
Web開発のアーキテクチャーパターン (とその使い時)
原文 : Web Development Architecture Patterns (and When to Use Them)
作者:Slalom Boston Technology Enablement
日本語訳:Ken Yoneda (米田 謙), Akinori Mizushima (水嶋 章登)
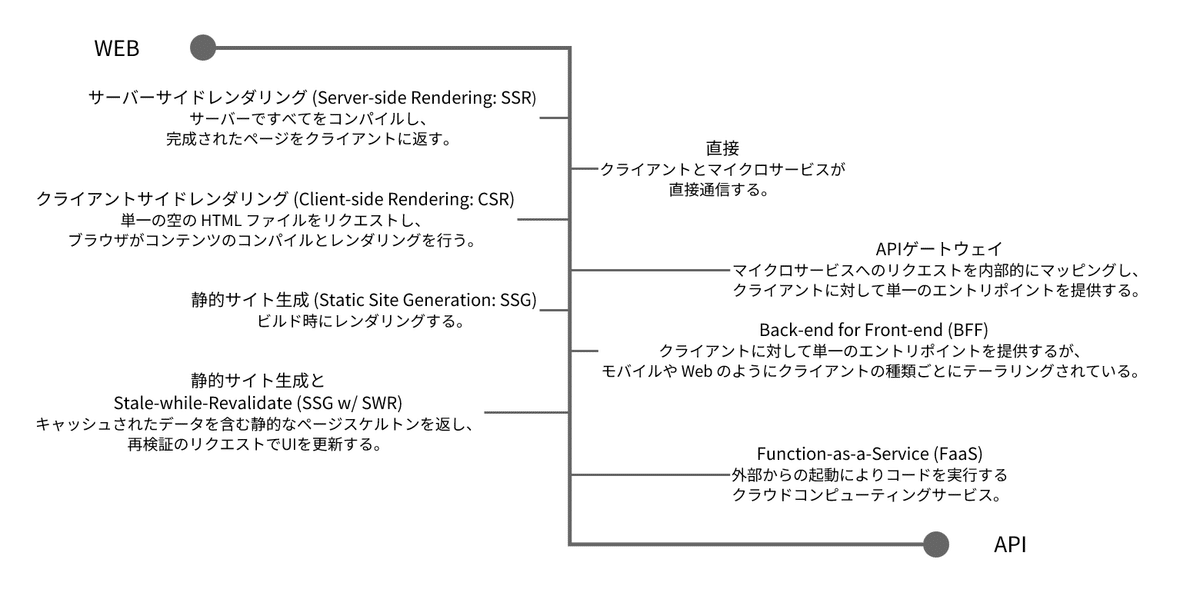
Slalom Boston のソフトウェアエンジニアリングギルドでは、よく使われるアーキテクチャーパターンとその注意点について、シリーズで掘り下げていきます。今回は、Web開発で最もよく使われる2つのパターン、クライアントサイドレンダリング (Client-side Rendering: CSR) とサーバーサイドレンダリング (Server-side Rendering: SSR) を取り上げ、それぞれの違いと最適なユースケースを整理します。下図は、このシリーズで取り上げていくパターンの一部です。

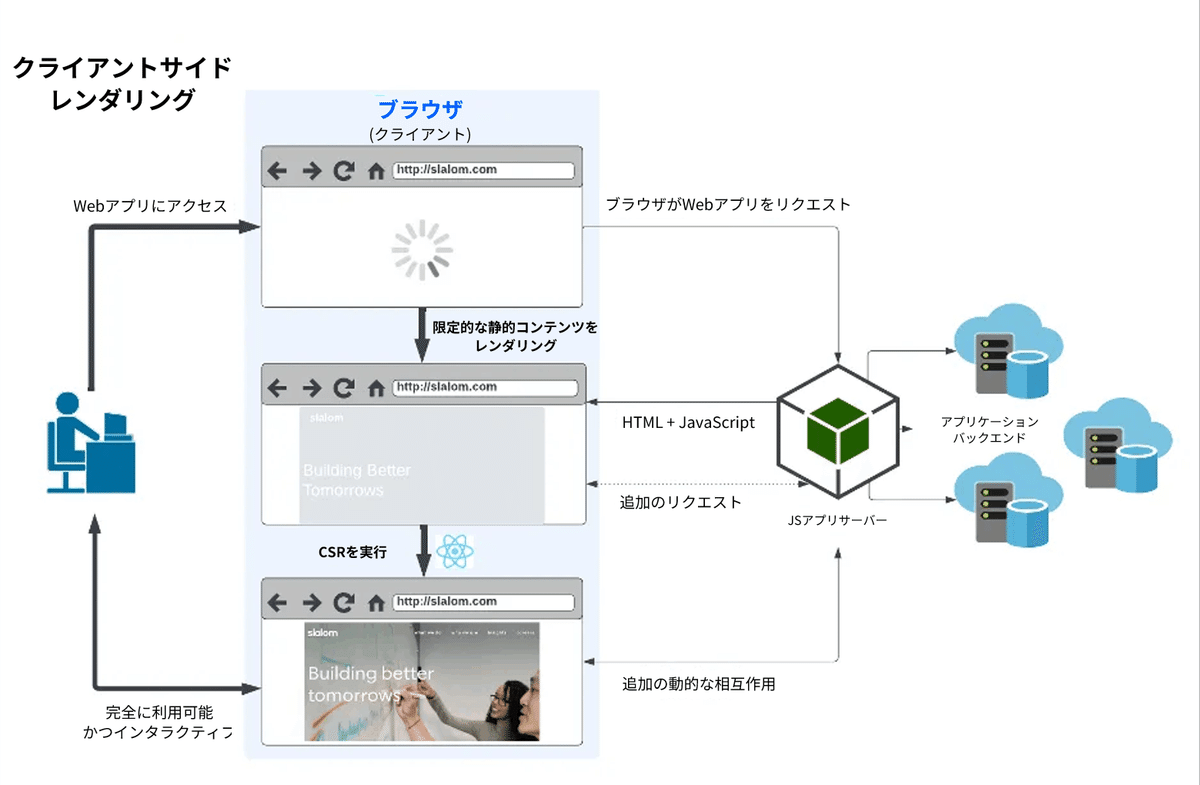
クライアントサイドレンダリング
クライアントサイドレンダリングは、Angular や React のようなフレームワークの台頭とともに普及しました。クライアントサイドレンダリングでは、サーバーへ最初のリクエストが送られた後、すべてのレンダリングはブラウザで行われます。この手法で作られた Webアプリケーションは、通称シングルページアプリケーション (Single Page Application: SPA) と呼ばれます。クライアントに向けて、HTMLファイル、つまり “ページ” が1つだけ送られることが名前の由来です。多くの場合 index.html として送られるこのファイルには、ボイラープレートと呼ばれる定型の HTMLコードとアプリケーションのルート要素が1つだけ含まれます。
サーバーはリクエストを受信すると、ファイルと合わせて一連の JavaScript を返します。クライアントがこれら一式をダウンロードすると、JavaScript のコードが実際のコンテンツを生成し、ルート要素に挿入します。
ユーザーがナビゲーションリンクをクリックすると、ブラウザが更新されて新しいページをリクエストする代わりに、SPA のルーティングを担う JavaScript のコードが新しい ”ページ” を生成してルート要素に注入し、前のページを置き換えます。これにより、ネイティブアプリケーションの速さと滑らかさに迫るナビゲーション体験が得られます。サーバーへの最初のリクエストが完了した後は、ユーザー側の通信遅延は Webアプリケーションのナビゲーションを制限する要因にはならないため、ユーザーが低速なネットワーク接続を使用している場合に、この違いが特に顕著に現れます。

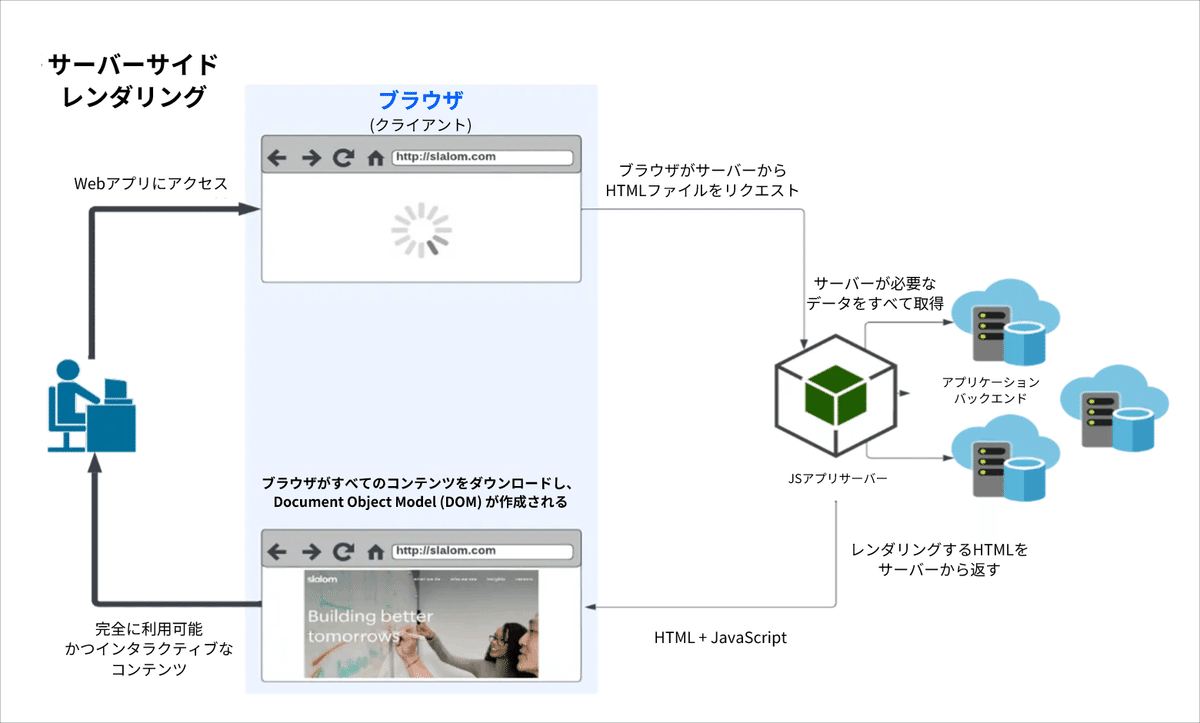
サーバーサイドレンダリング
従来、HTML の画面表示は、サーバーサイドレンダリングによって行われてきました。かつての Webページは、ほとんどエンドユーザー操作のない静的なコンテンツを表示していました。
現在の Webサイトは単に静的なページを表示するだけでなく、動的なコンテンツを表示できるようになっています。対話的な Webサイトにより、ユーザーはオンラインショッピングやオンラインバンキングのようなアプリケーションを利用できるようになりました。ユーザーが Webページをリクエストすると、サーバーはユーザー固有のデータを取得して HTMLページを準備し、それをインターネット経由でユーザーのマシンに送信します。従って、最初のページのロード時間は速くなります。Webサイト上の別のページをリクエストした場合、ブラウザは新しい情報を得るために再度リクエストを行います。サーバーへのリクエストは、ブラウザにキャッシュされていない新しいページにアクセスするたびに発生します。

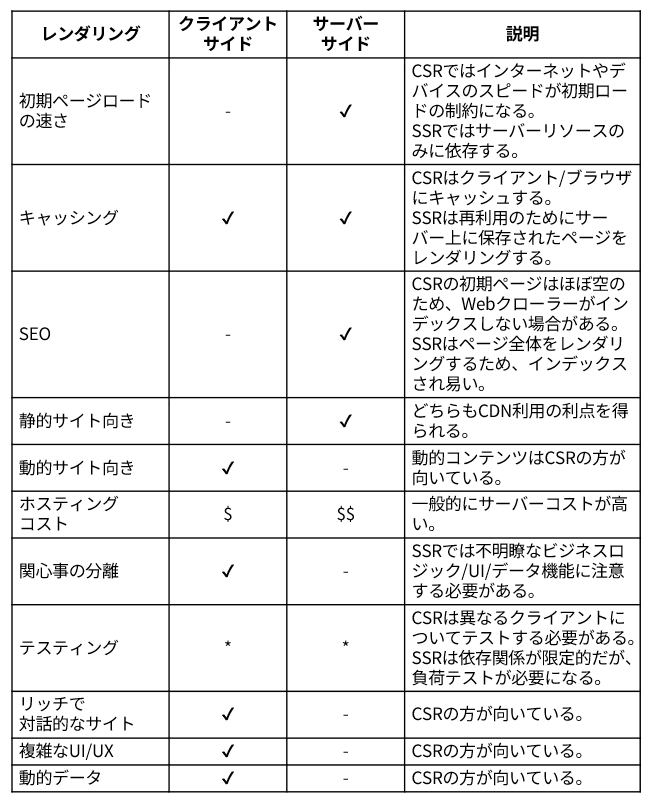
クライアントサイドレンダリング 対 サーバーサイドレンダリング
クライアントサイドレンダリングとサーバーサイドレンダリングのどちらを選択するか決めるあたっては、複数の要素を考慮する必要があります。下表は、2つの手法を比較する際の一般的な考慮事項の一覧です。

2つの手法に正解や不正解はなく、特定のシナリオにおいて最適なパターンを選択します。
この記事が気に入ったらサポートをしてみませんか?
