
【GAS超実践】TwitterのAPIを叩いてチャネルの情報を自動取得する - ②Twitter APIでチャンネル情報を取得してみる
ゴール
今回は将棋の森内さんの森内チャンネルのデータを引っ張ってこようと思います。
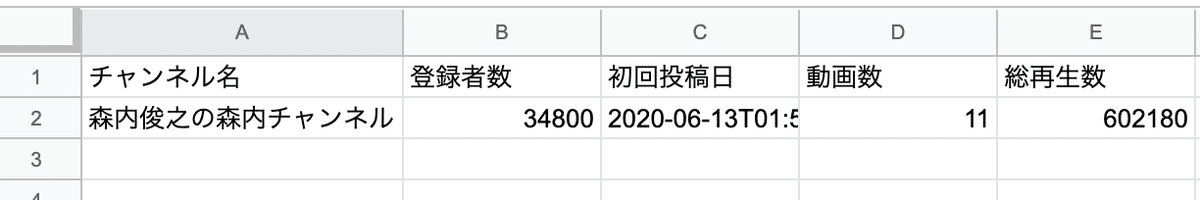
↓このようなシートを用意してスクリプトを実行すると...

↓ 自動でチャンネルの情報を持ってきて埋めてくれます!

ってところまでやってみましょう!ワクワクしますね!
1. 準備
まず、実行にはAPIキーが必要なので、前回のAPIキー発行がまだの方はこちらの記事をご覧になって、APIキーを用意してください。
さて、準備は良いですか!?やっていきましょう!
2. APIのドキュメントの読み方
まず、APIのドキュメントを見る癖を付けましょう。
一見すると難しいように思えますが、実は見る場所は決まっているので結構簡単です。
まずはYoutubeAPIのドキュメントページを見て下さい。
1. まずは「ガイド」を見て、使い方を確認

2. ガイドで使い方を確認します。
これは、「Getting Start」という名前のぺージになってる場合もあります。
ここには、だいたいAPIを使い始めるために必要な手順や情報が乗っています(前回の記事で紹介した内容と同じです)

3. リファレンスを見てみる
これは「document」「ドキュメント」と表記されてる場合もあります。
おおよそ、APIが用意しているメソッドの一覧が見れますので、お目当てのメソッドを探し出します。

4. チャンネル情報を取得するメソッドの中を見てみる
今回は【森内チャンネル】の情報を取得するので、「channels」メソッドを見てみましょう。listとupdateがありますが、listがチャンネル情報を取得する方です。
こちらに、リクエストURLが記載されているのでこれを使います。

5. チャンネル情報を取得するのに必要なリクエストパラメータを確認
ここでリクエストに必要なパラメータを確認します。
リクエストパラメータには、「必須」のものとそうでないものがあります。今回のメソッドでは「part」パラメータのみ必須です。
(中には「required」や「*」と記載されてる場合もあります)

6. 取得できるレスポンスの内容を確認
では実際にリクエストを投げて、返ってくるパラメータを確認してみましょう。
例えば。nextPageTokenなどは、返ってきた情報が多すぎる場合(YoutubeのAPIは最大50件までしか返しません)、50件以上の情報を取得したいときはレスポンスに含まれるnextPageTokenを保存して、次のリクエスト時にリクエストパラメータのnextPageTokenにこれを指定することで次の50件の情報が取得できます。
ま、今回のお目当ての情報(登録者や視聴回数はitemsに入ってるみたいですね)

3. channelsメソッドを叩いてみる
APIを叩くには以下の3つを確認します
A. 認証方法を確認する
B. リクエストURLを確認する
C. リクエストパラメータを確認する
まず、Aの認証方法ですが、APIリファレンスのページを見ると、APIキー(前回取得したやつ)を使うか、OAuth認証を使うかどっちかと書いてます。

今回はこのAPIキーを使う方で行きます。
次にリクエストURLですが、上のchannelsメソッドのlistで確認したURLを使えばOKなので、以下を利用します。
https://www.googleapis.com/youtube/v3/channels
最後、リクエストパラメータですが、以下の通りpartだけが必須でした。

このpartには何を指定すればよいのでしょうか?
見てみると以下のように書いてますね。
part パラメータには、API レスポンスに含める 1 つまたは複数の channel リソース プロパティをカンマ区切りリストの形式で指定します。このパラメータに指定できる part 名は id、snippet、 brandingSettings、 contentDetails、 invideoPromotion、 statistics、 topicDetails です。
難しいですが、「APIの結果として欲しいものを言ってくれ」という意味ですね。
また、「指定できるpart名はid,snippet,brandingSettings,,,,」などがありますがどれが僕たちが欲しい情報でしょうか?
その答えはchannelsメソッドのページに記載があります。
snippetの中に「チャンネル名」が入ってるようです。これはもらいましょう!

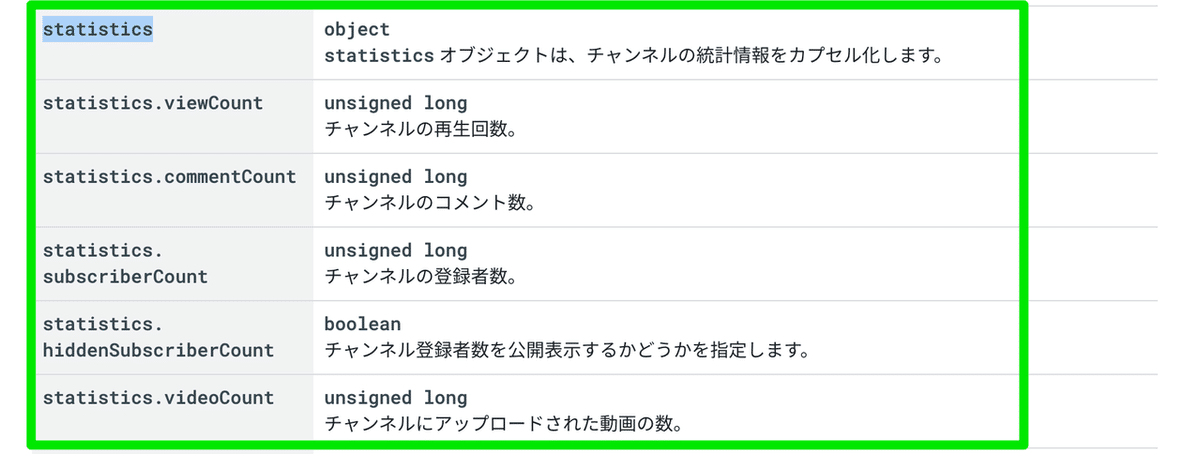
statisticsの中には、「再生回数、コメント数、登録者数、動画数」が入ってるようです。これもゲットしたいですね!

ということで、リクエストURLはパラメータを付けて以下のようになりますね。
https://www.googleapis.com/youtube/v3/channels?key=【前回取得したAPIキー】&part=snippet,statistics
でも待ってください。これじゃ森内チャンネルの情報が取得できないじゃないですか!
森内チャンネルの情報だけ取ってくるには・・
channelsメソッドのlistのリクエストパラメータに以下がありました。

そう。これがまさにチャンネルIDです。森内チャンネルの場合はこちらですね。
UCAwDrM75UAddwluabae4A6g
ではこれも入れて完成するURLは・・・
https://www.googleapis.com/youtube/v3/channels?key=【前回取得したAPIキー】&part=snippet,statistics&id=UCAwDrM75UAddwluabae4A6g
こうなります。
これで一度ブラウザで叩いてみてください。レスポンスが確認できます。
snippetのところに、「チャンネル名」「チャンネル作成日時」が入ってるのが分かります。

statisticsの中に、動画数や、登録者数、総再生回数が取れてるのが分かりますね。

まずはこれをGASで作ってみましょう。
function myFunction() {
// ベースとなるYoutubeAPIのURL
const baseYoutubeAPIUrl = "https://www.googleapis.com/youtube/v3/"
// 前回取得したAPIキー
const key = "【前回取得したAPIキー】"
// 森内チャンネルのチャンネルID
let channelId = "UCAwDrM75UAddwluabae4A6g"
// リクエストURL
const youtubeAPIUrl = `${baseYoutubeAPIUrl}channels?part=snippet,statistics&id=${channelId}&key=${key}`
let json = UrlFetchApp.fetch(youtubeAPIUrl)
let result = JSON.parse(json)
console.log(result.items[0].snippet)
console.log(result.items[0].statistics)
}
こんな感じですね。APIキーの部分だけ自分のものに変更してみてください。
ちなみに・・
let json = UrlFetchApp.fetch(youtubeAPIUrl)
let result = JSON.parse(json)この部分ですが、さっきブラウザで見て分かったとおり、このAPIはレスポンスがjson形式で返ってきています。
このままだとプログラム上では扱うことができないので、JavaScriptのJSONオブジェクトが持つparseメソッドを使ってパース(使える形に変換)して、配列・オブジェクトとしてプログラム上から扱えるようにしてます。
また、チャンネルIDを自分が好きなYoutuberのチャンネルIDに変えてみても面白いですよ。
itemsというレスポンスの中に、先程までみてた「snnipet」や「statistics」が入ってるので、オブジェクトのプロパティとして取得しに行ってます。
結果はこのような感じになります。
↓ snippetの中身

↓ statisticsの中身

では実際に、最初にほしかった「チャンネル名」「チャンネル公開日時」「登録者数」「動画数」「総視聴回数」を取得してみましょう。
function myFunction() {
// ベースとなるYoutubeAPIのURL
const baseYoutubeAPIUrl = "https://www.googleapis.com/youtube/v3/"
// 前回取得したAPIキー
const key = "【前回取得したAPIキー】"
// 森内チャンネルのチャンネルID
let channelId = "UCAwDrM75UAddwluabae4A6g"
// リクエストURL
const youtubeAPIUrl = `${baseYoutubeAPIUrl}channels?part=snippet,statistics&id=${channelId}&key=${key}`
let json = UrlFetchApp.fetch(youtubeAPIUrl)
let result = JSON.parse(json)
let title = result.items[0].snippet.title
let publishedAt = result.items[0].snippet.publishedAt
let subscriberCount = result.items[0].statistics.subscriberCount
let videoCounts = result.items[0].statistics.videoCount
let viewCounts = result.items[0].statistics.viewCount
console.log(title, publishedAt, subscriberCount, videoCounts, viewCounts)
}
取得できてますね!

4. 取得した情報をスプレッドシートに書き込んでみる
ではこのデータをそれぞれ、スプレッドシートに書き込んでみましょうか。
まず、最初に用意してたチャンネル情報を取得するシートを「チャンネル情報」というシート名にします。

では、さきほどのコードの続きに以下を記載してみましょう。
// 書き込む対象のチャンネル情報のシートオブジェクトを取得します
let spreadSheet = SpreadsheetApp.getActive()
let sheet = spreadSheet.getSheetByName("チャンネル情報")
// 書き込みはA2:E2までなので、
// sheet.getRange("A2:E2")と書いてもOKです
let range = sheet.getRange(2,1, 1, sheet.getLastColumn())
// 取得した範囲に、チャンネル名、登録者。チャンネル公開日時、動画数、総再生数を書き込む
// ※ setValuesで書き込む場合は、二次元配列にします
range.setValues([[title, subscriberCount, publishedAt, videoCounts, viewCounts]]) これで実行してみると・・・

おおおおおおお!!!!無事に取得した情報が入ってます!!
素晴らしいですね。可能性は無限に広がります。
では今回はここまで。次回はこのチャンネルの中の動画一覧の取得と、各動画の再生数や高評価・低評価・コメントの数を取得していきます。
お楽しみに!!
いいなと思ったら応援しよう!

