
【無料公開】模写徹底練習note - ③ レッスン一覧編
こんにちは。スキプラ(@riman_skillplus)です。
さて、今回はレッスン一覧の紹介部分をやっていきましょう!
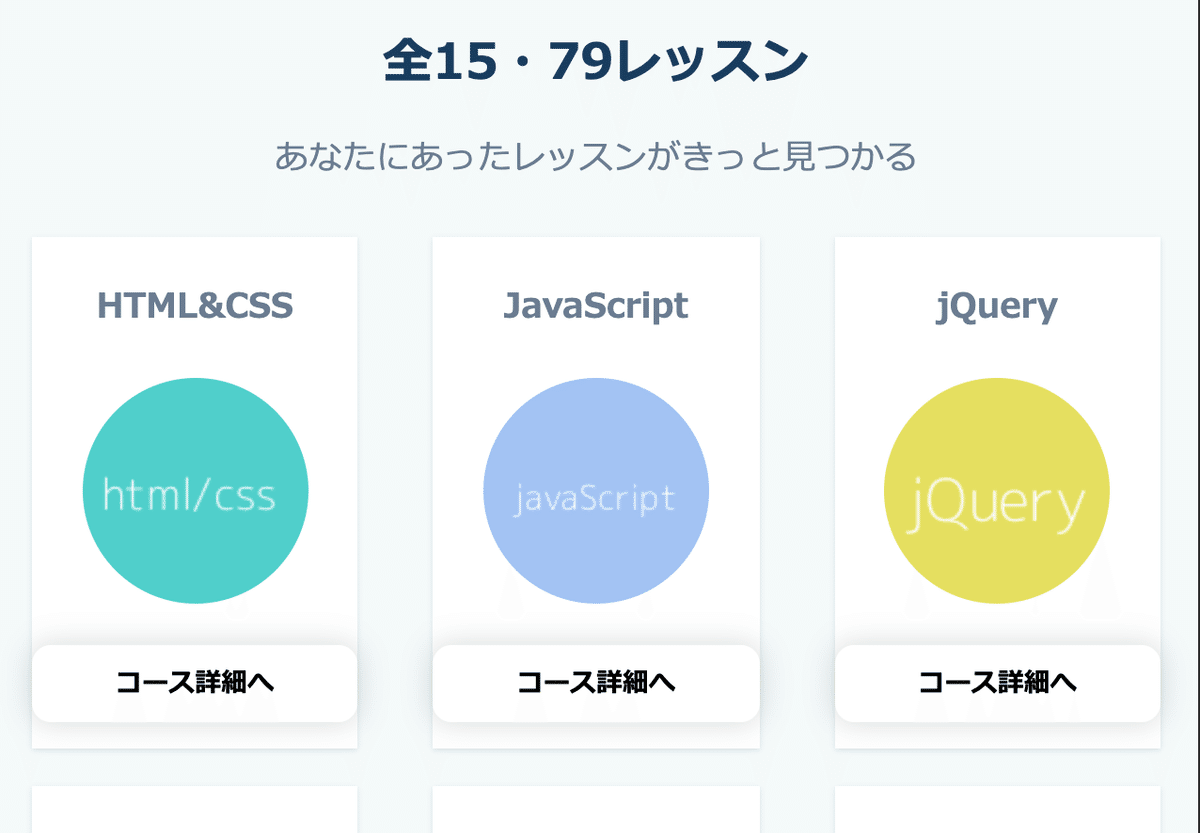
出来上がりはこんな感じです。






めっちゃよく見るデザインですよね。
この講座を終えると、【カード形式】と【レスポンシブでカードの表示枚数を可変にする】という2つをマスターできます。
では早速やっていきましょう。
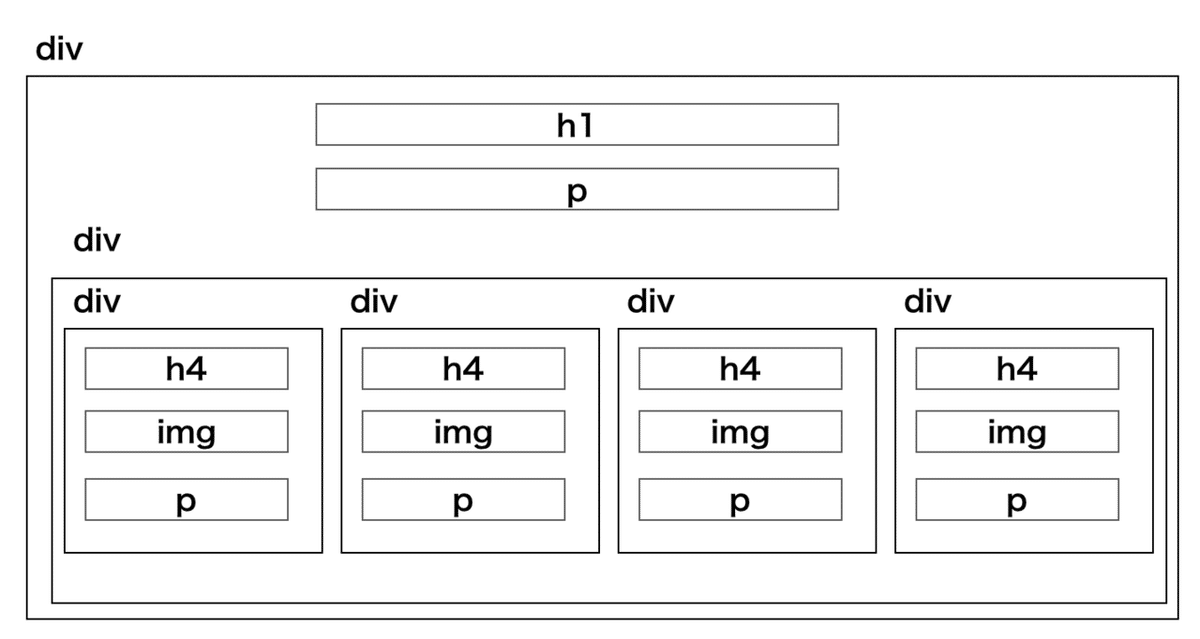
Step1: まずは箱を作る
いつもどおり、箱を作っていきましょう。

このように、カード形式って言っても箱だけで考えるとそんなに難しくないですよね。
予め言っておきますが、実は今回はめちゃくちゃ簡単なのであなたの自信を一気に飛躍できると思います。
Step2: HTMLを組む
<div>
<h1>全15・79レッスン</h1>
<p>あなたにあったレッスンがきっと見つかる</p>
<div>
<div>
<h4>HTML&CSS</h4>
<img src="./img/cource_html.png" alt="">
<p>コース詳細へ</p>
</div>
<div>
<h4>JavaScript</h4>
<img src="./img/cource_js.png" alt="">
<p>コース詳細へ</p>
</div>
<div>
<h4>jQuery</h4>
<img src="./img/cource_jquery.png" alt="">
<p>コース詳細へ</p>
</div>
<div>
<h4>Ruby</h4>
<img src="./img/cource_ruby.png" alt="">
<p>コース詳細へ</p>
</div>
<div>
<h4>Ruby on Rails</h4>
<img src="./img/cource_rails.png" alt="">
<p>コース詳細へ</p>
</div>
<div>
<h4>PHP</h4>
<img src="./img/cource_php.png" alt="">
<p>コース詳細へ</p>
</div>
</div>
</div>これは箱に合わせて作っていってるだけなので簡単ですね!
Step3: CSSを当て込んでいく
<div class="all-couces">
<h1 class="headline text-black text-center">全15・79レッスン</h1>
<p class="normal-text text-center">あなたにあったレッスンがきっと見つかる</p>
<div class="cources">
<div class="cource-detail">
<h4 class="normal-text">HTML&CSS</h4>
<img src="./img/cource_html.png" alt="">
<p class="btn-shadow btn-shadow-green">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">JavaScript</h4>
<img src="./img/cource_js.png" alt="">
<p class="btn-shadow btn-shadow-blue">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">jQuery</h4>
<img src="./img/cource_jquery.png" alt="">
<p class="btn-shadow btn-shadow-yellow">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">Ruby</h4>
<img src="./img/cource_ruby.png" alt="">
<p class="btn-shadow btn-shadow-red">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">Ruby on Rails</h4>
<img src="./img/cource_rails.png" alt="">
<p class="btn-shadow btn-shadow-pink">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">PHP</h4>
<img src="./img/cource_php.png" alt="">
<p class="btn-shadow btn-shadow-purple">コース詳細へ</p>
</div>
</div>
</div>各クラスでやりたいことを解説しておきます。
▼ 各々のクラスでやりたいこと
・ all-couces : 全てを包む。背景色とpaddingの設定
・ cources : カードたちを包む。この子要素を全てflexで均等に配置していきます
・ cource-detail: これがカードの本体ですね。スマホ・タブレット・PCで何枚ずつ配置するかを可変にしていきます
・ btn-shadow : 完成形を見ると、ボタンは影がかかってるボタンですね。このクラスでそれを作ります
・ btn-shadow-【色の名前】: 各ボタンの背景色を付けたクラスを作って当てていきます
いったん、この状況で見てみます。

h1とかpタグは、もう全体でこの見出しデザイン。見出しの下はこの装飾。ってのが決まっているので、前回までに作ったクラス ("headline", "text-black", "text-center", "normal-text")を当てるだけでデザインが出来上がってるので楽ちんですね。
ではいつもどおり、解決したい課題を羅列していきます。
▼ 解決したい課題
① 背景色を付けたい
② カードを横並びにしたい
③ カードを左右に余白を持たせたい
④ カードを均等に配置したい (レスポンシブにしたい) ※ 山場です
⑤ 画像を丸抜きしたい
⑥ ボタンのデザインを当てたい
繰り返しになっちゃいますが、今回は本当に簡単ですw
① 背景色を付けたい
まずは、全体にいつもどおりの薄い緑の背景色を付けましょう。
(上下に100pxのpaddingも取っておきます)
/* 全てのコース */
.all-couces {
background: #F4FAFA; /* 薄い緑色の背景色 */
padding: 100px 0;
}
楽勝ですね!
② カードを横並びにしたい
さて、横並びはしつこいようですが、flexを使います。
.cources {
/* カードを横並びにする */
display: flex;
}
これも簡単でしたね。でも左右がくっついてるので窮屈ですよね。
③ カードを左右に余白を持たせたい
ということで左右に余白をもたせて上げましょう。
ブロック要素同士に余白を持たせるには、marginを使います。
.cource-detail {
margin: 10px 20px; /* 上下に10px, 左右の余白は20pxずつ取る */
}
良い感じです。
④ カードを均等に配置したい (レスポンシブにしたい) ※ 山場です
さて、いよいよ本番。今日のメインディッシュのカードの均等配置です。
これができれば、wordpress案件とかで、記事一覧の表示とかも簡単にできるようになりますね。
その前に、一旦カード自体をカード表示っぽくしてみましょう。
.cource-detail {
text-align: center;
background: #fff;
box-shadow: 0 1px 3px rgba(106,137,152,0.2);
margin: 10px 20px;
}背景を白くして、文字を中央寄せにしつつ、box-shadowで影を付けているだけです。

では、ここから、均等配置やっていきます。
まず、カードを何枚配置するかを決めましょう。
▼ 表示サイズごとのカードの配置枚数
スマホ : 2枚
タブレット: 3枚
PC : 4枚
としてみます。
flexで考えてる時は、widthで制御すれば良いので、例えばPCで4枚表示したい場合は、各々のカード("cource-detail")を 1/4サイズ = 25% に指定すれば良いですね。
.cource-detail {
width: 25%; /* PCの時は4枚表示する */
text-align: center;
background: #fff;
box-shadow: 0 1px 3px rgba(106,137,152,0.2);
margin: 10px 20px;
}
あら。横幅いっぱいに表示されちゃいました。
そう、flexは基本的に横並びにしてくれるのですが、そのままだと1行に収まるように横並びにし続けるのです。
この場合は、Ruby on RailsとPHPは2行目に折り返してほしいですよね。
その時に使うのが、flex-wrapというものです。
courceクラスに指定してみましょう。
.cources {
display: flex;
flex-wrap: wrap; /* 横幅いっぱいになったら折り返す */
}
できましたね!
ただ、PCの時は4枚表示したいのに、なぜか3枚しか表示されてませんね。。
これは、先程カード同士にmarginで左右に20pxずつ取ったからです。
分かりづらいので絵にしてみましょう。

こんな感じで、widthが25%なのですが、左右のmarginが20pxずつあるので、4つめのブロックは親要素の100%を超えてしまって、次の段に表示されてました。
これがいわゆるカラム落ち。と呼ばられる現象ですね。
解決するには、marginを考慮した分のwidth指定にすればOKです。
こんなイメージですね。

難しいようですが、calcを使えば簡単に実現できます。
.cource-detail {
width: calc(25% - 40px); /* margin分を考慮した横幅にする */
text-align: center;
background: #fff;
box-shadow: 0 1px 3px rgba(106,137,152,0.2);
margin: 10px 20px;
}
無事に4枚表示してくれました。
でも、このままスマホ表示してみるとどうでしょうか?

横幅は25%に指定してるので、4枚表示のままです。これだと流石に見づらいので、スマホの時は2枚。つまり横幅を50%にしてみましょう。
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* スマホの時は2枚表示 */
.cource-detail {
width: calc(50% - 40px);
}
}
よし。2枚表示にできました。だいぶ見やすいですね。
次、タブレットで見てみましょう。

タブレットの時はPC表示が優先されるので4枚表示です。
少し窮屈なので3枚表示にします。
この時のwidthは・・・?
SO!!!33.3333%にすれば1/3ずつ表示できますね!
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* タブレットの時は3枚表示 */
.cource-detail {
width: calc(33.3333% - 40px);
}
}
かなり見やすくなりました。
⑤ 画像を丸抜きしたい
さて、もう少しカードの中身を整理していきます。まずは画像を丸抜きしてみましょう。
丸抜きは、border-radiusを使います。
50%に指定すると、4つ角が半分ずつ削られるので、ちょうど円形にできるのです。
この辺は別の記事で詳細に解説しますね。
.cource-detail img {
border-radius: 50%;
}
簡単でしたね。
⑥ ボタンのデザインを当てたい
さて、最後にボタンのデザインです。これができればもう完成ですよ!!
ボタンデザインの基礎は以下の通りです。
▼ ボタンデザインの基礎
・ paddingを使って上下左右に余白を作ってボタンっぽく見せる
・ paddingは上下を小さく、左右を大きくすることでよりボタンっぽく
・ 必要に応じてborder-radiusを使って、角丸にする
・ 必要に応じてbox-shadowを使って、影をつける
これらを参考にして、今回のbtn-shadowクラスの装飾をしていきましょう。
.btn-shadow {
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgba(133,140,142,0.3);
}だいぶそれっぽくなりましたが、少し文字が大きいので小さくします。
.btn-shadow {
font-weight: bold; /* 太字 */
font-size: 1.4rem; /* 文字を小さく14pxで */
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgba(133,140,142,0.3);
}
うん。しかし、ボタンが横幅いっぱいなのが気になりますね。
これは、ボタンが今pタグで作ってるのでブロック要素として横幅いっぱいになっちゃってる訳です。
文字サイズに合わせて可変にするには、「inline-block」を使います。
.btn-shadow {
display: inline-block; /* 横幅を文字サイズに合わせる */
font-weight: bold;
font-size: 1.4rem;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgba(133,140,142,0.3);
}
だんだんボタンっぽくなりましたね!
じゃあ、色を付けていきましょう。とりあえず、HTML/CSSの緑色だけ作ってみましょうか。
.btn-shadow-green {
background:#4ccfc9;
}
だいぶそれっぽくなりましたが、背景色を付けた場合、文字色は白にしたほうが見やすくなります。
ボタンの文字を白にしておきましょう。
.btn-shadow {
display: inline-block;
font-weight: bold;
font-size: 1.4rem;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgba(133,140,142,0.3);
color: #fff; /* 文字色を白にして見やすく */
}
もうほぼ完成ですね。
他の色も一気に作っていきます。
.btn-shadow-blue {
background:#A1C3F5;
}
.btn-shadow-yellow {
background: #E4DF54;
}
.btn-shadow-red {
background: #FE7F8C;
}
.btn-shadow-pink {
background: #FE8DB2;
}
.btn-shadow-purple {
background: #C6BAE8;
}
完成ですー!!!
最後に完成形を確認してみましょう。
完成形






いかがでしたか?難しそうに思えるカードデザインも実は簡単じゃなかったですか?
カードデザインは、基本的にはwidthで制御することさえ覚えておけば簡単にデザインできると知っていれば、抵抗感がなくなると思います。
さいごにお願い
ぜひぜひ、今後のモチベーションのためにもお願いします!!
もしこのnoteが参考になったら....
■ 最後にたった2つのお願い
① このnoteを「スキ」してください 🙇♂️
② このnoteの感想、何でも良いので @riman_skillplus 宛にください 🙇♂️
コードの最終形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Progate模写</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header-wrapper">
<div class="header">
<div class="header-logo">
<img src="./img/logo_progate.png" alt="PC用ロゴ" class="pc-only">
<img src="./img/logo_progate_sp.svg" alt="SP用ロゴ" class="sp-only">
</div>
<ul class="header-menu">
<li><a class="text-black" href="">ログイン</a></li>
<li><a href="" class="btn btn-orange">無料会員登録</a></li>
<li class="hidden-sm company-plan"><a class="text-black" href="">法人プラン</a></li>
</ul>
</div>
</div><!-- ヘッダー -->
<div class="key-visual">
<div class="key-visual-text">
<p class="headline text-black">
Progateだから楽しめる<br />
初心者からできる<br class="hidden-sm"/>
プログラミング学習
</p>
<p class="normal-text">
プログラミングは素晴らしい力です。<br class="hidden-sm"/>
やらないのはもったいない。<br />
悩んでいるなら、Progateでやってみよう。<br class="hidden-sm"/>
無料で始められる、初心者向け学習サイト。
</p>
<p class="btn btn-orange">無料会員登録</p>
</div>
<div class="key-visual-image">
<img src="./img/progate_key-visual.png" alt="">
</div>
</div><!-- キービジュアル -->
<div class="service-info">
<div>
<div class="service-info-image">
<img src="./img/user_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">ユーザー数</p>
<p class="text-size-lg text-green">1,200,000<span class="normal-text">人</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/lesson_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">レッスンの総視聴回数</p>
<p class="text-size-lg text-green">2,080,000<span class="normal-text">回</span></p>
</div>
</div>
<div>
<div class="service-info-image">
<img src="./img/world_counts.svg" alt="">
</div>
<div class="service-info-text">
<p class="normal-text">提供国数</p>
<p class="text-size-lg text-green">100+<span class="normal-text">カ国</span></p>
</div>
</div>
</div><!-- サービス情報 -->
<div class="service-detail">
<h1 class="headlin text-center">オンラインプログラミング学習サービス<br />『Progate』 </h1>
<p class="normal-text text-center">Progateではオンラインでプログラミングが学べるサービスです。<br />学び方で、結果は変わります。初心者でも学びやすい学習環境をご用意。</p>
<div>
<div class="service-detail-image">
<img src="./img/lesson_feature_01.png" alt="">
</div>
<div class="service-detail-text">
<h2>1.</h2>
<p class="headline-border"></p>
<p class="headline">イラスト中心のスライドで学ぶ</p>
<p class="normal-text">紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用しました。自分のペースで学習できること、復習しやすいことが強みです。</p>
</div>
</div>
<div>
<div class="service-detail-image">
<img src="./img/lesson_feature_02.png" alt="">
</div>
<div class="service-detail-text">
<h2>2.</h2>
<p class="headline-border"></p>
<p class="headline">プログラムを書いて学ぶ</p>
<p class="normal-text">実際にプロダクトを創りながら学ぶから、使えるスキルが身につきます。ブラウザ上で、コードを書いて結果も確認。準備いらずで、すぐにプログラミングが実践できます。</p>
</div>
</div>
</div><!-- サービス詳細 -->
<div class="lesson-feature">
<h1 class="headline text-center">レッスンへのこだわり</h1>
<p class="normal-text text-center">先生のいないオンライン学習だからこそ、レッスンの「質」に最大限のこだわりを持っています。 <br />以下のミッションと、それを達成するための2つの約束を定めています。 </p>
<h2 class="headline-sm text-green text-center">「初心者でも、独学できるレッスンを」</h2>
<div class="lesson-feature-wrapper">
<div>
<p class="headline-md text-center">実践的なレッスン</p>
<p class="normal-text text-center">現実に活かせない学びは必要ありません。<br /> 実際にプロダクトを創りながら、自分一人でもそれが創れるようになるレッスンを提供します。</p>
</div>
<div>
<p class="headline-md text-center">わかりやすいレッスン</p>
<p class="normal-text text-center"> 勉強は理解できると楽しい。理解できないとつまらない。あらゆる「学び」が腹に落ちて、<br />もっと学びたくなるレッスンを提供します。</p>
</div>
</div>
</div><!-- レッスンへのこだわり -->
<div class="all-couces">
<h1 class="headline text-black text-center">全15・79レッスン</h1>
<p class="normal-text text-center">あなたにあったレッスンがきっと見つかる</p>
<div class="cources">
<div class="cource-detail">
<h4 class="normal-text">HTML&CSS</h4>
<img src="./img/cource_html.png" alt="">
<p class="btn-shadow btn-shadow-green">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">JavaScript</h4>
<img src="./img/cource_js.png" alt="">
<p class="btn-shadow btn-shadow-blue">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">jQuery</h4>
<img src="./img/cource_jquery.png" alt="">
<p class="btn-shadow btn-shadow-yellow">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">Ruby</h4>
<img src="./img/cource_ruby.png" alt="">
<p class="btn-shadow btn-shadow-red">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">Ruby on Rails</h4>
<img src="./img/cource_rails.png" alt="">
<p class="btn-shadow btn-shadow-pink">コース詳細へ</p>
</div>
<div class="cource-detail">
<h4 class="normal-text">PHP</h4>
<img src="./img/cource_php.png" alt="">
<p class="btn-shadow btn-shadow-purple">コース詳細へ</p>
</div>
</div>
</div>
</body>
</html>html {
font-size: 62.5%; /* 1rem = 10px */
}
body {
margin: 0;
padding: 0;
font-family: "AvenirNext", "Lato", "Hirago KakuGothic ProN", Meiryo, sans-serif;
font-size: 1.8rem; /* デフォルトのフォントサイズを16pxに */
}
/* 全体共通系 */
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
/* PC限定はPC時は表示 */
.pc-only {
display: block;
}
/* スマホ限定はPC時は非表示 */
.sp-only {
display: none;
}
/* テキスト共通系 */
.text-black {
color: #183C60;
}
/* 少し薄い文字 */
.normal-text {
color: #6B7C92;
}
.headline {
font-size: 3.4rem;
}
/* PCでの表示では2.8rem */
.text-size-lg {
font-size: 2.8rem;
}
/* 文字の中央寄せ */
.text-center {
text-align:center;
}
/* 緑色のテキスト */
.text-green {
color: #1BC8B7;
}
/* 装飾共通系(ボタン) */
.btn {
padding: 1rem 2rem;
border-radius: 2rem;
display: inline-block;
font-size: 0.75rem;
}
.btn-orange {
background: #FDB757;
color: #fff;
}
/* ヘッダー部分のスタイル */
.header-wrapper {
padding-top: 10px;
background: #F4FAFA;
}
.header {
width: 90%;
margin: 0 auto; /* 中央寄せ */
display: flex;
justify-content: space-between;
align-items: center;
}
.header-logo {
width: 200px;
}
.header-logo img {
max-width: 100%;
}
.header-menu {
display: flex;
align-items: center;
}
.header-menu li {
margin: 0 1rem;
}
/* 法人プランは左側のボーダー表示 */
.company-plan {
border-left: 1px solid #D7DDDF;
padding-left: 1rem;
}
/*.`キービジュアル部分 */
.key-visual {
display: flex;
background: #F4FAFA;
}
.key-visual-text, .key-visual-image {
width: 50%;
}
.key-visual-text {
padding: 0 50px;
}
.key-visual-image img {
max-width: 100%;
}
/* サービスの利用状況説明部分 */
.service-info {
/* 上下に100pxずつ余白をつける */
padding: 100px 0;
display: flex;
justify-content: space-between;
}
.service-info > div {
display: flex;
/* 画像とテキストを縦方向に中央に寄せる */
align-items: center;
width: 33.3333%;
}
/* 画像とテキストは親要素に対して半分ずつ表示する */
.service-info-image, .service-info-text {
width: 50%;
}
.service-info-image {
text-align: center;
}
.service-info-image img {
max-width: 50%;
}
/* 人、回、カ国の文字は小さく表示する */
.service-info-text span {
font-size: 0.5em;
}
/** サービスの詳細 **/
.service-detail {
/* 薄緑の背景色をつける */
background: #F4FAFA;
}
/* サービスの詳細配下の画像とテキストは横並び表示 */
.service-detail > div {
display: flex;
align-items: center;
}
/* 偶数番目の要素だけ画像とテキストを順番反転 */
.service-detail > div:nth-child(even) {
flex-direction: row-reverse;
}
/* 画像とテキストは50%ずつ */
.service-detail-image, .service-detail-text {
width: 50%;
}
.service-detail-image img {
max-width: 100%;
}
/* 見出しの下の下線 */
.headline-border {
height: 5px; /* 線の太さ */
width: 40px; /* 線の長さ */
background: #1BC8B7; /* 線の色 */
margin-top: -15px; /* 少し上へ */
}
/* レッスンへのこだわり */
.lesson-feature {
padding: 100px 0;
}
.lesson-feature-wrapper {
display: flex;
}
.lesson-feature-wrapper > div {
width: 50%;
}
/* 全てのコース */
.all-couces {
background: #F4FAFA;
padding: 100px 0;
}
.cources {
display: flex;
flex-wrap: wrap;
}
.cource-detail {
width: calc(25% - 40px);
text-align: center;
background: #fff;
box-shadow: 0 1px 3px rgba(106,137,152,0.2);
margin: 10px 20px;
}
.cource-detail img {
border-radius: 50%;
}
.btn-shadow {
display: inline-block;
font-weight: bold;
font-size: 1.4rem;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0 0 15px 1px rgba(133,140,142,0.3);
color: #fff;
}
.btn-shadow-green {
background:#4ccfc9;
}
.btn-shadow-blue {
background:#A1C3F5;
}
.btn-shadow-yellow {
background: #E4DF54;
}
.btn-shadow-red {
background: #FE7F8C;
}
.btn-shadow-pink {
background: #FE8DB2;
}
.btn-shadow-purple {
background: #C6BAE8;
}
/* スマホ用の表示 */
@media screen and (max-width: 559px) {
/* テキスト共通系 */
body {
font-size: 1.6rem; /* デフォルトのフォントサイズを16pxに */
}
.headline {
font-size: 2.4rem;
}
/* スマホでの表示では2.4rem */
.text-size-lg {
font-size: 2.4rem;
}
/* スマホでは非表示 */
.hidden-sm {
display: none;
}
/* PC限定はスマホ時は非表示 */
.pc-only {
display: none;
}
/* スマホ限定はスマホ時は非表示 */
.sp-only {
display: block;
}
/* ヘッダー */
.header-logo {
width: 50px;
}
/* キービジュアル */
.key-visual {
flex-direction: column;
}
.key-visual-text {
width: calc(100% - 6rem);
padding: 0 3rem;
}
.key-visual-image {
width: 100%;
}
.service-info {
flex-direction: column;
}
.service-info > div {
/* スマホの時は横幅いっぱいに表示 */
width: 100%;
}
/* サービス詳細 */
.service-detail > div {
/* そのままだと、偶数番目がPC時のrow-reverseが参照されるので、上書き */
flex-direction: column !important;
}
/* 画像とテキストは100%ずつの表示に切り替え */
.service-detail-image, .service-detail-text {
width: 100%
}
/* スマホの時はテキストを最初に表示して、画像を2番目に表示する */
.service-detail-text {
order: 1;
}
.service-detail-image {
order : 2;
}
/* レッスンへのこだわり */
.lesson-feature-wrapper {
flex-direction: column;
}
.lesson-feature-wrapper > div {
width: 100%;
}
/* スマホの時は2枚表示 */
.cource-detail {
width: calc(50% - 40px);
}
}
/* タブレット用の表示 */
@media screen and (min-width: 560px) and (max-width: 960px) {
/* テキスト共通系 */
.headline {
font-size: calc(2.4rem + ((1vw - 0.56rem) * 2.5));
}
/* ヘッダー */
.header-logo {
width: calc(13rem + ((1vw - 0.56rem) * 17.5));
}
/* タブレットでは2.0rem ~ 2.8rem */
.text-size-lg {
font-size: calc(2rem + ((1vw - 0.56rem) * 2));
}
/* タブレットの時は3枚表示 */
.cource-detail {
width: calc(33.3333% - 40px);
}
}さて今回から、githubでページを公開してるので、ぜひご自身の環境でも見てみてください。
githubの公開リポジトリ
公開してるサイト
いいなと思ったら応援しよう!

