
【無料公開中】コーディング徹底練習note⑤スピリチュアル系HP【フッター編】
皆さんこんにちは。
スキプラ(@riman_skillplus)です!
なんと、このコーディング徹底練習noteスピリチュアル系HP編ですが、いよいよ最終回です!ここまで来られた方、本当にお疲れさまです!
もうあなたは立派なエンジニアですし、写経テクニックを身に着けています。
ただ、写経はあくまでも通過点で、写経テクを利用してポートフォリオサイトを作り案件を獲得する。
或いは、獲得した案件で「このサイトを参考にして」と言われた時に素早く実装することが目的なはずです。
本質を見失わず、サクサク進めていきましょう。
改めてこのnoteで言いたいこと
僕はこのコーディング徹底練習noteで一貫して、「まずは箱を用意しよう」という話をしてきました。
これは僕自身がエンジニアとしてまだまだ初心者だった頃、「このページいいな!写経してみよう!」と思った時に、まず第一歩が踏み出せず、なんとか箱だけHTMLで組んで見るものの、次のステップに行けずに悩んでた時に見つけた解決方法です。
とりあえず、全体の箱だけ用意すると、後はそのblock要素に対してwidthやheightを指定し、flexやfloatを使って並びを変えていけばそれっぽくなります。
ここまでくればあとは詳細を詰めるだけなので簡単です。
なので、まずはあなたもぜひ、写経したいページを手書きでも良いので箱がどんな配置になっているのか。書いてみましょう。
きっと写経スピードが10倍くらい早くなることに気づくはずです。
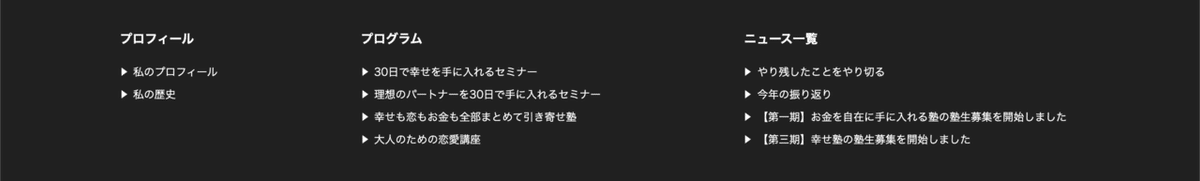
今日の完成形イメージ

今日はこのようなフッターを作っていきます。
一般的によく見るやつですね。
ヘッダー・フッターはもう型がある程度決まっているので、作り方を覚えてサクサク作っていきましょう!
Step1: まずは箱を用意する
さて、いつもどおり箱から進めましょう。
このステップは本当に大事なので、なれてくるまではたとえ面倒臭くてもやってください。

こんな感じですね。
大きなdivの中に、divを3つ用意(プロフィール・プログラム・ニュース一覧用)します。
さらにその中に、h3でフッターのタイトルを、ul要素でフッターの詳細を書いていきます。
Step2: HTMLを組んでいく
では、これもいつもどおり、上の箱を書いた図をもとにしてHTMLを組んでいきましょう。
<div>
<div>
<div>
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div>
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div>
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>このようになります。
大枠をdivが2つ囲っている理由は、次にclassをあてていく時に理由を説明します。
Step3: Class名をあてていく
さて、クラスをあてていきましょう。
<div class="footer">
<div class="footer-inner">
<div class="footer-content">
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div class="footer-content">
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<div class="footer-content">
<h3></h3>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
</div>先程の大枠に2つのdivを用意した理由を説明しましょう。
完成形のイメージをもう一度見てください。

フッター全体の背景は黒っぽいですが、各要素自体は左右に余白をもたせていますね。
これを、以下のように実現しています。
div.footer > 背景色を黒色にする
div.footer-inner > widthを80%にして、中央寄せ
div.footerのwidthを80%にしてしまうと、横幅いっぱいの背景を黒色にすることができません。
なのでこのようなテクニックを使っています。これはヘッダー編でも使ったテクニックなので、よかったら見返して見てください。
Step4: 雑にHTMLを入れ込んで行く
さて、次にHTMLに要素の中身を入れてみましょう。
<div class="footer">
<div class="footer-inner">
<div class="footer-content">
<h3>プロフィール</h3>
<ul>
<li><a href="">私のプロフィール</a></li>
<li><a href="">私の歴史</a></li>
</ul>
</div>
<div class="footer-content">
<h3>プログラム</h3>
<ul>
<li><a href="">30日で幸せを手に入れるセミナー</a></li>
<li><a href="">理想のパートナーを30日で手に入れるセミナー</a></li>
<li><a href="">幸せも恋もお金も全部まとめて引き寄せ塾</a></li>
<li><a href="">大人のための恋愛講座</a></li>
</ul>
</div>
<div class="footer-content">
<h3>ニュース一覧</h3>
<ul>
<li><a href="">やり残したことをやり切る</a></li>
<li><a href="">今年の振り返り</a></li>
<li><a href="">【第一期】お金を自在に手に入れる塾の塾生募集を開始しました</a></li>
<li><a href="">【第三期】幸せ塾の塾生募集を開始しました</a></li>
</ul>
</div>
</div>
</div>このように、サイト全体のリンクと導線をあわせる感じでフッターにリンクを作っています。
では、一旦この状態での表示を見てみましょう。

はい。想定通りです。
次のステップも、いつもどおり問題を洗い出して、1つずつ解決していきましょう。
■ 解決したい問題
① 3つのdiv要素を横並びにしたい
② 3つのdiv要素を均等に配置したい
③ li要素のaタグをデフォルトの紫色から変更したい
④ liの各要素の記号を黒丸から変更したい
⑤ フッターの背景を黒色にしたい
⑥ フッターの左右に余白をもたせたい
Step5: 問題を1つずつ解決していく
では、一つずつ丁寧に解決していきます。
① 3つのdiv要素を横並びにしたい
block要素は本来横幅いっぱいになるので、今回のように縦に並びます。
これは横並びにするにはどうしたら良かったでしょうか。
そう!display:flexですね!
3つのdiv要素の親であるdiv.footer-innerにflexを指定してみます。
/** フッター */
.footer-inner {
/* 3つのdivを横並びにする */
display:flex;
}
こうなります。となると、今左にキュッと寄ってしまっているので、均等に配置したくなりますよね。
② 3つのdiv要素を均等に配置したい
flexで指定した要素を均等に配置する方法を覚えていますか?
....
......
.........
そう!「justify-content: space-between」です。
.footer-inner {
/* 3つのdivを横並びにする */
display:flex;
/* 3つのdivを均等に配置する */
justify-content: space-between;
}
均等に並べることができました。
次に、リンクの色を変えていきましょう。
③ li要素のaタグをデフォルトの紫色から変更したい
これももう覚えましたね。
「text-decoration: none」です。
.footer-content a {
text-decoration: none;
}
colorは背景色を黒にするので、後で白を指定しましょう
④ liの各要素の記号を黒丸から変更したい
今回は疑似要素を使って、黒丸を三角形に変えてみます。
三角形にする方法は以前にまとめたこちらの記事を参考にしてみてください。
.footer-content ul {
list-style-type: none;
padding: 0;
}
.footer-content ul li {
padding: 5px 20px;
position: relative;
}
.footer-content ul li:before {
content: '';
display: block;
position: absolute;
/* 位置はよしなに調整する */
top: 10px;
left: 2px;
/* 三角形を作るために、大きさを0にする */
width: 0;
height: 0;
/*
* 右向きの三角形を作るために、左側のborderだけ残す
* 少し右長に見えるように、border-leftだけ大きくする
*/
border-top: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 9px solid #000;
}
できましたね!
⑤ フッターの背景を黒色にしたい
白い背景のままだと、上までのコンテンツと被ってるので、背景色を変えましょう。
背景を黒くして、文字色を白にします。
.footer {
background: #212121;
color: #fff;
}リンクの色も白にします。
.footer-content a {
text-decoration: none;
/* リンクの文字色を白にする */
color: #fff;
}さっき作った三角形の色も白にします。
.footer-content ul li:before {
content: '';
display: block;
position: absolute;
/* 位置はよしなに調整する */
top: 10px;
left: 2px;
/* 三角形を作るために、大きさを0にする */
width: 0;
height: 0;
/*
* 右向きの三角形を作るために、左側のborderだけ残す
* 少し右長に見えるように、border-leftだけ大きくする
*/
border-top: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
/* 三角形を白色にする */
border-left: 9px solid #fff;
}
良い感じですね。
ただ、上下左右に余裕がなくて窮屈に見えるので、調整していきましょう。
⑥ フッターの左右に余白をもたせたい
.footer-inner {
/* 3つのdivを横並びにする */
display:flex;
/* 3つのdivを均等に配置する */
justify-content: space-between;
/* footer-innerの横幅を80%指定にして中央寄せ */
width: 80%;
margin: 0 auto;
/* 上下の余裕が少ないのでpaddingで余裕を持たせる */
padding: 30px 0;
}
できましたね!!
さて、最終形を見直してみましょう。

もうここまでできればあなたも立派な模写マスターです!!
コードの最終形
最終的なコードを載せておきます。
コピペOKなので、自分で手を動かして色々変えてみてください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>スピリチュアル系HP</title>
<link rel="stylesheet" href="./css/spritual.css">
</head>
<body>
<div class="header">
<div class="header-inner">
<div class="header-logo"><img src="./img/spilitual_logo.png" alt=""></div>
<ul class="header-menu">
<li><a href="">Home</a></li>
<li><a href="">プロフィール</a></li>
<li><a href="">プログラム</a></li>
<li><a href="">ニュース</a></li>
</ul>
</div>
</div>
<div class="key-message">
<p class="key-message-text">あなたらしく<br />HappyなLifeを</p>
</div>
<h2 class="title">私のプロフィール</h2>
<div class="border"></div>
<div class="profile">
<div class="profile-detail">
<div class="profile-image">
<img src="./img/woman.png" alt="">
</div>
<div class="profile-detail-name-and-desc">
<div class="profile-name">みゆき@幸せを呼ぶスーパーウーマン</div>
<div class="profile-desc">大手金融機関で、秘書や採用担当を歴任して渡米。駐在先の米国人のベンと出会って恋に落ちる。そこで、仕事と恋の両立を図るために引き寄せの法則を活用して、仕事での昇進とベンとの結婚の両方を手に入れる。結婚をしたら</div>
</div>
</div> <!-- profile-detail -->
<div class="profile-history">
<ul class="profile-history-content">
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
<li>
<div class="profile-history-timeline-date">1980年12月</div>
<div class="profile-history-timeline-content">
<h3>イベント名</h3>
<p>ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。ここにイベントの詳細が入ります。</p>
</div>
</li>
</ul>
</div> <!-- profile-hisotry -->
</div>
<h2 class="title">プログラム</h2>
<div class="border"></div>
<div class="programs">
<div class="program">
<div class="program-image">
<img src="./img/program_happy.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">30日で幸せを手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_partner.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">理想のパートナーを30日で手に入れるセミナー</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_money.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">幸せも恋もお金も全部まとめて引き寄せ塾</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
<div class="program">
<div class="program-image">
<img src="./img/program_love.jpg" alt="">
</div>
<div class="program-text">
<p class="program-title">大人のための恋愛講座</p>
<p class="program-detail">あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?あなたは今幸せですか?</p>
</div>
</div>
</div>
<h2 class="title">ニュース一覧</h2>
<div class="border"></div>
<div class="news">
<ul>
<li>
<div class="news-date">2019.12.01</div>
<div class="label label-notice">お知らせ</div>
<div class="news-text"><a href="">やり残したことをやり切る</a></div>
</li>
<li>
<div class="news-date">2019.12.31</div>
<div class="label label-notice">お知らせ</div>
<div class="news-text"><a href="">今年の振り返り</a></div>
</li>
<li>
<div class="news-date">2020.01.01</div>
<div class="label label-reqruite">塾生募集</div>
<div class="news-text"><a href="">【第一期】お金を自在に手に入れる塾の塾生募集を開始しました</a></div>
</li>
<li>
<div class="news-date">2020.01.31</div>
<div class="label label-reqruite">塾生募集</div>
<div class="news-text"><a href="">【第三期】幸せ塾の塾生募集を開始しました</a></div>
</li>
</ul>
</div>
<div class="footer">
<div class="footer-inner">
<div class="footer-content">
<h3>プロフィール</h3>
<ul>
<li><a href="">私のプロフィール</a></li>
<li><a href="">私の歴史</a></li>
</ul>
</div>
<div class="footer-content">
<h3>プログラム</h3>
<ul>
<li><a href="">30日で幸せを手に入れるセミナー</a></li>
<li><a href="">理想のパートナーを30日で手に入れるセミナー</a></li>
<li><a href="">幸せも恋もお金も全部まとめて引き寄せ塾</a></li>
<li><a href="">大人のための恋愛講座</a></li>
</ul>
</div>
<div class="footer-content">
<h3>ニュース一覧</h3>
<ul>
<li><a href="">やり残したことをやり切る</a></li>
<li><a href="">今年の振り返り</a></li>
<li><a href="">【第一期】お金を自在に手に入れる塾の塾生募集を開始しました</a></li>
<li><a href="">【第三期】幸せ塾の塾生募集を開始しました</a></li>
</ul>
</div>
</div>
</div>
</body>body {
margin: 0;
padding: 0;
}
.header {
background: #F9F9F7;
}
.header-inner {
display:flex;
justify-content: space-between;
width: 60%;
/* 60%のままだと左によってしまうので、左右に均等なマージンを取って中央寄せ */
margin: 0 auto;
align-items: center;
}
.header-menu {
list-style-type: none;
}
.header-menu li {
/* liはブロック要素で縦に並んでしまうので、inlineにして横並びにする */
display: inline;
}
.header-logo img {
/* ロゴ画像が大きすぎるので横幅を指定する */
width: 300px;
height: auto;
}
.header-menu li a {
text-decoration: none;
color: #FE66C1;
font-size: 20px;
padding: 0 10px;
}
/** キーメッセージ画像部分 **/
.key-message {
background-image: url("/img/happy_woman_back.jpg");
min-height: 400px;
background-attachment: fixed;
background-size: cover;
background-position: 10% 25%;
}
.key-message-text {
position: absolute;
font-family: "Kokoro";
top: 15%;
left: 10%;
font-size: 46px;
font-weight: bold;
color: #FE66C1;
}
.stories {
display: flex;
}
.story {
display: flex;
flex-direction: column;
}
.top-line {
display: flex;
}
/** プロフィール画面 */
.profile {
display: flex;
/* 横幅を80%にして、中央寄せ */
width: 80%;
margin: 0 auto;
}
.profile-detail {
width: 50%;
display: flex;
}
.profile-image {
/* 画像を中央に表示する */
text-align: center;
}
/* プロフィール画像を良い感じに表示する */
.profile-image img {
width: 150px;
height: 150px;
/* 画像を丸抜きにする */
border-radius: 50%;
}
.profile-detail-name-and-desc {
/* 名前・自己紹介文と画像の間に20pxの余白をもたせる */
margin-left: 20px;
}
.profile-name {
font-size: 24px;
font-weight: bold;
/* 名前と自己紹介文の間に20pxの余白をもたせる */
margin-bottom: 20px;
}
.profile-history {
width: 50%;
}
/**
* タイムラインのli要素の中をflexにすることで、
* 日付のdiv要素と、イベント名・イベント詳細を左右に配置できる
*/
.profile-history ul li {
display: flex;
}
.profile-history-timeline-date {
/* イベントの日付は20% */
width: 20%;
/* 日付の文字サイズを少し大きくして、太字のグレーにする */
font-size: 16px; /* 文字が大きくて表示が合わなかったので修正 */
font-weight: bold;
color: #707070;
}
.profile-history-timeline-content {
/* イベントの詳細は80% */
width: 80%;
/* 子要素の.profile-history-timeline-contentの:beforeを相対位置表現するためにrelativeを指定する*/
position: relative;
}
.profile-history-content h3 {
/* h3タグの上下にあるマージンを取る */
margin: 0;
}
.profile-history-timeline-content {
width: 80%;
/* イベント名とイベント詳細の左側にborderで線を引く */
border-left: 4px #e5e6d1 solid;
padding-left: 30px;
}
.profile-history-timeline-content:before {
content: '';
/* 20pxの正方形を作る */
width: 20px;
height: 20px;
/* 20pxの正方形に色をつける */
background: #6fc173;
/* border-radiusを100%にして正方形を丸円にする */
border-radius: 100%;
/* 親要素に対して、絶対位置で一番上にもってくる */
position: absolute;
top: 0;
left: -12px;
}
.title {
text-align: center;
font-size: 32px;
color: #6fc173;
}
.border {
/* 線の幅 */
width: 5%;
/* 線の太さ */
height: 5px;
/* 線の色 */
background: #6fc173;
/* 線を中央に寄せる */
margin: 0 auto;
/* 線の下にマージンを取る */
margin-bottom: 10px;
}
/* プログラム一覧 */
.programs {
width: 80%;
margin: 0 auto;
}
.program-image {
/* 画像部分のwidthは50% */
width: 50%;
}
.program-text {
/* テキスト部分のwidthは50% */
width: 50%;
/* 画像と接しちゃってるので、paddingを取る */
padding-left: 20px;
}
.program-title {
/* プログラム名は、文字サイズを大きく、太字にする */
font-size: 24px;
font-weight: bold;
}
.program-detail {
/* プログラム詳細は色を少し薄く */
color: #707070;
}
.program-image img {
/* 画像を親の50%の横幅いっぱいに表示 */
max-width: 100%;
}
.program {
/* program-imageとprogram-textを横並び表示にする*/
display: flex;
/* プログラム名と、プログラム詳細を、画像の中央に寄せて表示する */
align-items: center;
}
.program:nth-child(even) {
/* 偶数番の要素だけ、左右を反対にする */
flex-direction: row-reverse;
}
/** ニュース一覧 */
.news {
width: 80%;
margin: 0 auto;
}
.news ul {
list-style-type: none;
}
.news ul li {
display:flex;
border-bottom: 1px solid #d5d5d5;
/* 上下に30px, 左右に40pxの余白を設ける */
padding: 30px 40px;
/* 高さを中心に合わせる */
align-items: center;
}
/* 各文字を少し大きく表示する */
.news ul li div {
line-height: 32px;
font-size: 18px;
font-weight: bold;
/* 各div要素の横にマージンを取って余裕を持たせる */
margin: 0 20px;
}
/* ニュースの文章は青っぽい文字にする */
.news-text a {
text-decoration: none;
color: #3264C2;
}
/* ニュースの日付も文章と同様に青っぽい色にする */
.news-date {
color: #3264C2;
}
/* ラベルを丸く囲う */
.label {
padding: 5px 10px;
text-align: center;
border-radius: 10px;
}
/* お知らせラベルは青っぽい色 */
.label-notice {
background: #003190;
color :#fff;
}
/* 塾生募集ラベルは赤っぽい色 */
.label-reqruite {
background: #E22200;
color :#fff;
}
/** フッター */
.footer {
background: #212121;
color: #fff;
}
.footer-inner {
/* 3つのdivを横並びにする */
display:flex;
/* 3つのdivを均等に配置する */
justify-content: space-between;
/* footer-innerの横幅を80%指定にして中央寄せ */
width: 80%;
margin: 0 auto;
/* 上下の余裕が少ないのでpaddingで余裕を持たせる */
padding: 30px 0;
}
.footer-content a {
text-decoration: none;
color: #fff;
}
.footer-content ul {
list-style-type: none;
padding: 0;
}
.footer-content ul li {
padding: 5px 20px;
position: relative;
}
.footer-content ul li:before {
content: '';
display: block;
position: absolute;
/* 位置はよしなに調整する */
top: 10px;
left: 2px;
/* 三角形を作るために、大きさを0にする */
width: 0;
height: 0;
/*
* 右向きの三角形を作るために、左側のborderだけ残す
* 少し右長に見えるように、border-leftだけ大きくする
*/
border-top: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 9px solid #fff;
}本当にここまで、大変お疲れさまでした!
あなたならもう案件も獲得できるでしょうし、獲得した案件を高速実装することも可能なはずです!!
さいごにお願い
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
いいなと思ったら応援しよう!

