextFieldのtextプロパティを図6のように変更します。
⑥「South」位置のJPanel(panel_1)にGUI部品のJButtonを3つパレットから配置します。JButtonのtextプロパティを図6のように変更します。
⑦「Center」位置のJPanel(panel_2)にGUI部品のJLabelを3つパレットから配置します。それぞれのtextプロパティは空(””)しておきます。
ここまでのGUIの設計状況(部品配置)は図6のようになります。

⑧ボタンにイベントリスナーを対応付けます。パレットのSwingActions内にある「新規」のリスナーを選択してボタンをクリックすることで対応付けられます。
最終的なデザインは図7のようになります。

イベント実装
ソースタブに変更します。
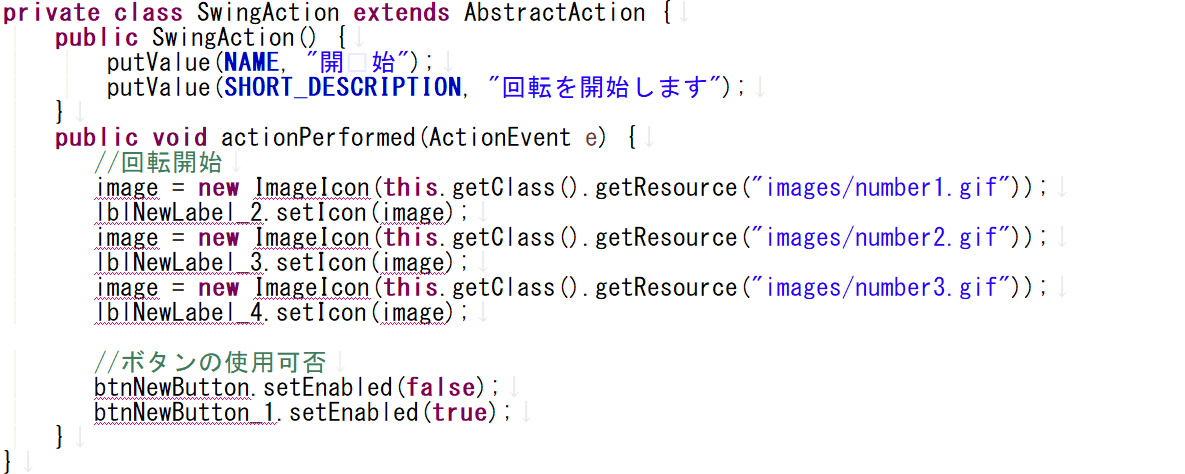
①「開始ボタン」のイベントのソース部分を変更します。

②「停止ボタン」のイベントのソース部分を変更します。

③「クリアボタン」のイベントのソース部分を変更します。

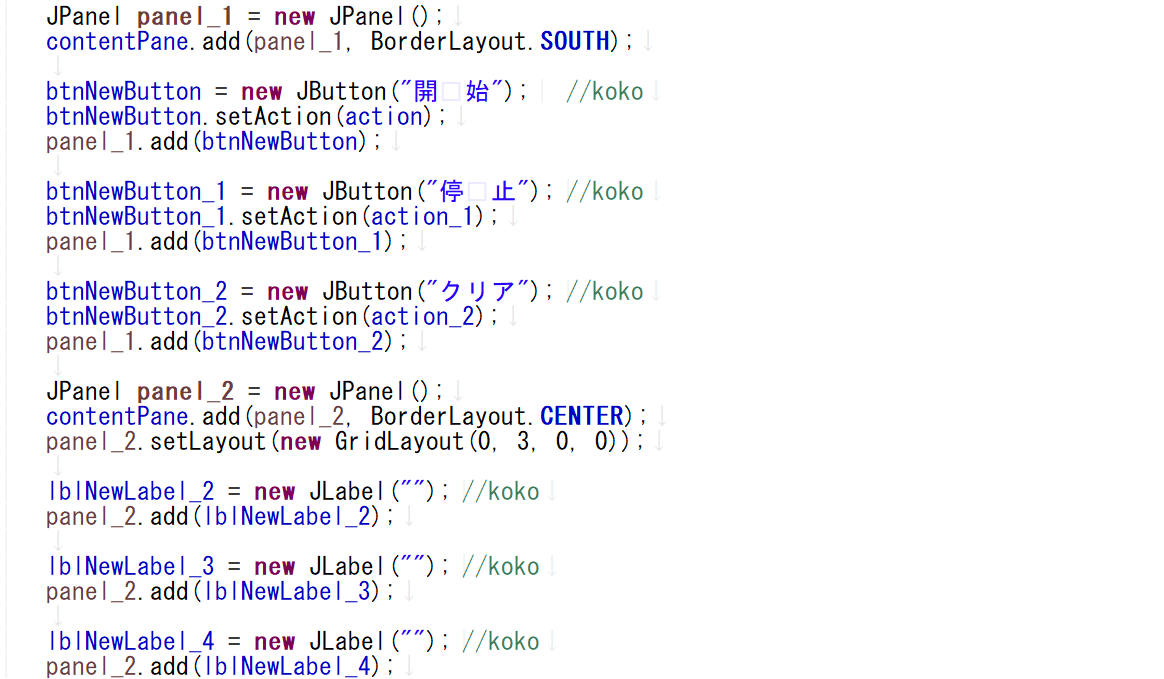
④import文を追加しフィールド変数を変更します。//kokoの部分を追加します。

⑤ローカル変数の宣言になっている部分を変更します。//kokoの部分を変更します。

⑥作成済みのスロットマシンの数字とアニメーションの画像を配置します。

⑦実行確認します。エディタの画面内で右クリック → 実行 → Javaアプリケーションで実行されます。

⑧残り点と掛け点を入力してボタンをクリックしアプリの処理の流れを確認します。

処理の流れは問題ないようですが、表示にいろいろと不具合があるようです。
とりあえず「タイトルがない」「画面の大きさが任意に変えられてしまう」「画像の全体が表示されていない」「起動時に画像が表示されていない」「起動時に残り点と掛け点が入っていない」「起動時にすべてのボタンが有効になっている」「ラベルや点数の表示が画像に対して小さい」「残り点を任意に変更できる」の8点を修正します。
実装変更
①フレームにタイトルを追加します。
②画面(フレーム)の大きさを変更して固定します。
③起動時に画像を表示します。
④起動時は開始ボタンとクリアボタンを有効にします。
⑤フレーム以外のテキストのフォントは18ポイントに設定します。
⑥起動時及びクリア時の残り点を10、掛け点を1で設定します。
⑦残り点のテキストフィールドは編集不可に設定します。
実行して動きを確認します。これで完成です。

単独起動
実行可能JARファイル
①せっかくですので、単独で起動できるアプリケーションにエクスポートしましょう。Java1.8以上のJREの環境がWindowsのPCにインストールされていればダブルクリックで起動できます。
Eclipseパッケージ・エクスプローラより
SwingBinaryDecimalプロジェクトを右クリック → エクスポート
→ Java → 実行可能JARファイル → 次へ
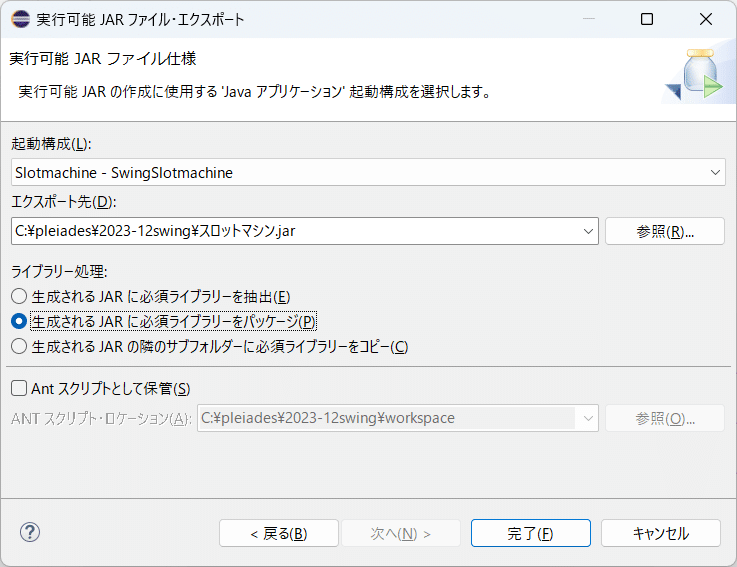
→ 以下のように設定する → 完了

以下のような警告が出る場合がありますが、気にしません。

作成されたjarファイルをダブルクリックするとアプリが起動します。

最後に
今回は、GUIデザイン部分の設定の詳細は提示していません。また、実装変更部分のソースコード例も載せていません。自由に工夫してみてください!
ソースコード例と画像例
以下に各プログラムのソースコードの例(本文内では【ヒント】になっている部分の完全なソースコードの例)を示しますので、実装の参考にしてください。
また、プログラム中で使用するSlotmachineBean.class及びイメージ画像やアニメーションを次のセクションに置きますので、ダウンロードして使用してください。
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
